
夏真っただ中、テンション上げていきます! ド派手にやっちゃいます!! ムェーーーーーーーーー!!!
SPCデザイナーAが空元気でお届けする今回は、メラメラでヒエヒエでビリビリのやりたい放題Photoshopでロゴを制作レクチャーします!!
こういった加工を多用する制作は、映画タイトルやアミューズメント広告、映画・ゲーム関連のビジュアル制作の際にあったりしますが、一般的には使いどころはそこまで多くないかもしれません。が、気にせずやっていきます、夏なので! フルスイングです!! 夏なのでー!!!
※誰か止めてくれてもエェんやで。
あんまりふざけた文章ばかり書いていると、「離脱率上がるからやめて」とお叱りをいただきそうなのでこのくらいにします。
目次
燃やす!!!!!!!!!!!!!!!

ではまずこんな感じで燃やしていきます! Fire!!
燃やす工程1

まず、ロゴの形状決めます。ベースをピクセルで制作してもフォントで制作しても、どちらでも良いですがレイヤーはパスに変更します!
燃やす工程2

表面の質感を出したいので、荒めのパスを用意し選択範囲を取り、ベースのパスを選択し直して削除し、割れ目のような部分を作ってみました!
燃やす工程3

ベースのレイヤーを複製して2つにします。ベースレイヤーと複製したレイヤーを90度回転させます。その後、重なっている手前のレイヤーを選択しフィルター効果の『風』(フィルター→表現手法→風)をロゴの下になっている方から吹かせます。(1~2回お好みで)
『風』の加工ができたら回転したレイヤーを元に戻します。
※この時加工しないレイヤーも同時に回転させているのは、別々で動かして戻す時にズレないようにしたいためです!
その後『風』を吹かせたレイヤーを少しだけボカシ(フィルター→ぼかし→ぼかし(ガウス))をいれます。加減の目安としては『風』で伸びた部分が線のように見えなくなる程度が良いでしょう!!
燃やす工程4

次は各レイヤーごとにレイヤースタイルを加えていきます。
結果的には『風』加工を加えたレイヤーを再度複製して3階層にしています。
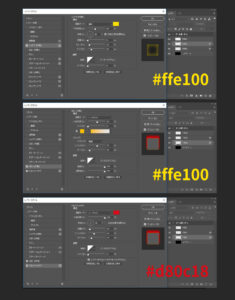
今回のものは下記の数値のように調整してみました!!

レイヤーの構造
①1番上のレイヤー:オーバーレイ表示
②中間のレイヤー:ハードライト表示・不透明度60%・レイヤースタイルはシャドウ(内側)を加えています(画像の1番上の数値を参照)
③1番下のレイヤー:通常表示・レイヤースタイルは光彩(外側)とドロップシャドーを加えています(画像の真ん中と下段の数値を参照)
ここでの表示形式や数値や調整の感覚は、自由度が高いので色々検証できる余地があります!
燃やす工程5

ある程度決まったら、ロゴの手前に火の粉などをスクリーン表示や覆い焼きカラー表示で重ねていきます!
燃やす工程6

ロゴ加工がある程度できたら次は背景を用意します。
今回はこのようなイメージ背景を1枚もので調整しています!
燃やす工程7

最終調整段階です。どの加工にも言えますが、手前と奥の立体感、明暗に気を配りながら調整しましょう!
完成

…まぁ、ザッと作ってこのような感じです。
炎や火の粉を細かく作り込めば、もっと良い感じになると思いますが今回はこのくらいで。
各々応用して制作してみてください!!
じゃ、次。
凍らす!!!!!!!!!!!!!!!

炎よりは、タイトル自体の質感表現が重要で、この仕上がりが上手くできるかでクオリティが左右します。
では、凍らせていきましょう!!!
凍らす工程1

炎同様にベースの形を用意します。ベースが書体であれば形が決を決めたらレイヤーにしましょう!
凍らす工程2

レイヤースタイルで『ベベルとエンボス』をします!
※今回の数値の参照は以下

『ベベルとエンボス』の表現で重要なポイントは『角度』と『高度』を気にしましょう。光の当たり具合、角度が浅いとノッペリ見えてしまったりするので、角が立つ質感を表現できる状態が望ましいと思います!(今回の加工においては)
凍らす工程3

『ベベルとエンボス』のレイヤースタイルを加えたロゴを、何もないレイヤー等と統合してレイヤースタイルではない絵の状態にします。
そこにフィルター効果『ラップ』(フィルター→フィルターギャラリー→アーティスティック→ラップ)と『ガラス』(フィルター→フィルターギャラリー→変形→ガラス)を施していきます。
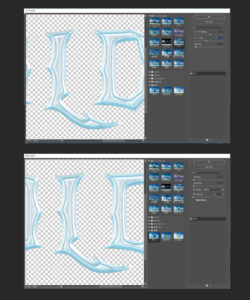
※数値は以下を参照

