
今回はSVGを使って円グラフを描写しようと思います。
画像で作成すると数値に変更があった時に作り直したりしなくてはいけませんが、コードで表現すればすぐに対応できたり、便利です。
完成系

こんな感じの円グラフを描きます。
3つの項目がそれぞれ65%、18%、17%、計100%の割合です。
HTML
|
1 2 3 4 5 6 7 |
<div class="pie-container"> <svg class="pie-svg" viewBox="0 0 64 64"> <circle class="pie pieA" /> <circle class="pie pieB" /> <circle class="pie pieC" /> </svg> </div> |
HTMLはこんな感じです。
viewBox属性でビューポートのサイズを指定しますが、この数値がオススメです。
同じ大きさの正円を、グラフの項目数分追加します。今回は3項目なので3つです。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/* 描画エリアの指定 */ .pie-container { position: relative; padding-bottom: 20rem; width: 20rem; } .pie-svg { display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; overflow: visible; } /* グラフ部分の指定 */ .pie { fill: transparent; cx: 32; cy: 32; r: 16; stroke-width: 32; stroke-dashoffset: 25; } .pieA { stroke: #009cff; stroke-dasharray: 65 35; } .pieB { stroke: #4cbaff; stroke-dasharray: 0 65 18 17; } .pieC { stroke: #7fcdff; stroke-dasharray: 0 83 17 0; } |
CSSで色やサイズ等を指定します。
HTMLのSVG要素に直接指定しても良いのですが、CSSならアニメーション表現を追加したりすることもできます。
描画エリアの指定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.pie-container { position: relative; padding-bottom: 20rem; width: 20rem; } .pie-svg { display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; overflow: visible; } |
実際の表示サイズは .pie-container に対して指定する形です。
グラフ部分の指定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.pie { fill: transparent; cx: 32; cy: 32; r: 16; stroke-width: 32; stroke-dashoffset: 25; } .pieA { stroke: #009cff; stroke-dasharray: 65 35; } .pieB { stroke: #4cbaff; stroke-dasharray: 0 65 18 17; } .pieC { stroke: #7fcdff; stroke-dasharray: 0 83 17 0; } |
.pie で各要素に共通の設定、個別のクラスで色と円弧の大きさを指定しています。
共通部分
|
1 2 3 4 5 6 7 8 |
.pie { fill: transparent; cx: 32; cy: 32; r: 16; stroke-width: 32; stroke-dashoffset: 25; } |
- fill
グラフは塗り(fill)ではなく線(stroke)で表現するので、塗りは透明にしています。 - cx, cy
円の中心座標。ビューポートの中央を指定します。 - r
円の半径。ビューポートの幅の1/4の大きさを指定します。 - stroke-width
線の太さです。実質的な半径で、ビューポートの幅の半分の大きさを指定します。

- stroke-dashoffset
線の基準の位置を指定する属性で、今回の場合はグラフの開始位置の指定となります。
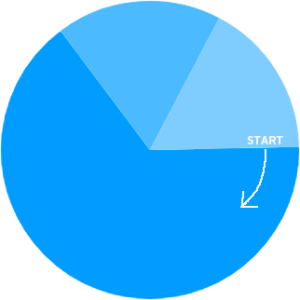
一般的な円グラフは12時の位置から始まりますが、デフォルトだと線の描写が3時の位置からとなるので、調整します。
以下は stroke-dashoffset を指定しなかった場合のイメージです。

個別部分
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.pieA { stroke: #009cff; stroke-dasharray: 65 35; } .pieB { stroke: #4cbaff; stroke-dasharray: 0 65 18 17; } .pieC { stroke: #7fcdff; stroke-dasharray: 0 83 17 0; } |
- stroke
グラフの色にあたります。項目ごとに色分けしたいので、それぞれ指定します。 - stroke-dasharray
破線のパターンを指定する属性です。
複数の値を取ることができ、線を描写する長さ、描写しない長さ、描写する長さ……という感じでパターンを指定できます。
今回はこの属性を利用してグラフの割合を指定します。
■POINT
最初にSVGのビューポートを64四方に設定し、円グラフの半径(r)はその1/4サイズの16を指定しました。
この時の円周は、直径32×円周率π≒100となり、割合の計算が簡単になります。
|
1 2 3 |
.pieA { stroke-dasharray: 65 35; } |
項目Aは割合は65%にします。
グラフの円周が100なので、65までは線を描写します。残りの35は描写なしです。
|
1 2 3 |
.pieB { stroke-dasharray: 0 65 18 17; } |
項目Bの割合は18%です。
項目Aの分の65%は描写なしにしたいので、1つ目の値(線を描写する長さ)は0、2つ目の値(線を描写しない長さ)を65に指定します。
3つ目の値(線を描写する長さ)を18に、4つ目(線を描写しない長さ)は残りの17です。
|
1 2 3 |
.pieC { stroke-dasharray: 0 83 17 0; } |
項目Cの割合は17%です。
項目Bと同様に、1つ目の値(線を描写する長さ)は0を指定、2つ目の値(線を描写しない長さ)は、項目A(65)+項目B(18)の83を指定します。
3つ目の値(線を描写する長さ)を17に、最後の項目なので4つ目(線を描写しない長さ)には0を指定します。
グラフの割合が変更になった場合は、各項目の stroke-dasharray の値を修正します。
CSSアニメーションを使用すれば、動くグラフも作れますよ!





