
目次
はじめに
こんにちはー!ディレクターのTです。
今回はイラストレーターの便利なショートカットキーをご紹介したいと思います。
基本のショートカットから順番に紹介するので、たまにイラストレーター使うよー!な人は参考にしてみてください。
1 ツール切り替え
イラストレーターにはたくさんツールがありますが、どの作業をするにしてもこれはよく使うよね、というツールが複数ありますよね!
そういったツールのショートカットキーは日頃から使うと時間を得している気分になりますよ!(初めだけ!)
では紹介してゆこう!
選択ツール [V]
これを使わずしてイラストレーターを操作出来るのか?くらい絶対絶対使うツールです。
クリックでの切り替えしなさすぎて、もうツールバーからなくしてもいいのではないか?と思っています。
XDでもPSでも同じショートカットが割り振られています。
長方形ツール [M]
四角いボックスを作るときに使うやつです。M → V の切り替えコンボはキーボードの文字がこすれて消えるくらい使います。
イラストレーターはXDの様に描画時にガイドラインが表示されないため、Altキーを利用して数値入力することが一般的です。
XDでは[R]、PSでは[U]と、ソフトを行き来すると誤操作するときがあって腹立つこともありますが、そんな方はショートカットキーをカスタムしちゃいましょう(私はせずに慣れる道を選びました)
ダイレクト選択ツール [A]
なぜ選択ツールの後に紹介しないんだ?と自分でも思いましたが、長方形ツール紹介の M → V を書きたい欲求からこの様な順番になりました。
