
目次
「Figma」とは
UI設計などで使われるデザインコラボレーションツールの「Figma」は多額の資金調達を実施するなど、現在世界でも人気となっているツールになります。
「Figma」のメリットは大部分が無料で使えること、リアルタイムで他の人と共有・コメント・編集できる点が優れています。
「Figma」は比較的新しいツールであり、最初のタッチアップ時には時間がかかってしまうこともあるかもしれません。
ですので、今回は実際使い始めて思った「Figma」の知っておくと便利なショートカットキーを紹介いたします!
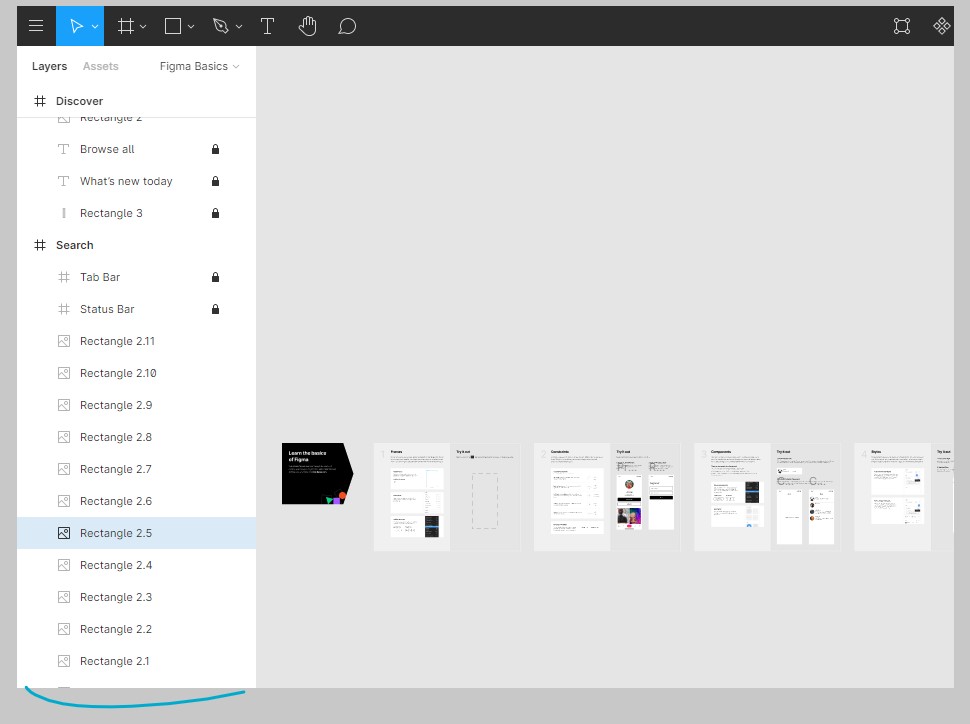
レイヤー(選択中以外)を全て閉じる

UI の表示・非表示を切り替える

⌘ + .(ピリオド) or \(バックスラッシュ)
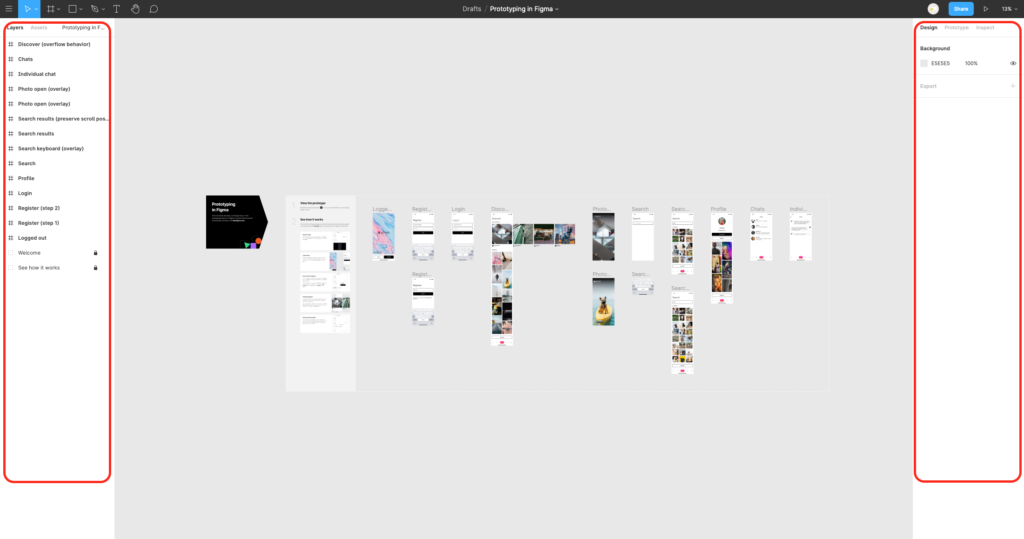
こちらのショートカットキーで両サイド赤枠のUIを非表示にしてフル画面でデザインを確認することができます。
ルーラー(ガイド)の表示・非表示
Shift + R
ガイドのことを「Figma」ではルーラーと呼びます。赤い細線で表示されていて上記ショートカットキーを打つと表示を切り替えることができます。
文字詰め
option + < or >
「Figma」では機能がadobeソフトと比べて省略されている部分がまだ多い為できないのかと思われていた機能です。
2020年8月のアップデートにより機能実装されました。1文字ずつの細かい文字位置調整ができます。
オブジェクトの整列
Option + A オブジェクトを左端に整列
Option + Dオブジェクトを右端に整列
Option + W オブジェクトを上端に整列
Option + S オブジェクトを下端に整列
整列って意外と本当によく使いますよね。是非多用してじゃんじゃんスピードアップしてください!
オブジェクトの移動と拡大縮小
「V」を押すと、選択モード
「K」を押すと、スケールモード
意外と知っていないと苦労するショートカットキーです。adobeでは「V」だけで移動・拡大縮小が可能だったのですが
Figmaは「V」では、テキストレイヤーの拡大縮小ができない作りになっています。必ず「K」でスケールモードに切り替えてから編集してください。
フォントの一括変更

