
目次
はじめに
こんにちは!ディレクターのTです!
今回はフォトショップの基本操作を紹介してみますよ~。
よーし!まずは起動だ!

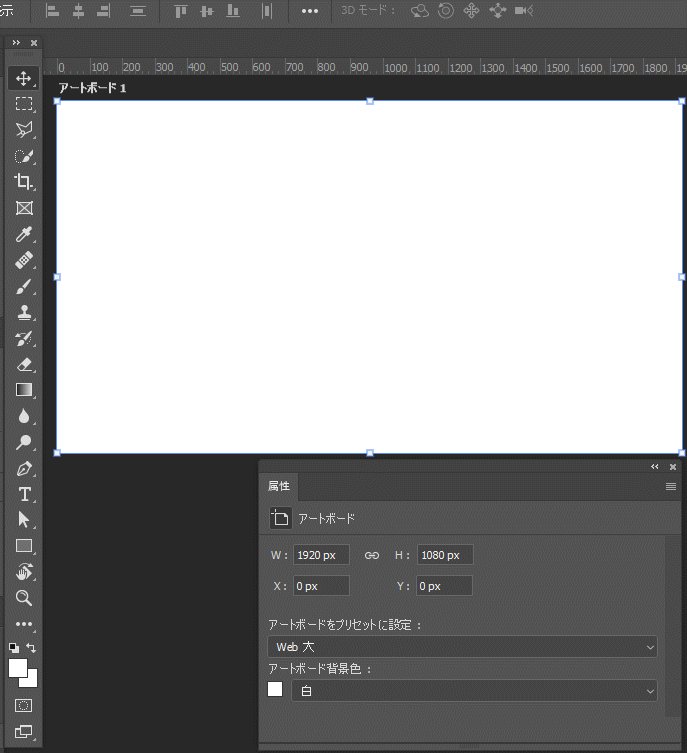
起動したらすかさずCtrl+Nを押し、Web大を新規作成しよう。※RGBで!後で変えられますけど!
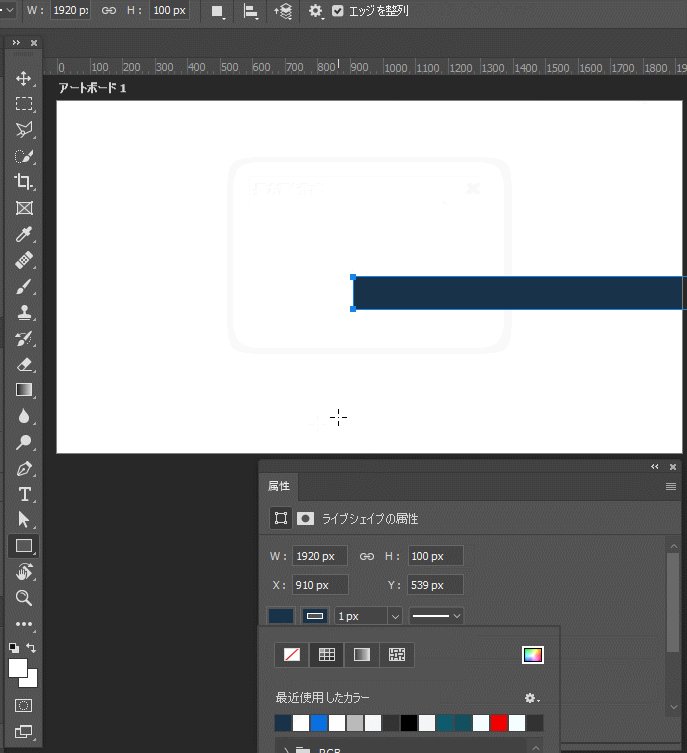
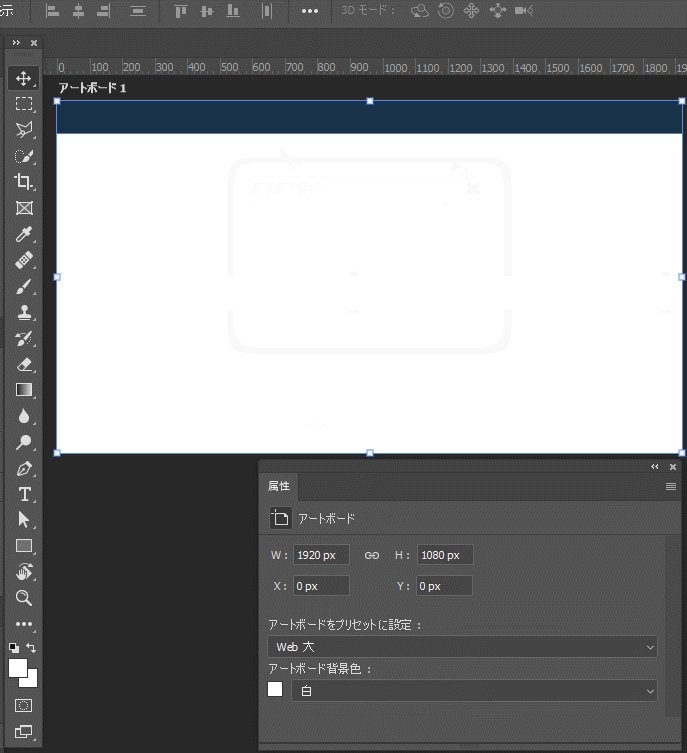
