
WEBコンサルを行っているとAnalytics、AdWords conversion、Facebook pixel、
リマケタグも入れたいイベントトラッキングも取りたい…etc
気づいたら解析タグだらけ、どれがどれだかよく分からん!なんて状況に陥ることが多々ある。
さらにまずいことにタグを発行するのはコンサルだけど埋め込みはコーダーに依頼するなんてことがあり、
意思の疎通が取れていない場合意図しない箇所にタグが埋め込まれてたなんてことも起こり得る。
てゆーかあるある。のでタグマネージャーの利用を検討してみる。
目次
どのような場合タグマネージャーを導入するべきか
先に結論を述べると「埋め込むタグの増減が想定されるならタグマネージャーを利用するべき」だと思う。
Analyticsだけでいいのなら利用するメリットは特に無いだろう。
また、既に様々なタグを埋め込み済みのサイトに関してもソースを書き換えるコストを考えると
安易に乗り換えるのが正解であるかは要検討かと思う。
「埋め込むタグの増減が想定されるなら」と前述したが、当初AnalyticsだけでOKだった案件でも
やっぱイベント取りたいなんて追加要件が降ってくることもあるだろう。
よって個人的には新規立ち上げのサイトは概ねタグマネージャーで良いのではと感じた。
Googleタグマネージャーを使ってみよう
