
こんにちは。先日静的サイトのフォームで入力チェックを行うために、jQueryプラグインである「jquery.validate.js」を使いました。
WordPressだとフォーム用のプラグインにバリデーション機能が付いていたりするので上記のようなjQueryプラグインは使わずに済むのですが、静的サイトとなるとバリデーションは自分で実装する必要があります。
初めてこのプラグインを使って、とても勉強になったので自分への覚書も兼ねてこちらに使い方をまとめたいと思います。
目次
ファイルのダウンロード
こちらからダウンロードできます。下の方に「Assets」という項目があるので、zipファイルを落とします。
CDNの場合は冒頭の公式サイトリンクを開き、下にスクロールするとURLが書いてあるのでそれを使用します。
今回はCDNで実装することにしました。
ファイルを読み込む
フッターのあと、</body>タグの直前でファイルを読み込みます。
jQuery本体を先に読み込んで下さいね。
|
1 2 3 |
<script src="https://code.jquery.com/jquery3.6.1.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.5/jquery.validate.min.js"></script> <script src="./js/main.js"></script><!--自分で作成するjsファイル--> |
※機能拡張するときは「additional-methods.min.js」というファイルも読み込む必要がありますが、今回は必要ないので「jquery.validate.min.js」だけ読み込みます。
HTMLを用意する
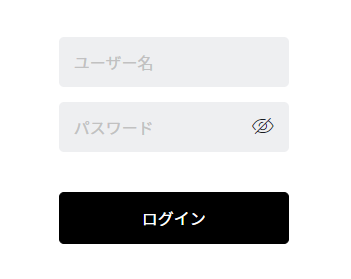
フォームを用意します。今回は簡単なログイン画面の想定です。
フォームの概要
- 入力欄は二ヵ所(ユーザー名・パスワード)。
- ユーザー名は必須項目。
- パスワードは必須項目で半角英数記号以外はダメ。
プラグイン使用にあたって必要な部分以外は割愛しています(スタイルを当てるためのクラス名など)。
|
1 2 3 4 5 |
<form action="入力チェックをパスした後の遷移先URL" id="js-loginForm"> <input name="user" type="text" id="input_user" placeholder="ユーザー名"> <input name="pass" type="password" id="input_pass" placeholder="パスワード"> <button type="submit">ログイン</button> </form> |
ポイント
- フォームタグのaction属性に遷移先URLを入れる。
- フォームタグにid属性を付ける。このid名を使ってJavaScriptを発火させるからです。
- inputタグにname属性を付ける。こちらもJavaScriptを発火させるために必要です。
- buttonのaction属性は「submit」。
です!
参考までに、CSSで見た目を整えていますが完成イメージはこんな感じです。

JSの記述を追加する
まずは結論から、完成形のコードをご覧ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
$(function () { //独自ルールを追加 $.validator.addMethod( 'password', function (value, element) { // 検証対象の要素にこのルールが設定されているか if (this.optional(element)) { return true } return this.optional(element) || /^[a-zA-Z0-9!-/:-@¥[-`{-~]*$/.test(value) }, '半角英数記号で入力してください。' ) //ログインページのバリテーション $('#js-loginForm').validate({ rules: { user: { required: true, }, pass: { required: true, password: true, }, }, // メッセージをカスタマイズ messages: { user: { required: 'ユーザー名を入力してください', }, pass: { required: 'パスワードを入力してください', }, }, // エラーメッセージを表示する位置をカスタマイズ errorPlacement: function (error, element) { error.insertAfter(element) }, }) }) |
解説していきます。
➀独自ルールの追加
|
1 2 3 4 5 6 7 8 9 10 11 |
$.validator.addMethod( 'password(ルール名)', function (value, element) { // 検証対象の要素にこのルールが設定されているか if (this.optional(element)) { return true } return this.optional(element) || /^[a-zA-Z0-9!-/:-@¥[-`{-~]*$/.test(value) }, '半角英数記号で入力してください。' ) |
$.validator.addMethod(ルール名, どんな時にエラーを出すか〈true or falesで判断〉), エラー文)という風に定義します。
5~7行目で、検証対象の要素にこのルールが設定されていればtrueを返すようにします。
this.optionalはjquery.validate.jsの内部関数です。8行目は訳すと「『elementに値が入ってるか否か』もしくは『入力された値が指定した条件に一致するか』」といったところです。
どちらも返り値はtrue か falesなので、それによってエラーを出すかどうか判断します。
最後、10行目でデフォルトのエラー文を登録します。
独自ルールはこれでOK!正規表現のバリエーションで大半の独自ルールはカバーできると思います。
②バリデーションを設定する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$('フォームタグに付けたid名').validate({ rules: { name名: { ルール名: 設定, }, }, messages: { name名: { ルール名: '表示させたいエラー文', }, }, // エラーメッセージを表示する位置をカスタマイズ errorPlacement: function (error, element) { error.表示させたい場所 }, }) |
html上で設定したid名やname名を使ってバリデーション箇所を指定します。
構成としては上記のような感じで、ルール、メッセージ文、エラー文の表示場所、の順で設定をします。
ルールは色々あって、
- required → 必須項目 【例】required : true
- minlength → 最小文字数を指定 【例】minlength : 10(10文字未満はエラー)
- email → メールアドレスの形式かどうか 【例】email : true
- url → URLの形式かどうか 【例】url : true
など様々です。主なルールのチートシートとしてこちらのサイトが参考になりました。
メッセージ文は独自ルールでない限りはデフォルトで英語表記になっているので、基本的にすべて「ルール名: ‘表示させたいエラー文’」でカスタマイズします。
フォーム内で同じルールを複数使っていても項目ごとにそれぞれ設定できます。
最後にエラーメッセージを表示させる場所ですが、insertAfter(element)で、バリデーションボックスの直後になります。
insertBeforeにしたらバリデーションボックスの直前になり、(element)の部分をid名などに変えれば、全く別の場所に表示させることも可能です。
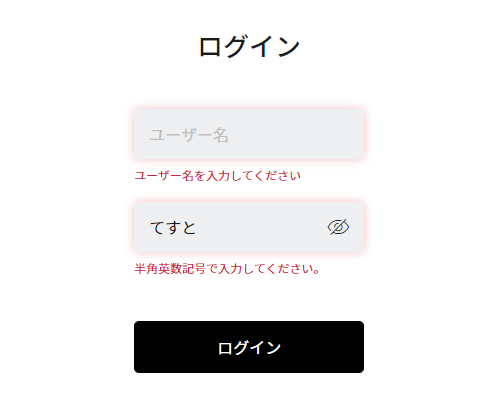
完成したのはこちら

エラー文は入力ボックスの直後に表示させるようにして、CSSを使って文字を赤くしています。(ついでにボックス自体も赤く)
こんな感じでバリデーション実装完了です!
まとめ
いかがでしたか?バリデーションのjQueryプラグインは沢山あり、それぞれの記述ルールも多種多様です。
最初は戸惑うかもしれませんが、ルールさえ覚えてしまえば色々なサイトに使えるので便利ですね。無論、自分で一からコードを書くより確実に楽です!!
是非、実装時に役立ててもらえたら嬉しいです。
最後までお読みいただきありがとうございました。
今回参考にしたサイト一覧
jquery.validate.js(jquery-validation)の使い方をまとめてみた | ダボハゼのブログ
jQuery Validation 独自のルールを追加する – Symfoware
【フォーム】お問合せ入力フォームのエラーチェック【jquery.validate.min.js】 | WEB制作 活用事例 サンプル





