
こんにちは、デザイナーのTです!
今回は、Webデザイナー必見!知らないと損する便利ツール5選!!の
第二弾ということで、時短が大好きな皆さんのためにサクサクッとご紹介していきたいと思います!
目次
1:Placehold.jp
こちらは、ダミー画像を簡単に作成できる便利ツールです。

具体的にできることは?
背景サイズ・文字サイズを変更する
背景サイズに関しては、よく使う正方形のサイズ、バナーによくあるサイズ、Web制作でよく使うサイズなど
あらかじめ数パターンのサイズが用意されていて、ドロップダウン(↓)をクリックすると
選択できる仕様になっているので簡単です!
文字サイズは、数値を入力するだけなのでお好みでカスタマイズしてください!
背景色・文字色を変更する
背景色・文字色はRGBの16進数表記ですが、
直接カラーピッカーで色を選ぶ(自動で16進数表記されます)こともできます!
ファイルフォーマットを変更する
PNGとJPGの2種類が選択できるようになっています!
テキスト(表示文字)を変更する
150×150のような数値だけではなく、文字列にも変更できます!
→Placehold.jpはこちら
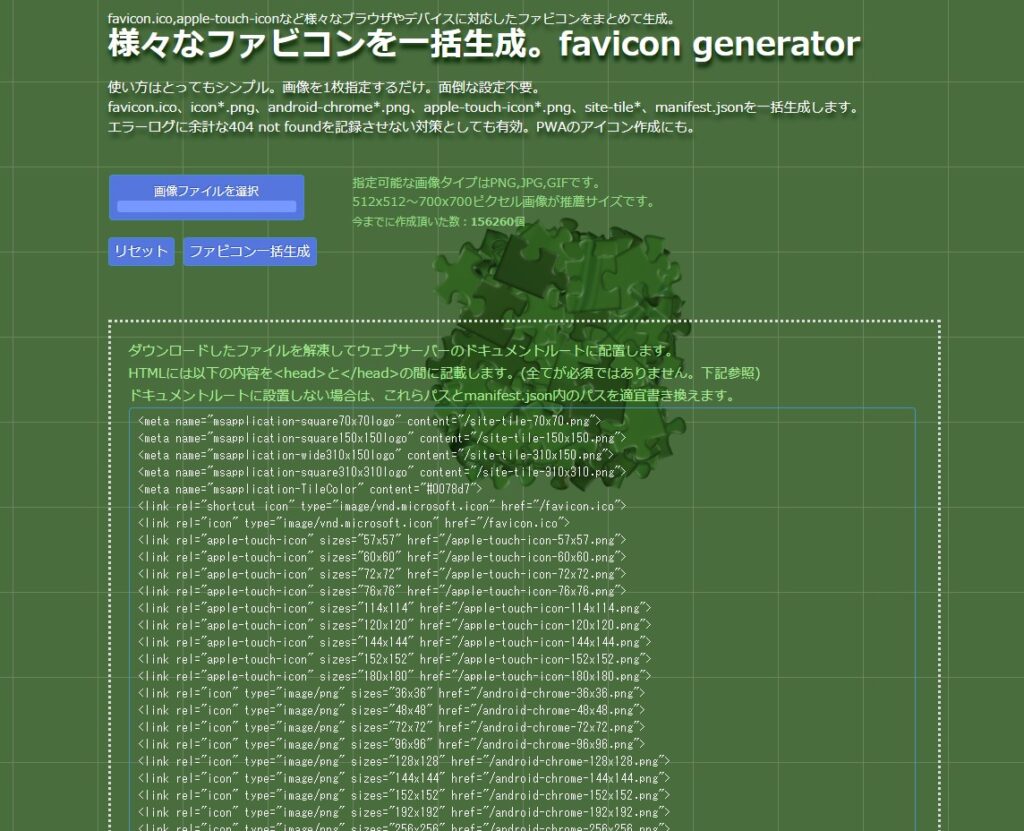
2:favicon generator
こちらは、favicon(ファビコン)を簡単に生成できる便利ツールです。

