#Webデザイン
【海外】2021年注目のWebデザイントレンド予測6選

目次
1.視差アニメーション(パララックス)
視差とは近くにあるものが遠くにあるものよりも速く移動しているように見えるときに発生する目の錯覚です。
この視差をWebサイトに応用することにより、Webサイトがより現実的で奥行きがあるように感じられ、Webサイトの世界観に引き込まれるような効果もあります。
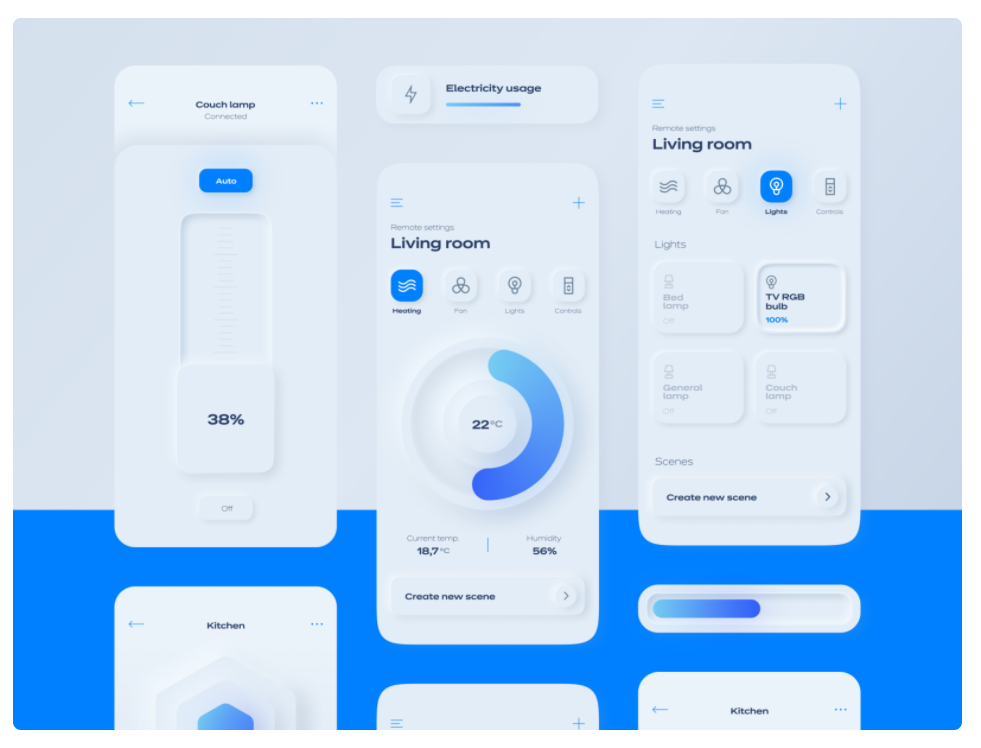
2.ニューモフィズム

