
システム開発業務において、複雑な処理はフローチャートを書き起こすことで認識を整理・共有しやすくなり、開発を効率化できます。
しかし、いざ作図しようにもツール選びで迷ってしまいます。探せばWebツールでもフリーソフトでも出てきますが、作業量としてはそれなりのものになりますし、ツール間の互換性も基本的にないため、失敗したと思っても後からの乗り換えは難しいです。ツールの検証にリソースを割くことも難しいため、結果的に作図そのものが見送られがちです。
そこで今回おすすめしたいツールが「diagrams.net」です。
元々は「Draw.io」という名称でしたが、2020年2月から「diagrams.net」へ段階的に改名しています。現時点では「Draw.io」名義のほうが認知度は高いので、情報を調べる際は「Draw.io」で探したほうがいいかもしれません。
作図にdiagrams.netを選ぶ理由
・ブラウザから起動でき、ログインも不要で手軽(デスクトップ版もあります)
・日本語対応している
・Qiitaを始めとして、各所に日本語情報が充実している
・VS Codeからも使用できる(後述)
特に情報の豊富さはかなりのアドバンテージです。これは学習しやすいというだけでなく、シェアの高さやツールの高機能さも裏付けています。
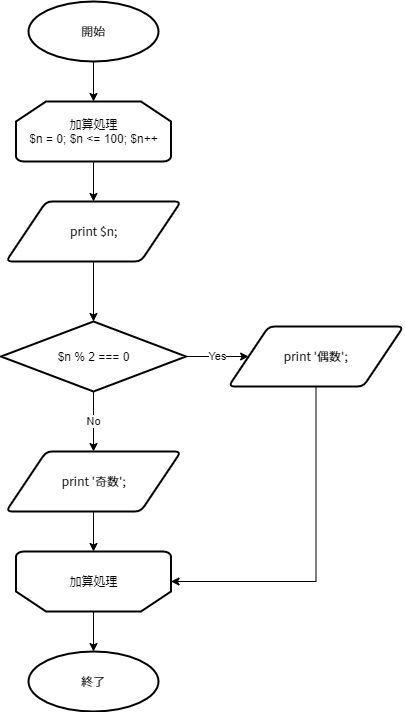
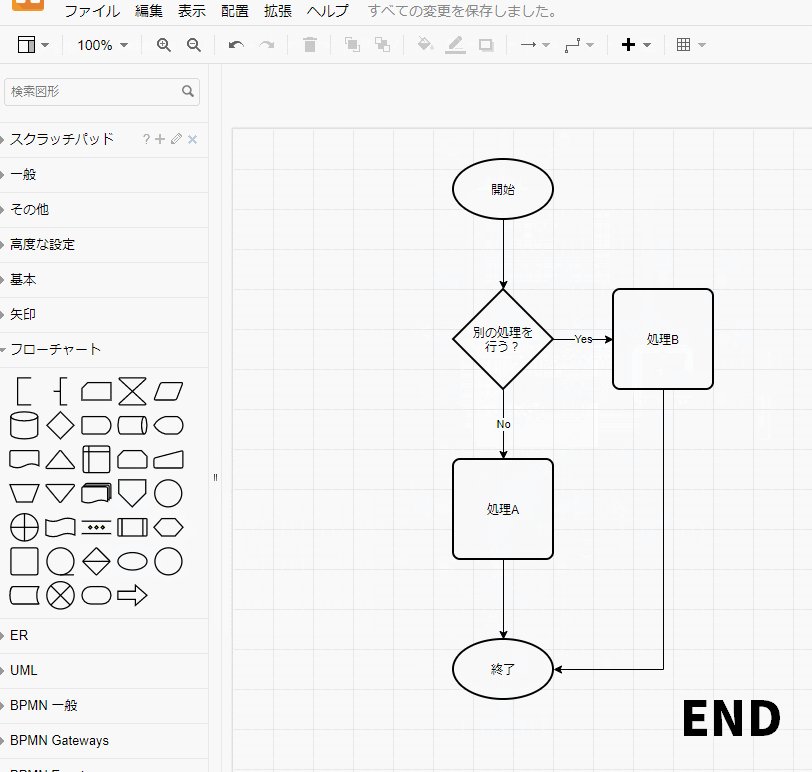
サンプル
こんな感じの図を作図できます。

