
こんにちは、デザイナーのTです!
デザインしていく上で、トレンドを押さえておくことは新しい価値観や、
考え方が深まり、お客様やユーザーにより一層オリジナリティあふれるデザインや
ニーズをご提供できると改めて感じましたので、
今回は、2020年参考にしたいWebデザインの最新トレンドについて、
私の独断と偏見でサクッと5選ご紹介していきたいと思います!!
目次
1.エディトリアル

エディトリアルデザインって何?
エディトリアル(editorial)は「編集」という意味ですが、Webデザインでは雑誌やカタログのような出版物のデザインテイストを指します。
縦にスクロールするというWebデザインの特徴を生かしながら、タイポグラフィーやユニークなレイアウト、
大きめの画像の組み合わせなど、雑誌の特徴を生かしたWebデザインが注目されそうです。
ファッションやクリエイティブなプロダクト系デザインと相性が良さそうです!
参照:Yours Truly Creative
2.アイソメトリック

アイソメトリックって何?
アイソメトリック(isometric)は「同寸法の」、「等長の」という意味ですが、Webデザインでは
簡単に説明すると、斜め上から見たような立体的に描かれたデザインを指します。
存在感が強く、温かみを感じられる、親しみを感じさせる特徴からコーポレートサイトなどのデザインに相性が良さそうです。
UIデザインやプレゼンデーションなどでもよく使用されております!
参照:株式会社メルペイ
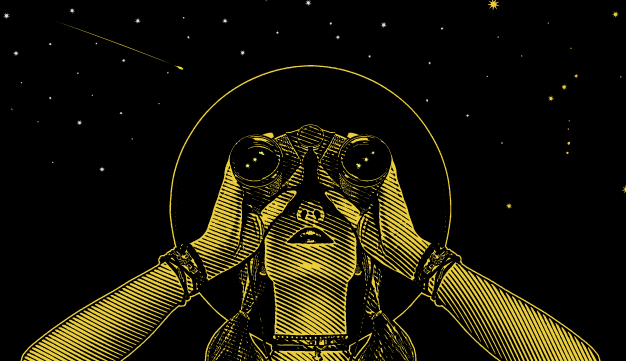
3.ダークモード

ダークモードって何?
ずばり暗い背景のデザインです!
標準の白い背景がダークカラー(黒系)に代わることで、これまでとは違った雰囲気を楽しめます!
また、雰囲気だけではなく、目が疲れにくい、目に優しい、トレンド感を出せる、高級感やモダンなイメージを演出できる。
などのデザインとユーザビリティも兼ね備えた特徴も魅力的ですね。
ただ、ダークモードを利用する場合は、色味に注意しないと見えづらいデザインになってしまうので、
カラーのコントラストには注意が必要です!
参照:株式会社ソニックジャム
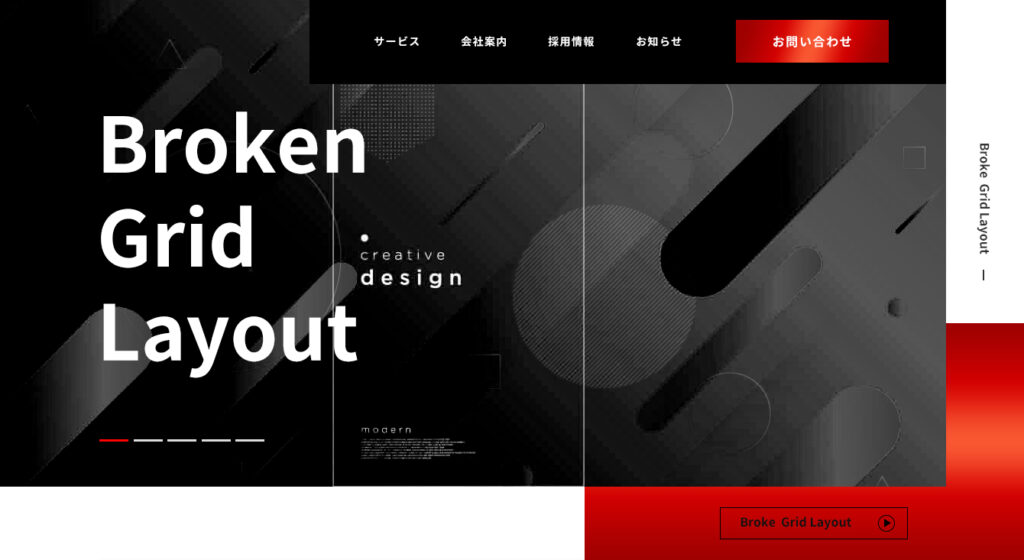
4.ブロークングリッドレイアウト