アンカーポイントやオブジェクトの一部のパスを選択したいときが結構あります。これは欠かせないショートカットですな。
テキストツール [T]
テキスト入力するためのツールですが、雑貨デザインやハンガーイラスト作成など、あまり使わないデザイナーも多いかもしれません。
XDとPSでも共通ショートカットなのでよく使われるのでしょうか?(Vの時理論)
テキストなのでTしかないでしょ!的な感じかもしれませんね。
ペンツール [P]
ただラインを書くだけならXDだと[L]の方が若干の差で便利な気がしますが、図形を描画するときなどペンツールが登場するときがたくさん!
イラスト作成やマスク使用時にも頻繁に登場しますね。
このツールもXD、PS共に[P]!! たくさん使うからかな。ペンだからかな。
はい!これで目標の5つ紹介出来たので終了!
すべてのツールに割り振られているので、自分自身が良く使うものを覚えていくのがベスト!
私の目標は全部ショートカットで切り替えられる様になることです。
2 整列 [カスタムショートカットキー]
めっちゃ使いますよね!特にイラレ!XDはマウス操作で気持ちよくガイドが出たり、ピタピタ!っとしたり(イラレもします)するのでそこまで使わなくても良い気がしますが、イラレではよく使う。
スナップオンにしてもなんかズレるのがこわいんですよねイラレ。そこで登場!整列のショートカットです。
デフォルトではないので自分でカスタムします。私のオススメは片手で完結出来る「Ctrl+Z,X」です。中央揃えと分布の頻度が高いので、PSでは+C,Vの4つを追加で割り当てています。
カスタムは「編集」→「キーボードショートカット」から可能です。
