
こんにちは。今回はお問い合わせフォームで使えるJavaScriptの実装例をご紹介します。
先日とある案件で、生年月日を入力すると自動で年齢が計算されるようにしたい!という要望がありました。

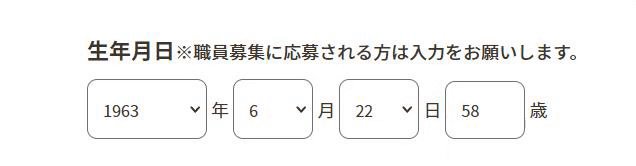
上の画像のように年・月・日と入力していくと年齢の入力欄に数字が自動で入ります。
WordPressのメジャーなフォーム作成プラグイン【MV WP Form】を使用しているサイトだったので、プラグインのデフォルト機能などで実現できないかな…と考えていたのですが、そういったものはなく、自身で組み込む必要がありました。
上記プラグインを使用しながらの実装はかなり勉強になりましたので、自分への覚書と同時に、同じような実装をしたい方へ是非参考になれば嬉しいです。
それではさっそく行ってみましょう!
コードを書く
まず参考にしたのは下記のサイトです。基本はこのサイトからで、セレクタの指示などを改変していきました。
日付から年齢を自動計算
下記がHTMLの参考コードです。といっても今回の場合<div id=”mw_wp_form_mw-wp-form-××”>~</div>間はプラグインを使うと自動で生成される部分で、こちらで自由に触るのが難しい箇所もあります。
〇〇となっている箇所は、プラグインによって自動で入力されていた長い記述なので割愛。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<div id="mw_wp_form_mw-wp-form-××" class="mw_wp_form mw_wp_form_input"></div> <form method="post" action="" enctype="〇〇"> <dl> <dt>生年月日</dt> <dd> <select name="year"> <option value="2017">2017</option> <option value="2016">2016</option> <option value="2015">2015</option> <option value="2014">2014</option> <option value="2013" >2013</option> <option value="2012" >2012</option> ・ ・ ・ </select> <input type="hidden" name="〇〇" value="〇〇" /> <span>年</span> <select name="month"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4" > ・ ・ ・ <option value="12">12</option> </select> <input type="hidden" name="〇〇" value="〇〇"/> <span>月</span> <select name="day"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> ・ ・ ・ <option value="30">30</option> <option value="31">31</option> </select> <input type="hidden" name="〇〇" value="〇〇" /> <span>日</span> <input type="text" name="age" /> <span>歳</span> </dd> </dl> </form> </div> |
ざっとこんな感じです。基本的にname名やタグ名を元にjsの指示をしてるのでその辺りをポイントに見ていただければと思います。
続いてJavaScriptは下記のように。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
//入力フォームの年齢欄を生年月日から自動入力する動作 var formObj = document.querySelector('#mw_wp_form_mw-wp-form-×× form') var formObjYear = document.querySelector("select[name='year']") var formObjMonth = document.querySelector("select[name='month']") var formObjDay = document.querySelector("select[name='day']") /** * 数値のゼロ埋め(桁を揃える) * @param {number|string} number 対象の数字 * @param {number} digit 桁数 * @return {string} ゼロが埋められた数字を返す **/ var zeroPadding = function (number, digit) { var numberLength = String(number).length if (digit > numberLength) { return new Array(digit - numberLength + 1).join(0) + number } else { return number } } /** * 日付から年齢に計算 * @param {number|string} year 年 * @param {number|string} month 月 * @param {number|string} day 日 * @return {number} 年齢を返す **/ var ageCalculator = function (year, month, day) { var dateObj = new Date() var today = parseInt( '' + dateObj.getFullYear() + zeroPadding(dateObj.getMonth() + 1, 2) + zeroPadding(dateObj.getDate(), 2) ) var birthday = parseInt('' + year + zeroPadding(month, 2) + zeroPadding(day, 2)) return parseInt((today - birthday) / 10000) } /** * 日付から年齢に変換し反映 * @param {'age'|'date'} mode 年齢だけ反映するかプルダウンの選択肢も年月に合わせたものに反映するか **/ var changeDate = function (mode) { var tYear = formObjYear var tMonth = formObjMonth var tDays = formObjDay var selectY = tYear.options[tYear.selectedIndex].value var selectM = tMonth.options[tMonth.selectedIndex].value var selectD = tDays.options[tDays.selectedIndex].value if (mode === 'date') { var dateObj = new Date(selectY, selectM, 0) tDays.length = 0 for (var i = 1, len = dateObj.getDate(); i <= len; i++) { tDays.options[i] = new Option(i, i) } tDays.removeChild(tDays.options[0]) tDays.options[selectD > tDays.length ? tDays.length - 1 : selectD - 1].selected = true } formObj.age.value = ageCalculator(selectY, selectM, selectD) } // 年の選択変更時 formObjYear.addEventListener( 'change', function () { changeDate('age') }, false ) // 月の選択変更時 formObjMonth.addEventListener( 'change', function () { changeDate('age') }, false ) // 日の選択変更時 formObjDay.addEventListener( 'change', function () { changeDate('age') }, false ) |
解説
formObjの指定
|
1 |
var formObj = document.querySelector('#mw_wp_form_mw-wp-form-×× form') |
|
1 |
var formObj = document.form1; |
変数を追加
|
1 2 3 |
var formObjYear = document.querySelector("select[name='year']") var formObjMonth = document.querySelector("select[name='month']") var formObjDay = document.querySelector("select[name='day']") |
一連のコードの下の方(71行目~)ではformObjの変数を使いまわして選択変更時の動きを指示しているのですが、これだと発火が上手くいかなかったため、ピンポイントにselectタグのname名を指定する形で処理を行うことにしました。
変数定義の記法を変更
|
1 2 3 4 |
var tYear = formObjYear var tMonth = formObjMonth var tDays = formObjDay var selectY = tYear.options[tYear.selectedIndex].value var selectM = tMonth.options[tMonth.selectedIndex].value var selectD = tDays.options[tDays.selectedIndex].value |
最初は参考のように,(カンマ)区切りで変数を定義していたんですが、使っている環境ではエラーが出てしまったので上記のように書き換えました。
(本来のルール的には,(カンマ)を使うのはOKだと思います。)
onchangeイベントをaddEventListenerに
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// 年の選択変更時 formObj.year.onchange = function() { changeDate('date'); }; // 月の選択変更時 formObj.month.onchange = function() { changeDate('date'); }; // 日の選択変更時 formObj.days.onchange = function() { changeDate('age'); }; |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// 年の選択変更時 formObjYear.addEventListener( 'change', function () { changeDate('age') }, false ) // 月の選択変更時 formObjMonth.addEventListener( 'change', function () { changeDate('age') }, false ) // 日の選択変更時 formObjDay.addEventListener( 'change', function () { changeDate('age') }, false ) |
上の参考サイトのコードのようにonchangeで指定をすると上手く動作しなかったため、addEventListenerを用いるようにしました。また、年月日の入力内容が一つでも変わったときに年齢の入力内容がチェンジするようにしました。
改変したのは以上です。
まとめ
いかがでしたか?
自動計算のロジックはMW WP Formがあってもなくても同じなのですが、プラグインを使ったとき特有の制限があり、まだまだjsビギナーの著者は非常に悪戦苦闘しました(汗)。
計算式などは参考サイトにかなーり助けられました。
どうやって所定の箇所に命令を送ったらいいか?とあれこれ悩んだ結果、また一歩知識が深まったように思います。
MW WP Formと自動計算の掛け合わせの際は是非、参考にしてみてください!





