
Webサイトの制作をする際、フォントの自由度が少なくてデザインが難航してしまったという経験はございませんか?(私もそのひとり…。)
「もっとデザインにこだわりたい。」
「ユーザーにとってわかりやすく、見やすいものにしたい。」
そこで活用できるのが、Webフォントサービス『Googleフォント』なんです!
今回は、そんなGoogleフォントの中でもおすすめの、10種類のフォントについてご紹介していきたいと思います!

目次
Webフォントとは
そもそもWebフォントとは一体なんなのでしょう?
Webフォントとは、データをサーバーから読み込み、Webページに表示させることができるフォントのことです。
少し前までのWebサイトでは、Webデザイナーがフォントを指定していても、指定したフォントが各ユーザーのPC環境内にインストールされていないと別のフォントに置き換えられてしまっていました。
しかし、Webフォントを使用すれば、サーバーから直接データを読み込むため、どの端末から閲覧しても同じフォントを表示させることができるのです!
メリット

フォントを統一して表示できるので、デザイン性が◎
フォントが変わらないので、Webサイトの印象を変えてしまう心配がありません。
あんなにこだわったのに、意図が伝わらないなんてデザイナーにとっては悲しいですもんね。
SEO効果を保つことができる!
Webフォントが普及する前は、表示が異なってしまう恐れのあるフォントは画像にして対応していました。
しかし、テキストではないため検索ができないという事態がおこり、SEO対策に不利な点も…。
そんな心配もWebフォントならおさらば!テキストなので検索にもしっかり対応できて、SEO対策もバッチリです。
レスポンシブデザインにマッチしている!
今までは、画像で対応していたフォントだと各デバイス分用意しなければいけませんでしたが、
Webフォントであれば、CSSとHTMLの記述だけで各ブラウズサイズに適したフォントを表示することが可能なんです!
修正も簡単に行えるので、時間の節約にもなりますね。
デメリット

データ量によって表示速度が遅くなる?
Webフォントはサーバーから読み込むため、フォントの種類が多いと表示が遅くなってしまう場合もあります。
特に、日本語フォントは欧文フォントに比べて、ひらがなやカタカナ、漢字など種類が多いので注意が必要です。
日本語のフォントの種類が少ない。
前述のように、日本語はひらがな、カタカナ、漢字と文字の種類が多いため、対応しているWebフォントは多くありません。
デザインの幅が狭くなってしまうのが難点です…。
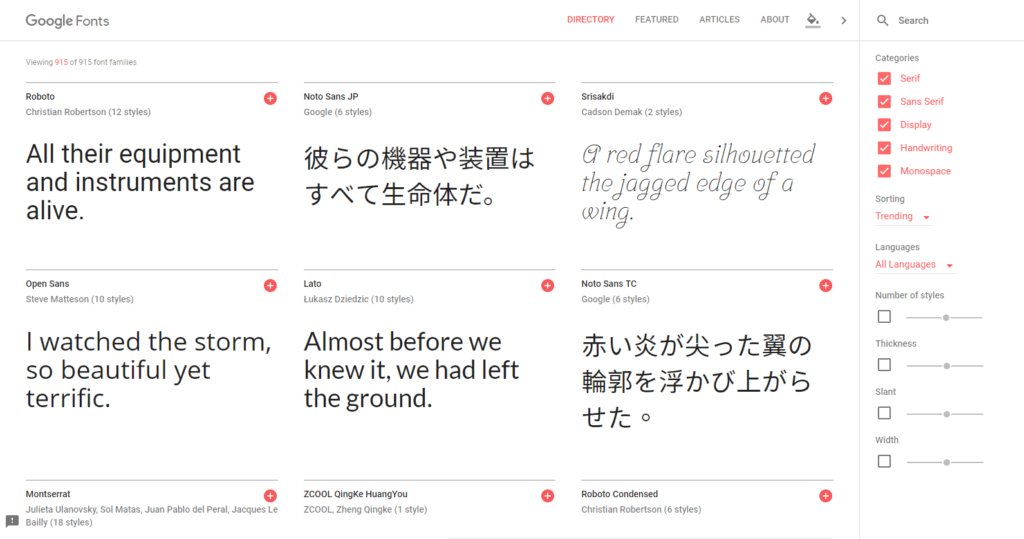
Googleフォントとは

GoogleFonts
『Googleフォント』とは、冒頭でも述べたように、Googleが無料で提供しているWebフォントのサービスで、多様なフォントを使用することができるんです!
商用利用もできるため、気にせず幅広く活用できます。
面倒な登録も不要で、サイト上でテキストを入力してサンプルを見ることも可能なので、無駄にダウンロードなどしなくてもその場で吟味することができます!
使いやすさ抜群!おすすめのGoogleフォント10選
お待たせしました!
それでは、Googleフォントの中から選んだおすすめのフォントについてご紹介していきたいと思います。
デザイナーがよく使用するものや、私個人的に好みなフォントもございますが、なにかの参考になれば嬉しいです!
外国語おすすめフォント
Roboto

