
2020年に流行した(?)市松模様を、CSSで表現したいと思います!
市松模様について
2色の正方形(または長方形)が交互に並んだ格子柄で、市松という名の歌舞伎役者の装いに用いられていたことが呼称の由来と言われています。
呼び名こそ比較的新しいものの、柄自体は古くから伝わる縁起の良いもので、近年ではスポーツの祭典のロゴマークにも取り入れられたりして話題になりました。
洋風に言うとチェッカー柄で、チェス盤のことです。自動車レースの旗(チェッカーフラッグ)にも使用されているので、レースや車を想起させることもありますね。
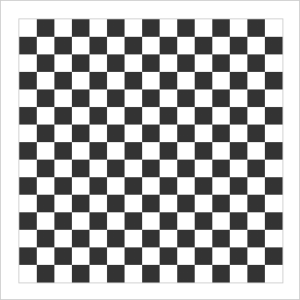
市松模様(完成形)
要素の背景に市松模様を描写します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
div { margin: 20px auto; width: 300px; height: 300px; border: solid 1px #ccc; } .checker { background: linear-gradient(45deg, #333 25%, transparent 25%, transparent 75%, #333 75%), linear-gradient(45deg, #333 25%, transparent 25%, transparent 75%, #333 75%); background-size: 40px 40px; background-position: 0 0, 20px 20px; } |
<div class=”checker”></div>

2つのグラデーションを配置して表現しています。
複数の背景画像
background-color以外のbackground属性は、カンマ区切りで複数の値を指定できます。
複数設定した画像は層(レイヤー)のように、記述順に上から重ねて表示されます。背景色(background-color)は最後に指定したもの(=一番下の背景)に適用されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.multiple-bg { background: url(bg-img-1.png), url(bg-img-2.jpg); background-position: center bottom, center; background-size: auto; /* 1つだけ記述するとまとめて指定となり、すべてに適用 */ background-repeat: repeat-x, no-repeat; } |
bg-img-1.png
![]()
bg-img-2.jpg

<div class=”multiple-bg”></div>

コードを書く際は1つずつ改行すると、重なりが分かりやすいです。
CSSグラデーション
CSSのグラデーションは画像として扱われ、背景などのCSSの画像を使用できる場面で利用できます。
今回は線形グラデーションを使用しています。
|
1 2 3 |
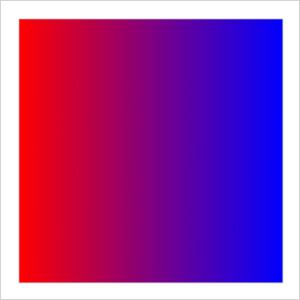
.gradient-bg { background: linear-gradient(90deg, #f00, #00f); } |
<div class=”gradient-bg”></div>

特に指定しなければ、端からもう片方の端まで均等に色が変化するグラデーションとして表示されます。
最初の90degはグラデーションの向きで、何も指定しない場合(0deg)は下から上へのグラデーションとなります。今回は90度傾けるので、左から右へ向かうグラデーションです。
色の変化する位置を指定する場合はこんな感じです。
|
1 2 3 |
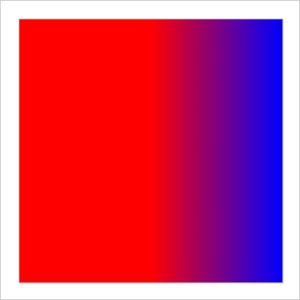
.gradient-bg2 { background: linear-gradient(90deg, #f00 50%, #00f); } |
<div class=”gradient-bg2″></div>

起点である左端から半分(50%)までは赤色で、そこから色の変化が始まります。
|
1 2 3 |
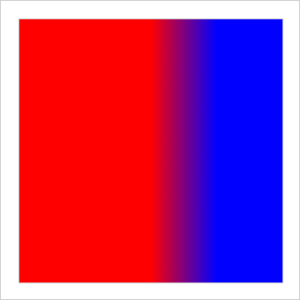
.gradient-bg3 { background: linear-gradient(90deg, #f00 50%, #00f 75%); } |
<div class=”gradient-bg3″></div>

この場合は、グラデーションの始まりが左端から半分(50%)の位置、終わりが3/4(75%)となり、その中で色が変化します。
|
1 2 3 |
.gradient-bg4 { background: linear-gradient(90deg, #f00 50%, #00f 50%); } |
<div class=”gradient-bg4″></div>

境界を同じ位置で指定すると、ツートンカラーのようにぱっきりと色が分かれます。
今回の市松模様では、このタイプのグラデーションを使用します。
市松模様分解
さて、最初の市松模様に戻ります。
2つの背景(グラデーション)を重ねていたので、1つずつ表示してみます。
|
1 2 3 4 5 |
.checker2-1 { background: linear-gradient(45deg, #333 25%, transparent 25%, transparent 75%, #333 75%); background-size: 40px 40px; background-position: 0 0; } |
|
1 2 3 4 5 |
.checker2-2 { background: linear-gradient(45deg, #333 25%, transparent 25%, transparent 75%, #333 75%); background-size: 40px 40px; background-position: 20px 20px; } |
<div class=”checker2-1″></div>

