
こんにちは、デザイナーのTです!
いきなりですが、皆さんはルーティンワークを行っていく上で、
もっと簡単に作業できる方法はないかな~??時短できないかな~??とか、
思ったことはありませんか??
私はめちゃあります!!(仕事以外でもw)
ってことで、今回はデザイン関係のお仕事をされている皆さんに私が使える!!って、
勝手に思っている便利ツールをサクッと5選ほどご紹介させていただきます!!
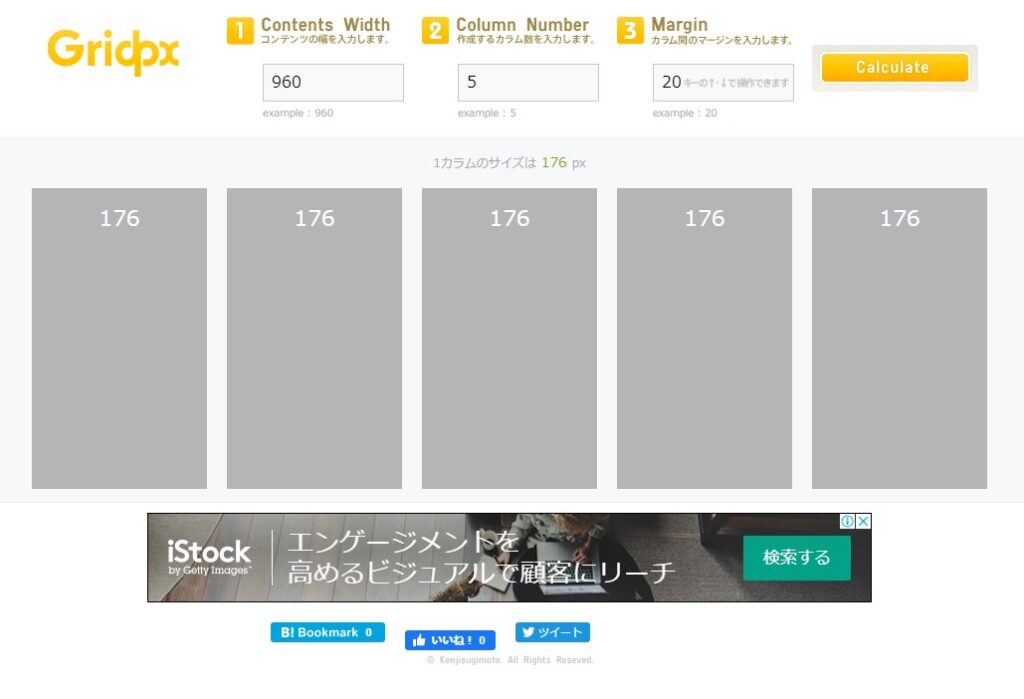
①Gridpx

コンテンツ幅、カラム数、カラム間のマージンを入力することで、
簡単に1カラムのサイズを表示してくれる便利なグリッド計算ツールです。
コンテンツ幅やカラム数をざっくり頭で計算しても、
良い感じのマージンにならなかったり、
何度も作り直して、時間をかけてしまうことはありませんか?
Gridpxを利用すればグリッド計算が簡単です!一瞬です!!
使い方は、1のコンテンツ幅、2のカラム数、3のマージンを入力し、
Calculate(計算する)ボタンをクリックするだけです!!
Gridpxはこちら
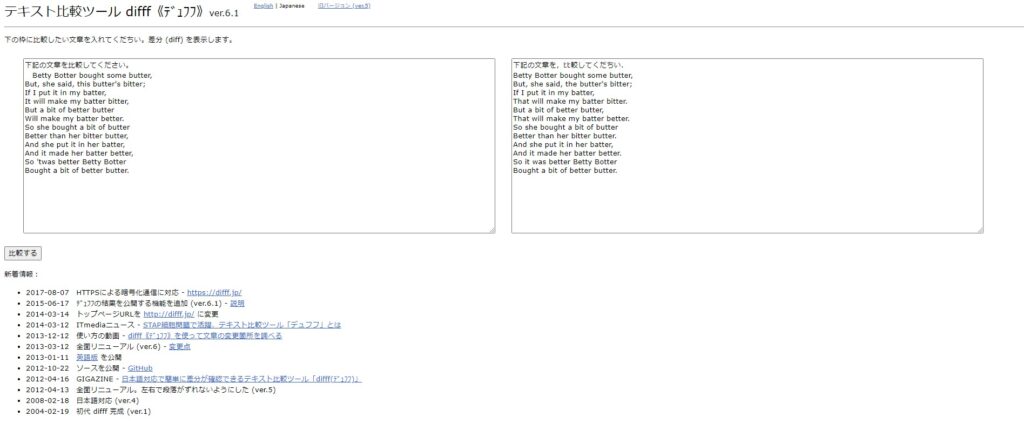
②difff(デュフフ)

