
こんにちは!WebクリエイターのMです。
Webサイトのデザイン制作は、Photoshopやillustratorなどが主流だったようですが、最近はXDも使われるようになり、弊社でもXDで作成することが多いです。
XDはWebやUIデザインに特化しているので、軽くて早いだけでなく、Webサイトのワイヤーフレームやデザイン制作をするうえで便利な機能もたくさんあります。
今回は、XDを使い始めたばかりの初心者の方へ、私がデザイン業務で特によく使う便利な機能を紹介します。
①コンポーネント機能
Webサイト制作で、ヘッダーやフッターなどは繰り返し使用されるものです。
何ページも作った後に一部分だけを変更したいとなった際、ほんの少しの修正なのに膨大な時間がかかってしまいます。
そこで使えるのが「コンポーネント」という機能です。
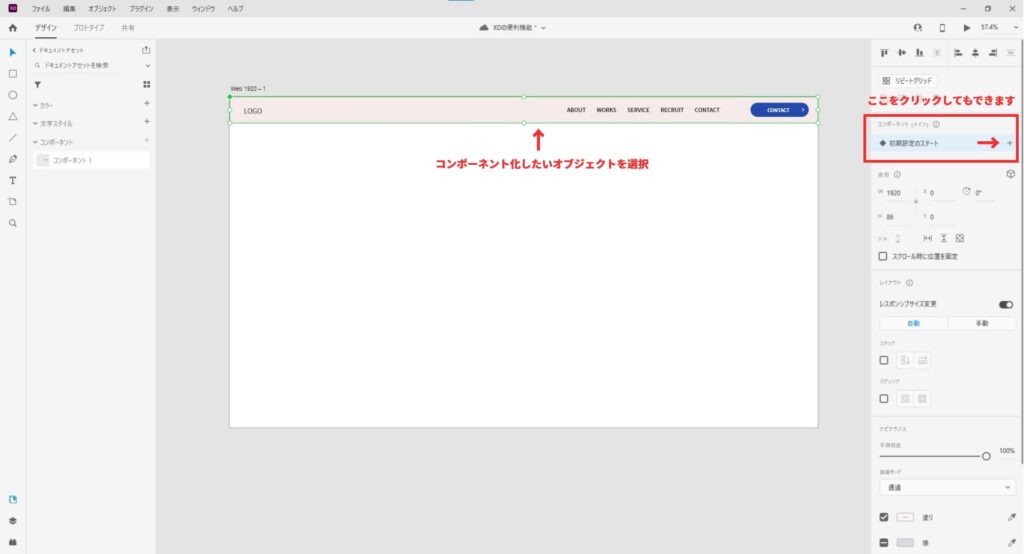
コンポーネントの作り方はとても簡単で、コンポーネント化したいオブジェクトを選択し、「右クリック → コンポーネントにする」もしくは、ショートカットキー「Ctrl + k」で作成できます。
(右のウィンドウの「初期設定のステート」の+をクリックしても、コンポーネントすることができます!)

