
こんにちは、クリエイターのTです。
昨年Figmaライフをスタートして以降、効率的に楽しく作業するべくオートレイアウトやコンポーネントなどの機能と沢山戯れ、ようやくお友達になった気がしている今日この頃です。
Figmaといえばプラグインも充実しているため、ふとした時に「この作業、なにか良さそうなプラグインあるかな?」と探してみるのも楽しみのひとつですね!
ということで今回は、私が使ってきた中でこれは本当便利!使ったことない方にぜひおすすめしたい!と感じたFigmaのプラグインをご紹介していきたいと思います。
それぞれの見出しにプラグインを直接見に行けるリンクを仕込んでありますので、気になるものはクリックしておいて後で試してみてください!
(一挙公開!としたかったのですが、長くなりすぎてしまったので前後編とさせていただきます…!)
目次
Better Font Picker

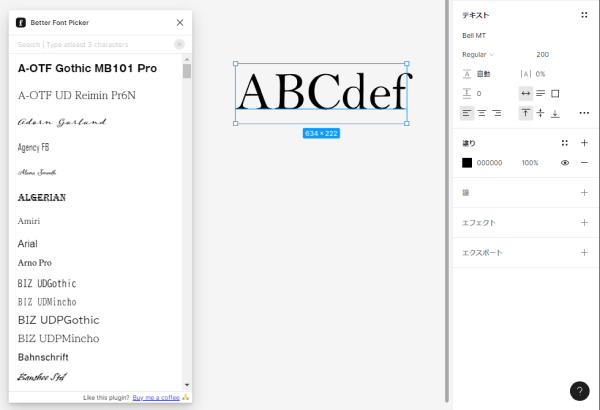
Figma上でセレクトできるフォント名がサンプルとなって表示され、プラグインを閉じるまで一覧からフォント選択することができるプラグインです。

プロパティパネルではフォントを設定する度に閉じてしまいフォントデザインの確認がしづらいので、効率化間違いなしです!
ローカル環境のフォントも含めて探せるのと、絞り込みワード検索が可能な点もありがたいです。
Japanese Font Picker

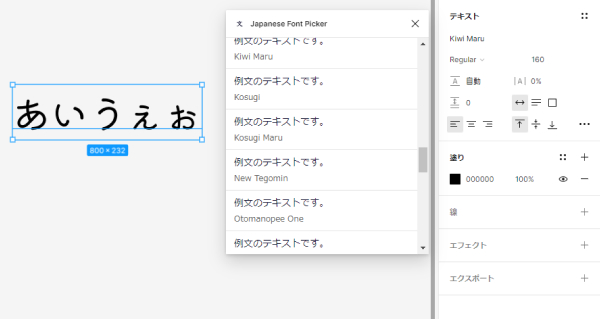
日本語フォントに絞ってサンプル閲覧・選択できるフォントピッカー。

Figmaは日本語フォントも英字表記のため少し探しづらいところが難点ですが、こちらを使えば試しながらフォントを選ぶことができます!
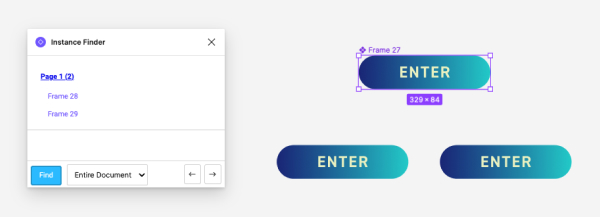
Instance Finder

XDではコンポーネントのインスタンスをワンクリックでマークする機能があるけど、figmaにはない…?!と思って探してみたらありました、ちょうどいいのが…!!!