2つのテキストの差を比較できる便利ツールです!
テキスト変更点、確認する際に使えます。
お客様の原稿チェックのときなど、修正前と修正後でどこが変更になったか一目瞭然ですね!!
使い方は、左と右の枠内に比較したいテキストを入れて、「比較する」ボタンをクリックするだけ!
テキスト比較ツールdifffはこちら
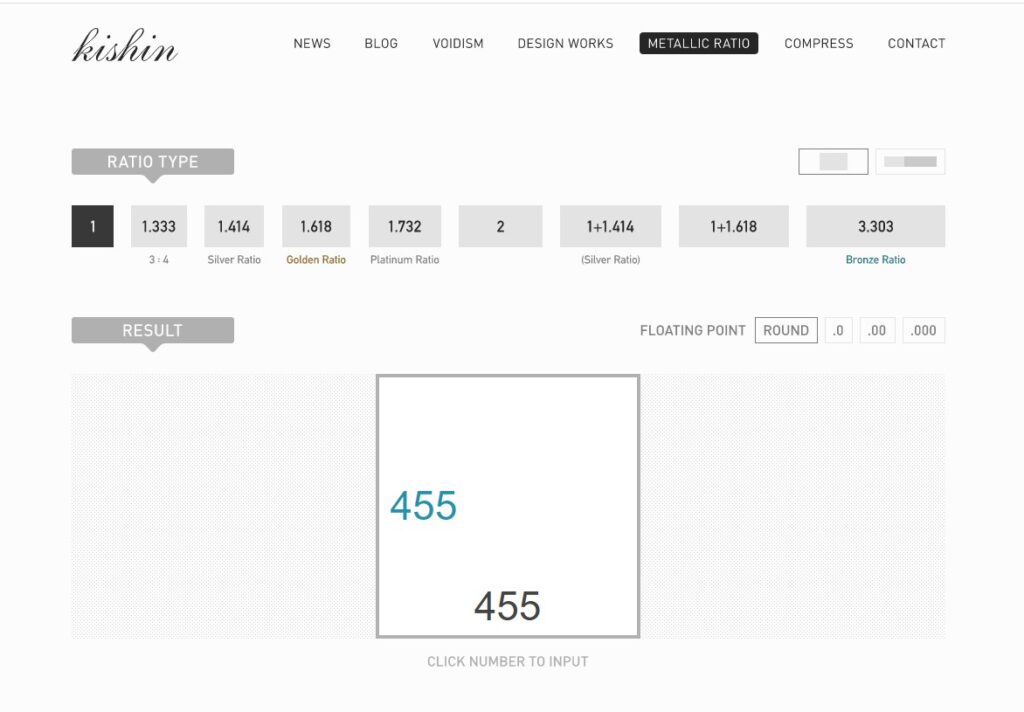
③METALLIC RATIO

簡単に比率計算ができる便利ツールです!
画像系の作業をする際に助かるツールですね~
width200pxの3:4のとき、heightはいくつだろう??
みたいなめんどくさい計算をしなくても一瞬で数値を表示してくれます!!
比率が制限されているデザインなどは、かなり活躍しそうです!!
使い方も非常に簡単です。
正方形の左側にある数字に打ち込んで、知りたい比率のタブをクリックするだけ!!
METALLIC RATIOはこちら
④Bulk Resize Photos

画像リサイズが簡単にできる便利ツールです!!
容量やサイズが大きい画像データなど一瞬でリサイズできます。
使い方は画像をドラッグ&ドロップして、ボタンをクリックし、
ファイルサイズ、寸法、幅、高さなど、お好みの規模に調整いただけます!
簡単にカスタマイズできるのが良いですね。そして早いです!
Bulk Resize Photosはこちら
⑤AUN

Webサイトや画像にメモを貼り付けて共有できる便利ツールです!
電話やメールだけではどうしても伝えるのが難しい。。ってときに利用すると便利です。
弊社でもデザインの修正など、ディレクターの方からAUNで指示されることがありますが、
情報が可視化(画像、写真付きなど)されているので、
口頭や文章では汲み取れない場合など非常に分かりやすく、ありがたいです。
AUNはこちら
おわりに
皆さんいかがだったでしょうか??
知らないだけで、かなりの時間を消費してしまうこともあるので、
是非、便利ツールを活用して作業効率を上げていきましょう!!(ご参考までに)






