
目次
「Figma」とは
UI設計などで使われるデザインコラボレーションツールの「Figma」は多額の資金調達を実施するなど、現在世界でも人気となっているツールになります。
「Figma」のメリットは大部分が無料で使えること、リアルタイムで他の人と共有・コメント・編集出来る点が優れているところです。
またそれらメリットの他にも「Figma」をカスタマイズや拡張出来るプラグインと呼ばれる機能があります。
この記事では「Figma」のおすすめプラグインをいくつか紹介していきたいと思います!
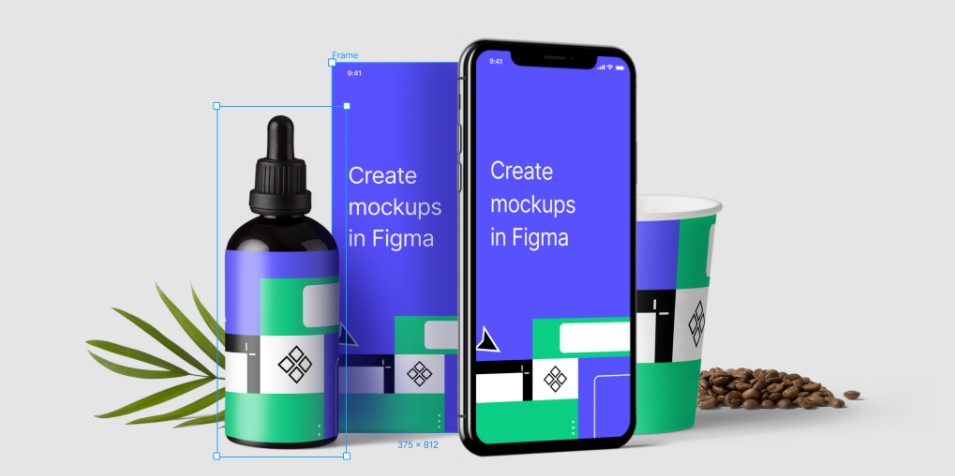
Artboard Studio Mockups

こちらのプラグインはパソコンやスマホなどのモック画像の素材とその素材のパースに合わせて簡単に貼り付け画像を設置出来る便利なプラグインになります。
デモ動画もあるのでご覧ください。
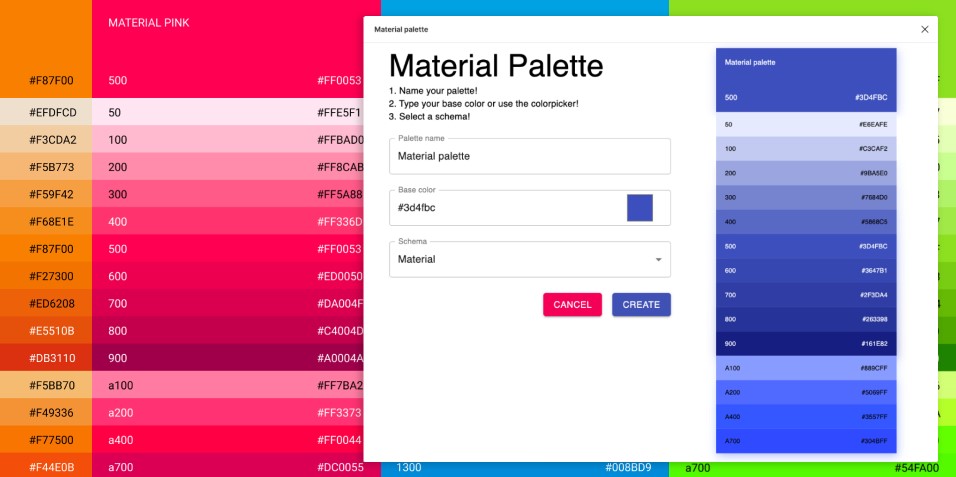
Material Palette

こちらはマテリアルデザインの配色を選択出来るカラーパレットになります。
別サイトで確認しなくても「Figma」上だけで色の選択を完結出来ます。
 色の選択画面です。
色の選択画面です。
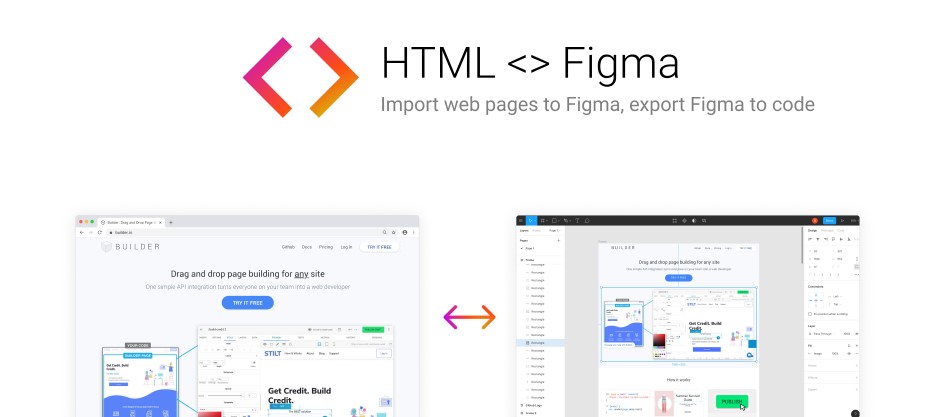
HTML to Figma