こちらのプラグインを立ち上げて探したいコンポーネント要素(親でも子でもOK!)を選択した状態でFindをクリックすると、インスタンスの場所をページ別・フレーム別で、整列した状態で表示させてくれます。
リンクの青い文字をクリックすると該当のインスタンスにひとっとび。
複数のページを作成するサイトのデザイン案件など、これは必需プラグインといえるでしょう!
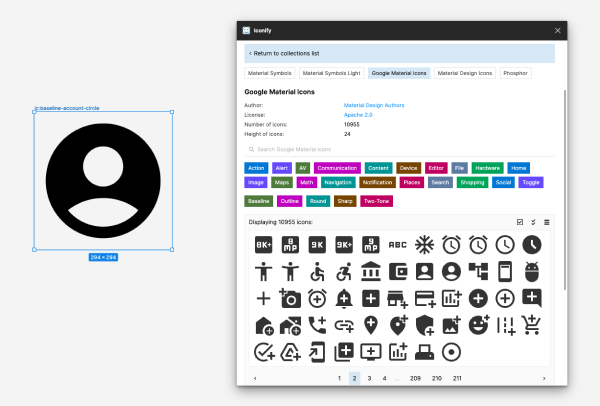
Iconify

Google Material IconsやFont Awesomeなど、様々なアイコン素材サイトからSVG形式のアイコン素材をワンクリックでインポートできるプラグイン。

色々なアイコンサイトを横断して検索できるところがとても気に入っています。
アイコン総数は100,000を超えるそう…!なので、まずはここから探すようにしています。
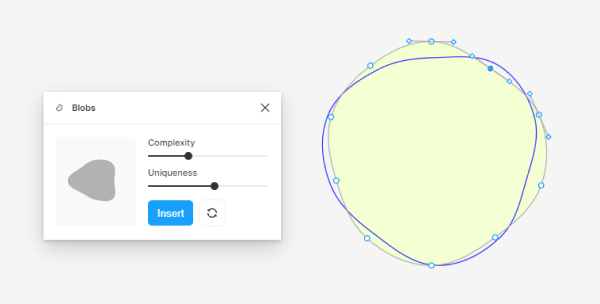
Blobs
よく使う歪みシェイプを、ボタンのクリックだけでランダム生成することができるプラグインです。

「Complexity」数値の増減によって歪みの程度、「Uniqueness」数値の増減によってシェイプのユニークさを調整し、気に入ったシェイプが出たら「Insert」で作成します。
シェイプはSVGのため作成後にパス調整ができます!
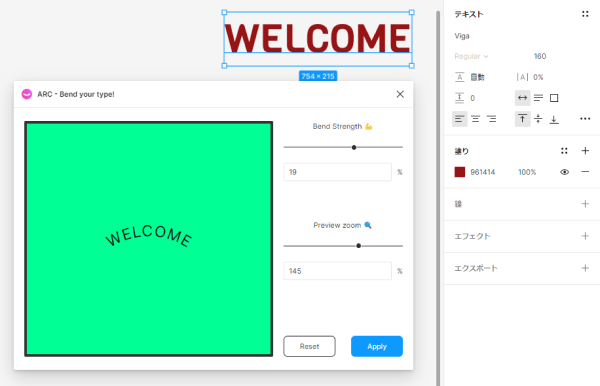
ARC – Bend your type!

入力したテキストレイヤーをカーブさせることができるプラグインです。

プレビュー表示しながら作業できるため思い通りのカーブを作成することができます。
作成されたテキストはアウトライン化されてしまいますが、元のレイヤーも残されるので安心です。
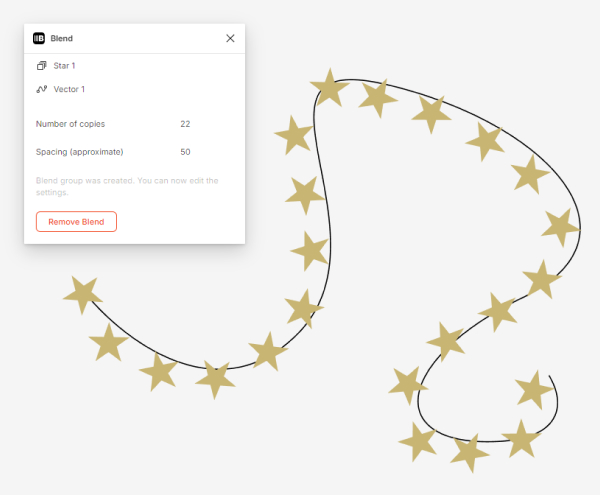
Blend

