
目次
AdobeXDへの愛が止まらない
正式版がリニューアルされました!とりあえず触ってみましたすごいですね!という記事を書いてからはや3か月が経ちました。
当時は新しいもの使ってみたさにとりあえず手を出してみましたが、使えば使うほどこのツールのクオリティの高さにのめり込んでいく日々です。
今までPowerPointやIllustratorでコツコツワイヤーを組み、デザイン共々jpegで先方へ共有し、「実際のサイズ感がわかりません…」のコメントと格闘していた日々は一体なんだったのでしょう。
数回のアップデートを経て現在絶賛進化中のAdobeXDのスゴさを、どうかもう一度語らせてください。
※もちろん、案件や先方によっては最適ではなくなってしまうことも考えられますので、その辺は臨機応変に。
気づいたら凄まじい進化を遂げていた
3か月前に記事を書いていた頃は、正直ワイヤー作成にはかなりの威力を発するがそれ以降はひとまず既存フローでも…くらいの感触でした。
その感想を抱くに至った一番の理由は、やはりPhotoshopとの互換性。
リリース当初はこれがほとんど搭載されておらず、psdデータを開いても画像として処理されてしまうのが非常にネックでした。
が!!!
アップデートを重ねた結果、気づくとPhotoshopのレイヤー構造をそのままXDでも引き継げるようになっていました。
本当にありがとうございました。
これによりレイヤー単位での編集がXD上でも可能になり、より編集の幅が広がったと言えます。
ここが便利!デザイン編
レイヤー単位で開けるようになった
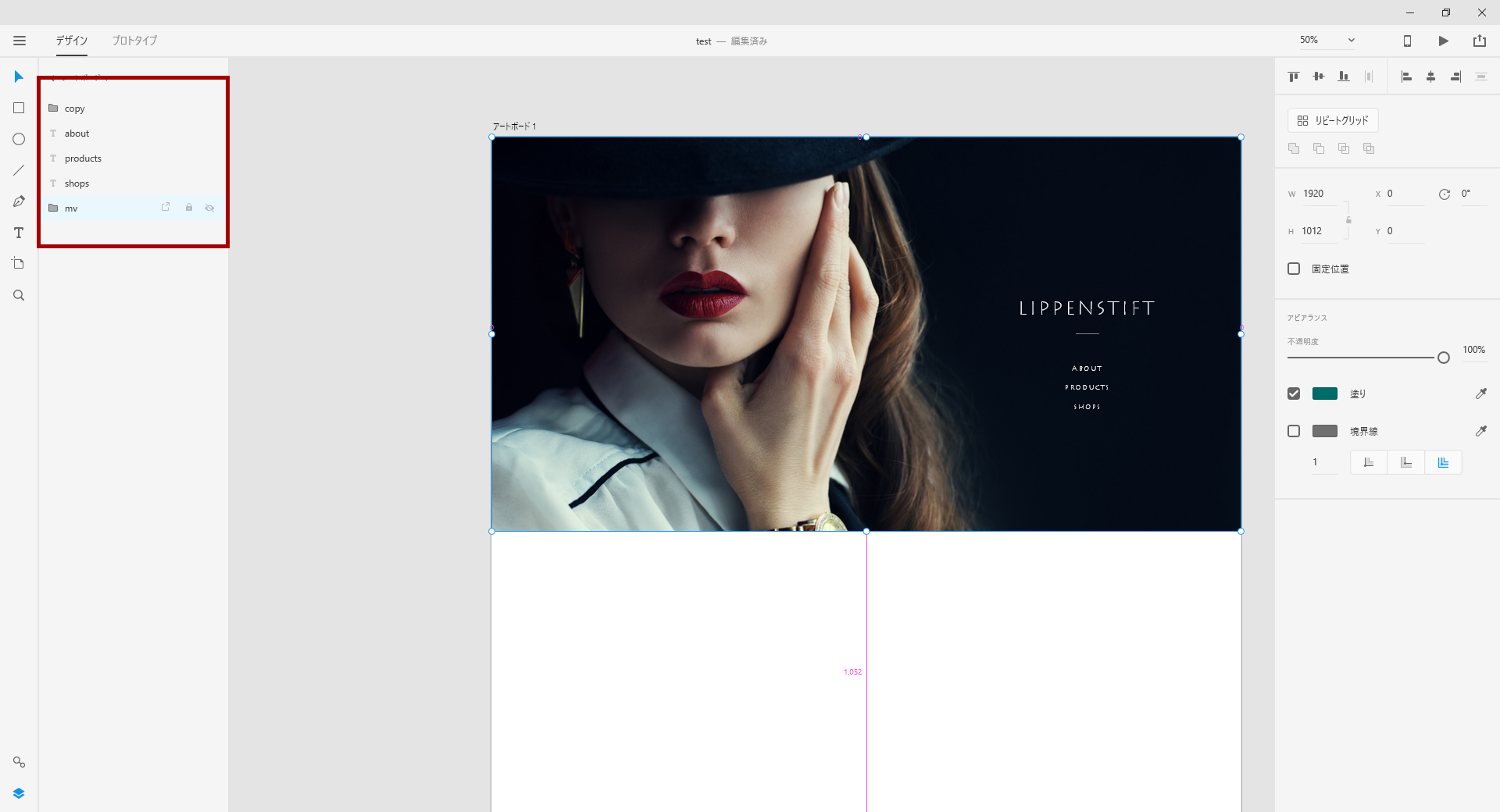
前述した通り、psdデータがレイヤー単位で開けるようになりました。

左側にpsdのレイヤー構成がそのまま引き継がれているのがわかります。
また各レイヤーの右側に表示されるアイコンで、ワンタッチでロック、目隠し機能、パッチ書き出し機能を使用できます。
ロックや目隠しは毎度お馴染みですが、このパッチ書き出し機能はチェックを入れると、メニュー内「書き出し」より一括でアセットを生成することができます。
とてもお手軽、ありがとうXD。
ヘッダーやカラムの追従機能の再現
