
こんにちは!デザイナーのKです。
今回はイラレ(Illustrator)を使ったポリゴンイラスト描き方講座です。
ポリゴンイラストといえば、ちょっとおしゃれな海外風サイトに使われていますよね。
是非ご自身でも描いてみましょう!

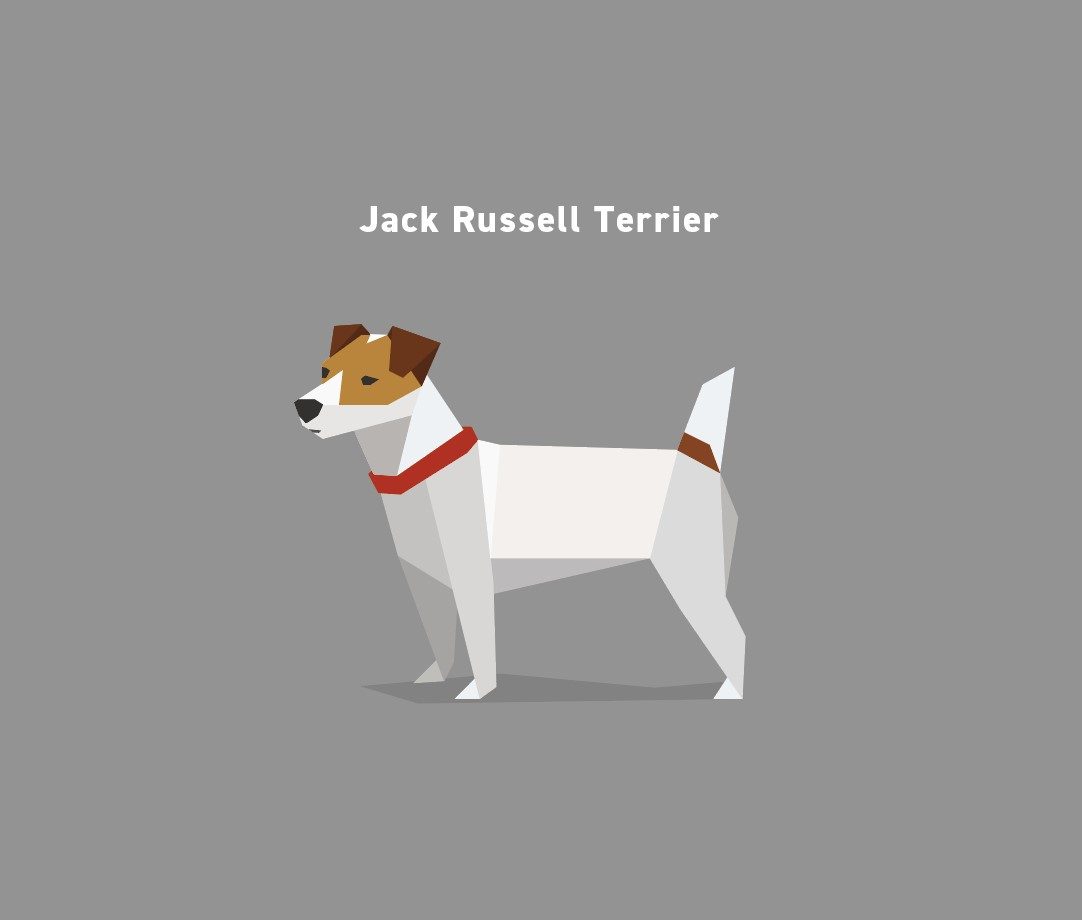
このワンちゃんをIllustratorでイラストを描く上で基本的な「トレース」をして、パスを使った方法でイラストを制作していきます。
(こちらジャック・ラッセル・テリアです。以前デザイナーKが飼っていたとても思い入れのあるわんこです…。)
まずはアートボードを設定しましょう

実は!Illustratorで描かれたデータ(ベクターデータ)は、サイズを縮小してもデータが劣化しません。その為、ドキュメントのサイズが適当でも問題ありません。なので今回はテキトーにA4サイズを選択しました。
トレースとなる下絵(写真)をアートボードに用意する

トレース元となる写真を用意しアートボードに[ファイル]→[配置]で写真を配置します。
慣れると下絵なしでも描けるようになりますが、パスが苦手な方はまず、下絵を用意して描きましょう!
下絵のレイヤーを動かさないようにする為、下絵のレイヤーをロックしてから上に重ねた作業レイヤーに描いていきます。
長方形・楕円形ツールやペンツールで描く

こんな感じで[ペンツール]でなぞっていきます。
ポリゴン風なので曲線にならないようペンツールのクリックのみで形を作ってくださいね。
長方形ツールなどで四角を大雑把においてから[ペンツール]でアンカーポイントを増やしたり[ダイレクト選択ツール]でパスを調整していくのも良いです。
特に曲線のイラストを描くときは楕円形ツールを多用します。