作成したオブジェクトをパスに沿ってコピーすることができるプラグインです。

元のオブジェクトを起点にコピーされ、パネルを開いている間はブレンドパスの編集もできます。
起点以外はコンポーネントのインスタンスのように、オブジェクト個々に対しての編集をかけることができます。
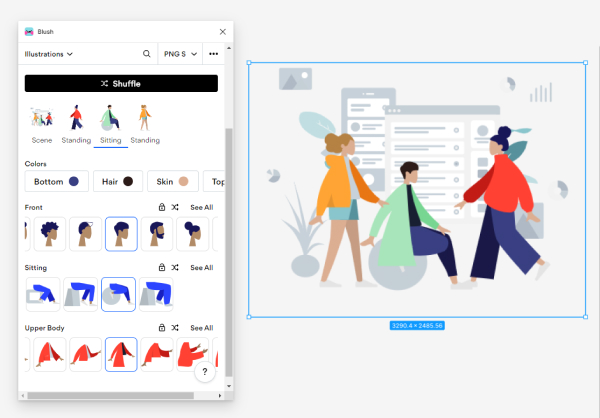
Blush

商用可能・カスタマイズ可能なイラストを作成できるプラグインです。

イラストを選ぶとイラスト内の各パーツの組み合わせをカスタマイズでき、パネルを開けば何度でも編集可能な画像として保持できます。
アイキャッチ作成にもかなり使えますね!
無料版はPNG形式のみですが、有料版はSVG形式での素材作成やサイズ選択も可能なようです。
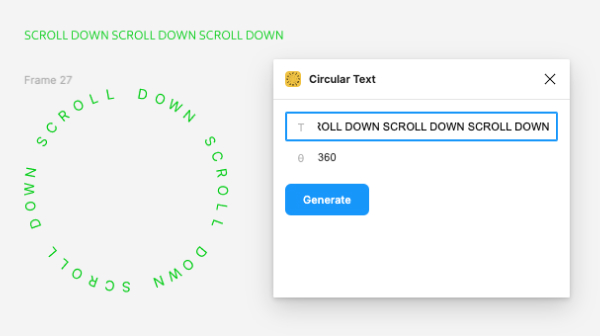
Circular Text

入力したテキストレイヤーを円形状に回り込みさせることができるプラグインです。

回転アニメーションをつけるなどしてスクロールダウンのあしらいにしたい時などに便利です。
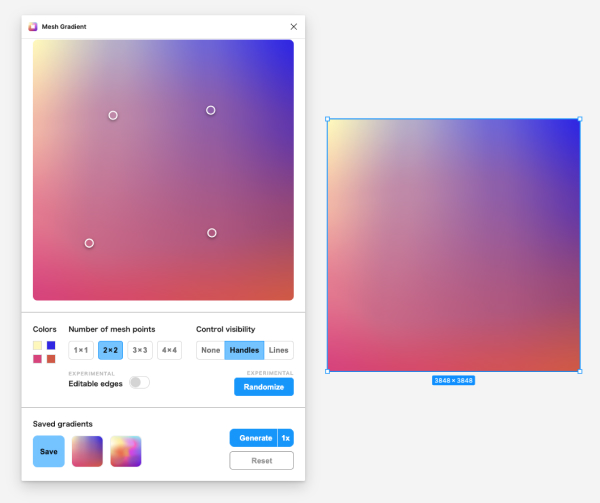
Mesh Gradient

ここは線形や円形のグラデーションではなくメッシュのグラデーションだ…!っという時、自分で調整した思い通りのメッシュグラデーション画像を簡単に作成することができるプラグインです。