<div class=”checker2-2″></div>

この2つの背景は、浮かび上がる模様自体は同じもので、それぞれ位置をずらして重ねていました。
背景サイズは40px四方で、その中に角度45度で塗り分けたグラデーションを指定します。これを繰り返し表示させています。
繰り返し表示をさせる前の状態は以下のものです。
|
1 2 3 4 5 6 |
.checker3 { background: linear-gradient(45deg, #333 25%, transparent 25%, transparent 75%, #333 75%); background-size: 40px 40px; background-position: 0 0; background-repeat: no-repeat; } |
<div class=”checker3″></div>

これを敷き詰めたものを2つ、位置をずらして重ねています。1つの大きさが40pxで、縦横に20pxずつずらしています。つまり、1/4ずつ重なっています。
わかりやすいように、ずらした方の色を変更してみました。
|
1 2 3 4 5 6 7 8 9 10 |
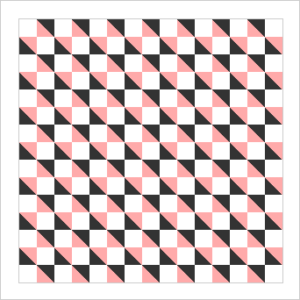
.checker4 { background: linear-gradient(45deg, #333 25%, transparent 25%, transparent 75%, #333 75%), linear-gradient(45deg, #faa 25%, transparent 25%, transparent 75%, #faa 75%); background-size: 40px 40px; background-position: 0 0, 20px 20px; } |
<div class=”checker4″></div>

1つのマスは2つのグラデーションが組み合わさってできていることがわかります。
ちなみに今回の場合、市松4マスで40px四方なので、市松1マスあたりの大きさは20px四方です。
このように1つのパターンの繰り返しをずらして重ねることで紋様を表現できます。
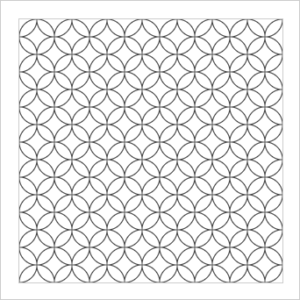
円形グラデーションを使用して円を作成し、これを繰り返したもの2つをずらして重ねれば、七宝模様を作成できます。
|
1 2 3 4 5 6 7 8 9 10 |
.shippo { background: radial-gradient(circle at center, transparent 67.5%, #333 71.25%, transparent 75%), radial-gradient(circle at center, transparent 67.5%, #333 71.25%, transparent 75%); background-size: 40px 40px; background-position: 0 0, 20px 20px; } |
<div class=”shippo”></div>

基準となるパターンを見つけるのがコツです。
また、色のついていない部分は透明(transparent)を指定しているので、更に下に背景を指定しても効果的です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
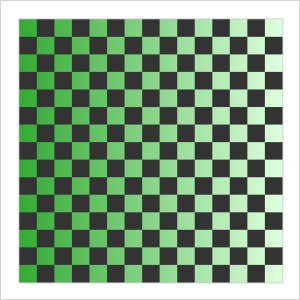
.checker5 { background: linear-gradient(45deg, #333 25%, transparent 25%, transparent 75%, #333 75%), linear-gradient(45deg, #333 25%, transparent 25%, transparent 75%, #333 75%), linear-gradient(90deg, #3a3, #dfd); background-size: 40px 40px, 40px 40px, 100%; background-position: 0 0, 20px 20px, 0 0; } |
<div class=”checker5″></div>

地の色を変えるだけなら、background-colorを指定するだけでも良いです。
|
1 2 3 4 5 6 7 8 9 10 11 |
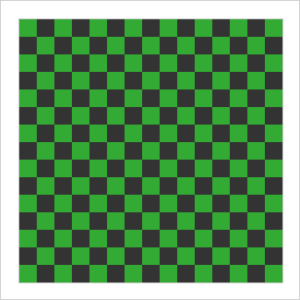
.checker6 { background: linear-gradient(45deg, #333 25%, transparent 25%, transparent 75%, #333 75%), linear-gradient(45deg, #333 25%, transparent 25%, transparent 75%, #333 75%); background-size: 40px 40px; background-position: 0 0, 20px 20px; background-color: #3a3; } |
<div class=”checker6″></div>

linear-gradientのtransparent部分を変更しても良いですが、設定する場所が複数箇所になるので、地色はbackground-colorを指定する方が、設定箇所が少なくて楽です。
あるいは、CSSメタ言語を使用しても、色を変更する際の設定漏れを防げます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* SCSS */ .checker7 { $color1: #333; $color2: #3a3; background: linear-gradient(45deg, $color1 25%, transparent 25%, transparent 75%, $color1 75%), linear-gradient(45deg, $color1 25%, transparent 25%, transparent 75%, $color1 75%); background-size: 40px 40px; background-position: 0 0, 20px 20px; background-color: $color2; } |
ということで、市松模様でした。
ちょっとした模様なら画像ではなくCSSで作成すると、後から色やサイズを変更するのが簡単です。