上記画像上段:『ラップ』加工参照
『ラップ』の加工は、氷の表面っぽくなるように光の加減と薄く陰影が入る部分を気にしハイライトとディテールの数値を調整します。
滑らかさはそこまで強くせずに色の境目が出るように数値を抑えます!
上記画像下段:『ガラス』加工参照
『ラップ』加工の後に、表面に少し荒さを出す目的で『ガラス』加工も施しました。ここではゆがみの数値をいじると作った質感が全く意味がなくなるので0にし、滑らかさとテクスチャーの拡大・縮小だけを少しだけ調整して表面にポツポツができる程度で調整します!
凍らす工程4

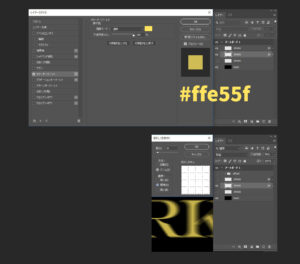
できた表面の質感に、『グラデーションマップ』で配色していきます!
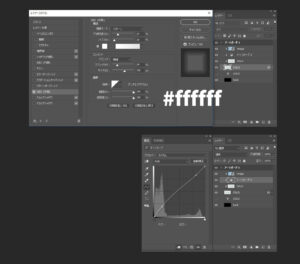
※加工の色味の参照は以下

今回はこのような色味のグラデーションで作りました!!
凍らす工程5

出来上がった色味にもう少しリアルな質感を作りたいので、更に調整します。
レイヤーを複製し、手前のレイヤーを(焼き込みカラー・不透明度50%)で重ねつつ、『トーンカーブ』で明暗を強調します。
更に表面にもう少し質感を付けたくなったので実写画像(上部画像左上参照)を重ねて(リニアライト・不透明度85%)います。
ベースのレイヤーには、少しだけ神々しさを出すためにレイヤースタイルの光彩(外側)を加えています!!
このあたりの調整は感覚でやっているのであくまで参考に。
※光彩(外側)とトーンカーブの数値は下記参照

凍らす工程6

大体ロゴが出来上がったので背景を作ります。
今回は、工程5の作業で質感に使用した画像を流用し、背景を作りました!!
凍らす工程7

背景と合わせてみると、光彩(外側)を施しているせいか、若干ノッペリしている感じを解消するためにドロップシャドーを加えました!!
※数値は以下画像参照

これで若干の厚みを表現します!!
凍らす工程8

手前に画像左下のような靄と光をスクリーン表示で置いていきます。
ここでも奥行きと明暗の加減を意識しましょう!!
完成

完成です!
若干炎よりは凍らせる方が難しいでしょうか。
では次!!
放電させる!!!!!!!!!!!!!!!

雷に打たれた表現で人の骨が透けて見える表現てあるじゃないですか。あれって本当にあんな風に見えるんですかね?
ぁ、全然関係ないです。放電スタート!!
放電させる工程1

毎度のごとくベースのロゴとなるレイヤーを用意します!
放電させる工程2

まず、ベースのレイヤーを複製して下層に取っておきます。
塗りの数値を0%にして、レイヤースタイルで『光彩(内側)』と『光彩(外側)』を付けていきます!!
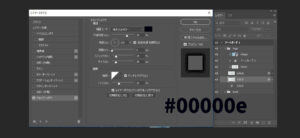
※数値は下記画像を参照

放電させる工程3

次に隠していたレイヤーの方を加工していきます。
レイヤースタイルの『カラーオーバーレイ』と、『ぼかし(放射状)』(フィルター→ぼかし→ぼかし(放射状))を加えます!!
※加工の詳細は下記画像を参照

『ぼかし(放射状)』は方法をズームにし、ジャギる感じが強く出るようにしましょう!!
放電させる工程4

次は背景ですね。毎度のごとくなじみつつも明暗が強調されるようなイメージを想像して作ります!!
放電させる工程5

最後に手前側の工程、細かい火花や電撃が走っているイメージを加えていきます。
炎や氷の時同様、電撃画像をバランスを取りながら、スクリーン・比較(明)・覆い焼きカラー表示で重ねていきましょう!!
完成

はい、完成です。多分3つの中では一番簡単でしたね!!
まとめ
出来はまぁまぁとして、3種類作ってみましたが基本的な構造の感覚は全て応用で、途中の加工の工程が違うイメージでしょうか。奥行きと明暗をしっかり意識して制作する事が重要だと思います!!
こういった加工はあまり使い所多くないですが、何かの機会に試してみてください!!!
無駄にテンション高く文章書いて、『!』マーク多用して文字数稼いで書いてみましたが、なんやかんやで3,000字以上になってしまった!!(直さないけど)
読むの面倒くさそうだけど、是非一度これを参考に制作してみて!!!
ではまた!!
※多分こんなにテンションが高いのは今回だけです。