そんなわけで実際にタグを埋め込んでみよう。自分はGoogle信者なのでYahooタグマネージャー等には
目もくれず思考停止的にGoogleタグマネージャーを選んだ。異論は認める。
今回のゴールは「Analyticsによるトラッキング解析とSPCコーポレートサイトへのリンククリックイベントを取得」とし、
Analyticsの初期設定は割愛してすでにトラッキングID取得済であるものとする。
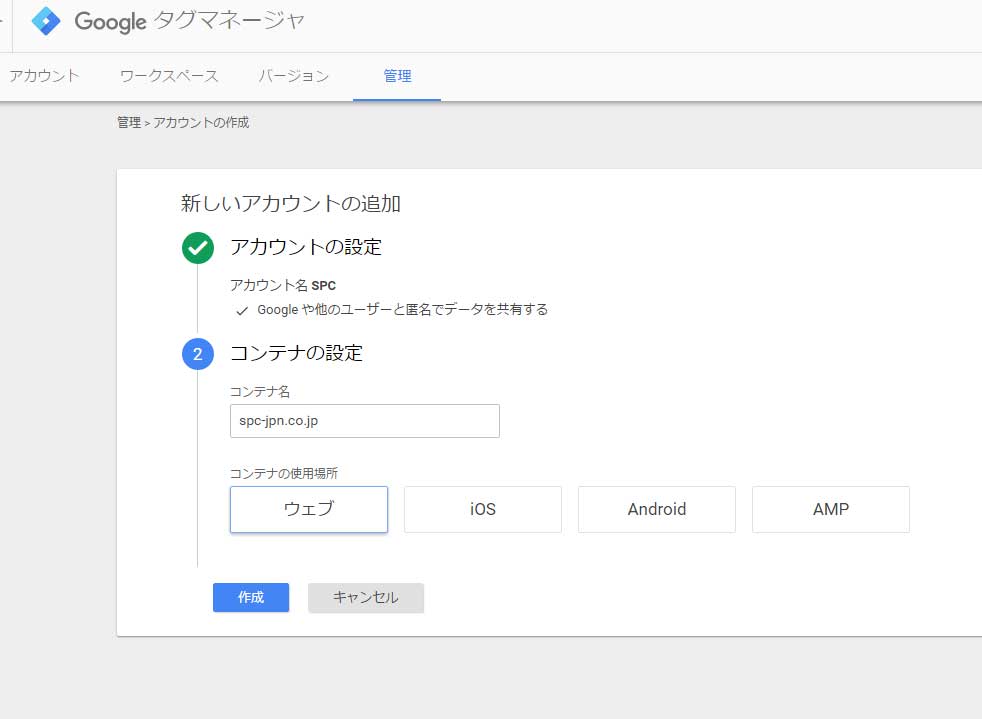
Googleタグマネージャーの管理画面にログインし、アカウントを作成する。
アカウント名は社名、コンテナ名は該当ページのドメイン名にでもしておけばいいだろう。

この時「Googleや他のユーザーと匿名でデータを共有する」にチェックを入れると他社サイトとの比較ができるようになる。
Googleを信頼するのならチェックを入れておいて問題ない。
今回はWEBサイトに設置する想定なのでコンテナの使用場所はウェブを選択。利用規約に同意しワークスペースへと遷移しよう。
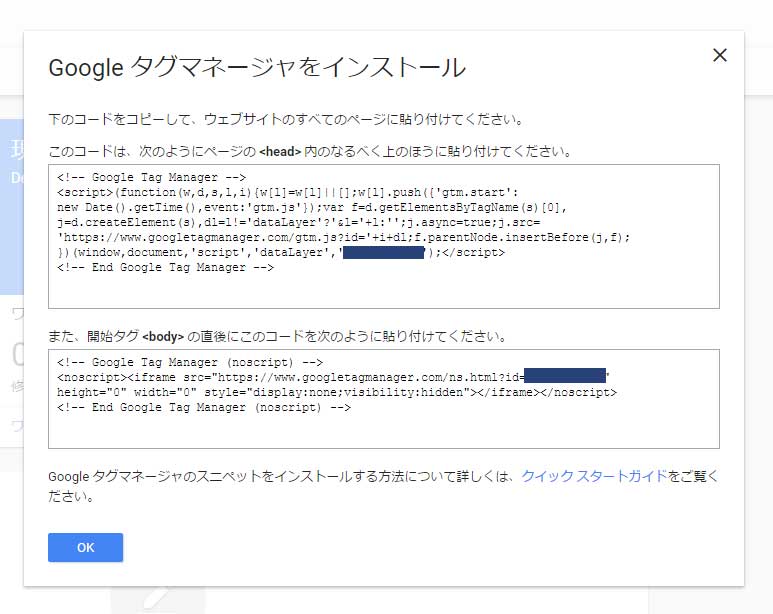
すると、ポップアップでタグマネージャーのインストールガイドが出て来るのでこれを該当ページに埋め込めば
タグマネージャーの導入は完了だ。これ移行、HTMLファイルやPHPファイルを触る必要はない。

