
ホームページ制作において、配色をどのように考えて決めればいいのか迷うことはありませんか?
配色を決めるときは、ユーザーに「どんな印象を持ってもらいたいか?」「どんな行動をとってもらいたいか?」という目的を明確にし、そこに合った色を選ぶことが重要になってきます。
今回は、配色を考えるときに必要な、ベースカラー、メインカラー、アクセントカラーについての基本的なことと、それぞれの色が持つ印象を色ごとにまとめてみました。
ぜひ参考にしてみてください。
ベースカラー
ベースカラーとは基本となる色で、一番面積の多い全体の背景色として用いることが多いです。
白色やグレーなどの無彩色が選ばれることが多く、ユーザーの目の負担にならないような色を設定します。
メインカラー
メインカラーとは主に2番目に多く使う色のことです。
ロゴの色をメインカラーにすることも多いですね。
決め方については、冒頭でもお伝えしたようにサイトを見たユーザーにどんなイメージを持ってもらいたいか?という目的を明確にし、色の持つ印象を把握しながら決めていくと良いと思います。
アクセントカラー
アクセントカラーとは、サイトの配色においてアクセントになる色のことです。
高彩度・高明度の色が使われることが多く、面積は一番小さく使用するのが基本です。
ボタンの色や、目立たせたい要素・コンテンツなどに使用していきます。
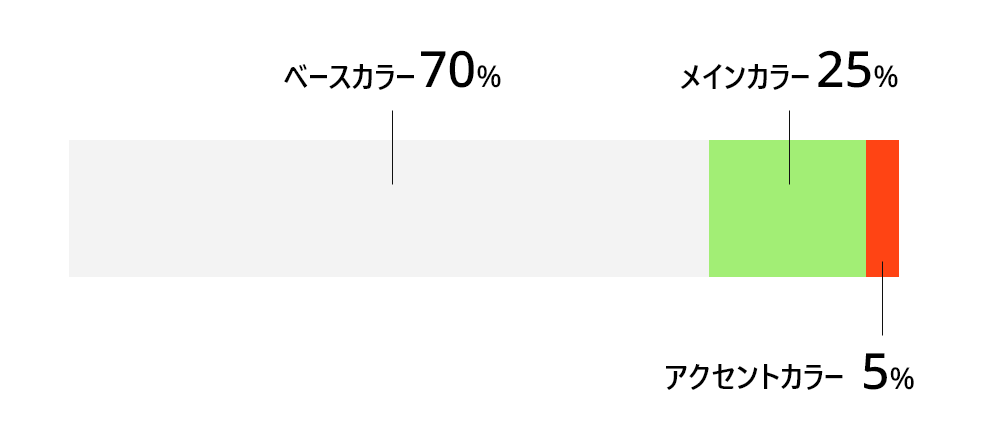
色を選ぶだけでなく、選定した色をどこでどのくらい使うかというバランスも大切です。
ベースカラー70%、メインカラー25%、アクセントカラー5%にするとバランスが良いといわれています。

配色に悩んだときにオススメなツール
色は本当にたくさんあるので、配色を決めるときには下記のようなツールを使用するのがおススメです。
目当ての色を見つけやすくなります。
HUE/360
Paletton
WEB色見本 原色大辞典
NIPPON COLORS
Adobe Color CC
上記のAdobe Color CCの使い方を、別の記事で紹介しているので、良かったら参考にしてみてください♪
https://spc-jpn.co.jp/blog/18505/
色の与える印象
色によって与える印象は全然違います。色が与えるイメージを簡単にまとめてみました。
何度もお伝えしているようにユーザーに「どんな印象を与えたいか?」「どんな行動をとってもらいたいか?」を明確にしたうえで、色を決めていけるといいですね!
【赤】
情熱的、明るい、興奮、怒り、嫉妬、緊張、強い、熱い、派手
【ピンク】
優しい、可愛らしい、幸せ、ロマンチック、甘い、女らしい
【オレンジ】
明るい、元気、暖かい、楽しい、親しみやすい
【黄色】
希望、喜び、幸福、注意、幼稚、軽率、明朗、躍動
【茶色】
ナチュラル、地味、保守的、渋い、おとなしい、堅実
【青】
冷たい、神秘的、知的、静か、爽やか、憂鬱、平和、誠実、冷静
【緑】
安らぎ、自然な、癒し、若さ、落ち着き、安全、公平、平凡、新鮮
【紫】
高級、不思議、優しさ、大人、知的、女性的、古典的、高貴な
まとめ
色については奥が深くて、調べ始めるとちょっと難しいなと感じてしまうかもしれませんが、今回ご紹介したような基本的な配色の決め方を知っておくことはとても重要かと思います。
色を効果的に使うことで、ユーザーに狙ったイメージを与えたり、行動を促したりできるので、なんとなく決めるのではなく慎重に選定したいですね。
今回の記事が参考になればいいなと思います!