▼実演

選択後にすかさずショートカットを押しています。密かにパネルをクリックしている訳じゃありませんよ。
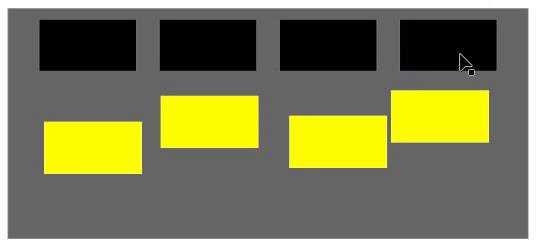
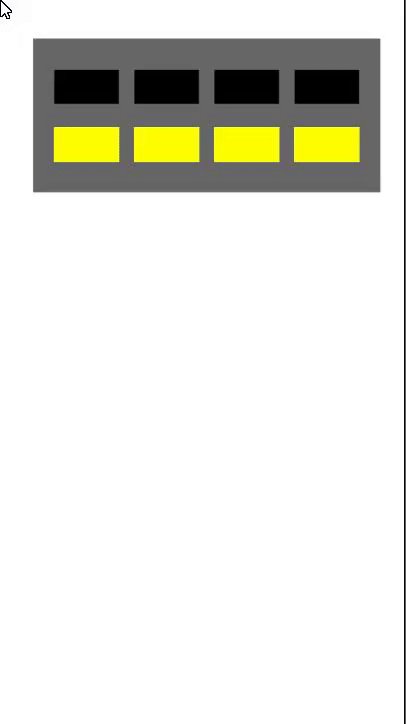
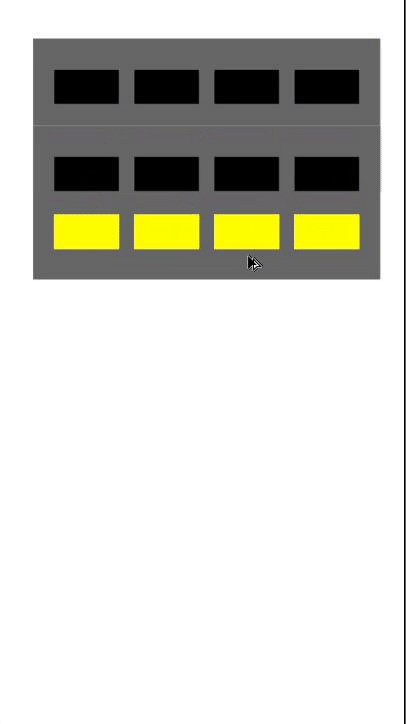
3 変形の繰り返し [Ctrl+D]
同じコンテンツを繰り返し作成したいときに便利です。XDではリピートグリッドがその役割を担っています。
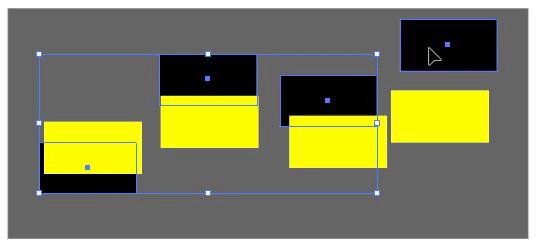
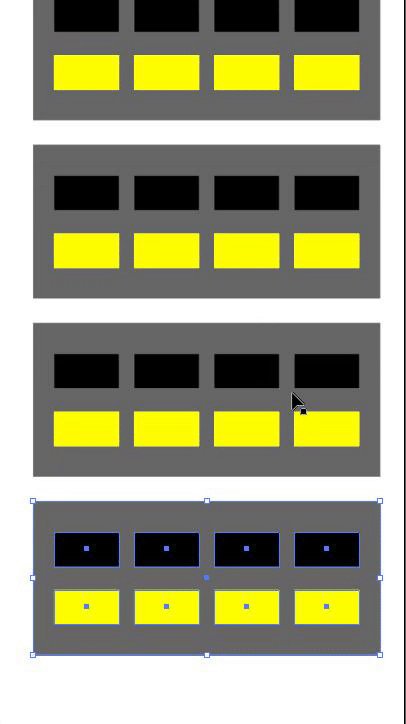
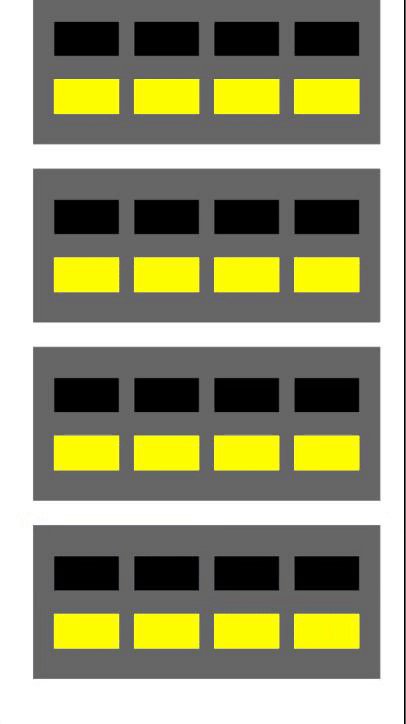
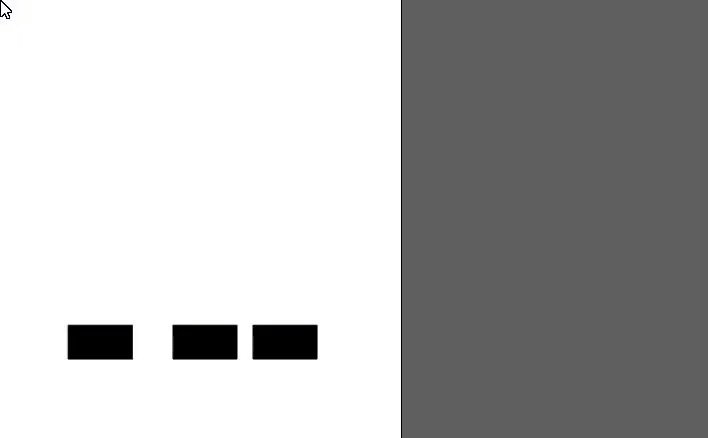
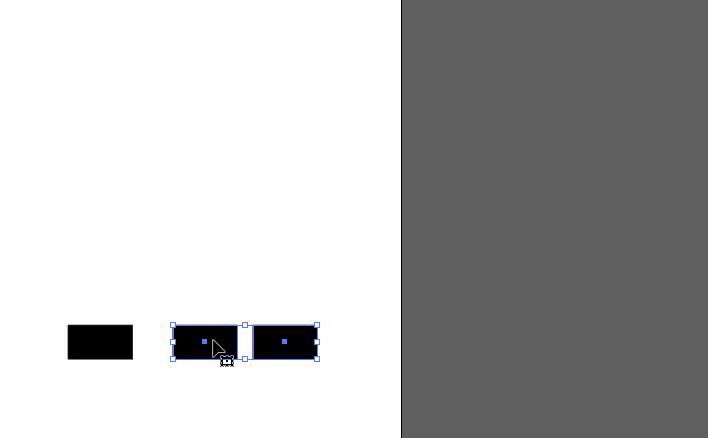
▼実演

最後のコンテンツを選択範囲内に収めて等間隔分布すればすぐに均等配置出来るのでよく使うセットです。
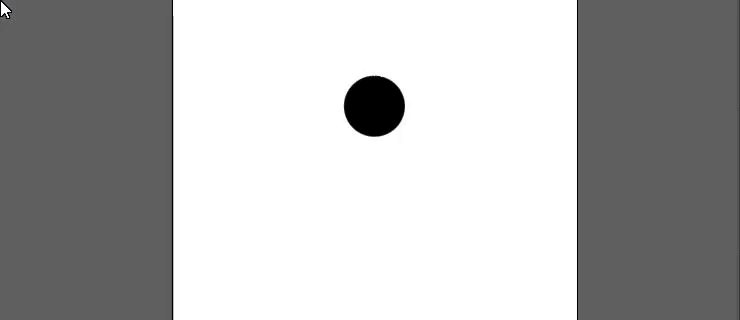
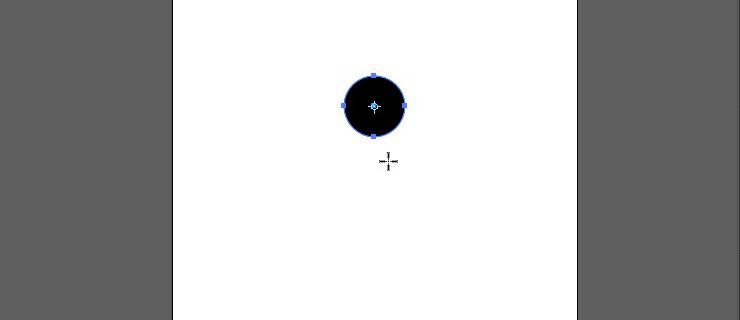
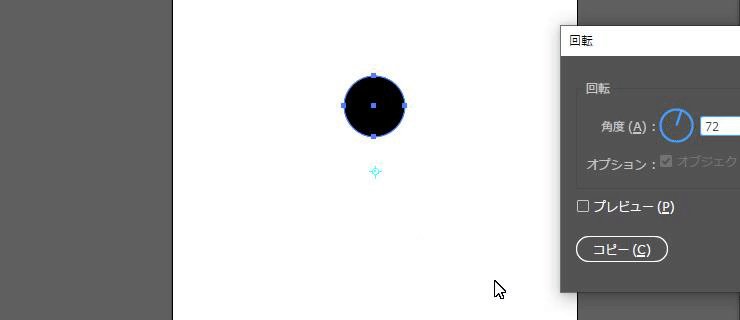
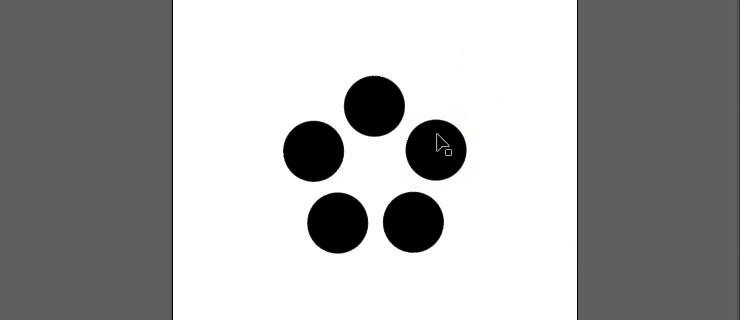
▼円の場合