Analyticsトラッキングコードを配信する
次にこちらのコンテナを通してトラッキングコードが配信されるようにしよう。
新しいタグ→タグの設定→ユニバーサルアナリティクスと選択し、トラッキングIDを入力。
トラッキングタイプはページビューを選択。
タグの設定自体はこれだけでOKだが、タグマネージャーではトリガーを設定しなければタグの配信は行われない。
タグとトリガーはワンセットだと覚えておけば良い。
トリガーとは、その名の通りどのような条件下で該当タグが発火するか指定するものだ。
トラッキングコードは全ページで発火して欲しいので、デフォルトで存在する「All pages」を選択すれば良い。
これでトラッキングコードがタグマネージャーを通じて機能するようになったはずだ。
正常に動作しているか検証してみよう。
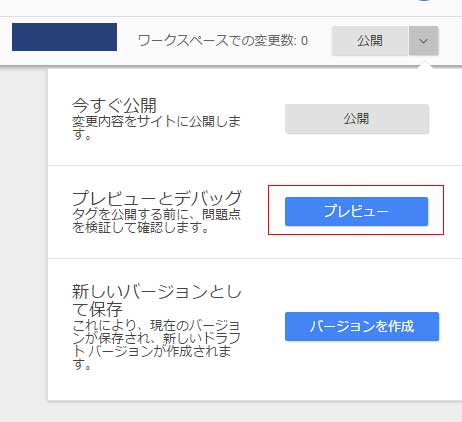
タグマネージャーにはプレビューモードといういわばタグのデバッグツールみたいな機能がある。
公開ボタンの右のドロップダウンからプレビューモードを有効にしよう。

プレビューモードを有効にした上で、埋め込んだページにアクセスすると
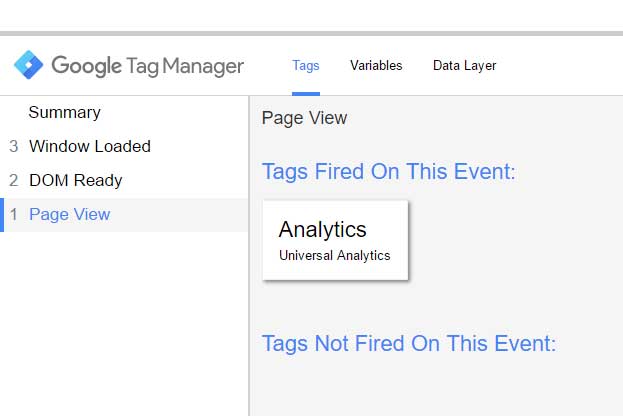
Chromeのdeveloper toolsのような形でデバッグ画面が表示されるようになる。
