
Webサイトやバナー、チラシなどのデザインで、情報量が多すぎてただ文字を並べただけでは
ユーザーが読みにくかったり離脱してしまうケースが多々あります。
しかし、クライアントからの要望などでどうしてもテキストを多く入れなければいけない時もあります。
今回はそんな時に役立つ【文字量が多いデザインの対処法10選】をご紹介いたします!
目次
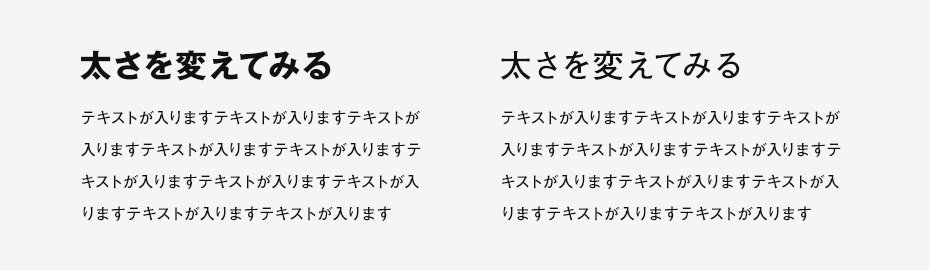
太さを変えてみる

文字の大きさで強弱をつけることはデザインの基本ですが、それと同等に
見出しのフォントの太さを変えたりすることでデザインにメリハリをつけることができます。
デザインによっては細いフォントを使用することもあるので、その時々でテイストに合った方法を選ぶと良いでしょう。
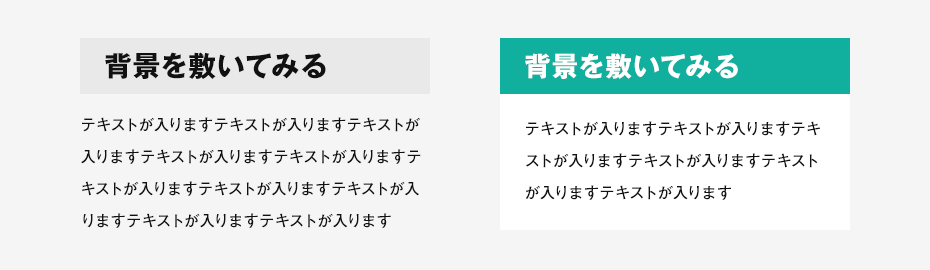
背景を敷いてみる

背景を敷くことによって見出しと本文にそれぞれ仕切りをつけることができます。
ただ文字を置くだけではなく、薄い背景を敷くだけでグッと見え方に違いがでます!
濃い背景の場合は、白文字を使うことで文字が多いと感じさせないデザインにすることができます。
装飾を加えてみる

メディアサイトの記事の見出しなどによく使われる方法ですが、
ちょっとしたマークやアイコンなどを加えるだけで見え方がとても変わります!
アイコンなどは文章の内容に適したものにすることで、一目でどんな内容かわかりやすくなります。
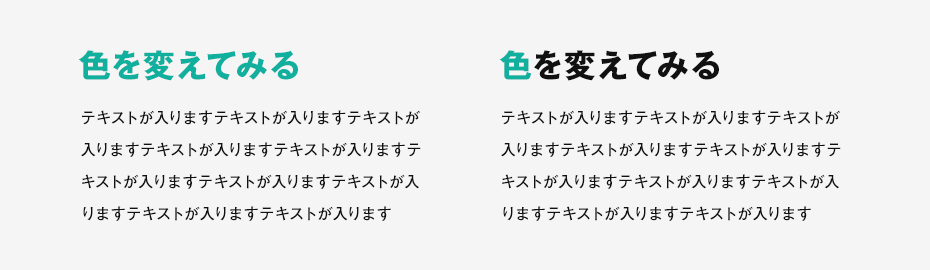
色を変えてみる

大きさや太さと同様に、文字だけで見やすくしたい場合は色でも差をつけることができます。
文字の大きさや太さと違い、色を変えるだけで一層ユーザーの目に留まりやすくなります!
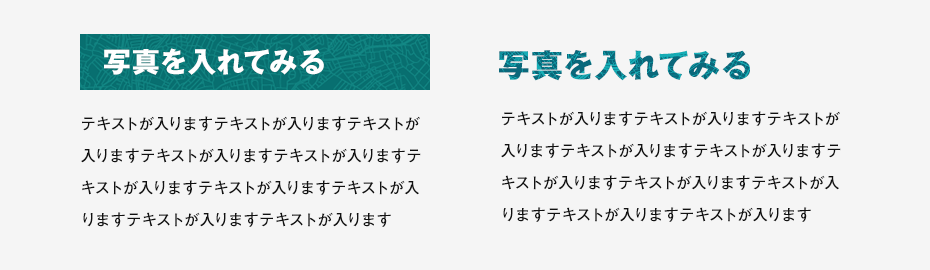
写真を入れてみる

