
最近のWebサイトは、メディアクエリによるレスポンシブでの構築が主流になっていますが、サーバーサイドでPC用SP用のページ表示を制御するサイトも、独自のメリットが有るためまだまだ現役です。
WordPressで後者を実装する場合、「Multi Device Switcher」など、PCSPによって使用テーマを切り替えるプラグインなどで対応するのが基本的な手法になりますが、双方のテーマで全く同じファイルを用いたい時、扱いに困る事があります。
コピーして両方のテーマに設置しますと、後々のメンテナンスが単純に倍になってしまいますし、テーマと無関係な場所に設置するのも構造がややこしくなります。
今回は、その対策を検討してみました。
データ共有用のテーマが作れる?
関数リファレンス/get theme root
WordPressの関数に、「get_theme_root(get_theme_root_uri)」という関数があります。これは、WordPressのテーマ郡を格納する「theme」ディレクトリまでのパスを出すことが出来る関数です。
通常は、有効化されたテーマまでのパスを取れる「get_template_directory」の影に隠れ、使われることがない関数ですが…。
|
1 |
<?php echo get_theme_root_uri(); ?>/テーマ名/ |
このように記述することで、任意の名前のテーマのパスを常に得ることができます。
これを利用して、テーマ間のファイル共有専用のテーマを用意出来るのでは?という考えが浮かびました。
共有用テーマ「assets」を作成する
というわけで、共有専用テーマを構築してみましょう。名称はわかりやすく「assets」としてみましたが、「share」などでもいいと思います。

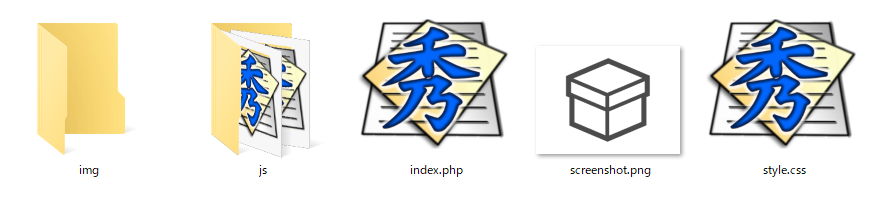
素材を格納する「img」「js」ディレクトリ、テーマとして正常に扱うための「空のindex.php」「テーマ宣言を記述したstyle.css」「特殊なテーマを想起させるスクリーンショット」を収録させます。

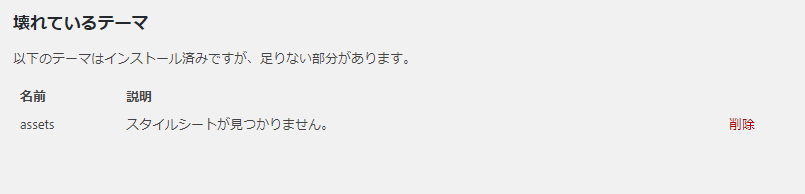
素材そのもの以外のファイルは一応なくても大丈夫なのですが、これらがない場合、テーマ選択画面で破損テーマの扱いを受けてしまいます。
不要データと間違われて削除されてしまうリスクが生まれますので、しっかりと対策しましょう。

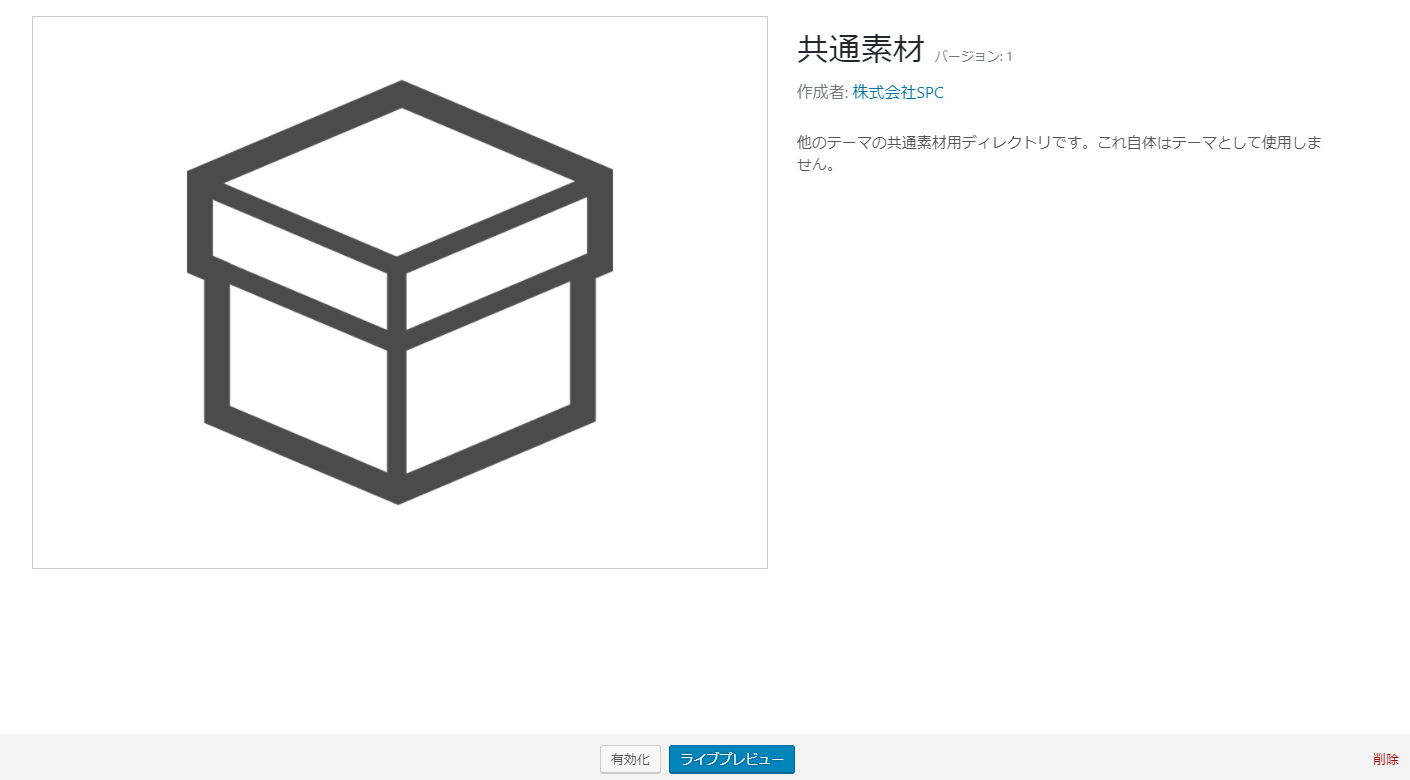
いかにも素材っぽいスクリーンショット、有効化してはダメそうな説明文、信頼できる作成者…これなら間違って削除されたり、有効化されてしまう可能性は低いでしょう。
|
1 |
<script src="<?php echo get_theme_root_uri(); ?>/assets/js/hoge.js"></script> |
あとはこのような記述で、どのテーマからでも存分に共通のファイルを扱うことができます。小さくない規模で共通ファイルが生じたときは活用してみたいテクニックですね。





