
こんにちは、クリエイターのSです!
今日はWebサイトの制作時、開発チームやお客様にデザインの確認をとるときに使用する、Adobe XDの「共有モード」についてご紹介したいと思います。
(以下Adobe XDをXDと記載する。)
初心者さんや、普段なんとなくXDを使用してしまっている方にぜひ読んでいただきたいです。
ちなみに、この間まで私は、あまり活用方法を理解していませんでした、、、
目次
共有モードとは?
XDでデザインを製作し、実際の表示イメージの確認、また開発チームやお客様にデザインイメージを共有する際に活用できる機能です。
この機能を活用すると、サイトの構築前でも実際にどのように見えるかの確認や、簡単なアニメーションも入れることができます。これは、実装時のアニメーションのイメージをコーダーさんに共有するときにも非常に便利です。
共有手順
では早速実際の共有手順を説明していきます!
基本の共有手順
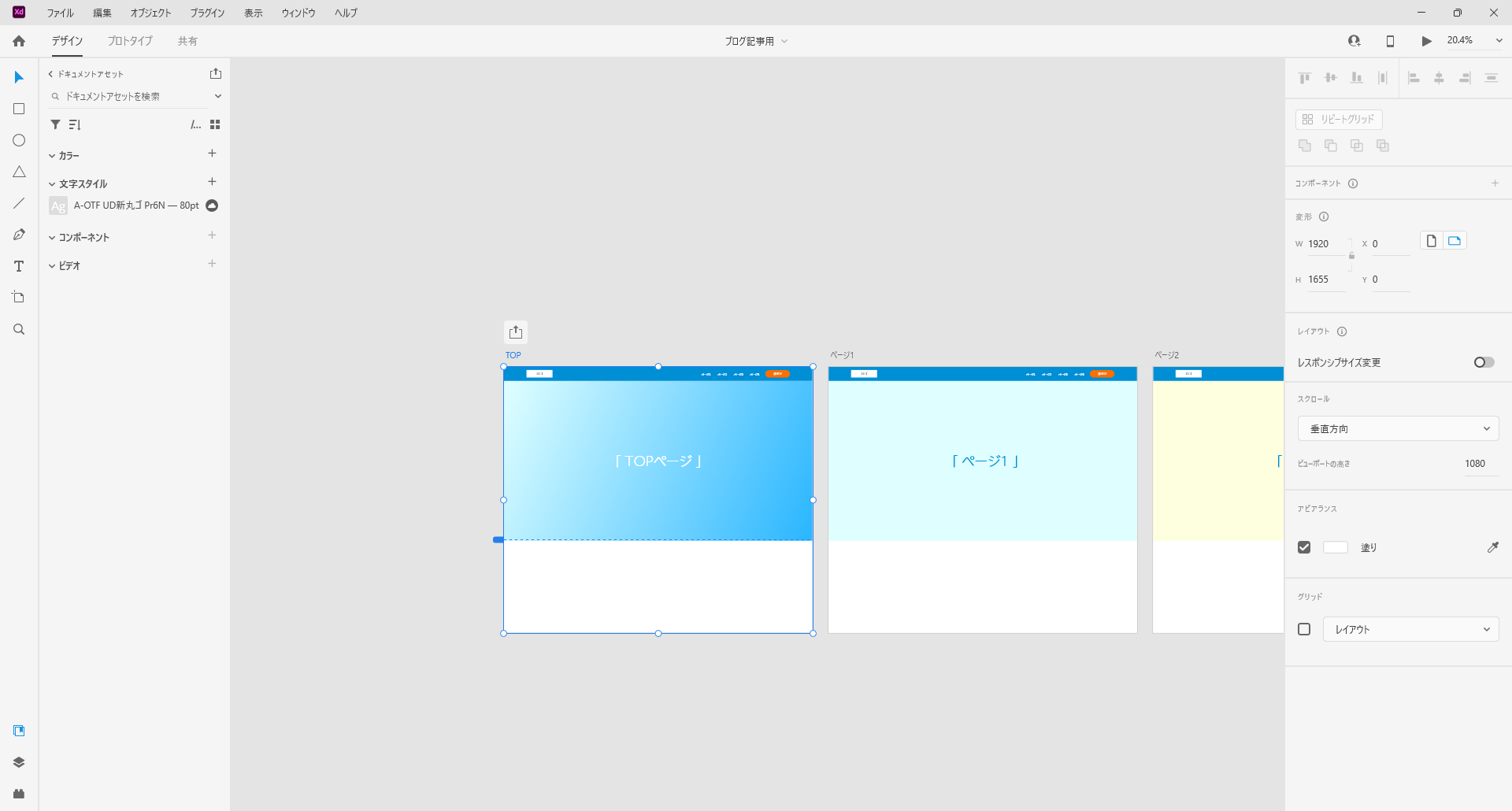
①共有したいアートボードを選択

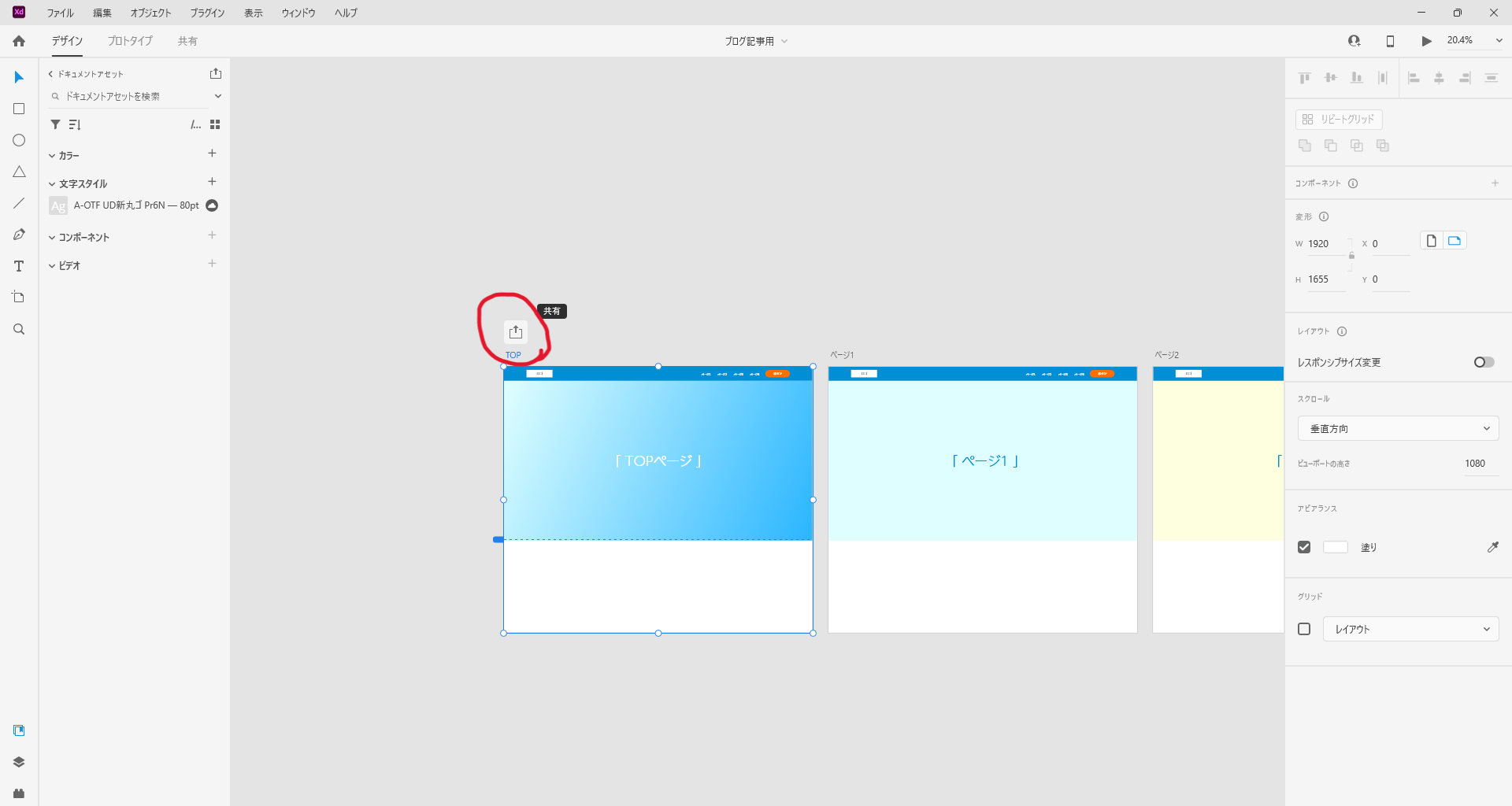
②アートボードの左上にある共有アイコンを選択し「リンクを作成」

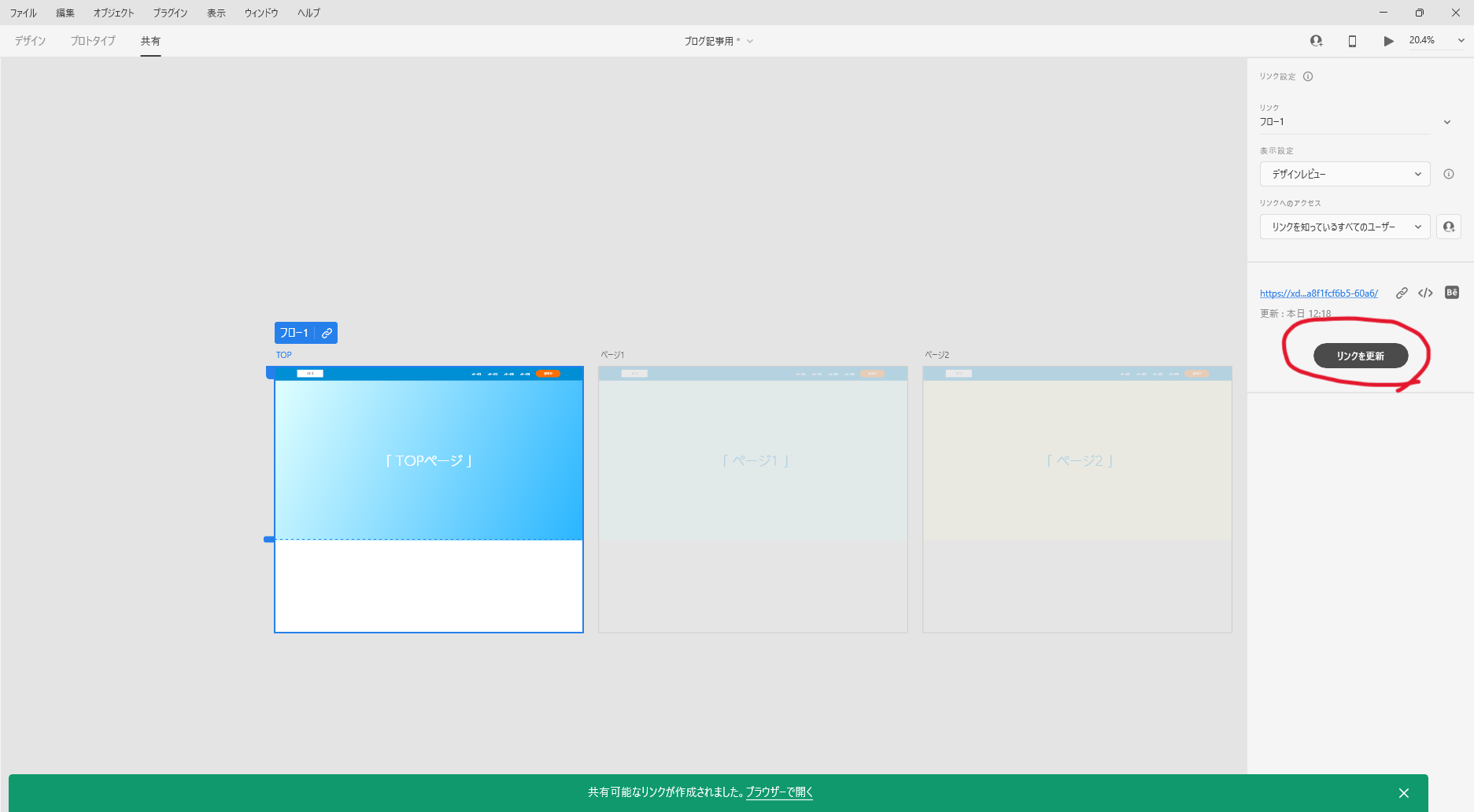
③共有用のリンク先でデザインを確認・共有できるようになります
デザインに更新のあったときは、「リンクを更新」を押すと最新のものに書き換えられます。

ビューポートの変え方
