
昨今やたらと耳にする「AI」もとい「人工知能」という言葉。
今回はWeb制作にも親和性のありそうな「AI Programmer」というツールについてお話ししたいと思います。
AI Programmerとは?

https://aiprogrammer.hashlab.jp/
「AI Programmer」とは、テキストで指示を出すだけでコードを生成してくれるツールです。
対応言語は多種多様で、普段著者が業務で使用しているHTML&CSSやJavaScriptから、RubyやC++まで…他にも沢山の言語から選ぶことができます。
コードを生成してもらいましょう
HTML&CSS
「角丸で赤塗りのボタン・テキストは「応募する」・ホバーで背景が青になる。」の指示で生成してもらうことにしました。ドキドキ…ちゃんと生成してくれるかな?
!!!
きちんと生成されました。
生成されたコードを転記してブラウザで見てみるとこんな感じです。↓

ちゃんと表現されてる!!
次は入力フォームでも作ってもらおう…

語彙力が試されます。(指示文を書くのに結構悩む…)
生成されたのはこちら。↓

おお…!イメージ通りです。
最初、inputの指定の後にrabelの指示を書いたらinputの方が左側に来てしまったので丁寧に「右に配置」を付け加えました。
色の指示は「赤」「グレー」などざっくりではなく、カラーコードを使うと間違いがなさそうですね。
PHP
お次はPHPです。
先日、A~Zを順番に出力したい時があり、まだまだPHPビギナーの私はグーグル先生に答えを導いてもらって事なきを得たのですが…
なんと、ものの5秒でコードを作ってくれました!!
ブラウザで確認するとご覧の通り。↓

しっかりA~Zがカウントできてます♪
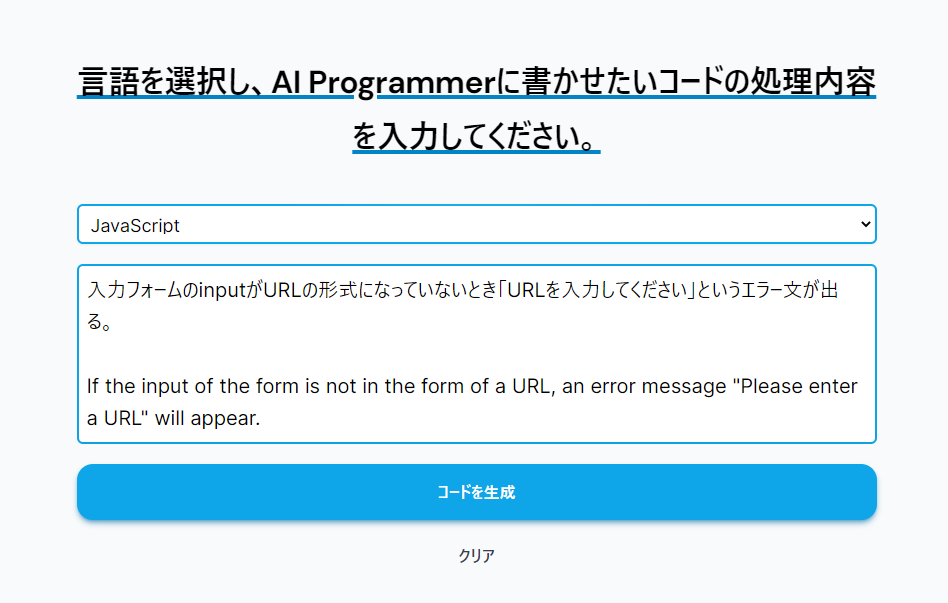
JavaScriptは…

何パターンか試したのですが、うまくいきませんでした。これは単純に私の指示の出し方が悪い可能性があります。(誰かに添削してもらいたい…)
普通に英語訳みたいな感じになりました!
フロントエンドでJavaScriptを使う時はCSSと組み合わせたりすることが多いので、そういうパターンだと難しいのかもしれません。
まとめ
いかがでしたか?今回AI Programmerを使って簡単にいくつかのコードを出力してみました。
言葉で指示するため、出力後のコードを修正するための最低限の知識は必要かもしれませんが、数秒でかゆいところに手が届くような感覚でした。
グーグルで検索するよりも答えへの距離がぐんと近いような印象です。
個人的には「この動きはどうやって実現したらいいんだろう?」と悩んだ時に、検索ツールの一つとして利用したいなと思いました。
AIは学習能力があるので、ユーザーがたくさん増えて経験値がアップしたら更に精度が上がってくるみたいですよ♪
これからAIは様々な場面で頭角を現していくのでしょうか?
ワクワクする反面、10年後には自分の仕事が奪われているかも…と考えるとヒヤヒヤします汗。
AIに負けないように、私も日進月歩したいと思います!
最後までお読みいただきありがとうございました。





