
こんにちは!クリエイターのMです。
Webサイト制作に使われる機会の多いAdobe XDですが、
プラグインを活用することによってもっと便利に使うことができます。
今回は、「Webサイト制作のときの、便利なXDのプラグインが知りたい!」という方に向けて
おすすめの無料プラグインを3つご紹介いたします。
使い方がわからない人でもプラグインの使い方やインストールする方法もお伝えしていきます。
目次
プラグインのインストール方法
まずは、プラグインをインストールする方法をご紹介します。
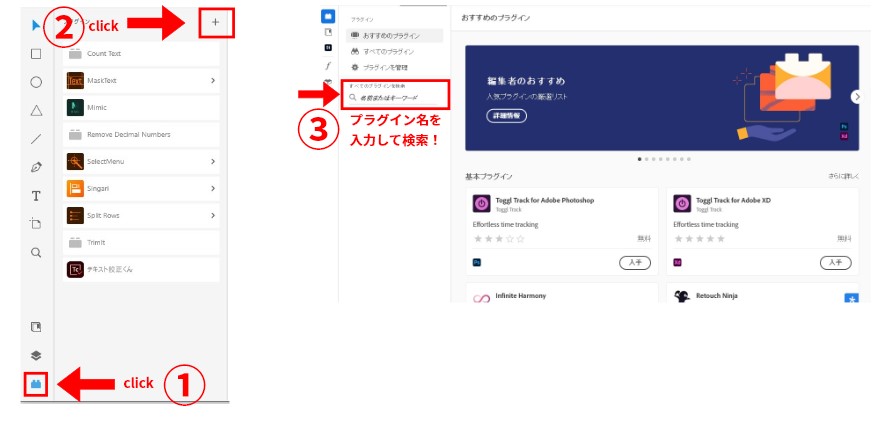
プラグインを追加するには、ツールバーの下にあるアイコンの一番下をクリックし、
右上にある「+」をクリックします。
そうするとプラグインの一覧が表示されるので、追加したいプラグインの名前を入力して検索します。
利用したいプラグインが見つかったら、「インストール」をクリックすれば追加は完了です。

プラグインの使い方
プラグインの使い方はとても簡単です。
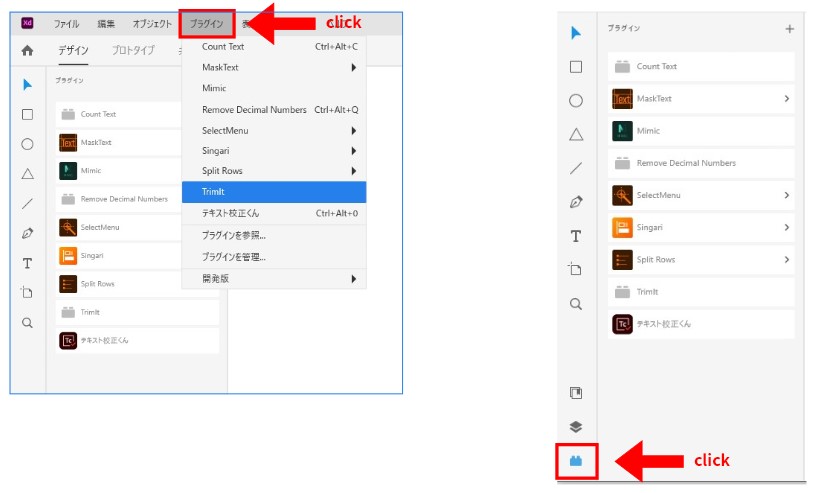
メニューのプラグインから、使用したいプラグイン名をクリックすると使用することができます。
また、ツールバーの下にある3つのアイコンの一番下をクリックすることでも一覧が表示されるので、
使いたいプラグインをクリックすれば使用することができます。