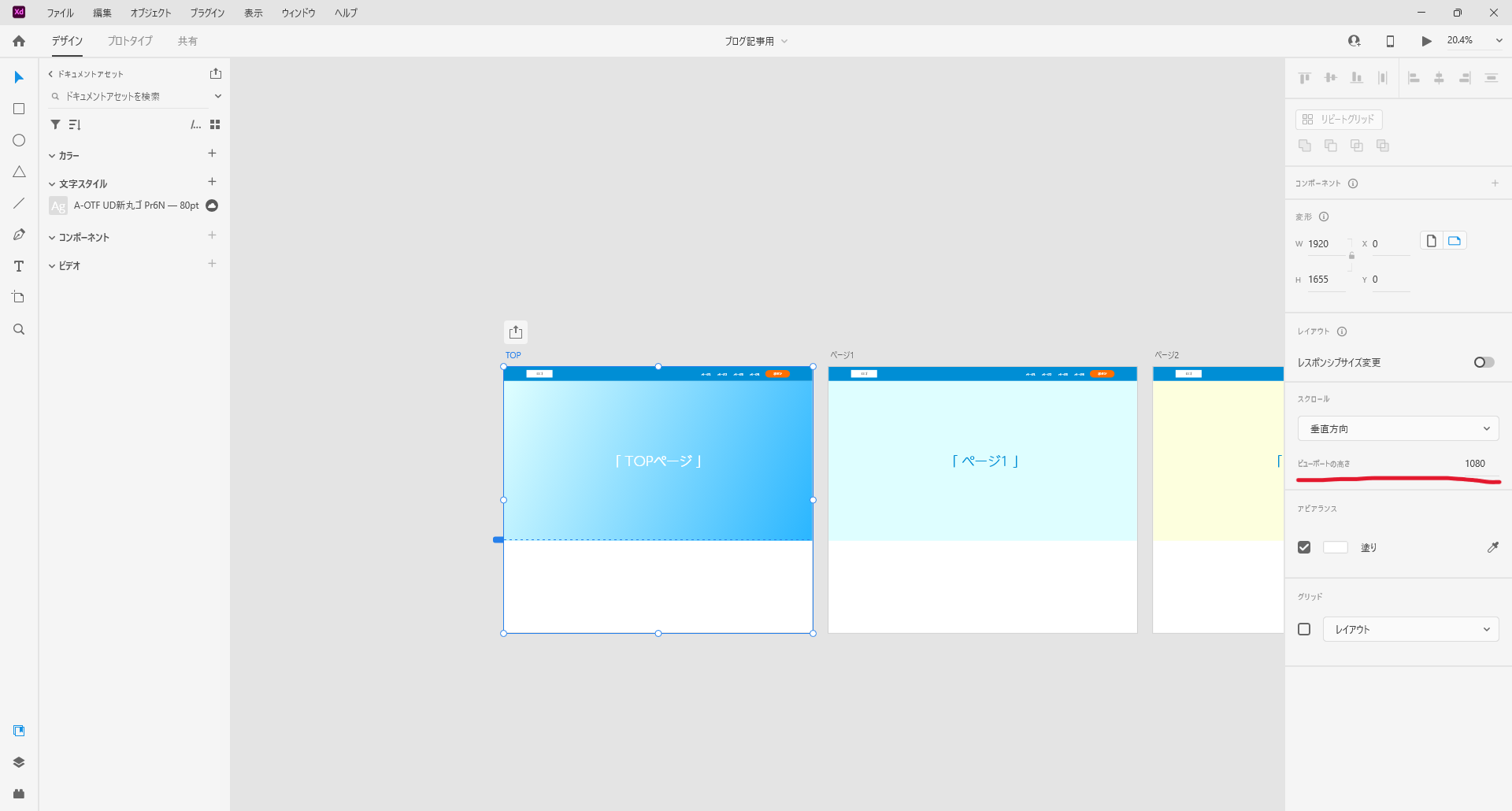
実際にデザインを確認したときに、ビューポート(表示される画面の縦幅)を調整したいときがあるかと思います。
例えばスマホの画面サイズで確認するときなどの微調整に。
そのときは、アートボードを選択した状態で、右側のメニューの「ビューポートの高さ」を変更して調整することができます。
※各アートボードごとに設定が必要なため、すべてのビューポートの高さを調整したい場合は、各アートボードで調整することを忘れないでください。

ページの追加、表示順の入れ替え方法
デザインを共有した後に、新しいページが追加されることは多々あるかと思います、そのときに毎度毎度新しいリンクを作るのは大変なので、現在のリンクで表示されるページ数を増やすことができます。