この様に透明度を下げた状態でわんこの輪郭に合わせてトレースしていきます。(下絵が見えなくなっちゃうからね。)
重ねていくと線が増えてわけわからなくなると思いますが、地道に以下のショートカットキーで調整するとよいです。
選んだ色面(パス)を選択しながら[Ctrl(command)+F]を押すとそのパスの1個上に重ねられます。
[Ctrl(command)+B]を押すとそのパスの1個下に重ねられます。この作業の時以外もめちゃ多様するショートカットキーです。
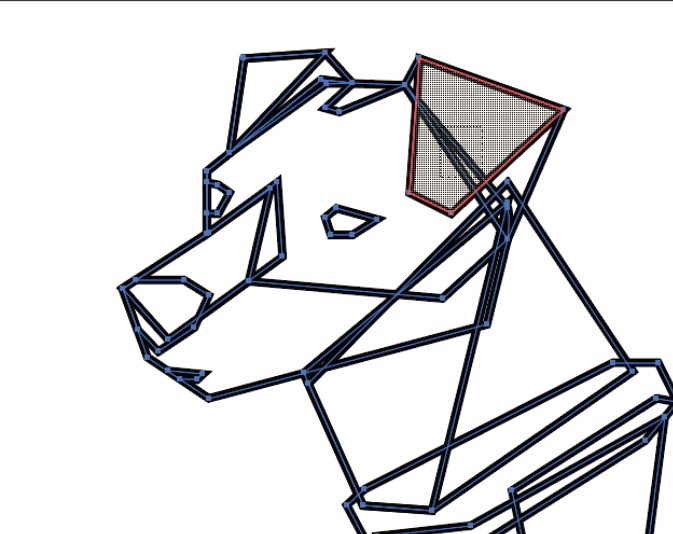
ちなみに[シェイプ形成ツール]を使用してもきれいに面を分けることができます
詳しくは長くなるので割愛しますが、簡単に画像で説明するとこんな感じ↓
 →
→  →
→ 
[シェイプ形成ツール]でなぞった複数の面が結合します。(しかし後から編集しづらいと思っている為、フォルムを後から試行錯誤する場合は個人的におすすめしません。)
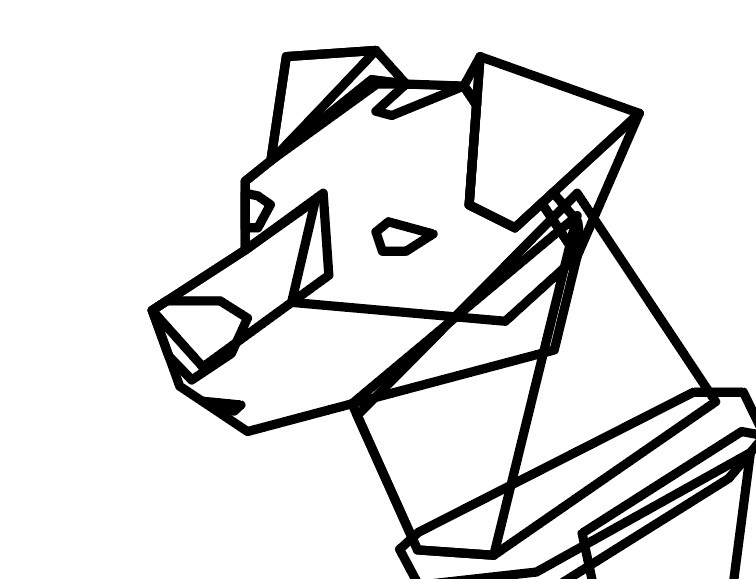
色面の前後の順番を意図する順番に入れ替えてフォルムを調整し、こんな感じになりました。

 もとのわんこ
もとのわんこ
重ねると下のわんこが見えない為、横にトレース元画像を置いて確認しながら進めると良いです。
(トレースといいましたが、クールな印象にする為、勝手に口を閉じました笑)
今回のイラストはアンカーポイントを少なくするよう意識して描きました。
あまりリアルに細かくなぞりすぎても面白くありません。写真の2番煎じになってしまいます。
イラストだからこそのこだわったラインを楽しみたいですね。
そんなこんなで完成へ
とりあえず下絵を外してっと…

うん…なんとなくポリゴンイラストになった気がするぞ!
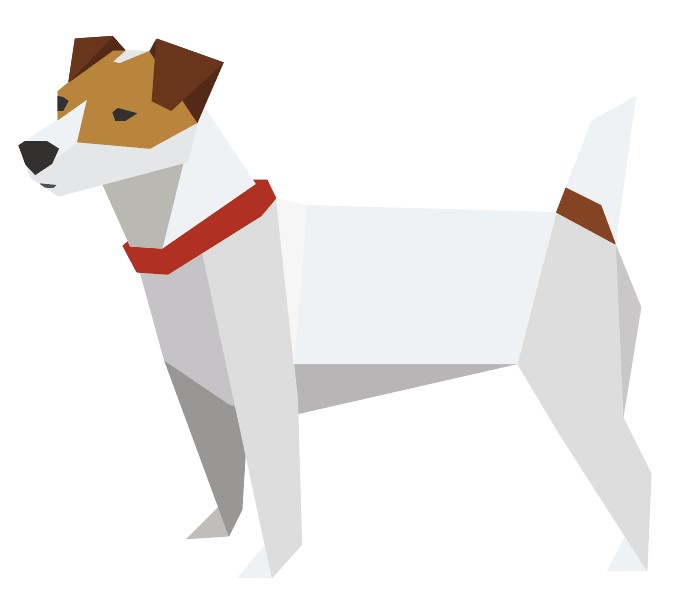
ポリゴンなので色を決める際に、ただ画像の色をスポイトでとるだけではなく面の向きを意識してぬってくださいね。
大体の光は、太陽や電気など上方向から当たりますから、基本は上の面は明るくし、立面は中くらいの暗さ、下を向く面は暗くしてくださいね。(ガチのデッサン修行歴4年、元美術予備校講師のデザイナーK)
最後に背景をちょっと寂しいので付けます。(とか言って文字も影も付けます。)


いかがでしょうか!
背景に応じて犬の色も調整しています。(ちょこっと最後にパスを調整したのはヒミツ)
Illustratorでイラストを描くのも、パスさえ慣れてしまえばとっても簡単です。
ツールの使い方次第で、フリーハンドで描くよりも綺麗な図形が描けます。是非みなさんも挑戦してみてください。






