
こんにちは、デザイナーのTです!
今回は、Webデザイナーの方必見!便利なフリー素材サイト5選パート2!!ということで
良い感じの素材サイト他にもないかな~??とお悩みの皆さんのために
ザクザクっとご紹介していきたいと思います!
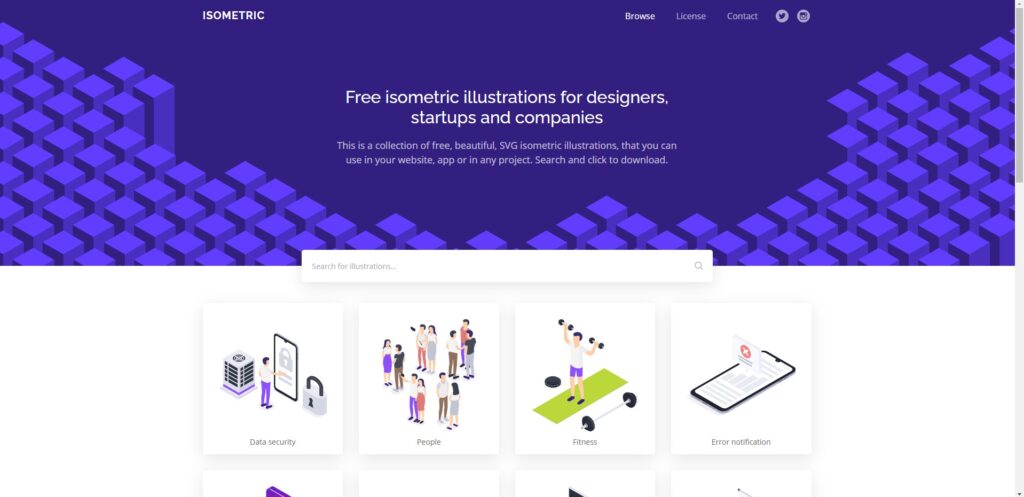
1:Isometric
アイソメトリックのイラストを集めたサイトです。

アイソメトリックは2020年のWebデザイントレンドでもあると思いますが、
サイト制作などでアイソメトリックを使用したいデザイン要望があった場合に利用できるサイトです!
ちなみにアイソメトリックを簡単に説明すると、斜め上から見たような立体的なイメージです。
日本語で頭角投影法と言われています。
奥行き、立体感があるので普通とは違ったオリジナリティを感じさせ、親近感を抱かせるイラストが特徴です。
今のトレンドを取り入れたい方におすすめのサイトです!
サイトはこちら→https://isometric.online/
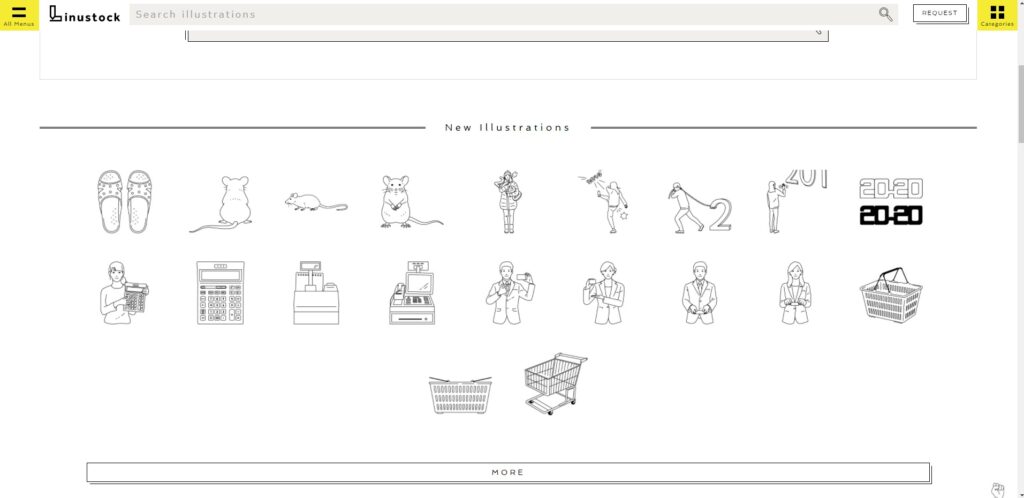
2:Linustock
シンプルでお洒落な線画イラストを集めたサイトです。