ヘッダーの帯を作成しよう
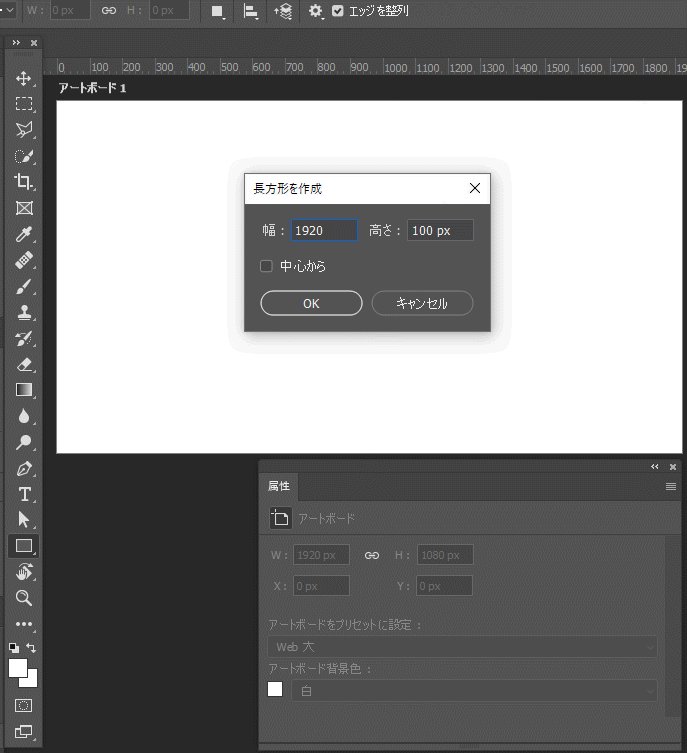
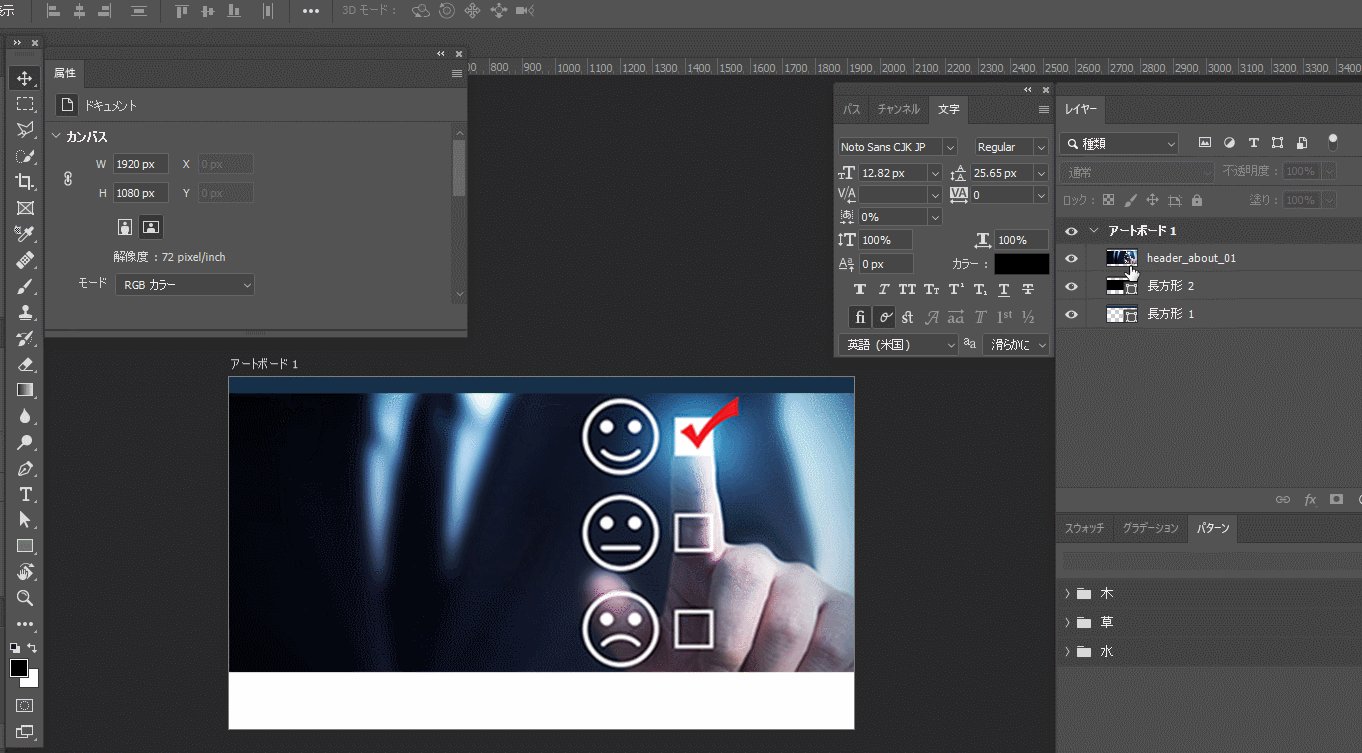
実際に作ってみました。
長方形ツールを選択し、アートボードをクリック! ダイアログボックスが出てくるので任意のサイズで作成の上、整列させています。

よし!これで四角の作り方と配置方法はばっちりですな。
これを応用すれば四角のコンテンツを並べるデザインはもうマスターしたようなものだ。