変形の繰り返し機能で、上記以外の場面でも使えることが多いショートカットなので是非自分だけの使い方を生み出したいところです!
4 アウトライン化 [Ctrl+Shift+O]
アウトラインのショートカットキーです。Ctrl+A(全選択)とセットで使用することもあります。
そこまで使用頻度は高くないですが、定期的に使うデザイナーが多いと思うので覚えて損はなさそうでしょう?
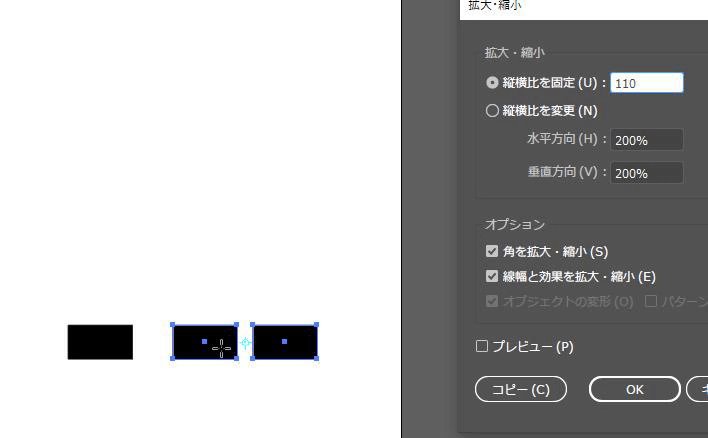
5 拡大縮小 [S] → [Enter]
これはただツールをショートカットで切り替えて実行しているだけですが、すごく便利です。
数値で合わせるよりも手っ取り早くリサイズが可能かつ目視で比較するときも多くのコンテンツを素早く切り替えることが可能ですし、ズレることもありません。

6 塗と線の入れ替え [Shift+X]
線の色と塗りの色が切り替わります。
色塗ってみたけどなんか思ってたのと違ったときにイラっとしますよね!そんな時に都度カラーピッカーを開くのはもう限界!これで切り替えちゃいましょう。

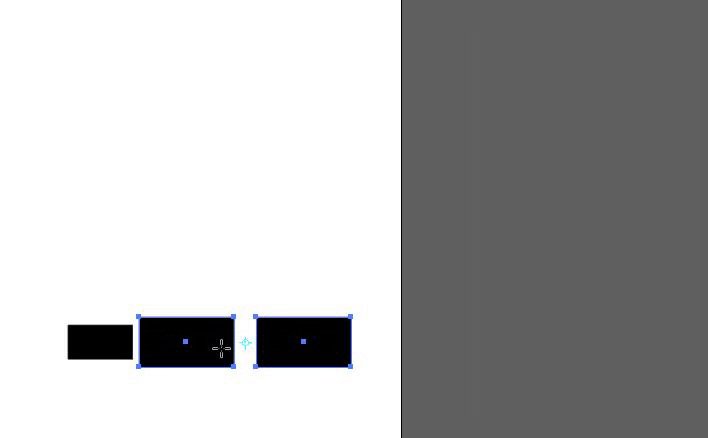
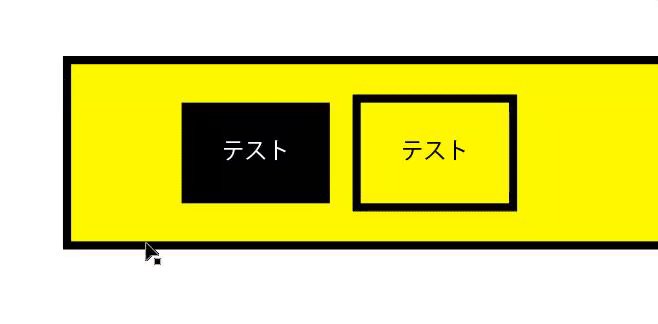
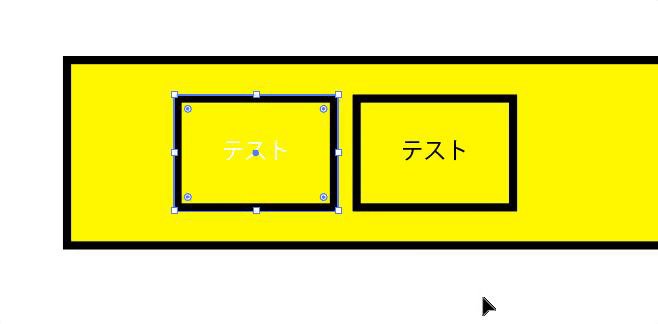
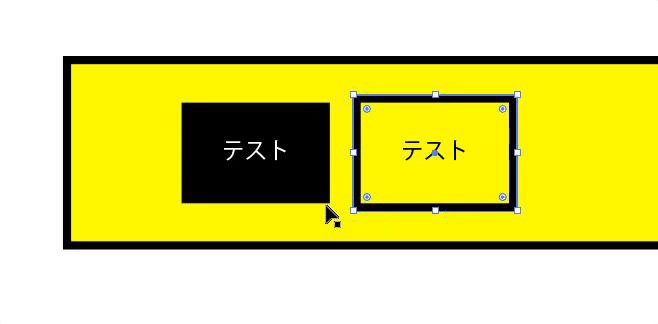
7 クリッピングマスク作成・解除 [Ctrl+7][Ctrl+Alt+7]
マスク作成はこれまた頻繁!画像へかけることなんてしばしば!
ショートカットでかけちゃいましょう!