また、この方法を活用して、表示されるページの順番も変更することができます。
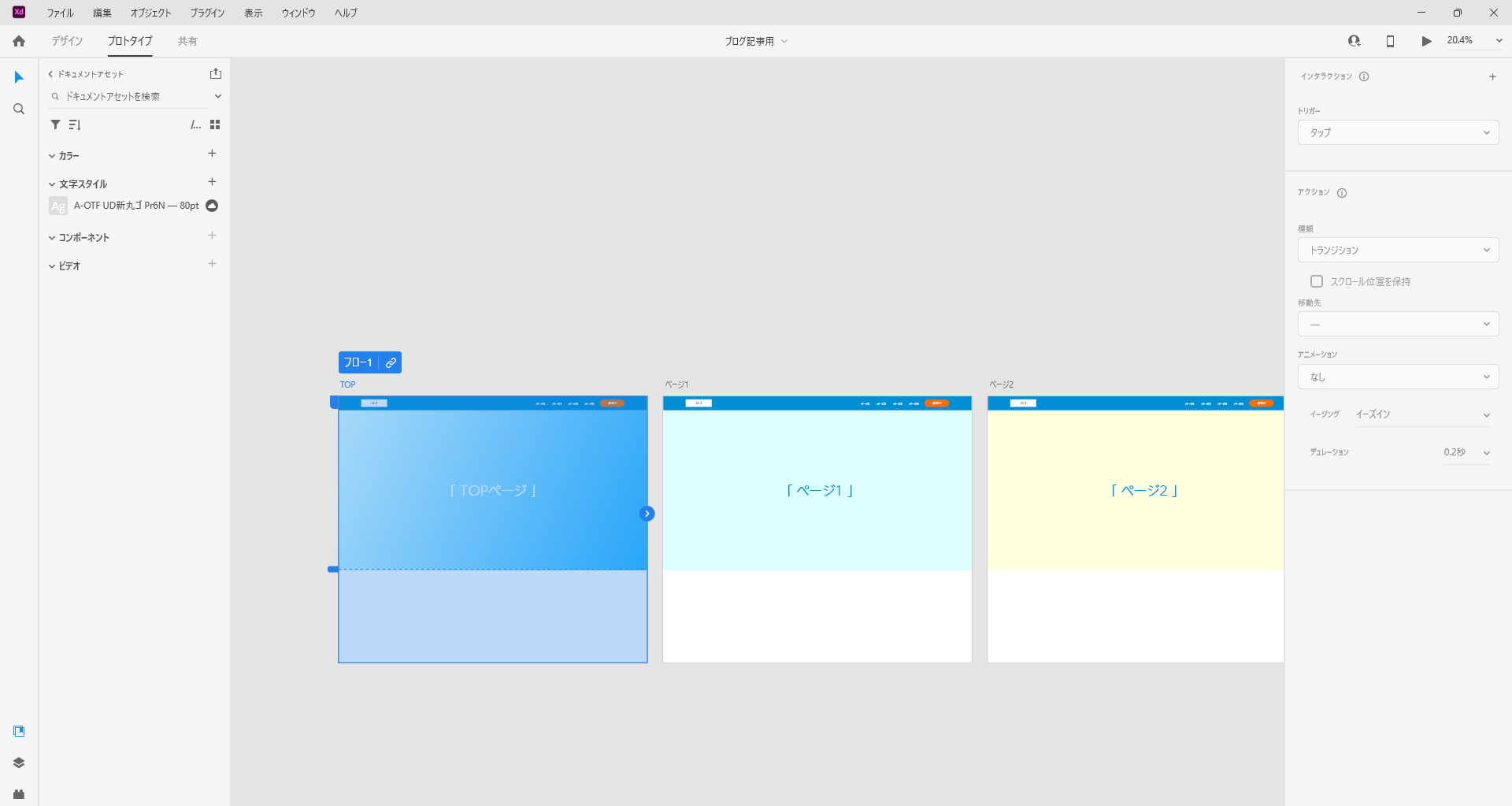
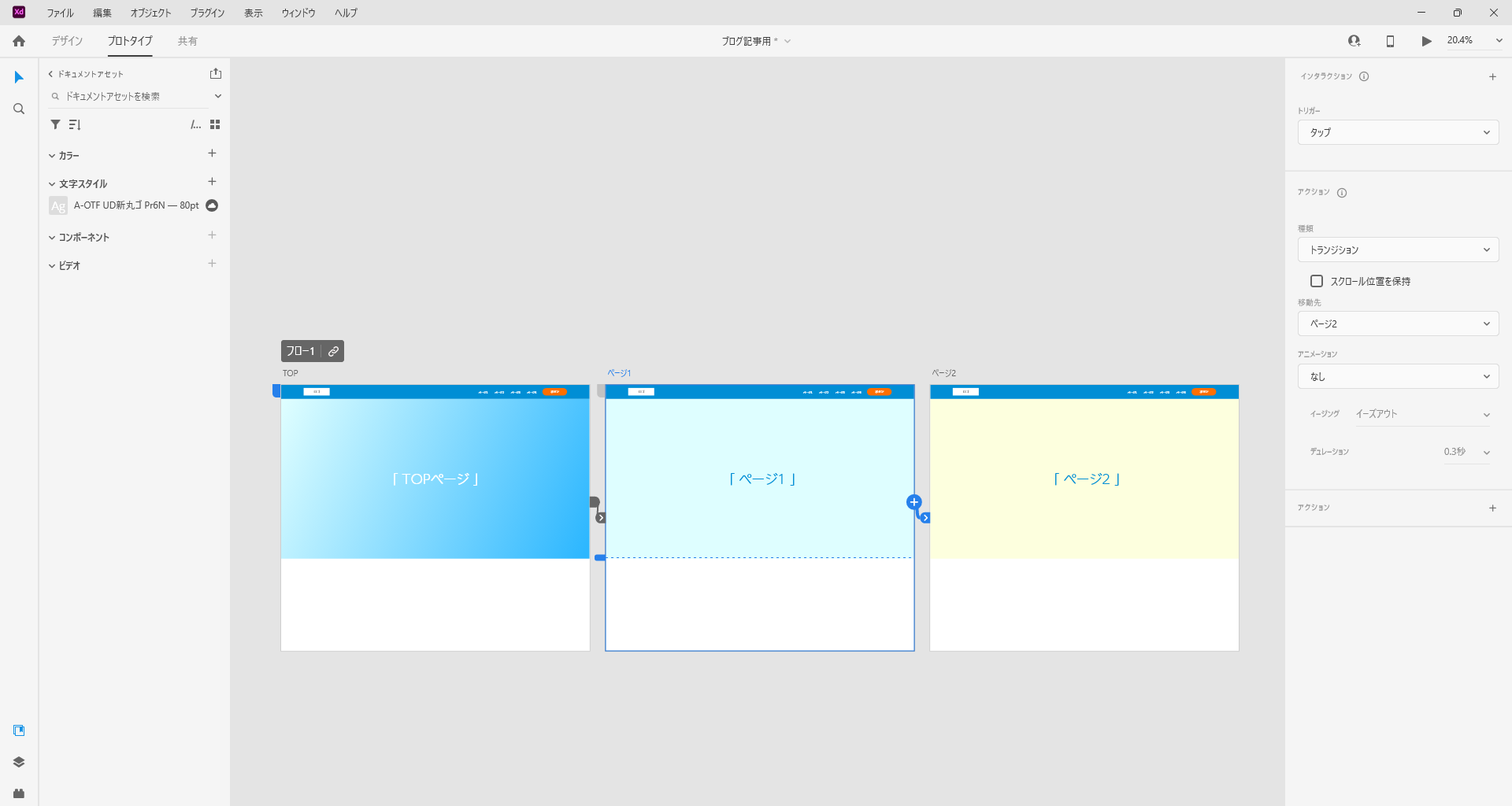
①「プロトタイプ」を選択

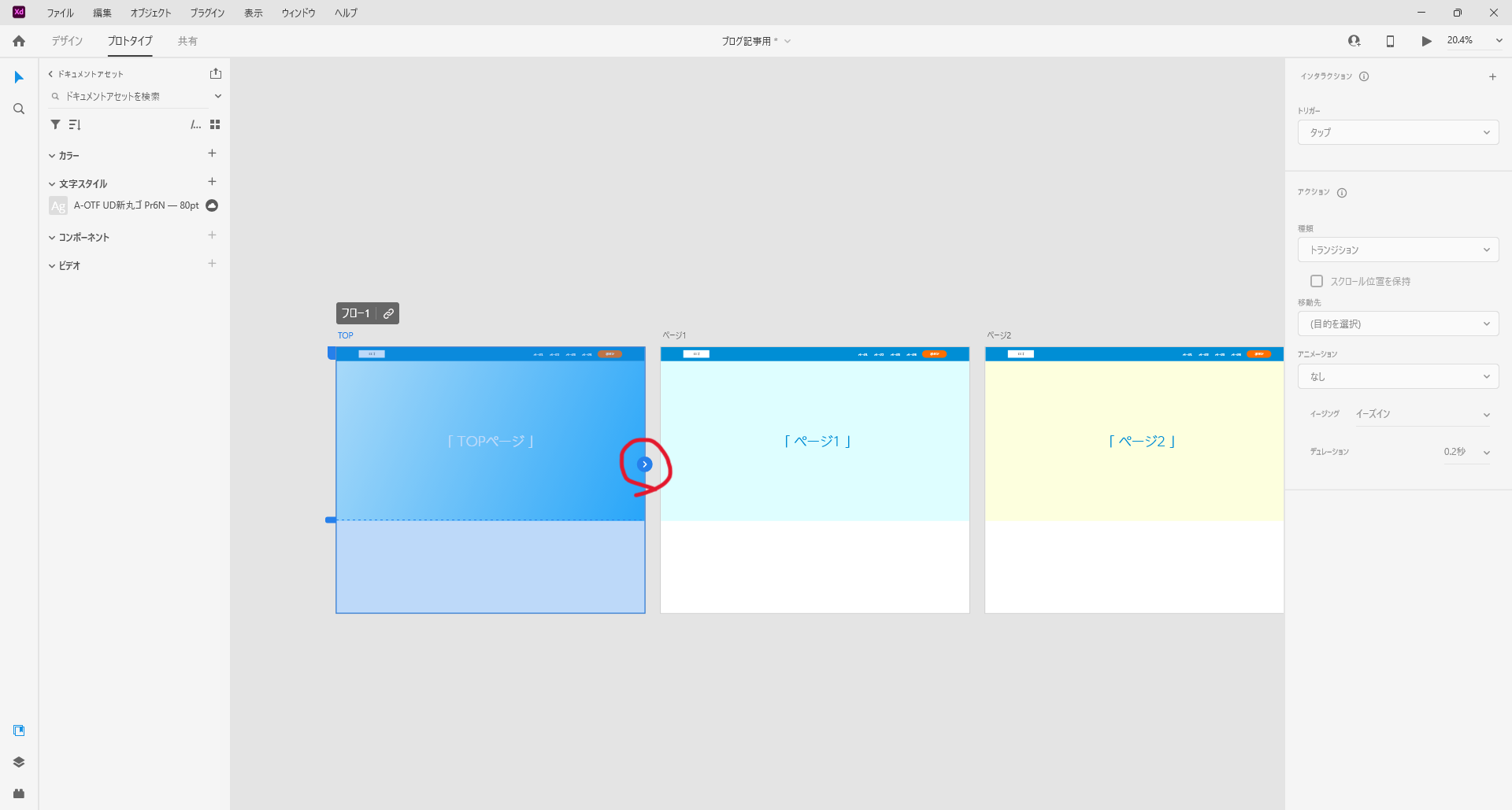
②1ページ目のアートボードから2ページ目のアートボードへ矢印をつなげる
矢印をクリックしたまま、2ページ目のアートボードへカーソルを移動させ、はなします。すると、1ページ目に表示されるアートボードと2ページ目のアートボードがつながりました。