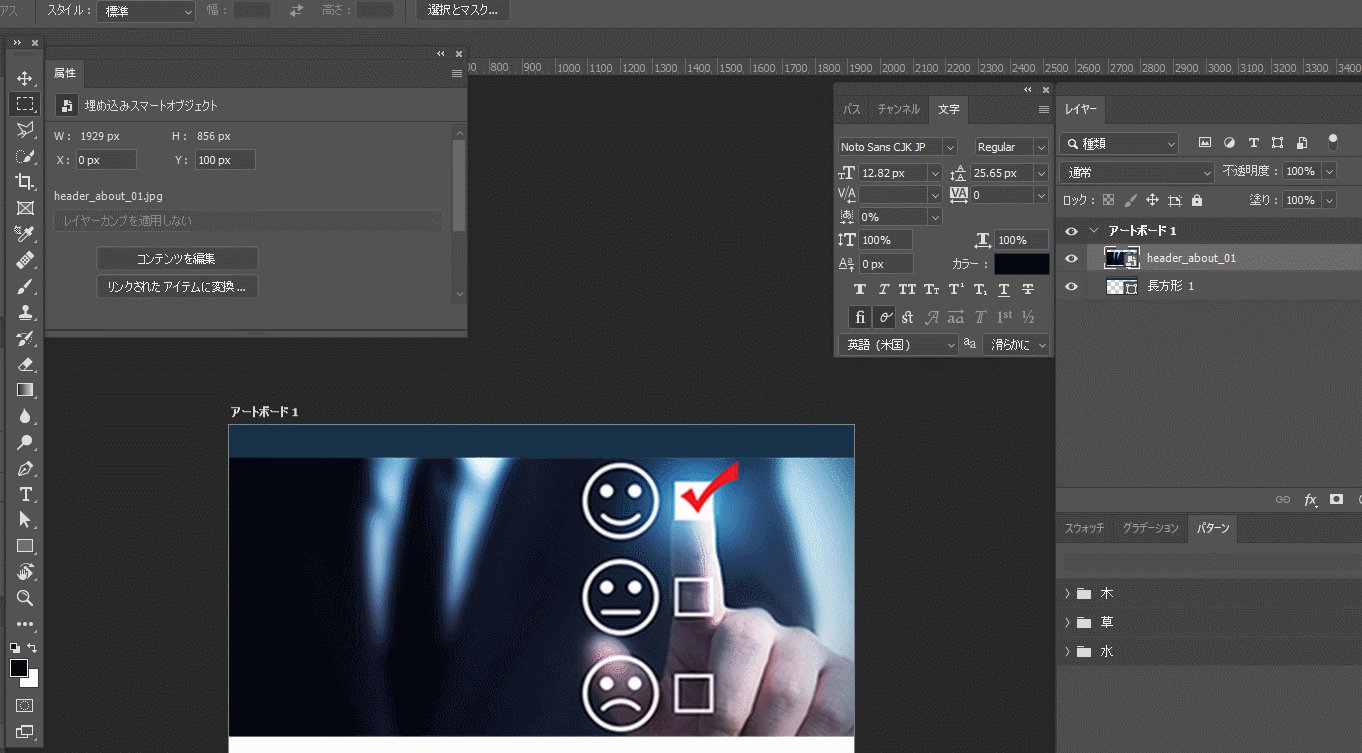
ファーストビューに画像を配置しよう
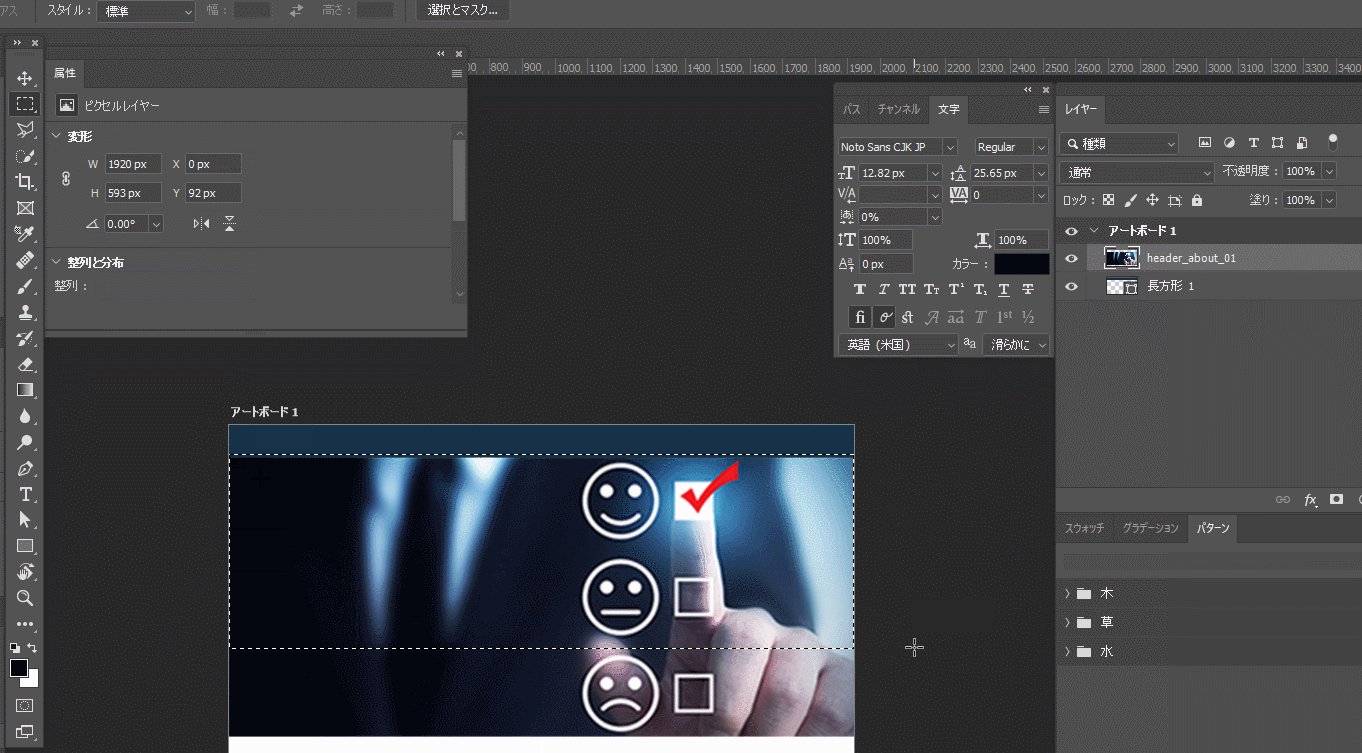
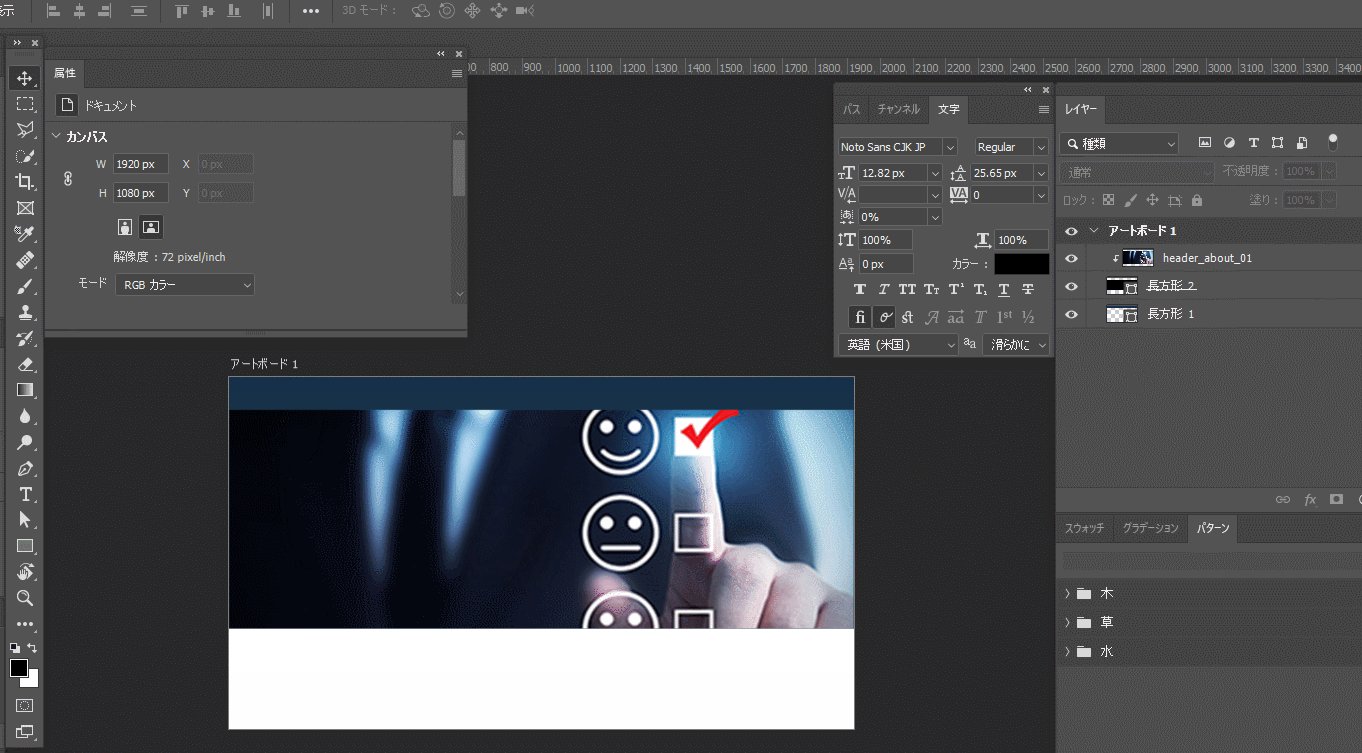
トリミングするか、マスクをかけて画像サイズを調整します。
画像を大幅にリサイズや加工する場合でなければ、後からの修正に対応できるようにマスクをかけておくのが一般的ですな。
今回は2パターン紹介しよう。
1 トリミング