diagrams.netの始め方
1クリックで開始などとはいきませんが、簡単に開始できます。公式TOPページから辿ってみましょう。

TOPページの「Start」ボタンから作図ページに移動できます。

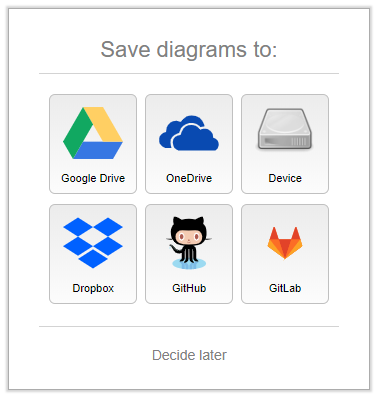
大まかな保存先を選択します。クラウドストレージやGitサービスはアカウント連携が必要ですので、手早く始めたい場合は「Device」を選択しましょう。
これで保存先が自分のPCになります。

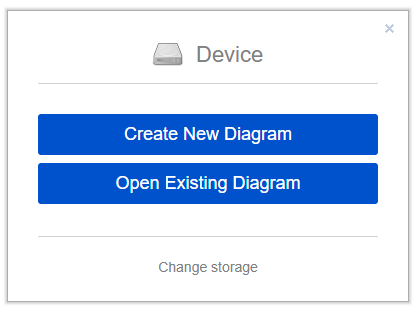
新規作成するか、既存のファイルをロードするかを選びます。新規作成には「Create New Diagram」を選択します。
なお、既存のファイルを開きたい場合はファイルをこの画面にドラッグドロップするだけでも開けます。

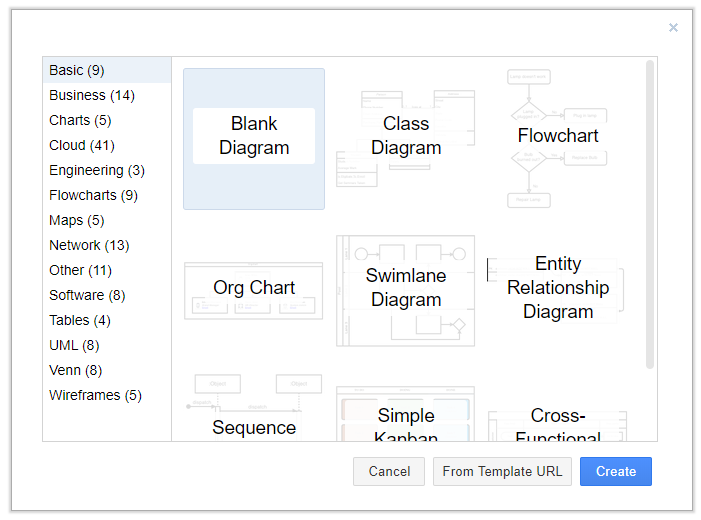
図のテンプレートを選択します。…と言っても「初期状態で置いてある見本データ」がどうなるか程度の違いなので、基本的に「Blank Diagram(白紙で開始)」でいいと思います。
ちなみに上図からもわかりますが、実際はフローチャート以外の作図も非常に幅広く想定したツールになっています。エンジニア以外の方にも役立つ可能性は高いですね。
テンプレートを選択したら「Create」ボタンを押します。