一番最初に作成したオブジェクトのデザインに変更を加えると、その他の同様の箇所も同じようにデザインが変更されていくため、使っておくと時間短縮になる機能です。
フッターやボタンもコンポーネントしておくのがおすすめです。
②リピートグリッド機能
「リピートグリッド」とは、同じデザインの繰り返しを自動的に作成することができる機能で、同じようなオブジェクトをいくつも作成したいときにとても便利です。
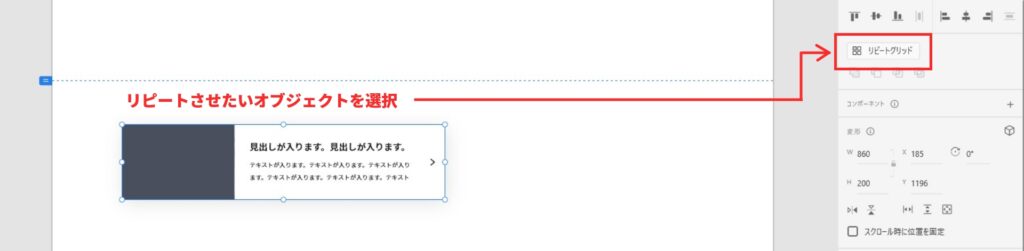
こちらのやり方もとても簡単で、リピートさせたいオブジェクトを選択し、右のウィンドウのリピートグリッドをクリックします。
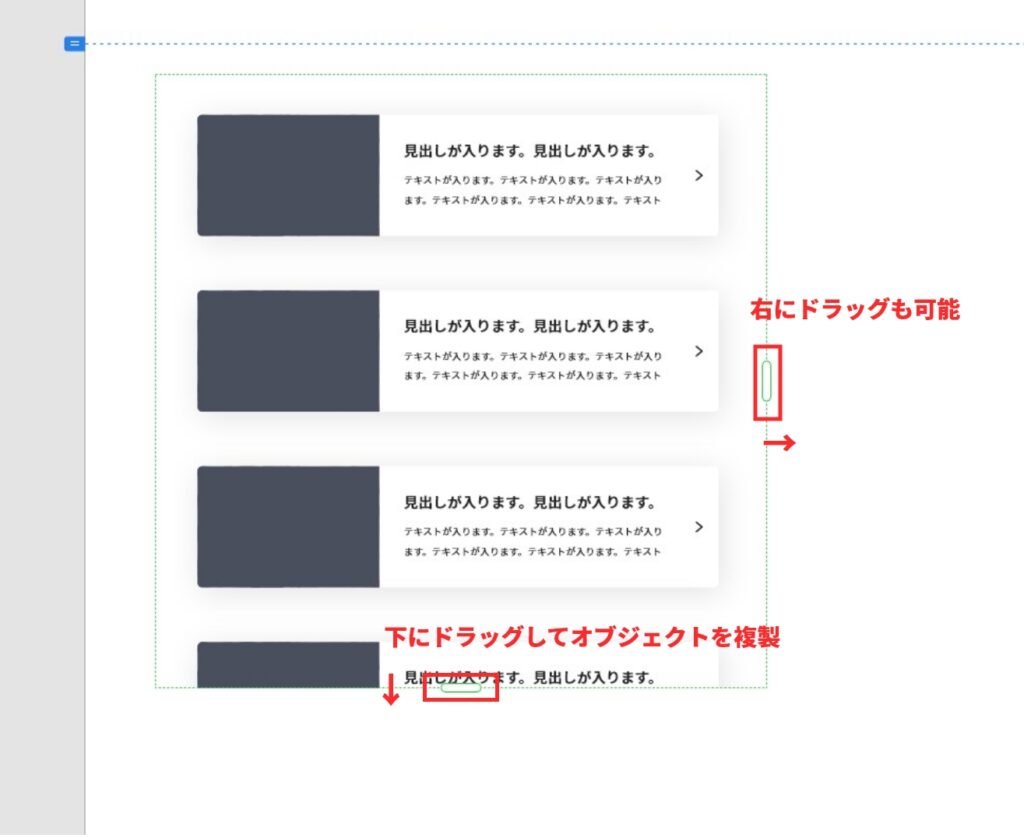
すると、緑色の枠と共に、右方向と下方向にドラッグするためのハンドルが追加されます。