ラスタライズするため、後のリサイズに弱くなりますが、画像そのものの複雑な加工ができるようになります。
この位置、この大きさからもう変わらない!という場合に利用します。
レイヤーの上で右クリックし、ラスタライズ! 選択ツールに持ち替えてトリミングしたい範囲を選択・反転してDeleteします。

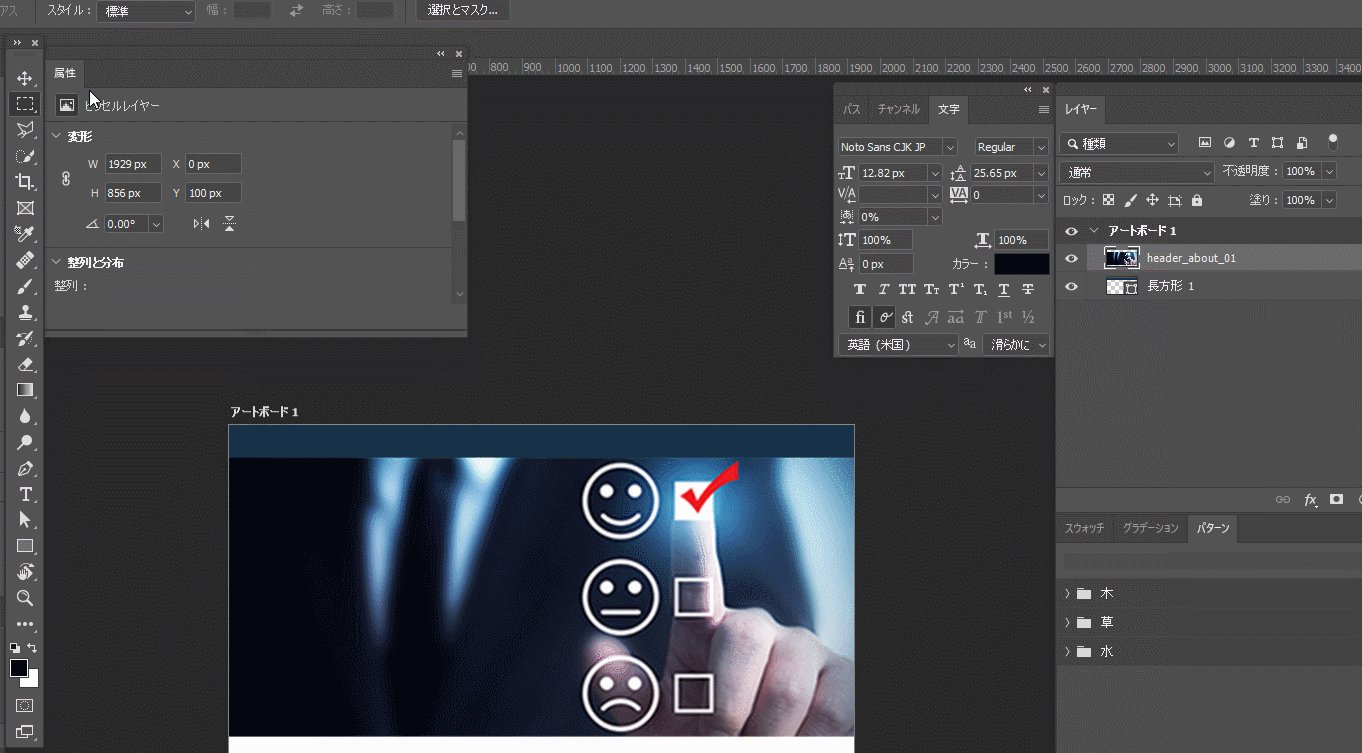
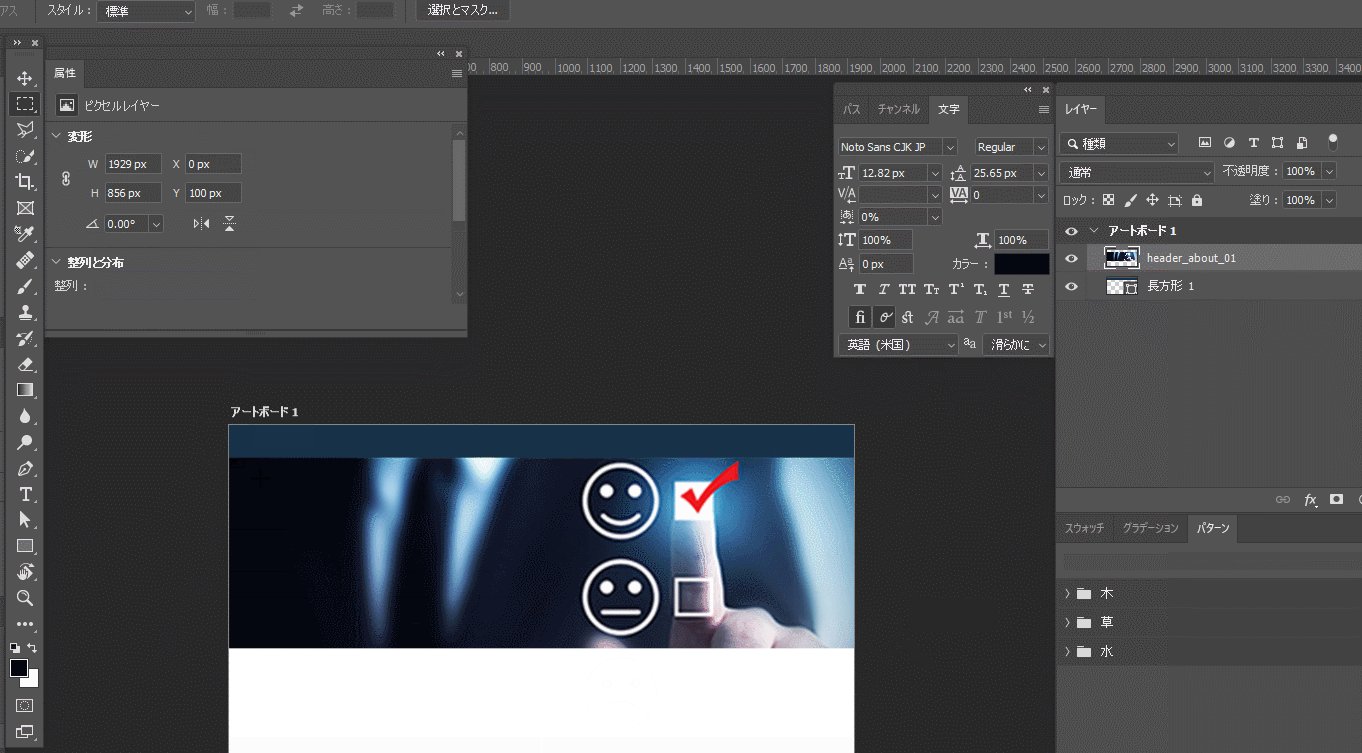
2 マスク