比較的どんなデザインにも合わせることができる、汎用性が高いフォントかと思います。
太さが12種類と、他のフォントに比べ圧倒的に多いので調節がしやすいですね。助かります(笑)
Lato

曲線がすっきりしていて、使い勝手の良いフォント。
こちらも太さが10種類揃っていて、よくデザイナーが使用している印象です。
Lora

エレガントな印象を与えてくれるセリフ体のフォント。
綺麗でまとまりがあるので、セリフ体で迷ったらこのフォントを使うことが多いかもしれません。
Oswald

こちらも人気のフォントですね。縦長のかっこいいフォントです。
個人的になんだか英字新聞のような雰囲気を感じ取ってます…!
タイトルなどにぴったりですね!
Josefin Sans

デザイン性のあるおしゃれなフォント。
細身のフォントに定評があるそうです。
Quicksand

丸みを帯びたかわいらしいフォントです。
角が丸くなっているフォントは珍しいので、ここぞというときに使いたいですね!
「Q」の文字が特徴的です!
Lobster

こちらは個人的に好きなフォントです!
個性的な筆記体のフォントで、なにかアクセントが欲しいときに使用しています。
かわいいフォントなので、女性的なサイトに似合うかも。
日本語おすすめフォント
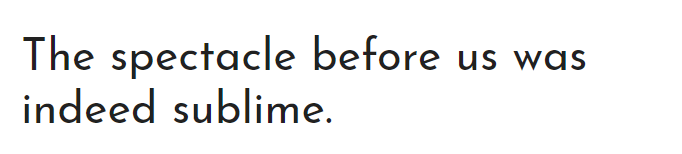
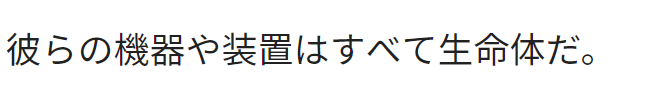
Noto Sans JP

大変お世話になっているフォントです(笑)
癖が少なく、きちんと文章を読んでほしいときに使用しますね。本文にもってこいのフォントです!
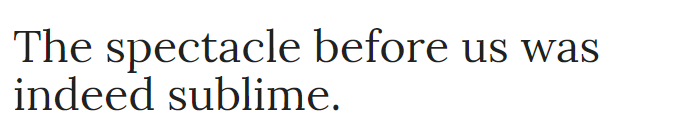
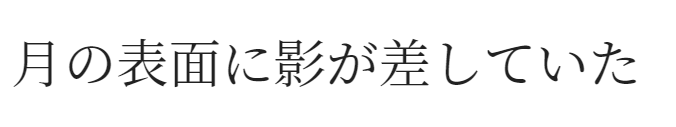
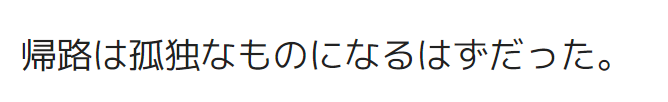
Noto Serif JP

日本語の明朝体って個人的に選ぶのにだいぶ苦労するのですが、こちらのフォントはバランスも良く、とても重宝しています。
太さも7種類あるので、デザインの幅も広がりますね!
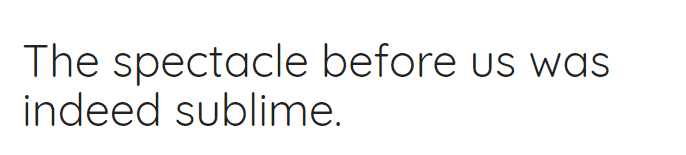
M PLUS 1p

こちらは学生の頃、当時の教授がすばらしいとほめていて個人的に印象に残っているフォントです。
たくさんの種類が揃っていて、それでいて全てフリーで使用できるということから、Webフォントだけでなく印刷媒体でもよく使用されています。
丸みがあるのにすっきりとした印象を与えてくれるので、今のWebデザインのトレンドにあったフォントですね。
おわりに
いかがでしたでしょうか?
フォントが違うだけでWebサイトの印象がガラッと変わります。
こだわりのあるWebサイトを制作したい方にはとっておきのサービスです。ご自身でも、お気に入りのフォントを探してみてはいかがでしょうか。
使用したことがないという方は、ぜひこの機会に『Googleフォント』を試してみてくださいね!