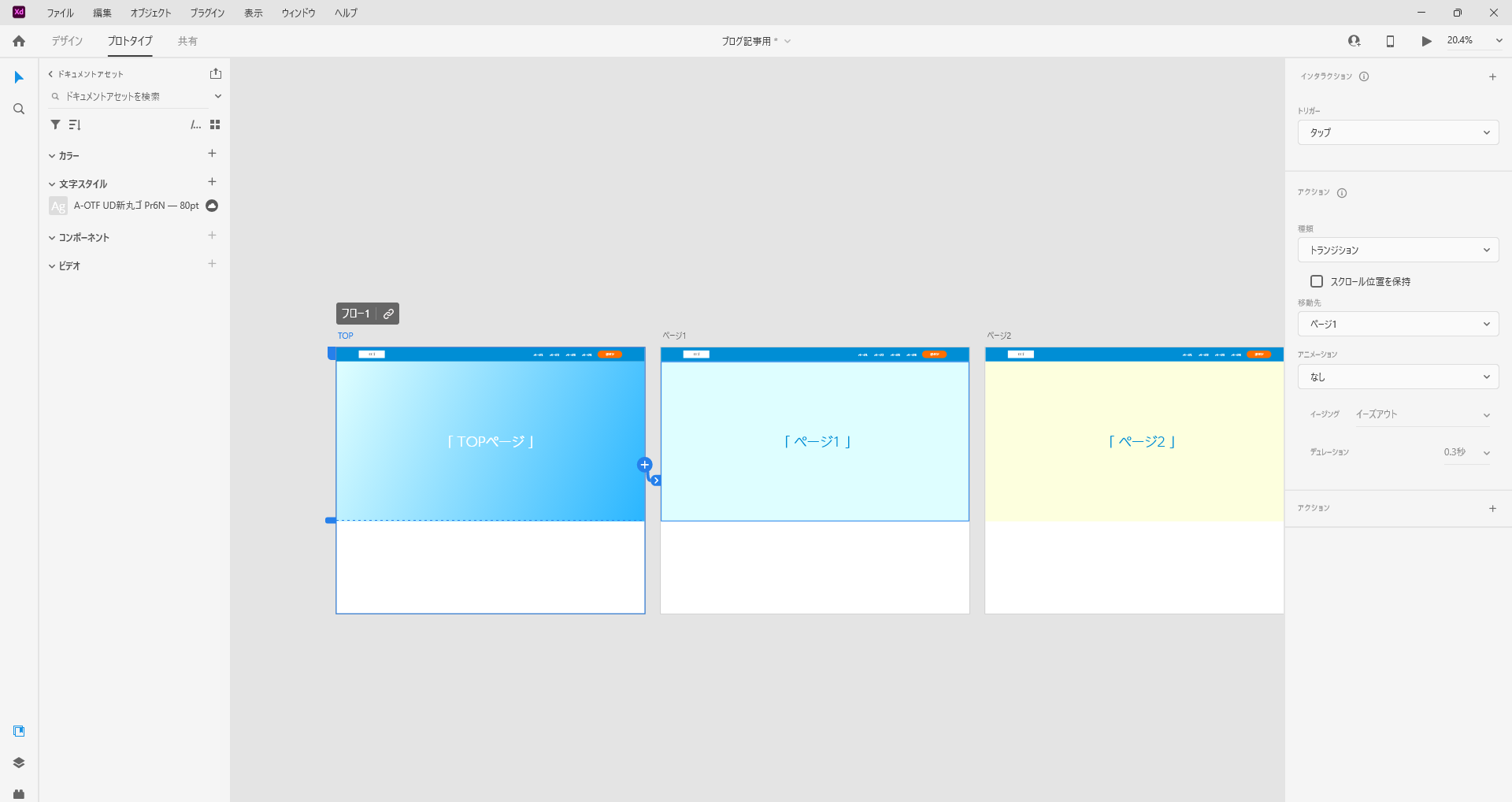
③続けて2ページ目のアートボードから3ページ目のアートボードへ矢印をつなげる
先ほどと同じようにアートボードをつなげます。

④「リンクを更新」を選択し、追加したページも表示できるようになります。
表示設定を変えて、うまく活用しよう
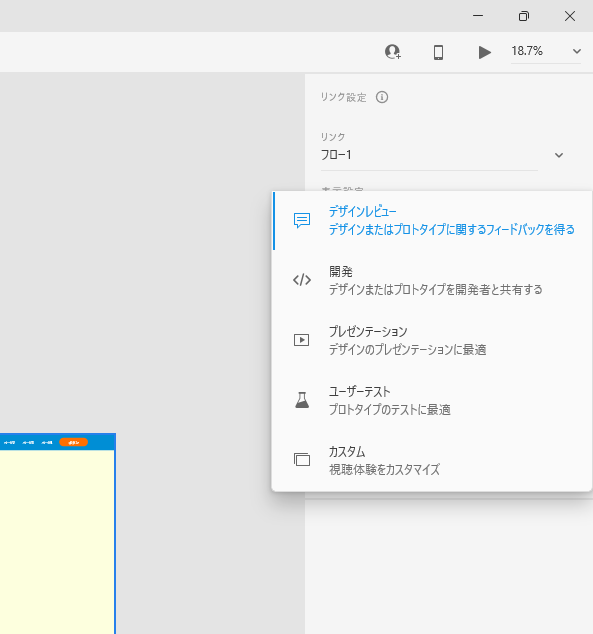
実は共有モードでは、表示設定を変えることができます。各表示モードについて簡単に説明します。

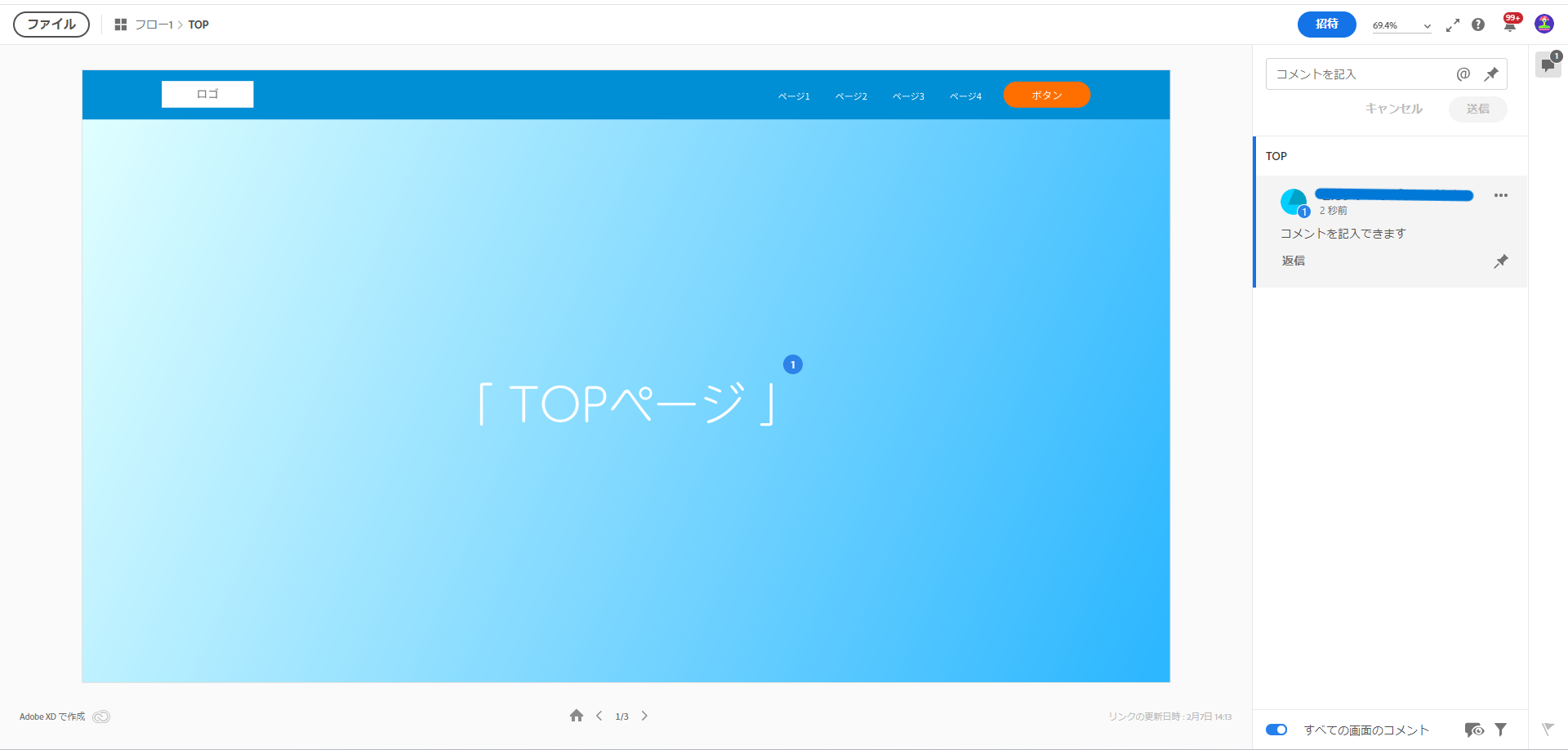
①デザインレビュー
このモードではコメントを記入する機能があるため、デザインやプロトタイプに関するフィードバックを行うことに適しています。