修正に強いこの方法!Webサイトのデザイン時にはこの方法を利用することがほとんどです。
Altキーを押しながらクリックするだけ!便利ですね。

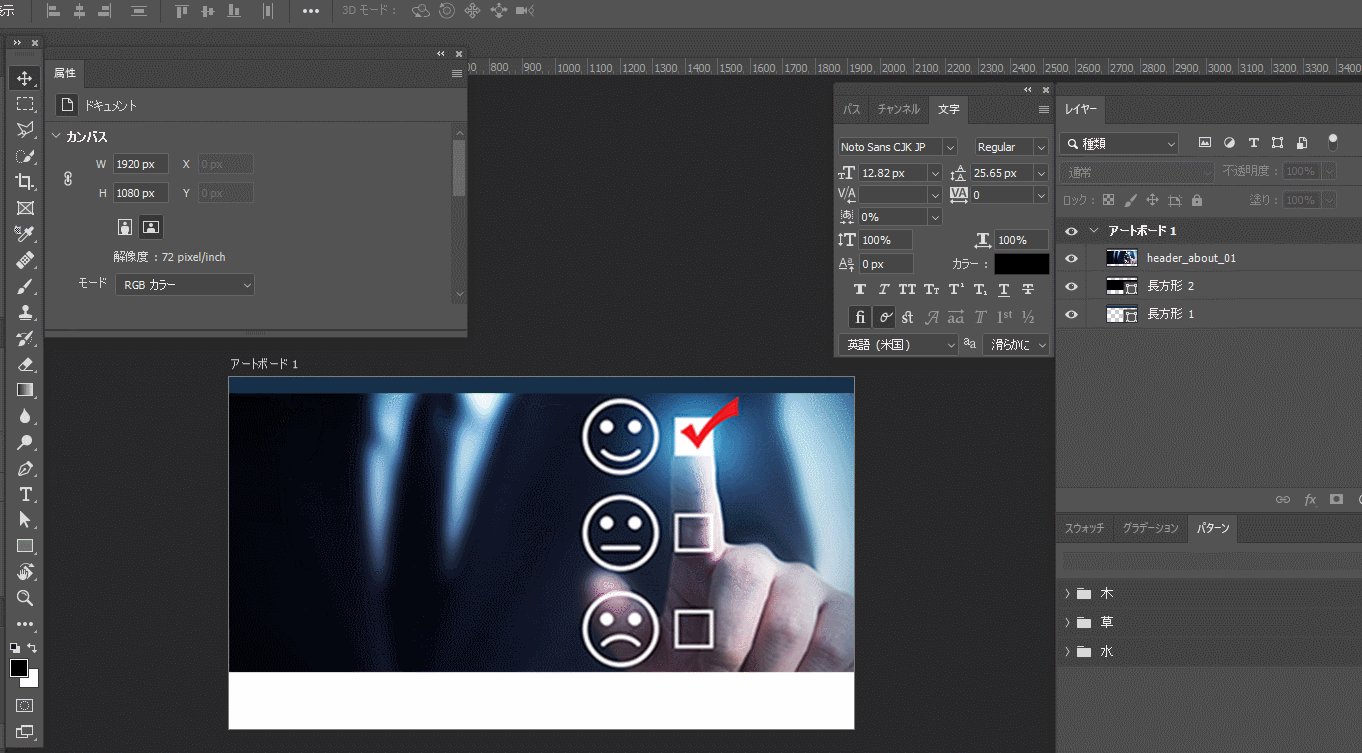
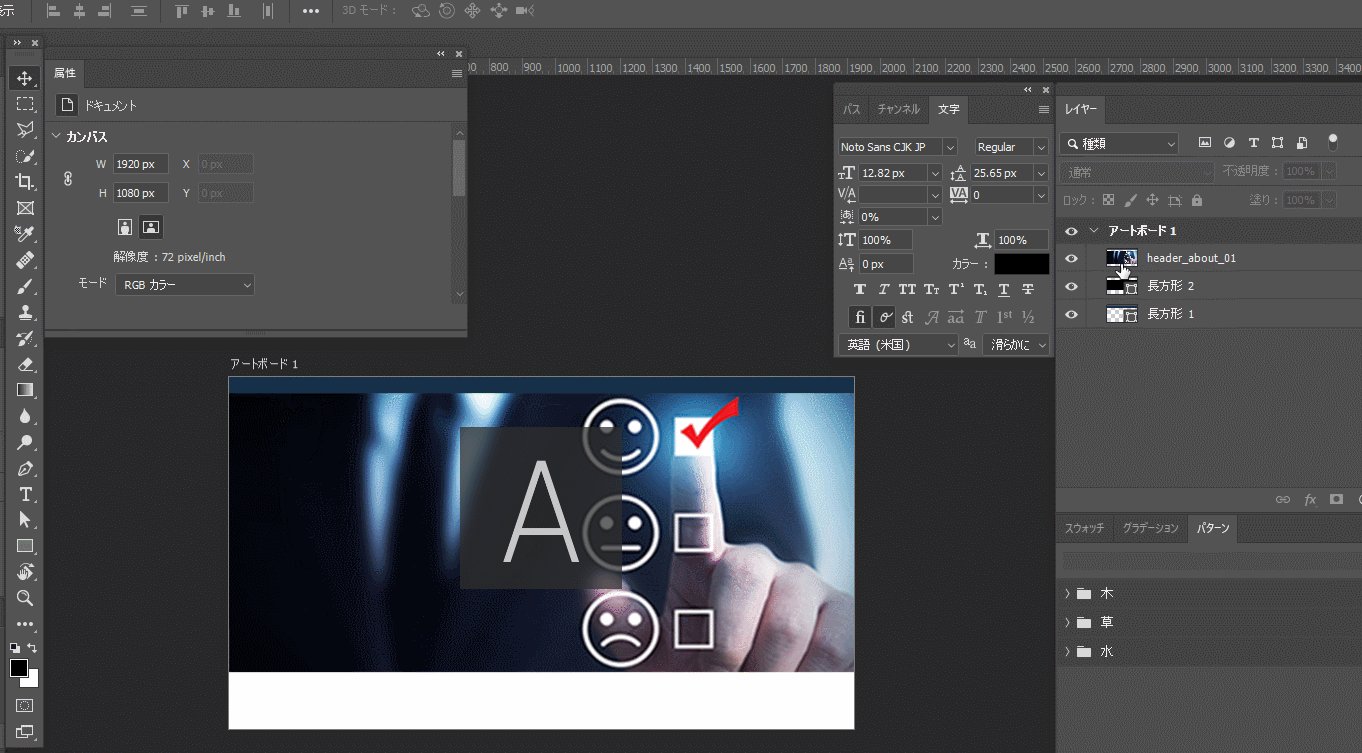
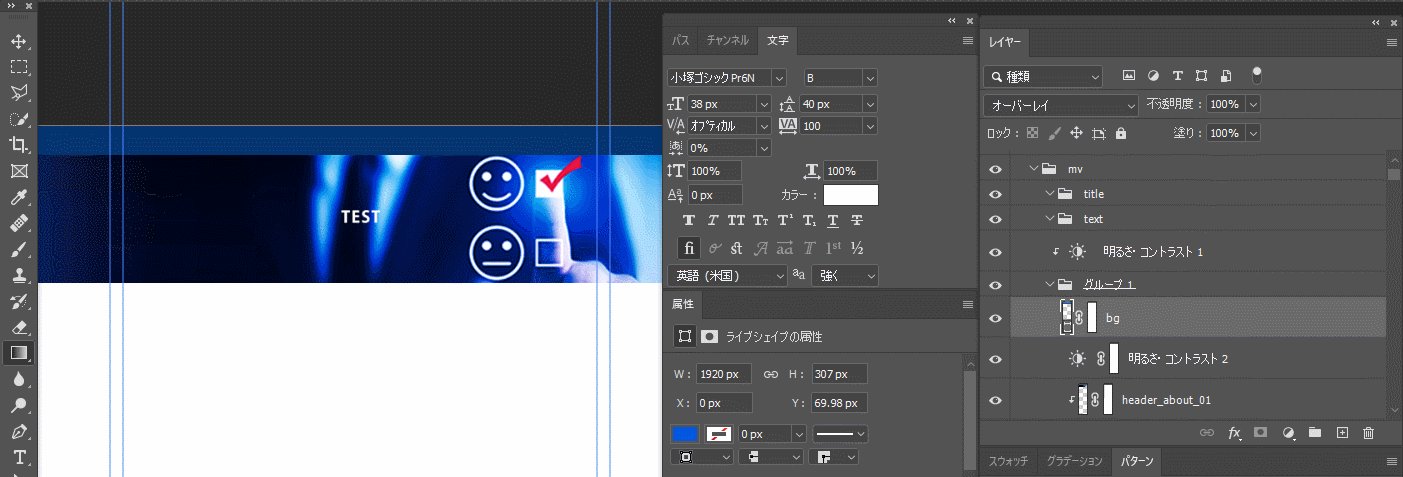
最後にテキストを入れて、FVのデザインはばっちりだ!
グラデーションをかけてみよう