下に続くロックと非表示を組み合わせれば、アメコミデザイン等オブジェクトのネストが激しく、さらにマスクまでかかってる!な時に便利です。

※無料版Gyazoの7秒で1Mを超え、Gifを貼れなかったので画像で了承願います。
8 オブジェクトのロック [Ctrl+2]
イラレの便利なところはこれだと思います。
XDではデフォルトで「L」が割り当てられていますが、背景に複数オブジェクトを配置している場合、前面から順番に選択することが出来ません。
ドラッグで選択すれば背景に配置されたオブジェクトを一括で選択してしまいますし、余談ですがCtrlを押した状態で背景選択した場合も直下にある2つ目迄しか選択出来ません。
またPSのデフォルトでは、一括解除が出来ずスクリプトを使用する必要がありますし、ベクトルマスク利用時には結局シェイプをロックしなければなりません。
しかしイラレでの操作では上記の様な問題がありません。
9 オブジェクトの非表示 [Ctrl+3]
ロックと同様、イラレが使い易い理由の大きな一つがこれです。
非表示は他のソフトでもありますが、非表示解除時に今まで隠していたオブジェクトを同時選択された状態で表示することが出来ません。
しかしイラストレーターではそれが可能です。
複雑なデザインかつ急いでいる場合は、レイヤー分けのロックなど時間が勿体ないので本当に便利です。
10 グループ化・解除 [Ctrl+G][Ctrl+Shift+G]
最後に何でこれ?な感じもありますが、10項目で切りよく終わらせたかったので思い出したかの様に追加!
さいごに
それではまた次回!






