
止まらない愛に後押しされ、AdobeXDに関する投稿はこれで3記事目となってしまいました。
実際に案件に導入し使用していると、各機能のより有効的な使用方法について考えてしまうことが多々あります。今回はその考察に基づき、超優秀ツールAdobeXDをより効果的に導入する方法をまとめました。
(以下、AdobeXDをXDと表記)
目次
共有URLは結局いくつ必要になるのか
XDの代名詞とも言える“プロトタイプ共有”や“デザインスペック共有”。種類によって用途が様々で、どのタイミングでどのURLを、誰に渡したら良いのかがカギとなります。
①プロトタイプ共有
ワイヤーフレームの共有(先方確認&社内デザイナー向け)
プロトタイプ共有上で使われる主な機能は、
・画面遷移の共有
・コメントやピンの共有
この2つがメインです。その為、主な使い道は“先方や社内のデザイナーにワイヤーフレームを共有する”際になります。
先方で確認してもらう上で、“ワイヤーフレーム段階からブラウザ上で実際の原寸大が見られる”というXDのメリットはかなり大きな効力を発揮します。その為、基本的にはフルスクリーンで表示させるチェックを入れた状態でURLを生成することをお勧めします。

デザインの共有(先方確認向け)
プロトタイプ共有はワイヤーフレームのみに使われがちなのですが、お薦めの使い方がこの“先方デザイン確認用のプロトタイプURLを発行する”というものです。
作成方法は、新規でXDファイルを作成後、デザイナーから上がってきたデザインをjpegで貼り付けていく、というものです。
ここで注意すべきなのは、psdを開くのではなくあくまでjpegを貼り付けるだけにしておく、という点です。
XD上でpsdデータを開いた場合、稀にレイヤーマスクなどの装飾が外れて表示されていることがあるので、デザインをFIXさせる上ではpsdとズレてしまうリスクが0となるjpeg貼り付けを使用しましょう。
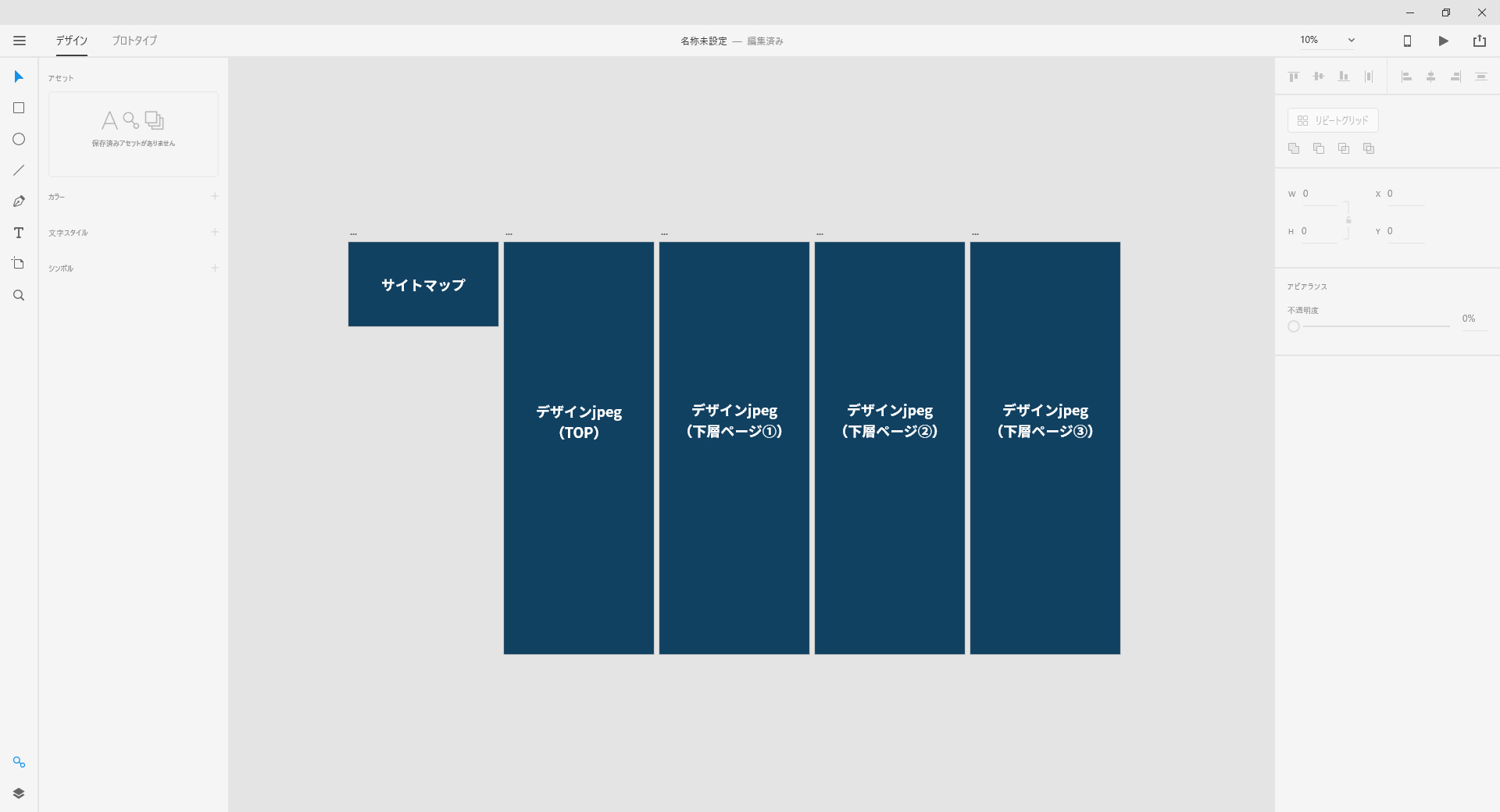
1枚目のアートボードにサイトマップを作成し、2枚目以降はそれぞれのページデザインをjpegで貼り付けていきます。