お客様へのデザインの共有の際には、こちらのモードで直接フィードバックをいただくと管理がしやすいと思います。

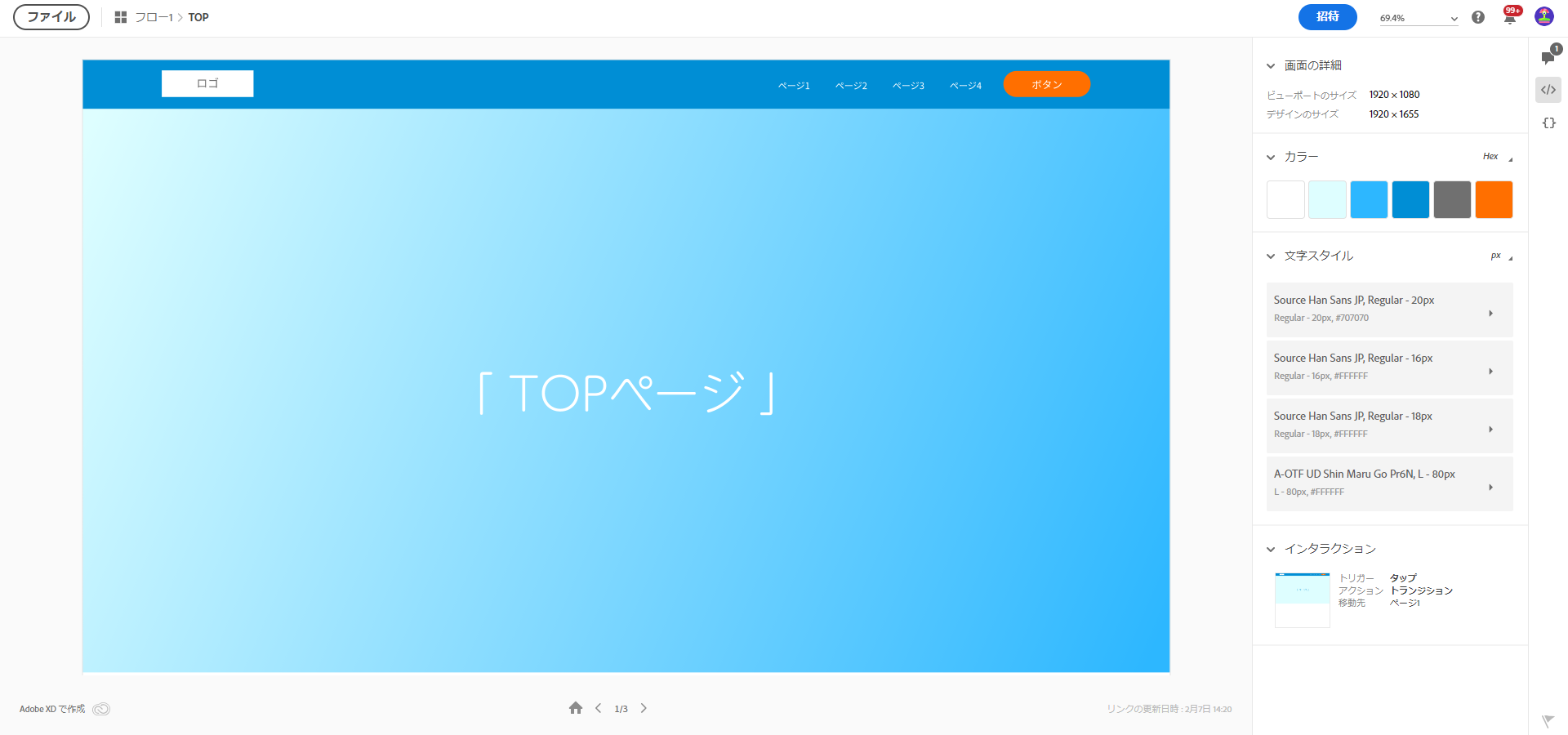
②開発
デザインやプロトタイプを開発チームで共有する際に適しているモードです。
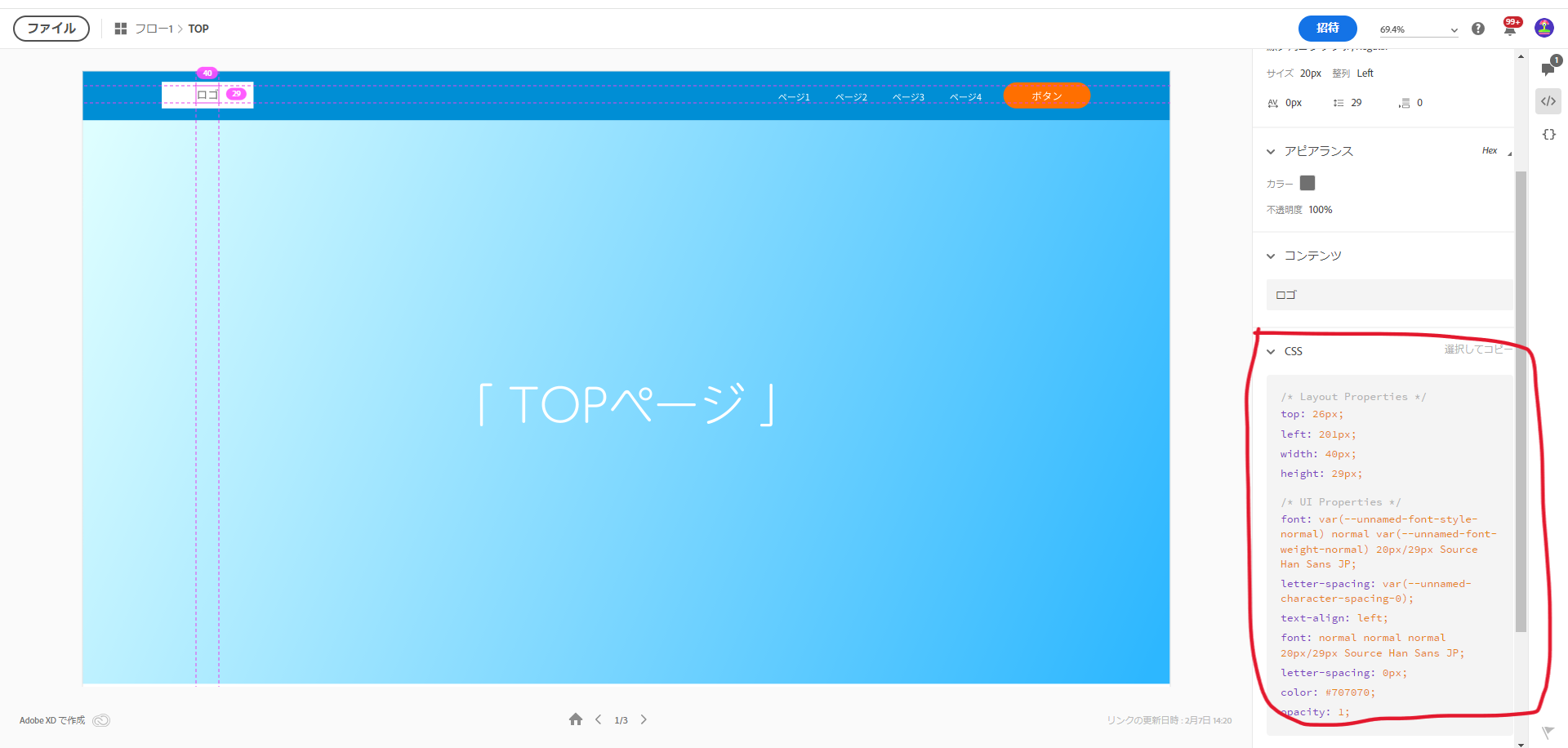
リンク先の右のアイコンから</>を選択すると、開発モードになります。すると、サイト内で使われているカラーやフォントを確認できるようになります。
各要素を選択するとフォントの種類、サイズ、マージン等も確認できます。故に開発者間でのフィードバックも具体的なコメントをしやすくなります。