ニューモフィズムはこの1年で凄まじく勢いを増しており、その非常にリアリティのあるデザインはユーザーにとって、とてもフレンドリーであり、直感的なユーザー体験を手助けするでしょう。
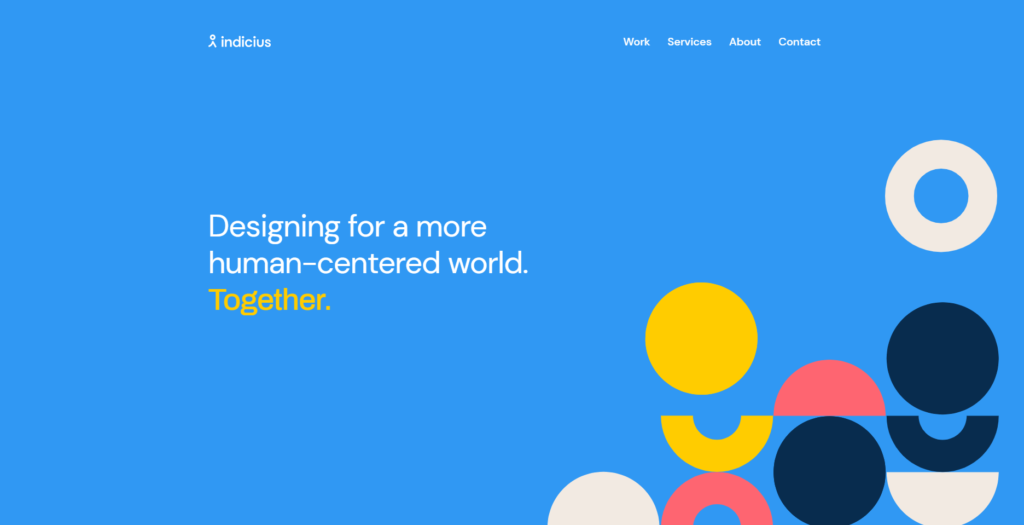
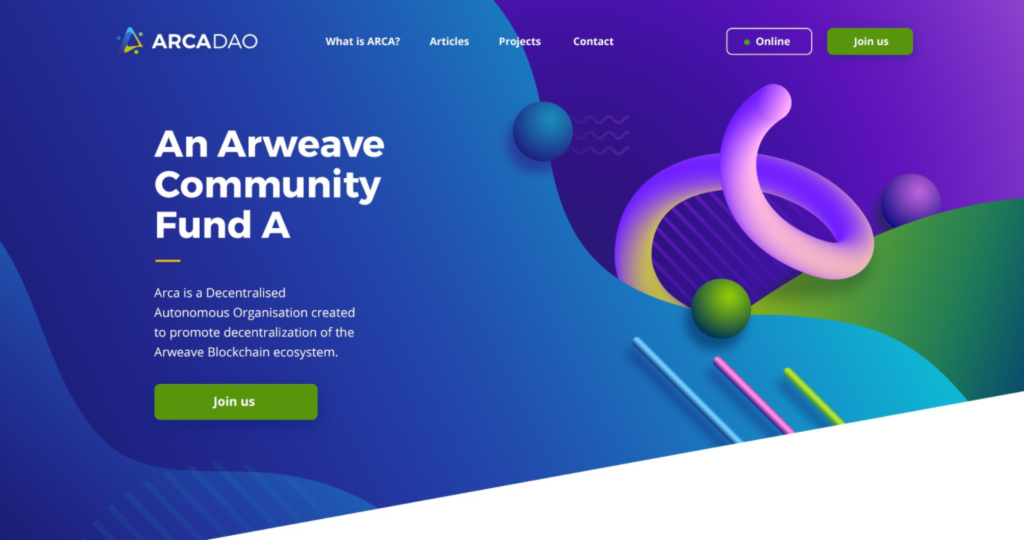
3.抽象的な形や幾何学模様

抽象的な形、特に正方形や円のような幾何学的な表現からなるデザインになります。
印象としてはエネルギッシュで、鮮やかな色の多くは温かみがあります。その結果、表現力が豊かで生き生きとしたWebページが作成されます。
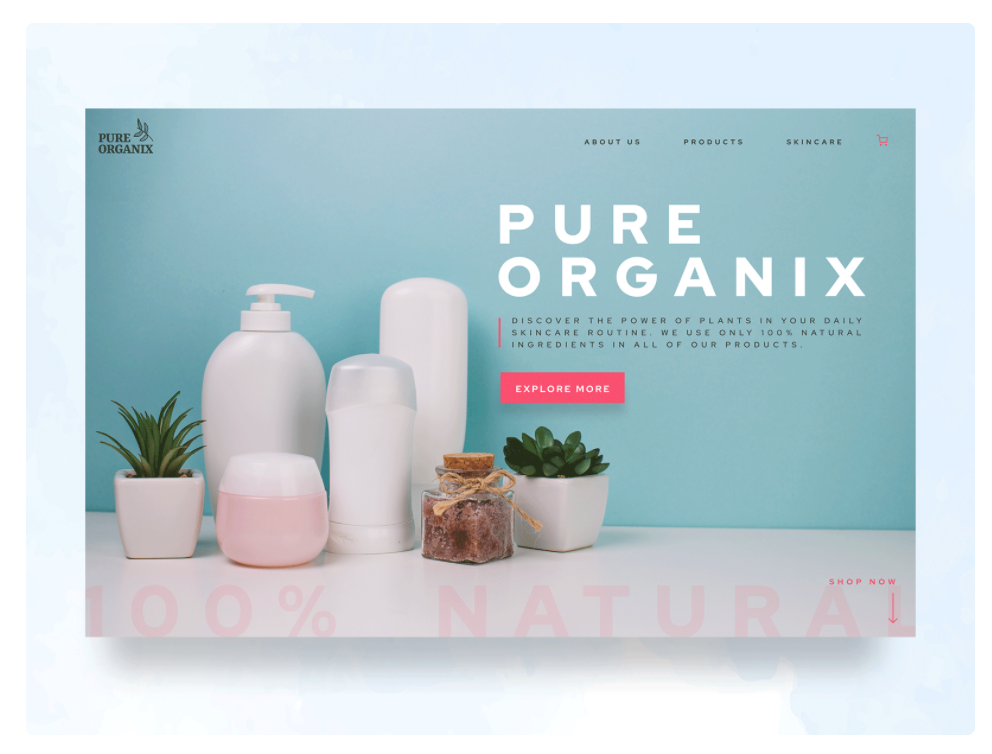
4.自然でリラックスできるカラー