これは2018/6/19に6月度アップデートでリリースされた機能ですが、個人的にはかなり衝撃でした。

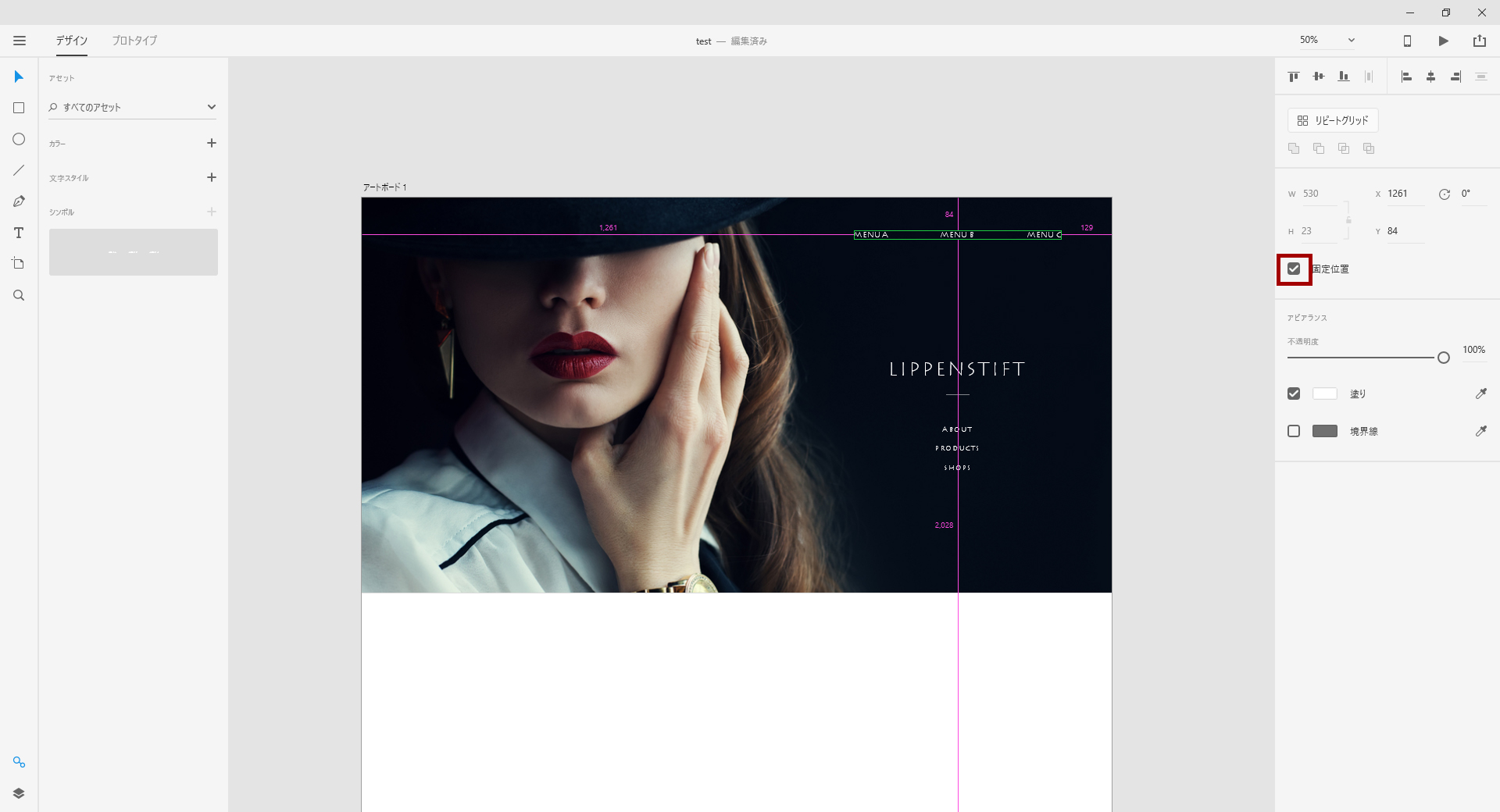
右カラムにあるオブジェクトのサイズ指定箇所の下に新しく固定位置というチェックボックスが実装され、オブジェクトを選択後これをクリックするとスクロールしても位置が変更されなくなります。
この画像ではメニューをグループ化してシンボル登録後、位置固定をさせています。
チェックボックス選択後はプレビューモードでヘッダーやカラム追従が確認できるのはもちろん、プロトタイプ共有URLにも反映されるためブラウザ上で追従を確認することもできます。
コーダーへのタスク依頼文に「ヘッダーは追従を想定しており…」なんてもう書く必要はありません。
なんということでしょう。ありがとうXD。
ここが便利!コーディング編
プロトタイプ共有とコメント機能

導入でお話した通り、先方にとっても作業者にとっても、実際のサイズ感がつかめないというのは後々認識違いのトラブルに繋がりかねません。
プロトタイプ共有を使えば、ワンタッチで確認用URLを生成後実際のブラウザ上で表示確認が可能です。