全体的にタッチが統一されているので、トンマナを合わせる面でもかなり選びやすいと思います。
また、手書き感やシュールな雰囲気が、親しみやオリジナリティを感じさせ、若者にも人気がありそうなタッチですね!
イラスト編集も可能なのでありがたいです!
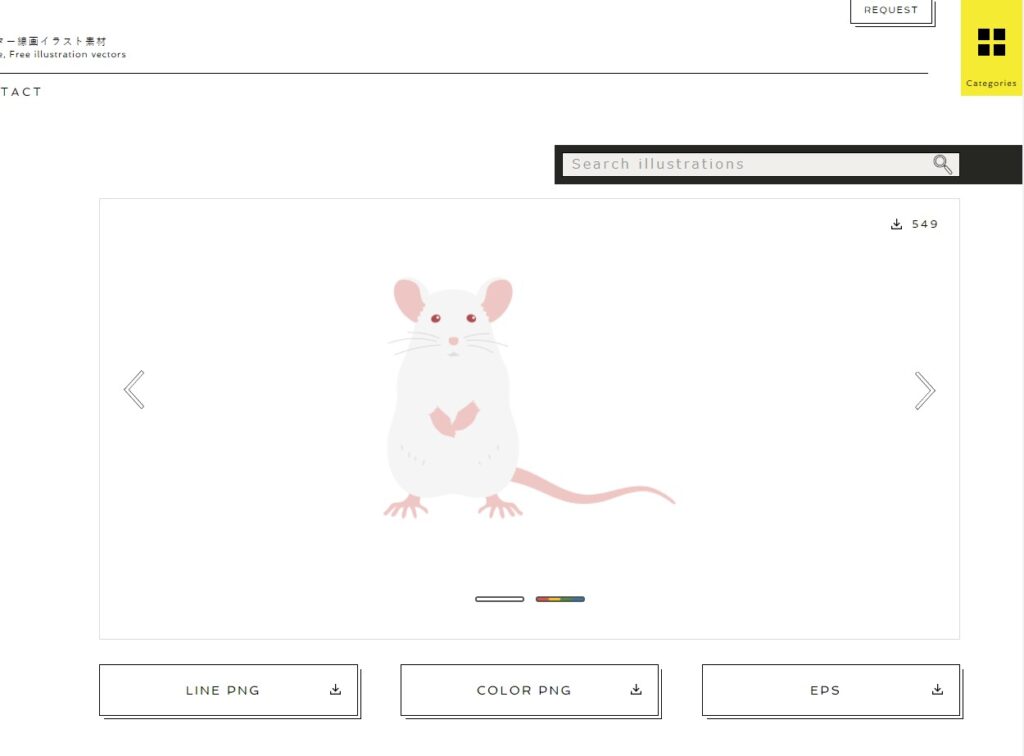
ちなみにイラストのカラーバージョンも表示できるようです!
(左から4番目のネズミをカラーで表示させてみました)