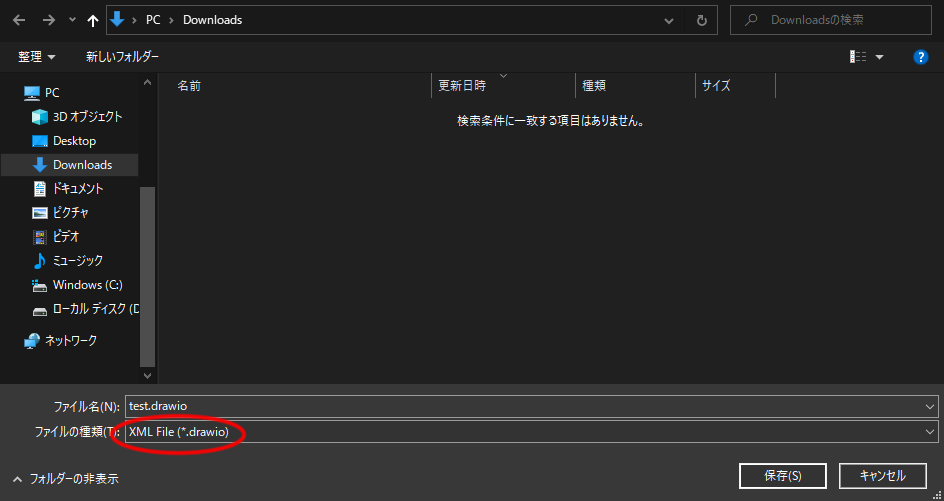
最後に詳細な保存先(ダウンロード先)とファイル形式を決定します。
デフォルトのファイル形式は「XML File(*.drawio)」ですが、PNG形式もおすすめです。PNGの場合、diagrams.netでは作図ファイル、ブラウザなど通常のビューアではPNG画像として見れるファイルになり、エクスポート機能を省略してファイルをやり取りできます。
ただ、PNGのデータ領域に作図データを余分に入れるため容量が大きくなる点と、他のツールで保存し直すとデータ部分が削れて普通のPNG画像になってしまう点だけは注意が必要です。

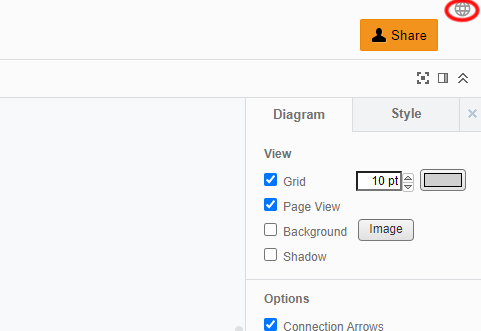
言語は右上の地球マークから切り替えが可能です。翻訳の精度は高いので、素直に日本語で使うのが無難でしょう。