デザインが仕上がったページより1枚目のサイトマップとデザインのアートボードのリンクを繋ぎ、先方に確認を依頼します。
こうすることで、デザインフェーズ終了時には全ページを同URLでブラウザ確認することができます。
デザインを貼り付けたアートボードは、クリックでサイトマップに戻れるようにしておくと尚親切です。

ワイヤーフレームとデザインは平行して進むことが多い為、ディレクターは制作初期段階において、先方に
・ワイヤーフレーム確認用URL
・デザイン確認用URL
この2点を渡しておき、こまめに更新をかけてもらうよう依頼しておくとスムーズです。
②デザインスペック共有
テキストの共有(社内デザイナー向け)
ワイヤーフレームを社内のデザイナーに渡す際、ある程度文章が決まっているのであればデザインスペックURLも一緒に渡しておきましょう。
デザインスペックURL上では各要素の詳細(フォントサイズ、余白、図形のサイズなど)が自動表示され、なおかつテキストであればワンクリックでコピーできる機能もついています。
デザイナーの工数削減の為、社内ではプロトタイプURLとデザインスペックURLはセットで共有しましょう。
要素の共有(社内コーダー向け)
前述のように、デザインスペックには各要素の詳細を自動出力する機能がついている為、コーダーの工数を削減することにも向いています。
ただしデザインの要素を出力させるにはXD上でpsdを開かなくてはいけない為、コーダーに共有する場合は新たにXD上で全デザイン(psd)を開いたファイルが必要となります。
計いくつになるのか
これらをふまえた結果、ディレクターが管理する共有URLは最高で
・ワイヤーフレームを引いたもの(プロトタイプ・デザイン)
・デザインをjpegで貼り付けたもの(プロトタイプ)
・デザインpsdをXD用で開いたもの(デザイン)
※プロトタイプ=プロトタイプURL、デザイン=デザインスペックURL
の計4種類となります。
生成忘れ、更新忘れのないようこの4つを平行させて進めていきましょう。