簡単な操作説明について
- 左上にある画像ファイルを選択(青色ボタン)をクリックし、画像を1枚指定します。(または画像をドラッグ)
- ファビコン一括生成ボタンをクリック。
- ファビコンダウンロードボタンをクリック
以上です。
補足として、
指定可能な画像タイプは、PNG、JPG、GIFで、
1辺の長さが700ピクセル以下の画像をご指定してください。
ちなみに、512×512~700×700ピクセル画像が推奨サイズです。
面倒な設定や、処理が不要で操作も超簡単なのでおすすめです!!
→favicon generatorはこちら
3:印刷用のQRコードを作る君
こちらは、印刷用のQRコード(EPSまたはPDF)が作成できる便利ツールです。
(チラシや名刺などの紙媒体を作成する際に活躍できます。)

簡単な操作説明について
- URLを入力。(URLが長すぎる場合は、「j.mpで短縮」ボタンをクリックしてください)
- ファイル形式EPSまたはPDFを選択。
- QRコードをダウンロードボタン(緑色)をクリック。
以上です。
→印刷用のQRコードを作る君はこちら
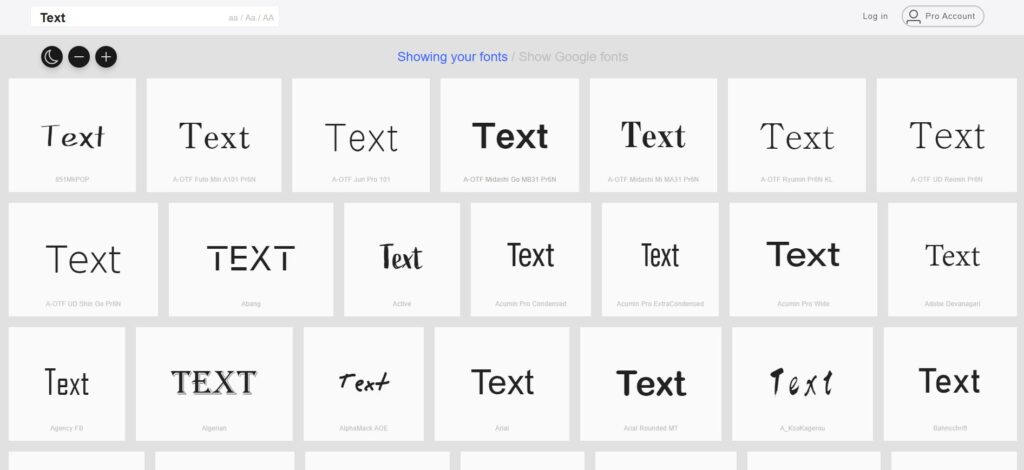
4:Wordmark.it
こちらは、テキスト入力すると、PCに入っているfont(フォント)をプレビューできる便利ツールです。

↑トップページの「enter a word or a phrase」に、プレビューしたいテキストを入力するだけで、

↑PCに入っているフォントをプレビューできます。
また、左上に3つのアイコンがありますが、(月と-と+)
月のアイコンはクリックすると、ダークモードに切り替わります。(ただ、有料です。。)
-をクリックすると、全体のサイズを縮小できます。
プラスをクリックすると、全体のサイズを拡大できます。
さらに!テキスト入力エリア右端のaa/Aa/AA(グレー色)をクリックすると、
それぞれ小文字のみ、先頭のみ大文字、大文字のみで確認できます。
ちなみに、Show Google fontsをクリックすると、Google gontsもプレビューできます!(ただ、有料です。。)
Webデザインする際、いつもと違ったデザインをするときなど、
フォトショやイラレで一つずつフォントを確認していくのは時間がかかりますよね??
Wordmark.itは一覧で確認できるので、かなり便利です!
→Wordmark.itはこちら
おわりに
皆さんいかがだったでしょうか??
どんどん便利ツールを活用して作業効率を上げていきましょう!!(ご参考までに)