Web制作時に便利なプラグイン3つ
今回は「Mask Text」、「Trimlt」、「Remove Decimal Numbers」の3つのプラグインをご紹介します。
Mask Text
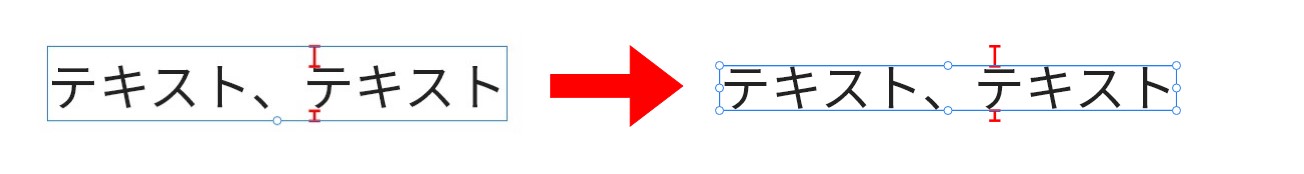
テキストを入力したときのちょっとした余白を、テキストサイズぴったりにしてくれるとても便利なプラグインです。
複数のテキストを選択していても使用可能です。

下記のように、ぴったりにする場所を「幅だけ」「高さだけ」「幅と高さ両方」の中から選ぶことができます。

「Mask Text」を使用すると、余白を正確に測定することができるのでおすすめです。
Trimlt
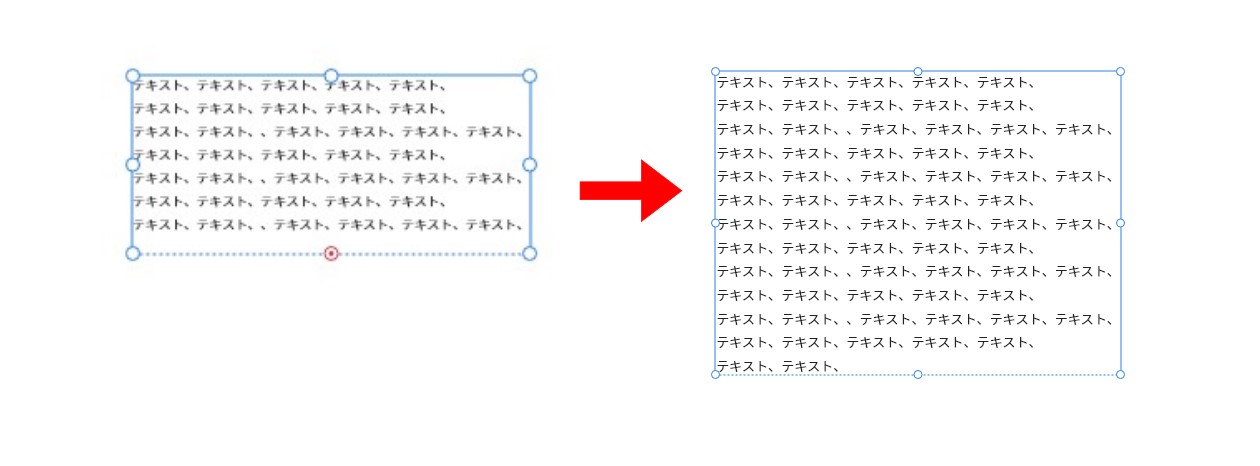
「Trimit」は、入力したテキストの長さに合わせてテキストエリアを自動で調整してくれるプラグインです。
テキストを入力した後に、テキストエリアを選択して「Trimit」を使うと、一瞬で最適なサイズに整えてくれます。
また、複数のテキストエリアやテキストエリア以外を一緒に選択しても使用できます。

Remove Decimal Numbers
編集をしているうちに、いつの間にかオブジェクトに小数点が発生していることってありませんか?
この小数点を1つ1つ修正していくのは、ものすごく手間ですよね。
こちらのプラグインを使えば、今まで地道に手作業で修正していたところを一瞬で変更できます。
レイヤーロックが掛かっていても使用することができます。

まとめ
今回はXDの便利なプラグインを紹介しましたが、他にもたくさんあります。
今回は紹介しませんでしたが、既存のWebサイトからフォント・カラー・画像などの情報を抽出する「Mimic」、
文字数を確認する「Count Text」、一行ずつにテキストを分解する「Split Rows」など、
かゆいところに手が届くものはたくさんあります。
こんなことができたらいいのになと思ったら、プラグインを検索してみると効率化できるかもしれません。
プラグインをまだ使ったことがない方は、ぜひインストールして使ってみてください。