下記のように、右方向と下方向のハンドルをドラッグすれば、どんどん同じデザインが複製できます。

リピートグリッドでは、複製したデザインの間隔を一括して調整することが出来たり、テキストや画像をまとめて入れ替えることもできるので、使用頻度の高い機能です。
③パディング機能
XDにおけるパディング機能は、「テキスト量に応じて自動的に背景の大きさが変わる(伸び縮みする)」ことをいいます。
テキスト量に合わせて大きさが変わる、ボタンの作成に使うととても便利です。
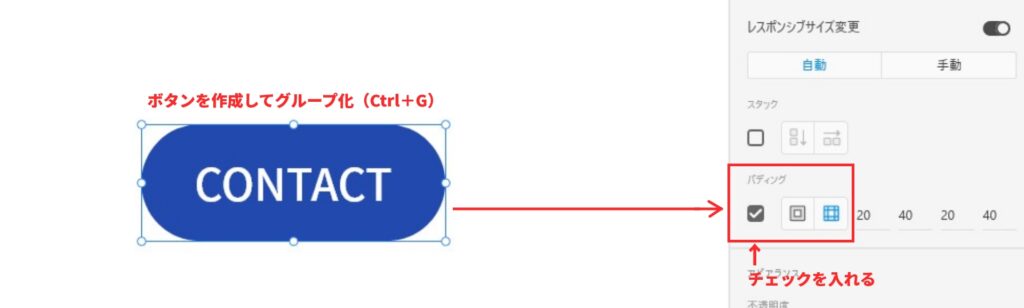
やり方の説明では、ボタンの作成を例にしてみます。
まず背景で使用する図形の上にテキストを合わせてグループ化し、すべて選択した状態で右のウィンドウの「パディング」のチェックボックスにチェックを入れます。
文章にすると難しく聞こえるかもしれませんが、ボタンを作成したら右側のパディングの項目にチェックを入れるだけなので、とても簡単です。

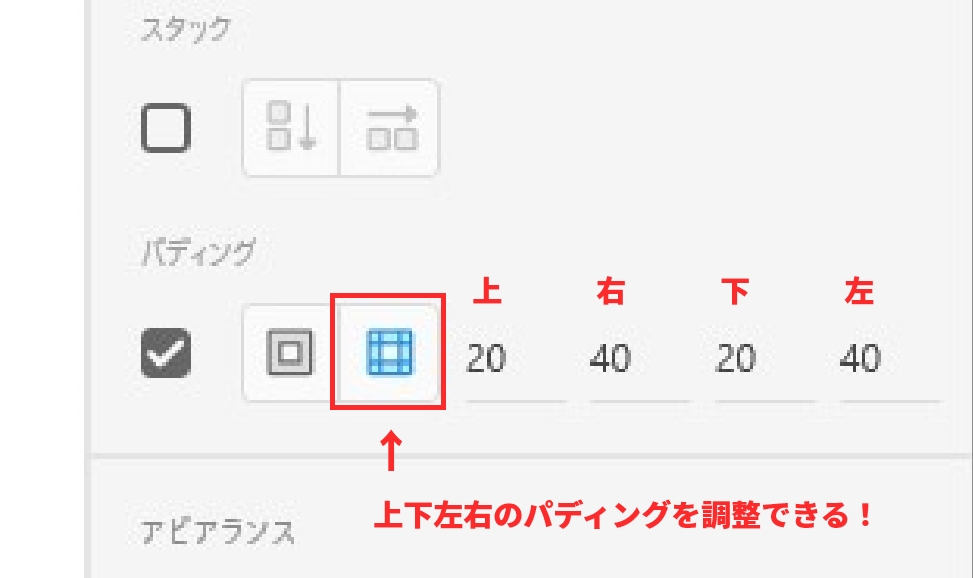
下記の画像の数字はテキストの上・右・下・左の余白を表した数値で、変更するとテキストの周囲の余白の大きさを自由に変えることができます。

テキスト量やコンテンツの大きさに応じて余白を保ったまま背景を自動で変形してくれるので、ボタン以外でも様々なところで使うことができ、微調整の必要がなくなるので時間短縮になる機能です。
まとめ
XDでデザイン制作をするときによく使う便利な機能3つを紹介してきました。
今回紹介したものだけでなく、効率よくデザイン制作をするうえで使える機能はまだまだたくさんありますし、プラグインを使い自分の好きな機能をつけてカスタマイズすることも可能です。
XDを駆使して、スピード感をもってデザイン業務をしていきたいですね。