ワイヤーの時点でブラウザ確認ができればデザイナーも簡単にサイズを決定することができ、仕上がったデザインをブラウザ確認すればコーディング後の修正リスクも減らすことができます。
XDデータ上で変更がなされた場合は、URLを更新することで即座にブラウザ上に反映されます。
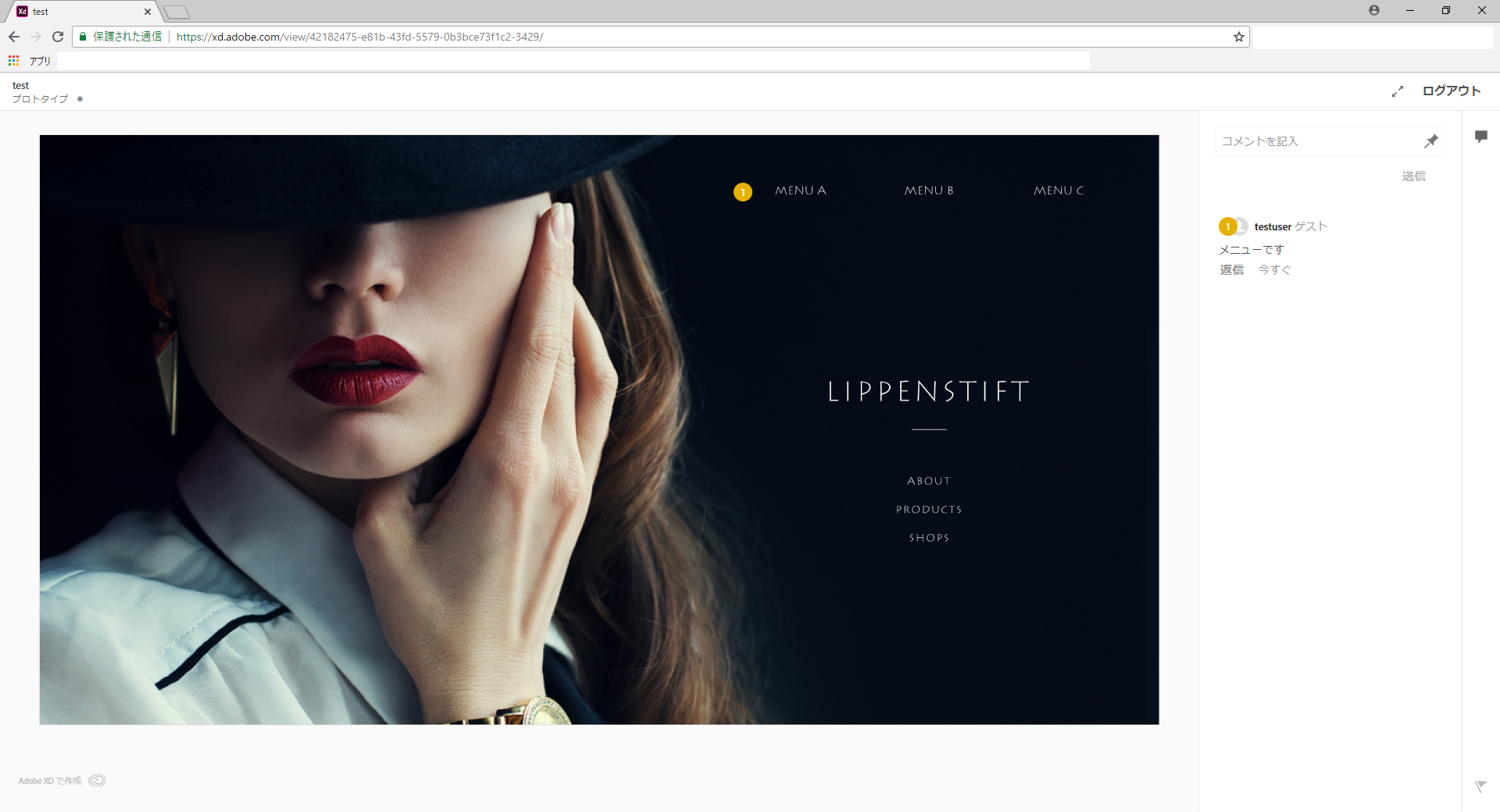
プロトタイプ共有は実際に見るだけでなく、確認したものに対してコメントを記載することもできます。また特定のコメントに対して、返信をすることも可能です。
画像のように気になった箇所にピンを立て、任意のコメントを入力するだけで全員が見ることができます。
ちなみにこの確認用URLはXDをインストールしていない人でも閲覧することができるので、デザイナーや先方がXDを購入する必要はありません。
Abobeアカウントにログインしていない人がコメントを記述する際はゲストとして認識され、名前を入力することでコメントすることが可能となります。
コミュニケーションも円滑に。ありがとうXD。