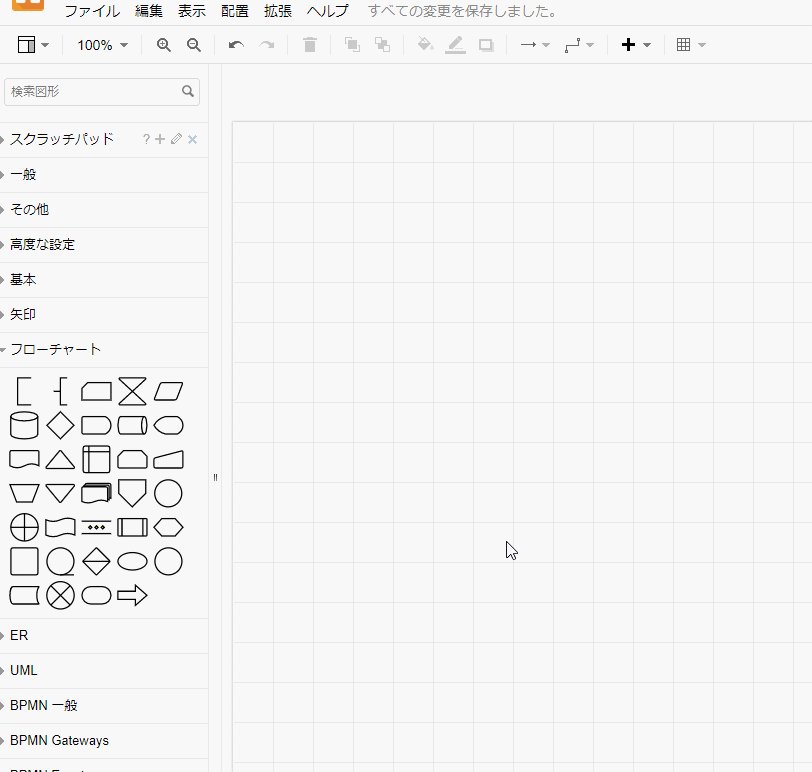
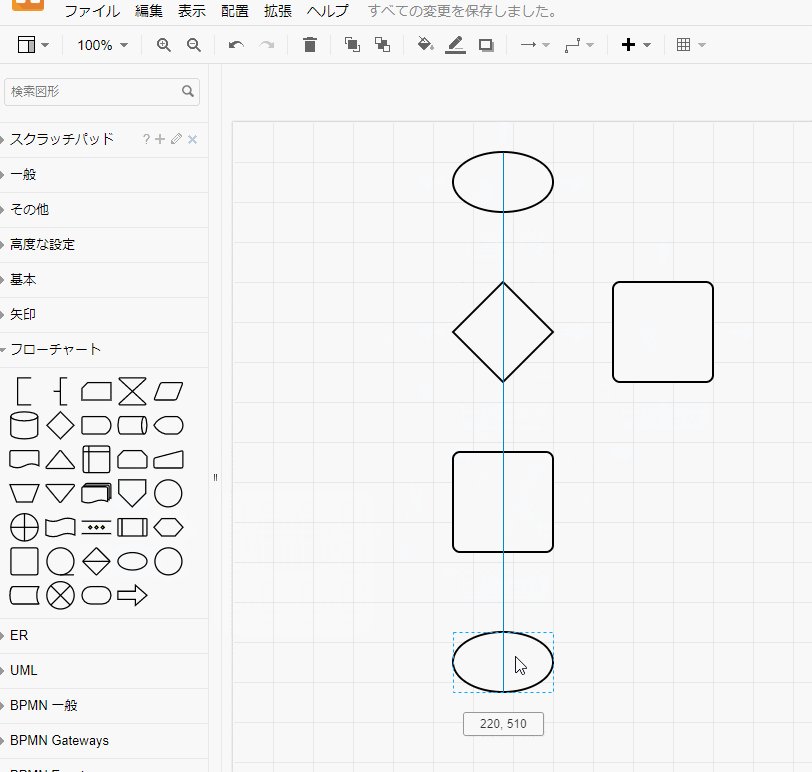
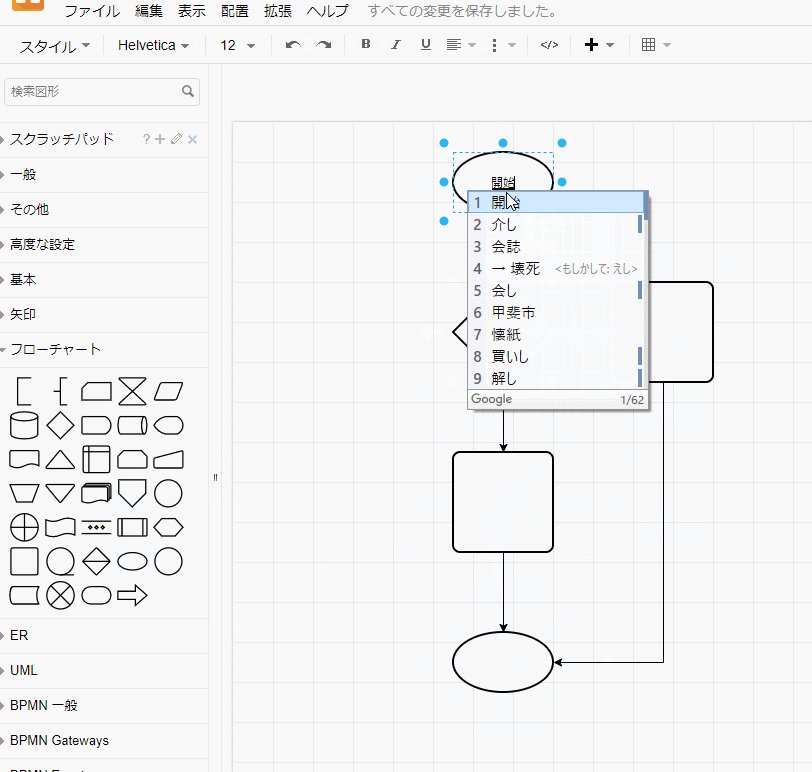
後は左側のパレットからパーツを配置して作図していきます。
置いたパーツはクリックでフォーカスし、キーボード入力で文字入れしたり、四方に出てくる矢印をクリックすることで矢印を出せます。
直感的な操作でサクサク作っていけます。
VS Codeでdiagrams.netを使う
テキストエディタのVS Codeを使っている場合、以下の拡張機能でdiagrams.netがほぼそのままの形で使えます。
Draw.io Integration – Visual Studio Marketplace
こちらは「Draw.io」名義のままですね。VS Codeから実行するメリットは以下になります。
・ソースコードと完全に同じ感覚で作図ファイルを管理できる
・作図のためにソフトやページを余計に立ち上げる手間を減らせる
・VS Codeのテーマ配色が作業画面に反映されるため、精神的にすっきりする
一部の挙動が若干違うなど、完全再現とまではいかないのですが、十分使用可能です。VS Codeを常用している方にはこちらの方がよりとっつきやすいかと思います。