左カラムに発生したイベントが表示され、右カラムにてそのイベントによって発火したタグの有無を確認できる。

Page Viewイベントによって先程設置したトラッキングコードが発火していることが確認できた。
一応Analytics管理画面でリアルタイムに計測されているか確認してみるといいだろう。
クリックイベントをトラッキングしてみる
これだけでは普通にトラッキングコード埋め込めばいいじゃんって話で終わってしまうので
適当なクリックイベントもトラッキングしてみよう。
クリックイベントを取るにはタグマネージャーを利用しない場合
|
1 |
<a href="//spc-jpn.co.jp" onClick=”ga('send','event','cat','action','label',val,{'nonInteraction':1});”>SPCへのリンク</a> |
のようにソース上に追記してあげる必要がある。これはコードを触らない人には抵抗感があるだろう。
上記イベントトラッキングをタグマネージャーで再現するには、
先程と同様にタグマネージャー管理画面上から新しいタグを発行する。
タグの発行の前に変数の登録をしておこう。登録と言ってもタグマネージャーの組み込み変数を有効化してあげるだけだ。
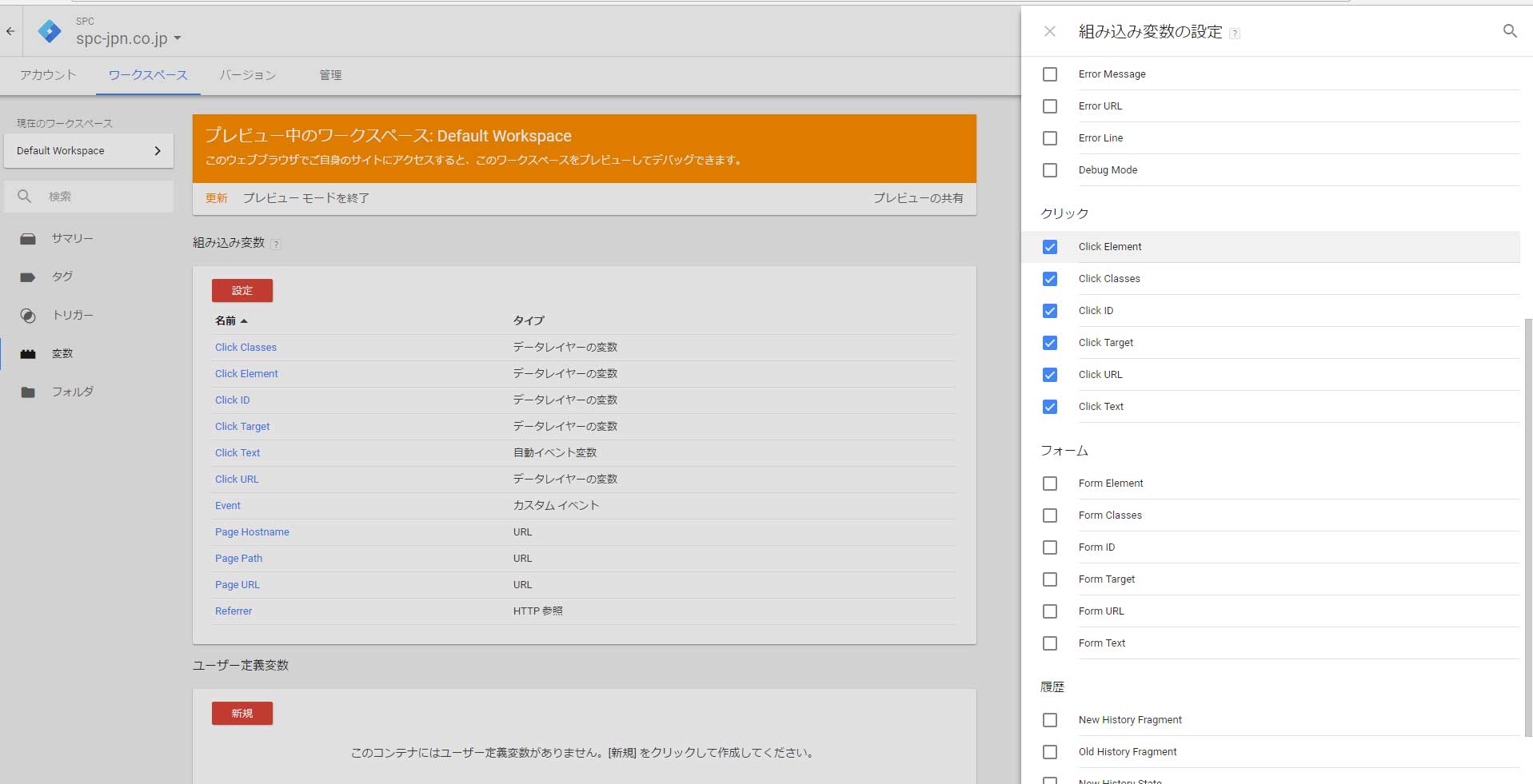