字が読みにくい!画像も見せたい!とか、単純にデザインとしてグラデーションかけたい!とか。
こんなとき

よく使いますよね!グラデーション!
このグラデーションもかけ方は様々!マスクをかけてグラデーションしたり、そのまま色を敷いたり乗っけたり、ブラシで一部調整したり。
今回はよく使う数パターンを紹介してみましょう!
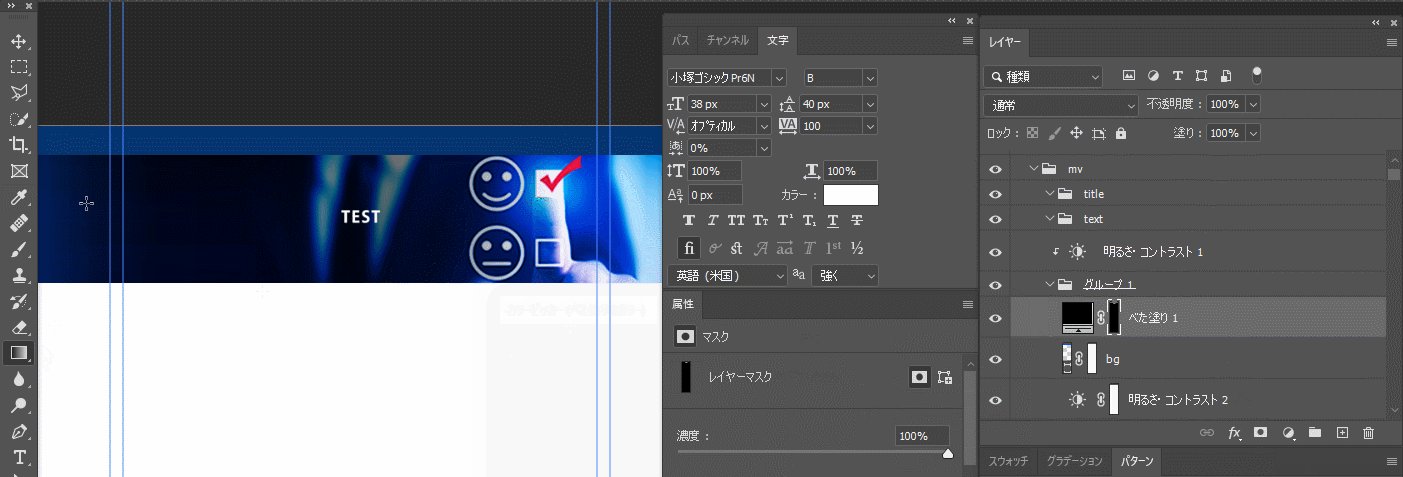
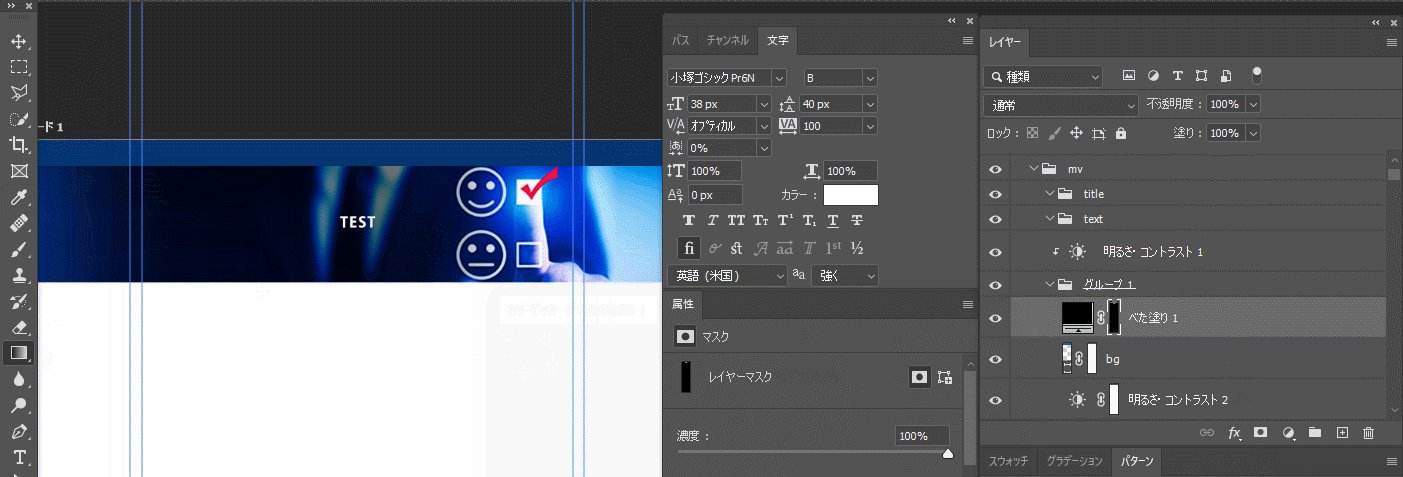
1 グラデーションマスク