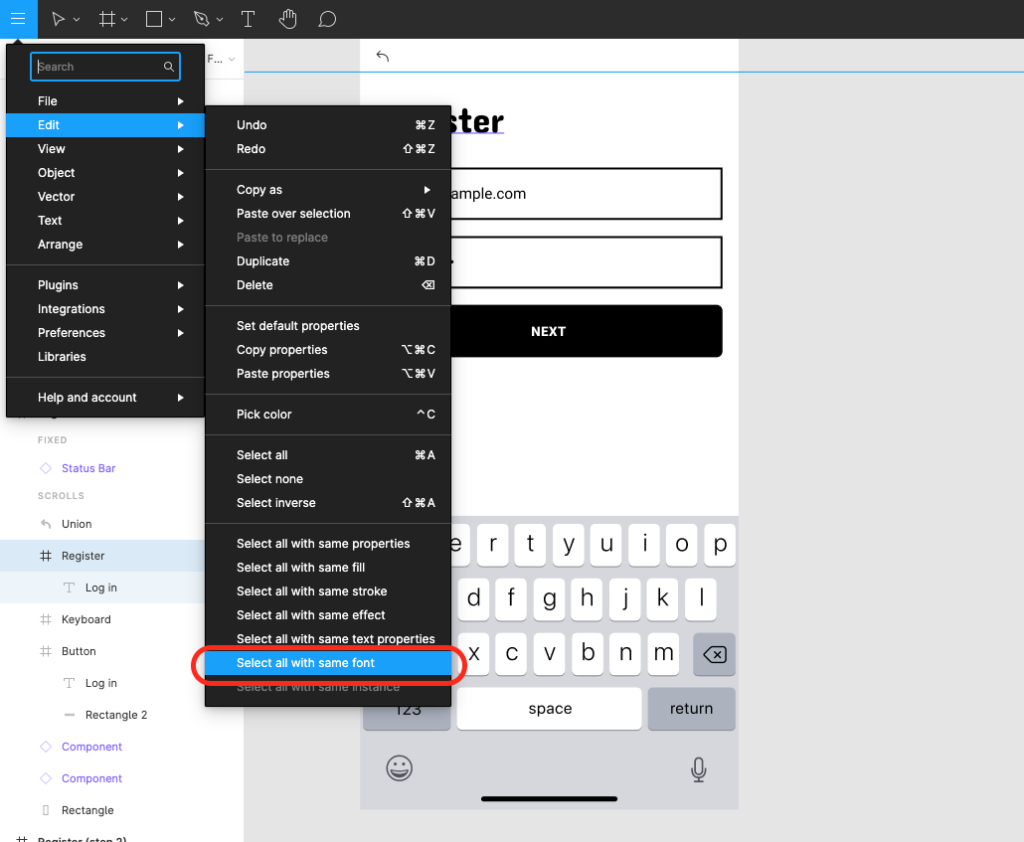
Command + / →「Edit」→「Select All the Same Fonts」
上記キーで、同じフォントのみをまとめて選択することができ、右側のメニューよりフォントを変更することができます。
フォントの書体も変えることが多いので一括で編集できたら作業効率も上がりますね。
デフォルトショートカットキーの確認方法

control + shift + ?
最後にデフォルトのショートカットキーを確認するキーを紹介いたします。
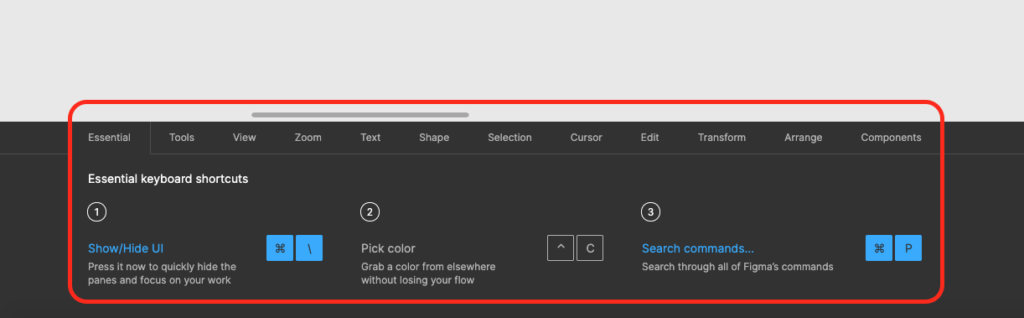
上記キーを押すとワークスペース下部に表示されますのでこちらから確認し更に詳しくなっちゃってください!
最後に
どんなツールでもショートカットキーや以前紹介したプラグインなどを使って作業効率を上げることによって仕事のパフォーマンスが大きくアップします。
Web制作やUI設計においても、実際はもっと内容や構成、UIの部分を懲りたかった!デザイン表現をもっとこだわりたかった!という場合が多いと思います。
サクッと終えられるところは上手く進めて、力を入れたいところは入れる、そんな自他共に納得できる素晴らしい物づくりライフをみんなで目指していきましょう!
また次回!