ダークモードのトレンドから見て取れるように人の目に優しいデザインというのは注目されるようになっています。
ほとんどの人は一日の大半を、スマホやパソコンなどの電子機器に費やしている人が多いです。このため、ユーザーが長時間画面を見つめた後に眼精疲労を経験することは珍しくありません。
Webのデザインでもそれに鑑みて、健康的なグリーン、パステルブルー、ウォームブラウン、ライトピンクなどの柔らかい落ち着きのあるカラーを使用し、
よりユーザーにとって快適性のある、目に優しいデザインを意識している傾向があります。
5.スクロール変換
ユーザーがスクロールしたときに得られる視覚的なフィードバックを増やし、
ユーザーが実際に行う物理的な行動により、画面上で複雑なアニメーションの発生や、レイアウトの大幅な変更まで反応を引き起こします。
このような反応が起きた場合このWebサイトに関与しているという気持ちが高まり、興味を持ってくれる可能性も高くなります。
6.より現実的で物理的な配色

Webデザインの配色トレンドはしばらくの間グラデーションに向かっていましたが、
これからはグラデーションだけでなく細かい陰影の調整で、色の変化がこれまで以上にリアルになってくると考えられます。
最後に
【海外】2021年注目のWebデザイントレンド予測6選を紹介させていただきましたがいかがだったでしょうか。
昨年のトレンドに引き続き、注目されているデザインもありました。
全体を通して言えることはよりデザインが現実世界の物理法則と融合してきているということだとは思うのですが、実際大事なことは「操作するユーザーにとってどうなのか?」になります。
あくまでこれらトレンドの表現方法は、デザイン表現の選択肢の一つであるので、それぞれWebサイトの目的に合わせたデザイン制作を忘れずに携わっていきたいものですね。
また、デザイナーとして日本のみならず、海外のデザイントレンドにも敏感にアンテナを張り、定期的にインプットし自分の引き出しも増やしておきたいものです。
どんなデザインスタイルが人気となるかまだまだ予想の段階ですが、このトレンドリストを参考にしてみてはいかがでしょうか。
ではまた。
CATEGORY
TAG
htaccess
補助金
助成金
Webブラウザ
キックオフミーティング
サブディレクトリ
サブドメイン
SSL化
広告審査
TikTok広告
審査落ち
広告ポリシー
CMS
Webサイト制作
プラグイン
ECサイト制作
採用活動
ツール
Google広告
SNS広告
Web広告
セキュリティ
XD
SNS運用
アニメーション
採用サイト
Webデザイナー
Webディレクター
SEO対策
ドメイン
Instagram
YouTube
ECサイト
Wordpress
Webディレクション
Googleアナリティクス
EFO
Illustrator
LPO
Facebook
リスティング広告
コンテンツSEO
Webマーケティング
ライティング
Webデザイン
Photoshop
GoogleAnalytics
アクセス解析