これめちゃくちゃ便利です。実際に公開されているWebサイトのページレイアウトを「Figma」用に変換し、編集することが出来ます。
参考サイトからいじって作りこみたい場合や、デザインレイアウトを勉強したいときに参考になります。
 ←このようにURLを打ってワイドを記入するだけ。
←このようにURLを打ってワイドを記入するだけ。
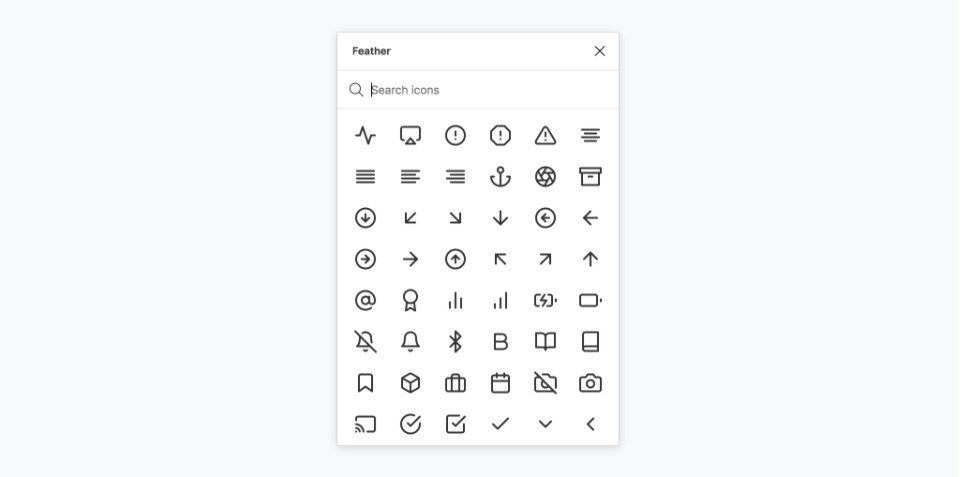
Feather Icons

こちらアイコン集になります。どのデザインにもなじみやすい使いやすいアイコンになってます。
アイコンはこちらの他にもたくさんプラグインがあるので探してみてください。
Wire Box

こちらユニークで面白いプラグインです。
選択したレイヤーのデザインをシンプルな図形でピンク1色のワイヤーに変換してくれるのでUXデザインを考えやすいです。
またワイヤー作成時に先ほどの「HTML to Figma」プラグインと併用すると便利かもしれません。
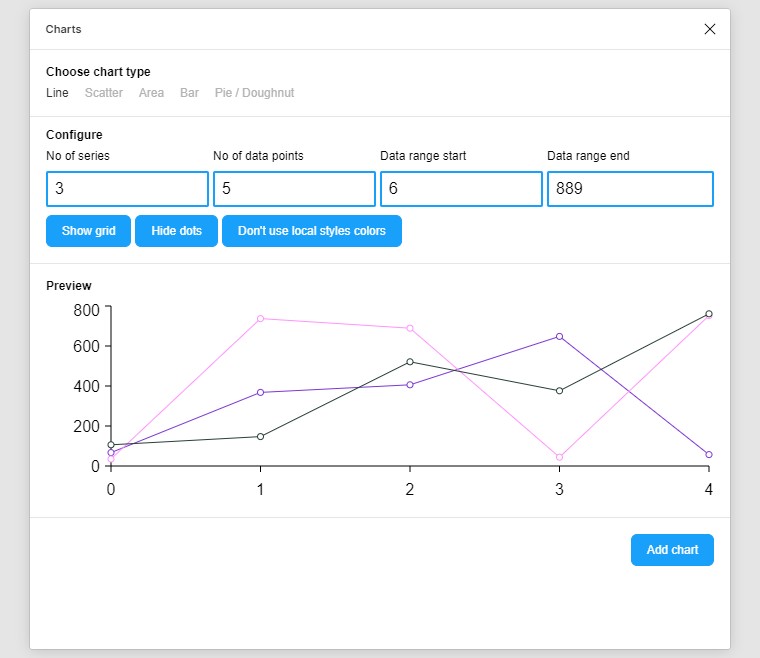
Charts

こちらは数値を入力するとその内容のグラフを作ってくれるプラグインです。
ワイヤー作成からデザインまでかなり重宝出来そうです。
 ←数値を入力する画面
←数値を入力する画面
まとめ
みなさんいかがでしたでしょうか。
今回紹介した「Figma」プラグインは数ある中のほんの一部にすぎません。
自分自身が効率的かつ快適に作業していく上で他にも探してオリジナルのワークススペースを作成しても良いかもしれませんね。
一緒に快適なUIデザインライフを過ごしましょう!