また、CSSをコピーできるため、コーダーさんが実装するときも活用できます。


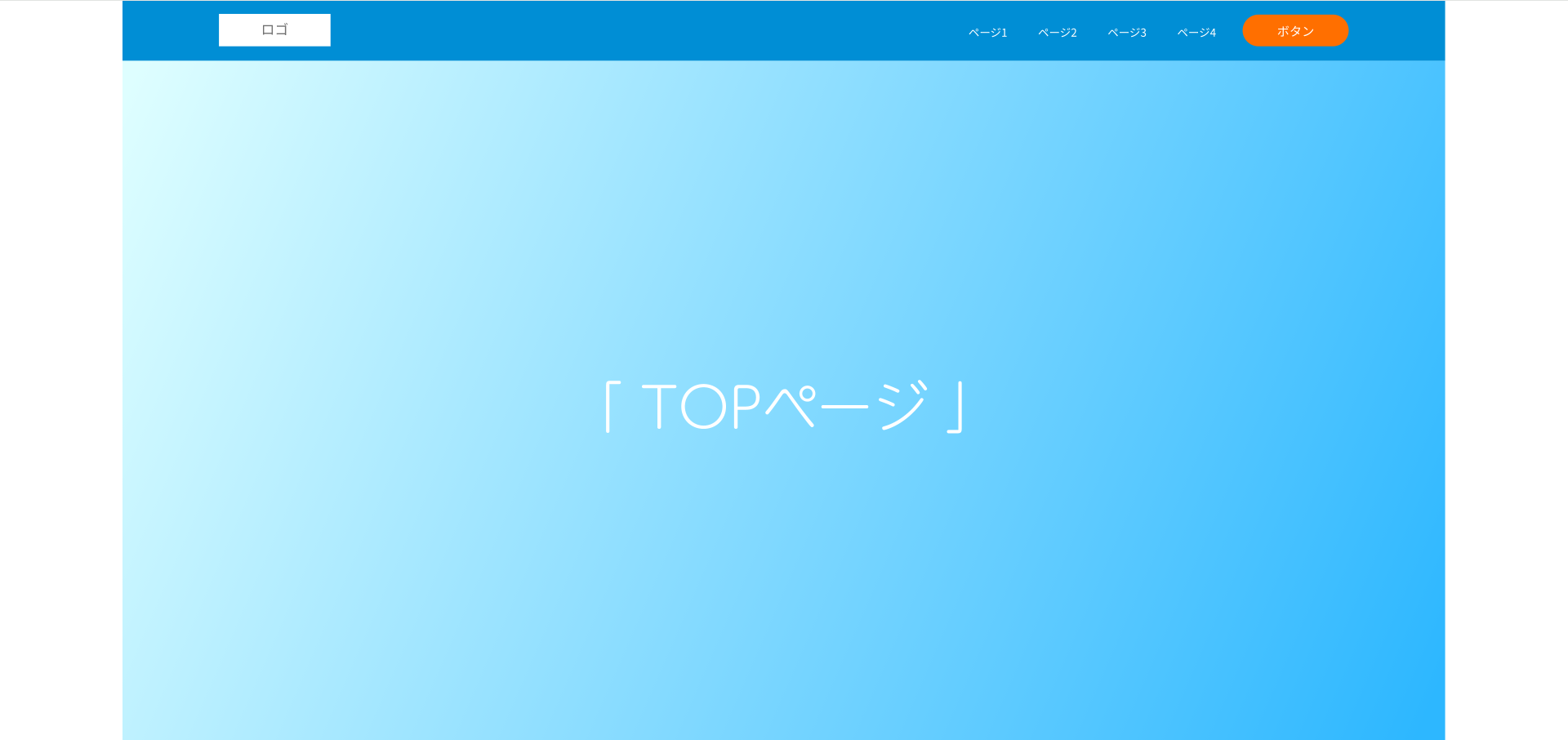
③プレゼンテーション
こちらはその名の通りプレゼンテーションを行うのに適したモード。
フル画面で始まりますが、Escを押すとフル画面表示が終わり、コメント機能などがないシンプルな設計となっています。

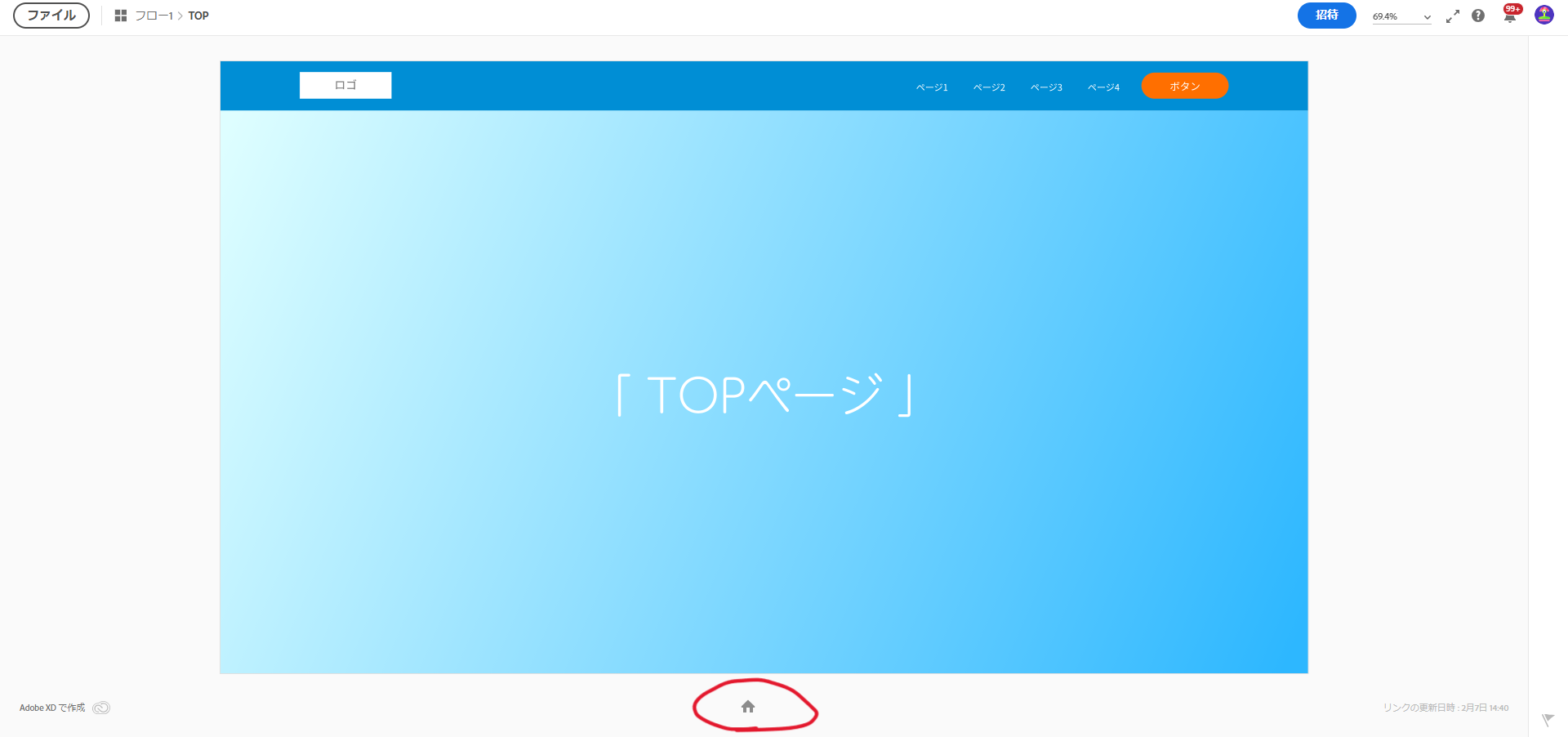
④ユーザーテスト
このモードでは、プロトタイプの確認に適したモードです。
実際のユーザーの操作感を確認できます、一見プレゼンテーションモードと変わらないのですが、フル画面を終わりにすると、ページ下部にナビゲーションコントロールがありません。ページ切り替えはプロトタイプでのみ変更ができるようになっていて、ユーザーに近い環境で操作することになります。

⑤カスタム
こちらは表示設定を自分の好みでカスタマイズできます。
必要に応じて、選択を外したりできるのが良いですね。
まとめ
XDの共有モードの活用方法について説明してきました。
最後に簡単にまとめると、、、
①デザインビュー
お客様との共有やデザインのフィードバックをもらいたいとき
②開発
開発チームでの共有や、コーダーさんに共有するとき
③プレゼンテーション
プレゼンテーションするとき
④ユーザーテスト
ユーザーとしてテストするとき
⑤カスタム
表示内容をカスタムしたいとき
それぞれ適した表示設定で共有してみてください!最後までお読みいただきありがとうございました。