写真の下に文章を入れることもありますが、背景や文字に写真やテクスチャなどを入れることにより
他とはまた少し違ったテイストに仕上げることができます!
この方法はメインビジュアルのキャッチコピーの文字などでよく使われます。
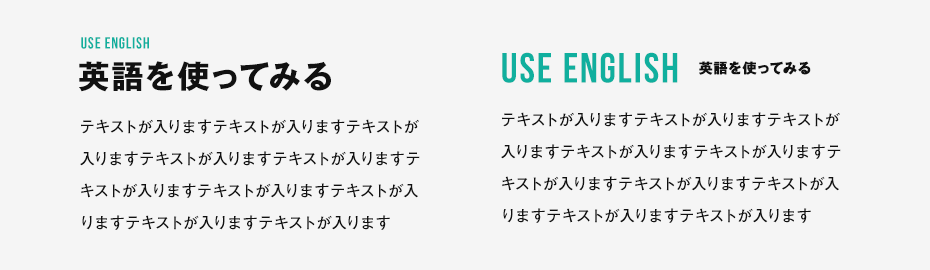
英文を使ってみる

日本語と同じ意味の英語を添える方法や日本語と英語のジャンプ率を入れ替えた方法などがあります。
ほとんどのWebサイトで使用されていますが、こちらは読ませるというよりも
装飾的な意味で使用することの方が多いのではないでしょうか。
囲ってみる

背景を敷く方法に近いですが、線で文字を囲うことで仕切りをつけることができます!
繰り返しのデザインで使う方法としてはとても良い方法ですが、線を多く使用することで
逆に見えづらくなってしまう場合もあるので、そこは気をつけなければいけないポイントです!
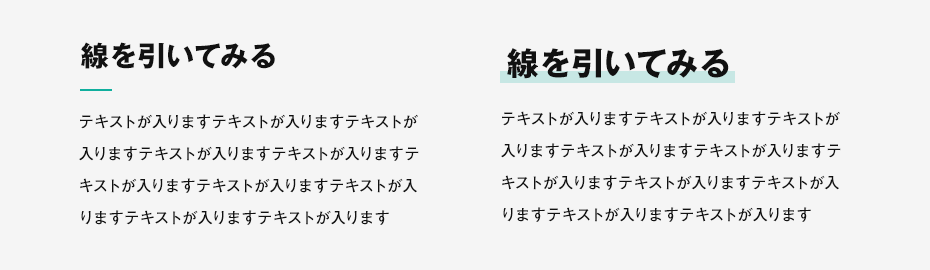
線を引いてみる

見出しと本文の間に線を入れることで差をつける方法や
目立たせたい文字に線を引く方法など、さまざまな面で線を利用することができます!
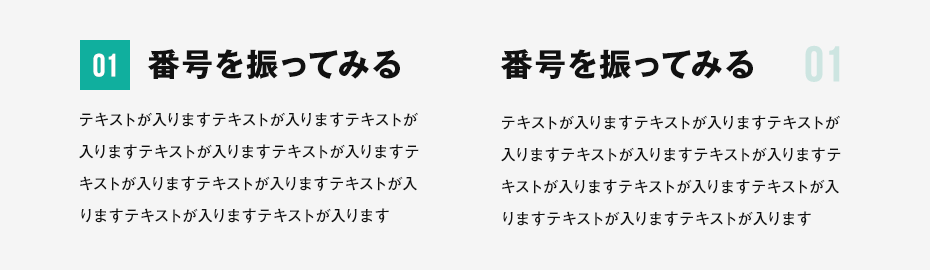
番号を振ってみる

こちらは何かの手順や流れなどの説明コンテンツで使用することが多いです。
番号を振ることにより視覚的にわかりやすく、装飾的な意味でも使用することができます!
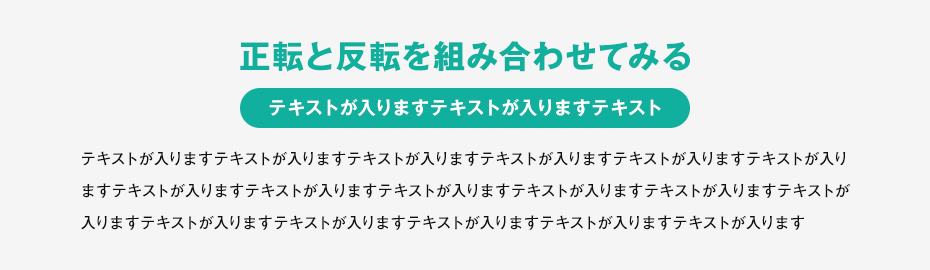
正転と反転を組み合わせてみる

キャッチ、サブキャッチ、本文など、情報量が多いサイトやバナーなどでよく使われる方法です。
見出し的な要素が複数続くと、デザイン的にも非常に組みづらい状態になってしまうので
こうした際にこの方法を使用することで見栄えを整えリズムをつくることができます!
おわりに
いかがでしたでしょうか?
おそらくデザイナーはもちろんのこと、営業やディレクターなどの方も資料などをつくる際に
どうしたら見やすくなるか一度は悩んだことがあると思います。
これ以外にもたくさんの方法があると思いますが今回はその中で10選としてご紹介いたしました。
この記事が悩んでいる皆さんのお役に立てれば幸いです!
弊社では、魅力的で且つわかりやすさを追求したWebサイトをご提供いたします!
是非お気軽にお問い合わせください!
🐧 SPCへのお問い合わせはこちら