サイドバーの変数をクリックし、組み込み変数の設定へと遷移する。
すると組み込み変数の一覧が表示されるので有効化したい変数にチェックを入れる。

一応クリック系の変数全てを有効化しておいたが、Click URLだけでも十分だ。
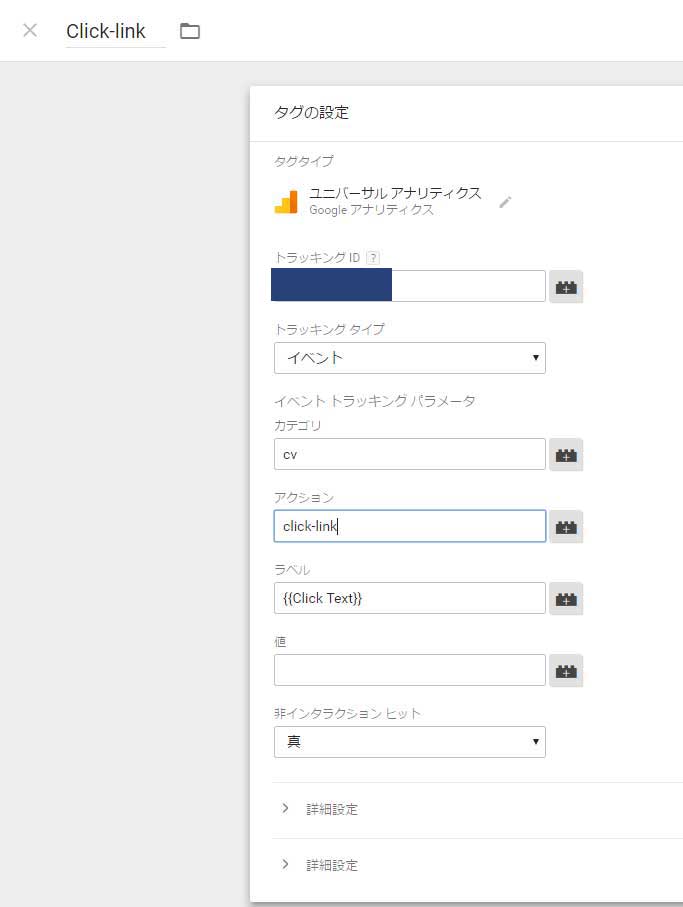
タグ管理画面に戻り、新しいタグ→タグの設定→ユニバーサルアナリティクスと選択し、
トラッキングIDを入力。ここで、トラッキングタイプをイベントに変更する。
イベントトラッキングパラメータの設定が表示されるので、任意の値を設定しよう。

タグの設定ができたら先程と同様トリガーも設定していく。
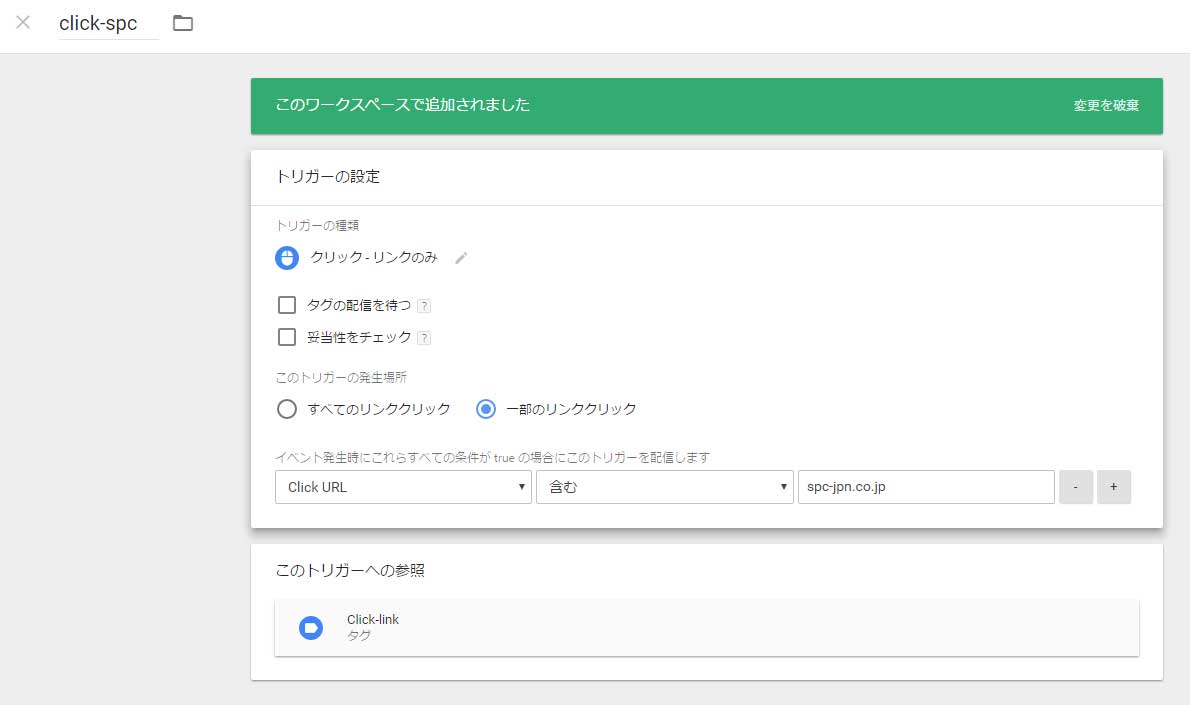
トリガーを新規追加→トリガーの設定→クリック(リンクのみ)と選択していき、トリガーの発生場所を指定する。
一部のリンククリックにチェックを入れ、「{{Click URL}}に”spc-jpn.co.jp”が含まれる」という条件で良かろう。

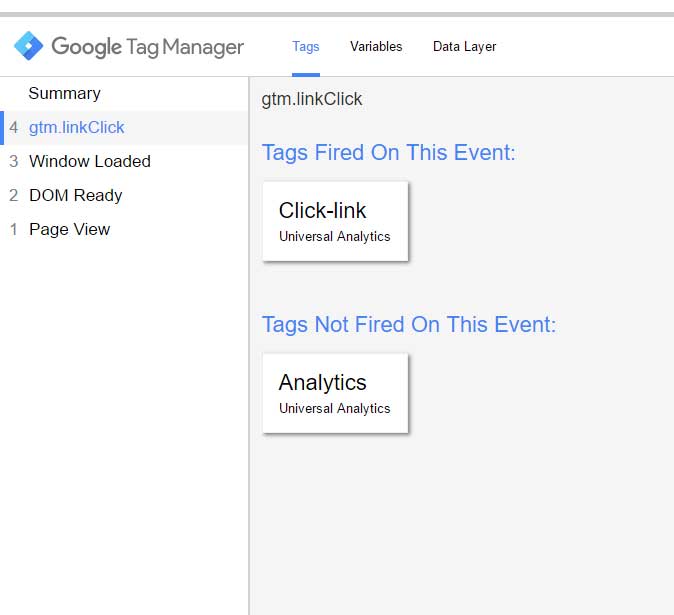
こんな感じ。再びプレビューモードでタグが正常に動作しているか検証しよう。
リンクをクリックして別ページに遷移してはデバッグ出来ないので、