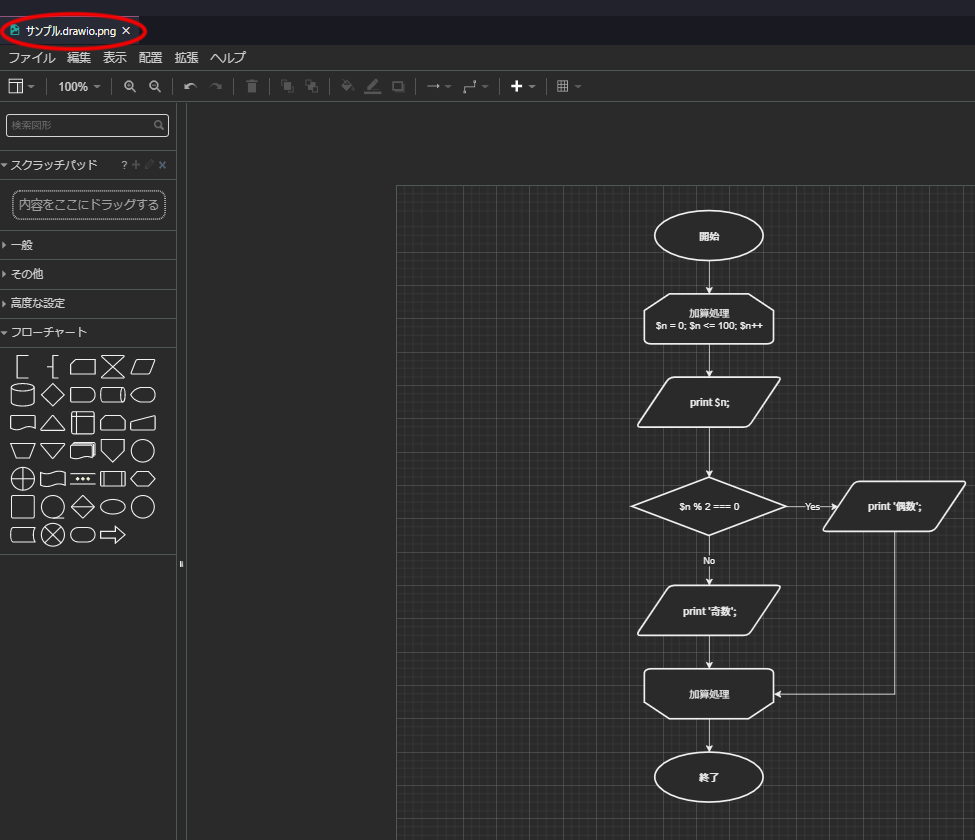
draw.io拡張が作動するファイル拡張子は何種類かありますが、「.drawio.png」とするのがおすすめです。こうすることでdiagrams.netでPNGとして保存した場合と同じ挙動になります。
ブラウザや画像ビューアで開けば普通のPNG画像として表示され、diagrams.netやVS Codeで開くと図の再編集が可能な両取り形式で扱えます。
終わりに
フローチャートを一切描かなくてもシステムは作れますが、複雑な箇所や認識共有が重要な箇所で作成すると非常に有用です。
diagrams.netを利用して積極的に作図をしてみると、業務の質を大きく高めることができるかもしれません。