ネズミの下にある右側のタブ(色がついている方)を選択するだけです。
サイトはこちら→https://www.linustock.com/
3:manypixels
海外のお洒落なイラストを集めたサイトです。
![]()
日本語で検索はできず、種類は他サイトと比べると多くないようですが、
イラストに存在感があり、色使いが洗練されています。
ダウンロードできるファイル形式は、SVGとPNGです。
イラストの色も変更できるので是非利用してみてください!
サイトはこちら→https://www.manypixels.co/gallery/
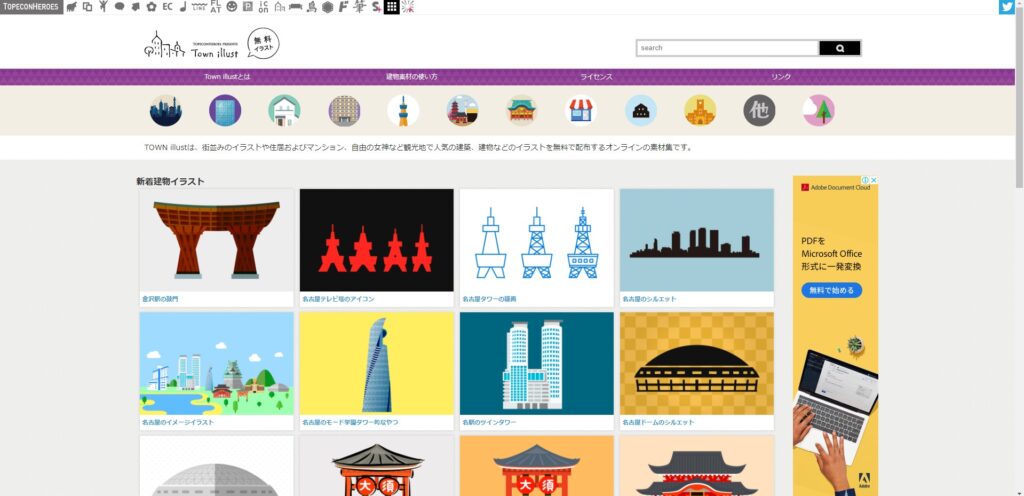
4:TOWN illust
町並みや建物中心のイラスト素材を集めたサイトです。

建物の種類が豊富で、イラストのタッチも様々です。
ちなみに項目は、
都市・街、ビル、住宅、マンション、タワー
観光・遺産、寺社仏閣、商業施設、アイコン、行政・公共
その他です。
ダウンロードできるファイル形式(フォーマット)は、illustrator(Ai)、EPS、SVG、透過PNG、JPGを選択でき、
サイズは、SS、S、M、L、LL、3Lが選択できます。
色のバリエーションも、予めいくつか用意されています。
また、建物のイラストはWeb制作でも使用する頻度は少なくないと思うので、
知っていて損はない便利なサイトだと思います!
サイトはこちら→http://town-illust.com/
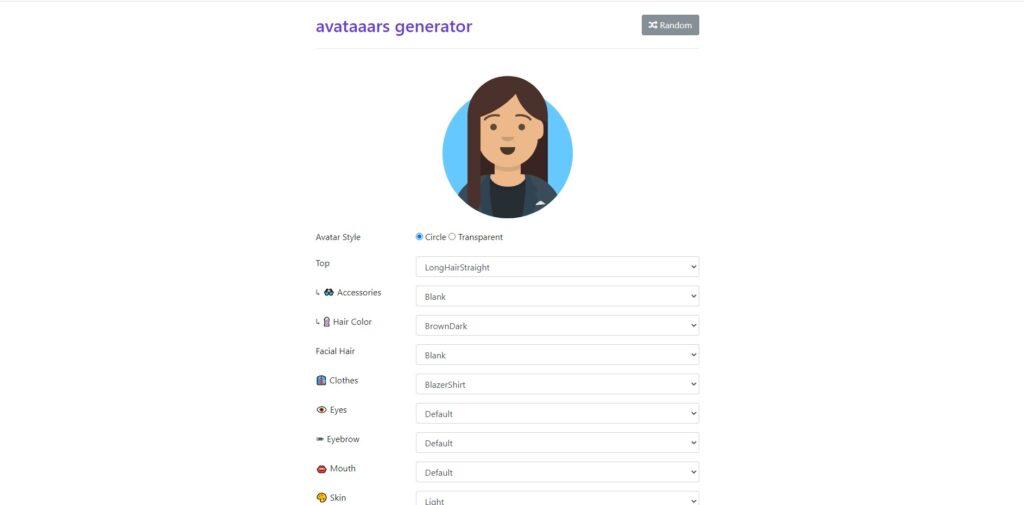
5:avataaars generator
パーツを選択していくだけで、アバターイラストが作成できるサイトです。

個性的なフラットアバターアイコンを簡単に作成できます。
髪色、髪型、目の表情、肌の色など自分好みに簡単にカスタマイズできるので、
是非試してみてください!
サイトはこちら→https://getavataaars.com/
おわりに
皆さんいかがだったでしょうか??
どんどん無料素材サイトを活用して作業効率を上げていきましょう!!(ご参考までに)