レスポンシブで可変する要素など、また別の方法でデザインを作っておく必要が出てくる場合もありますが、画像で良いから背景に敷きたいっていう時はこれで時短しましょう!
操作はシンプルで初見でも全く迷わず進めることができ、作成した画像の保存機能も付いています。
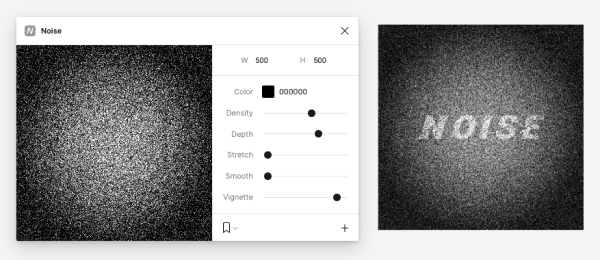
Noise

ノイズテクスチャを手動で調整し、+ボタンを押すだけでノイズ画像が作成できるプラグインです。

ノイズ作成のプラグインはいくつかおすすめがあるのですが、操作性がシンプルで好きなので、これが一番ヘビロテです。
ちなみにfigmaでは同じフレームやシェイプの「塗り」を何枚も重ねた状態にすることができ、それぞれの塗りに対してオーバーレイなどのブレンドモードをかけることもできるので、これでモノクロノイズの素材を1つ作り、各所の背景色に「タイル」設定で重ね、オーバーレイでノイズをかけていく…という形で使い回していくことで、ノイズの雰囲気を統一するやり方をよくやっています!
Noise & Texture

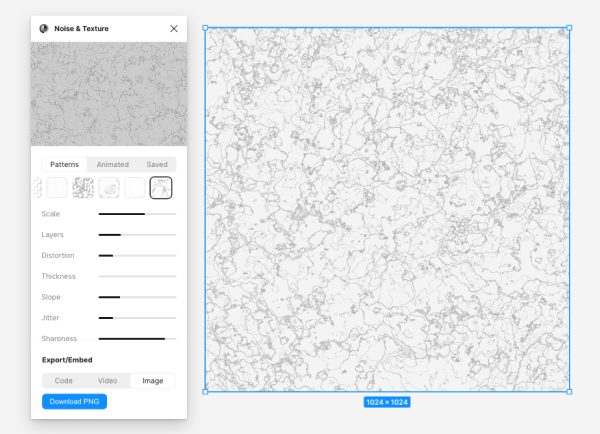
こちらもネーミング通りノイズ素材が作れるのですが、このプラグインでは数ある「ノイズ以外」のテクスチャを選んで調整し、作成していくこともできます!

先程と同様、ブレンドモードで使うためのモノクロ透過画像を、このプラグインに用意された「マーブル」パターンを調整して作成してみました。
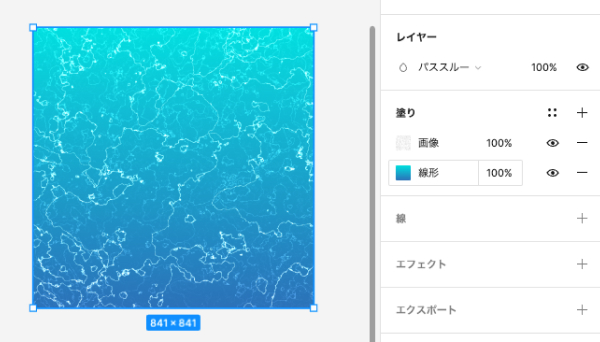
作成したテクスチャをブレンドモード「明るさをプラス」にして、その下に南国をイメージした青い海のグラデーションを敷いてみたら…

日に当たってキラキラ輝く海の表現が秒速で出来ました!(ちょっと季節外れですが今回のアイキャッチに起用しました笑)
まとめ
今回はここまで!残りもう半分ありますので、次回もこのようにサクサクっと紹介していきたいと思います。
使ったことなかった!これよさそう!っていうプラグインがあったら、ぜひ触ってみてくださいね。
お読みいただき、ありがとうございました。