ブロークングリッドレイアウトって何?
ブロークングリッドレイアウト(Broken Grid Layout)とは、整えられたグリッドレイアウトを
あえて崩すことによって、オリジナリティを演出できるWebデザインの手法です。
綺麗に整ったグリッドレイアウトも魅力的ですが、インパクトに欠けたり、オリジナリティを出しづらいといった
デメリットもあります。
ですが、整った状態からあえて崩すブロークングリッドレイアウト使用することによって、
見る人に違和感を感じる変化を与え、新鮮でオリジナリティあふれるデザインを作り出すことができます!
ただ、ある程度のセンスが問われる手法ではあると思いますので、まずは綺麗なグリッドレイアウトを習得すること
が必要ですね!
参照:太陽企画株式会社
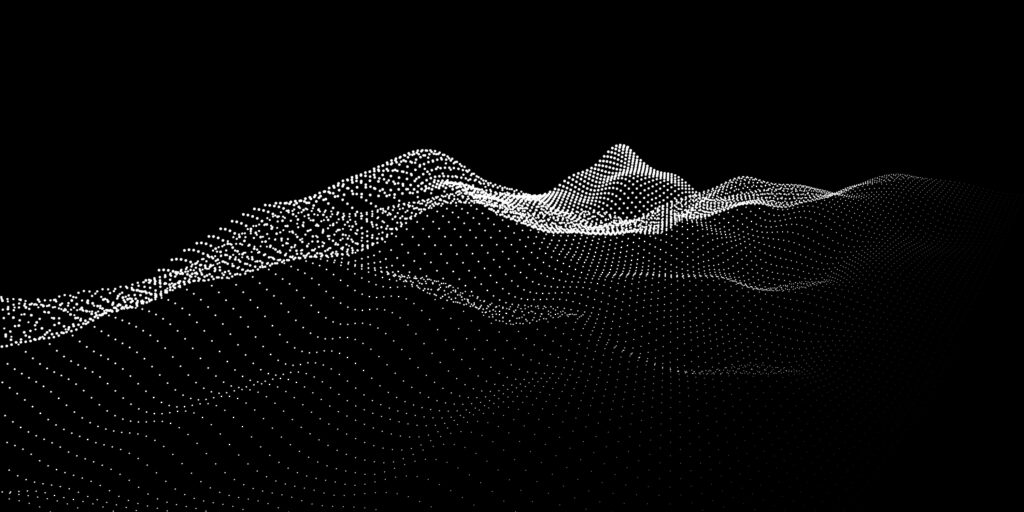
5.フューチャリスティック

フューチャリスティックって何?
フューチャリスティック(futuristic)とは、「未来派の」、「未来的」という意味ですが、
Webでは未来的で、ネオン色などの派手なカラーを取り入れた特徴があり、
最先端である要素を取り入れたいデザインなどにおすすめです!
参照:大塚倉庫株式会社
おわりに
Webデザイントレンドについて少しご理解いただけましたでしょうか?
デザインしていく上で、トレンドの知識や自身の引き出しを増やしておくことによって、
お客様やユーザーのニーズに応えられる確率も高くなり、より洗練された
オリジナリティあふれるデザインやお客様、ユーザーの満足度に繋がると思います!(ご参考までに)