デザインスペック共有

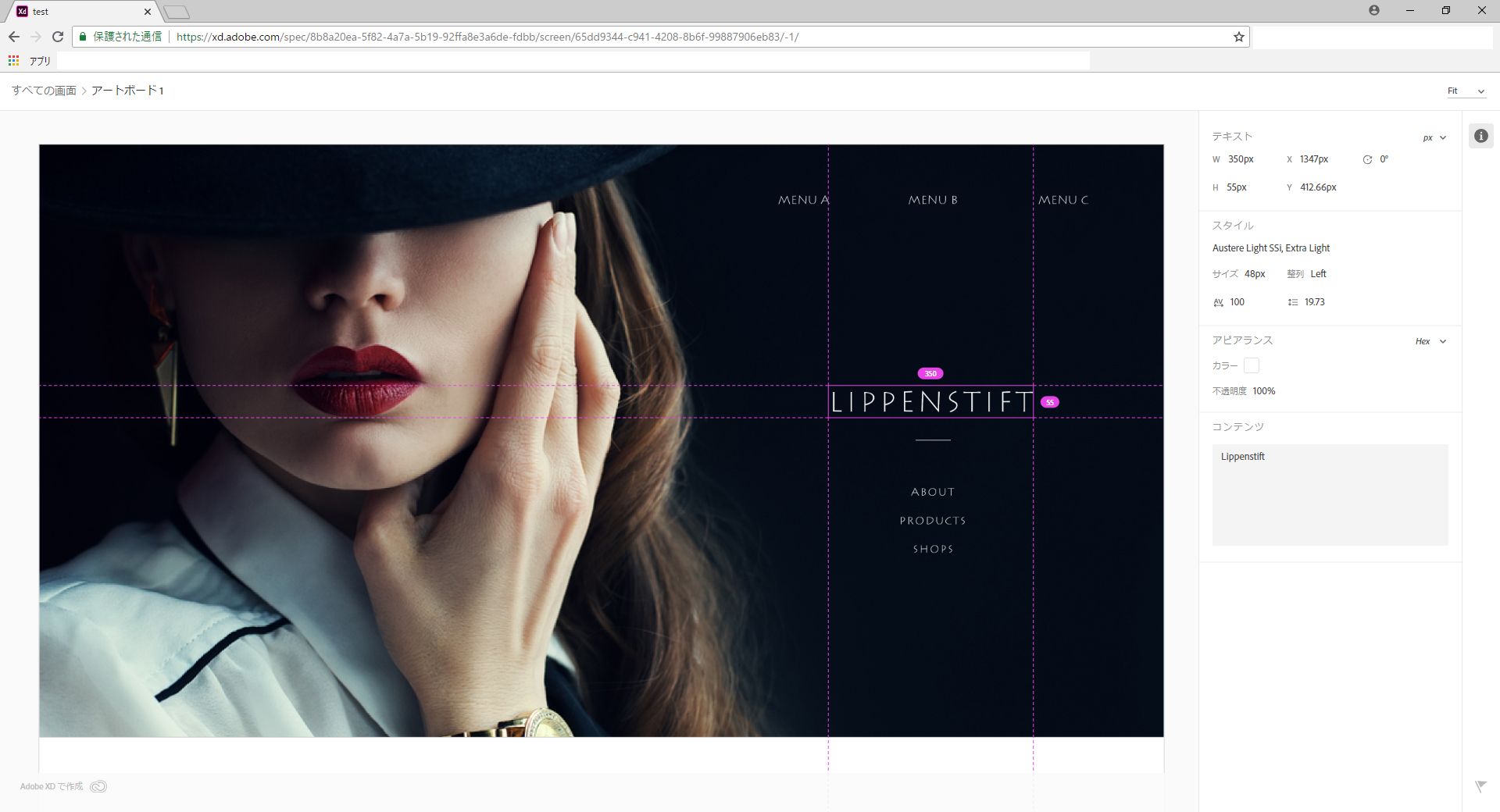
サイトの動きやサイズ感などをブラウザで確認できるプロトタイプ共有とは別に、デザインスペック共有というものが存在します。
これはプロトタイプ共有と同様に専用URLを生成し、そこにアクセスすることでデザイン上の要素(フォント、サイズ、カラーコード、テキスト内容etc)などを自動で算出してくれるものです。
自動CSS書き出しが未実装のXDですが、ワンクリックで要素の確認ができるのでコーディングの効率は各段に上がりそうです。
テキスト内容等はボックス内をワンクリックで自動で全内容をコピーできます。
コーディングも効率化、ありがとうXD。
まとめ
メリットを延々と羅列しましたが、結局のところ一番のモチベーションは
“UIが綺麗だから使ってて超楽しい”
これに限ります。
ディレクターとしての欲を言えば、
・CSS自動生成
・モバイルプレビューのリアルタイム同期をMacだけじゃなくてWindowsにも欲しい
この2点だけお願いします。何卒。あとはなにも言わない。