これだけ覚えておけばどんなグラデーションでもかけられます。柄×柄とかでも!殆どの人はこの手法でかけていることでしょう。
マスクは対象のレイヤーの一部分を見えなくします。素材そのものを消している訳ではないので、後から再表示させることが可能です。
ラスタライズの必要もないので、再修正時の画質低下の恐れもありません。
実際に使ってみました!
※今回はベタ塗にマスクをかけるので、グラデーションマスクのメリットを活かせていないので注意!

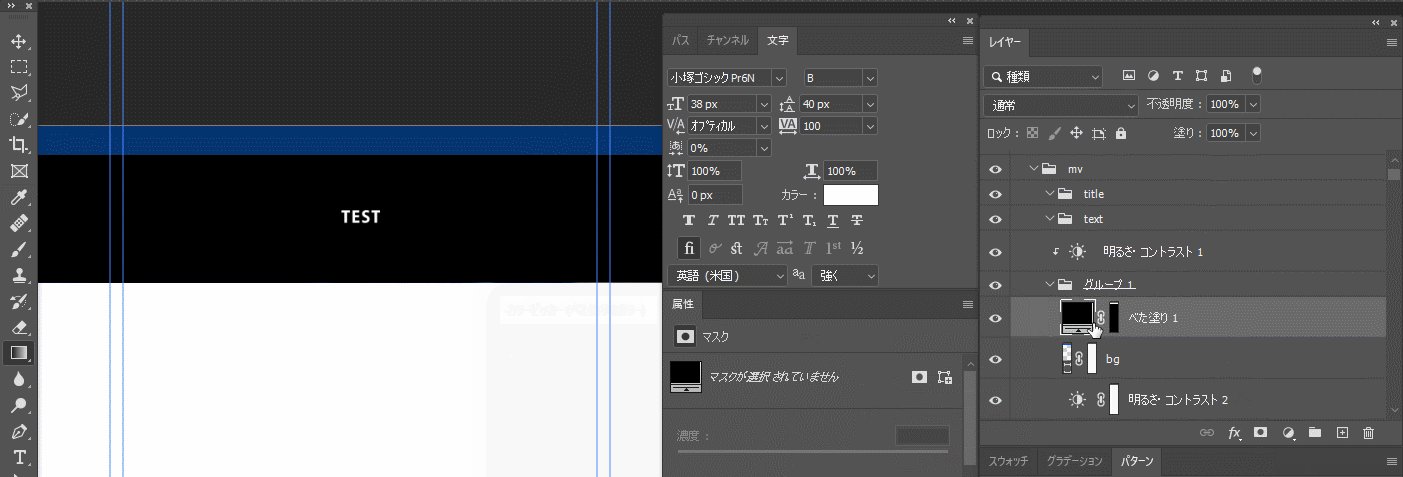
2 塗りつぶしレイヤーグラデーション
タイトル通りの言い回しなのかあれですが、単純にベタ塗レイヤーを消しゴムで消すやり方です。これは修正に弱いのであまり使いませんが、背景をグラデーションで透過させたいかつ、部分的に透過させずに色見を差したいときに使います。(マスクでもできるのでやっぱりこの方法は使わないかも。1がおすすめ!笑)
ポイントは消しゴムツールの不透明度設定と流量の調整です。

終わりに
今回はここまで。
最後まで読んで頂き有難うございました。
また次回!