Ctrlを押しながらクリックし新しいタブでページ遷移させる。

gtm.linkClickというイベントが発生し、それによってClick-linkというタグが発火したことが確認できる。
Analyticsでも確認してみよう。
以上でトラッキングコードと”spc-jpn.co.jp”へのリンククリックイベント取得がタグマネージャーで管理できるようになった。
クリックイベントやっぱいらないわってなったらタグを削除すれば良い。すごーい
ここまで分かればあとはタグとトリガーを組み合わせればなんでもできる。
例えばサンクスページへのアクセスコンバージョンを取りたければ「Page URLにthanks.htmlが含まれるページを閲覧した時」とでもトリガーを作成しそれに紐付いてコンバージョンタグを発火させればいい。
解析タグ以外のjavaScriptも動くのか?
タグマネージャーの概要は以上で終わりだが、ふとこれクリックイベントで発火ってことはもしかして適当なjsを$(‘#target’).click(function())的な感じで発火させられるんじゃね?とか思ったので検証してみた。
適当にjQueryを書く。
|
1 2 3 |
<script> $('#target').append('<div>わーい!すごーい!</div>'); </script> |
偏差値23位のコードが出来上がったが気にしない。
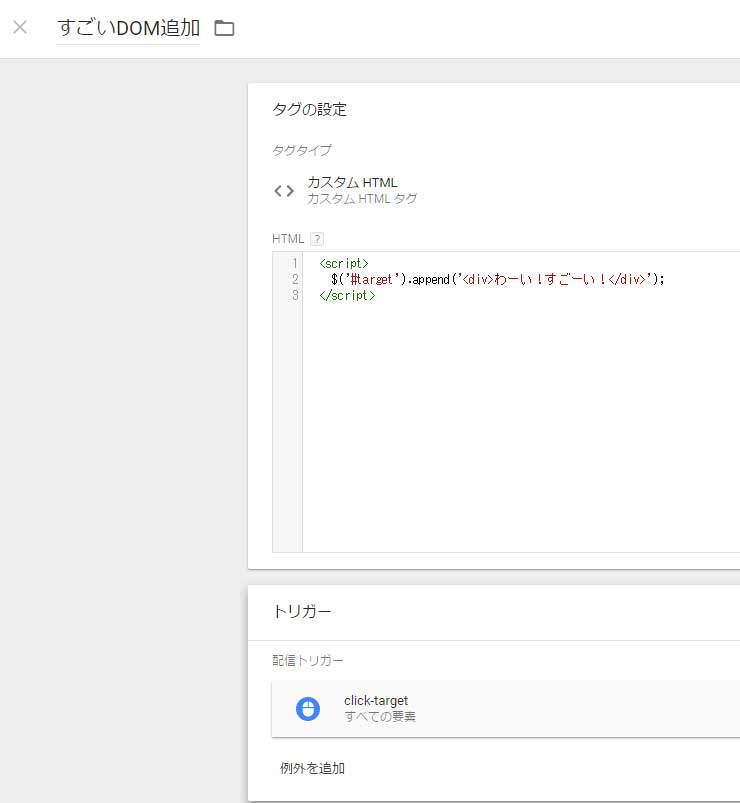
新規タグでカスタムHTMLを選択し上記わーいすごーい.jsを埋め込む。

で、targetってidの要素をクリックした時って条件でトリガーを作成する。
htmlへの記述は
|
1 |
<div id="target">すごい?</div> |
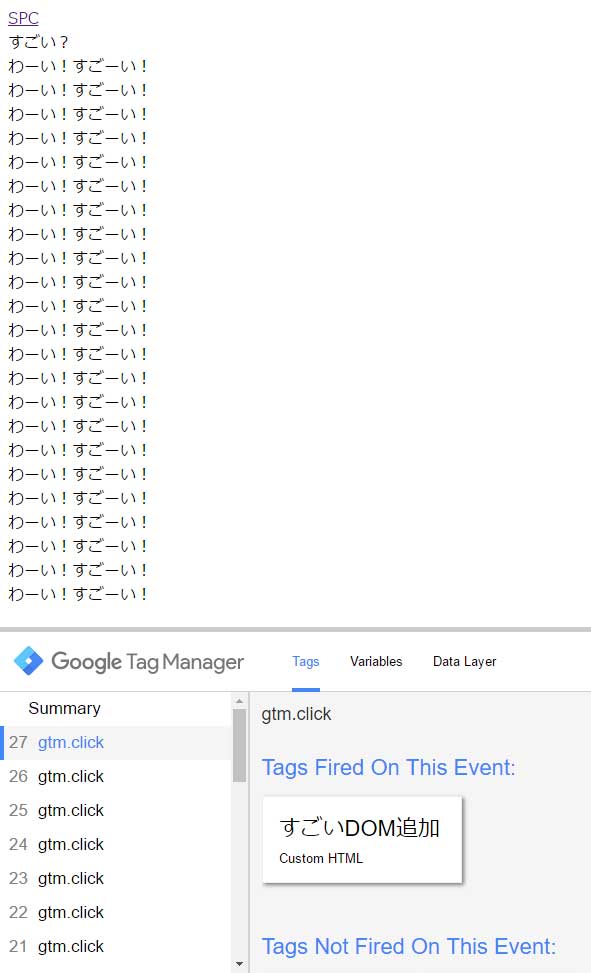
だけ。実際に叩いてみたら普通に動いた。

たーのしー!
てわけで意外と汎用性高そう。実用性の有無はともかくとしてjsのライブラリを
タグマネージャーで管理するなんてことも不可能ではないのでは。
脱線したがタグマネージャーを用いると管理画面上からの直感的な操作で新規タグの発行及び埋め込みができるため、
ソースを触れない者でもタグの新規追加や削除が可能となる。
jsに明るくないと設定できないような煩雑な条件での計測も比較的簡単に行うことができるだろう。
各種解析タグの管理に手間取っている方はぜひ導入を検討してみて欲しい。
自分は極度の面倒くさがりなので楽できそうな技術やツールがあれば
ガンガン導入し出来る限り作業量を減らしゆくゆくは寝てるけど仕事が出来る人になるのが夢である。
そんなわけで春は眠い。二郎からのセイクで優勝したい。さようなら。






