
こんにちは。
Web制作をするにあたって、完成見本としての意味合いを持つ「デザインカンプ」。
制作に携わるチームメンバーとイメージを共有したり、コーディングを滞りなく進めたりするのに大変重要な役割を担っています。
私がデザインカンプを作る時に一番意識するのは「コーダー・エンジニアが見た時に分かりやすいデータになっているか?」ということ。
でも、分かりやすい・見やすいデータって一体どんなものなんでしょうか?
今回は私が意識しているポイントを、3つご紹介したいと思います!
目次
セクション分け・グループ分けをきちんと行う
まずはこれ。レイヤーの順序を気にせずにどんどんデザインを盛り込んでいくと、見た目上は問題なくても中身を覗いた時にメチャクチャなレイヤーの重なり方になっていて、触り難いデータになってしまいます。
ちょっとこの部分の幅を確認したいな・・・なんて時に、レイヤーがどこにあるか分からない!という状態になってしまっては時間のロスも相当です。
ここは「最後に全部まとめて整理整頓しよう!」なんて考えずに、都度こまめにレイヤー順序を整えるのが吉◎
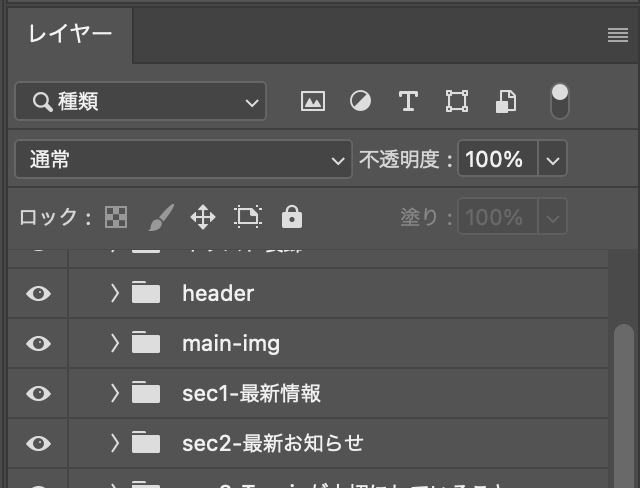
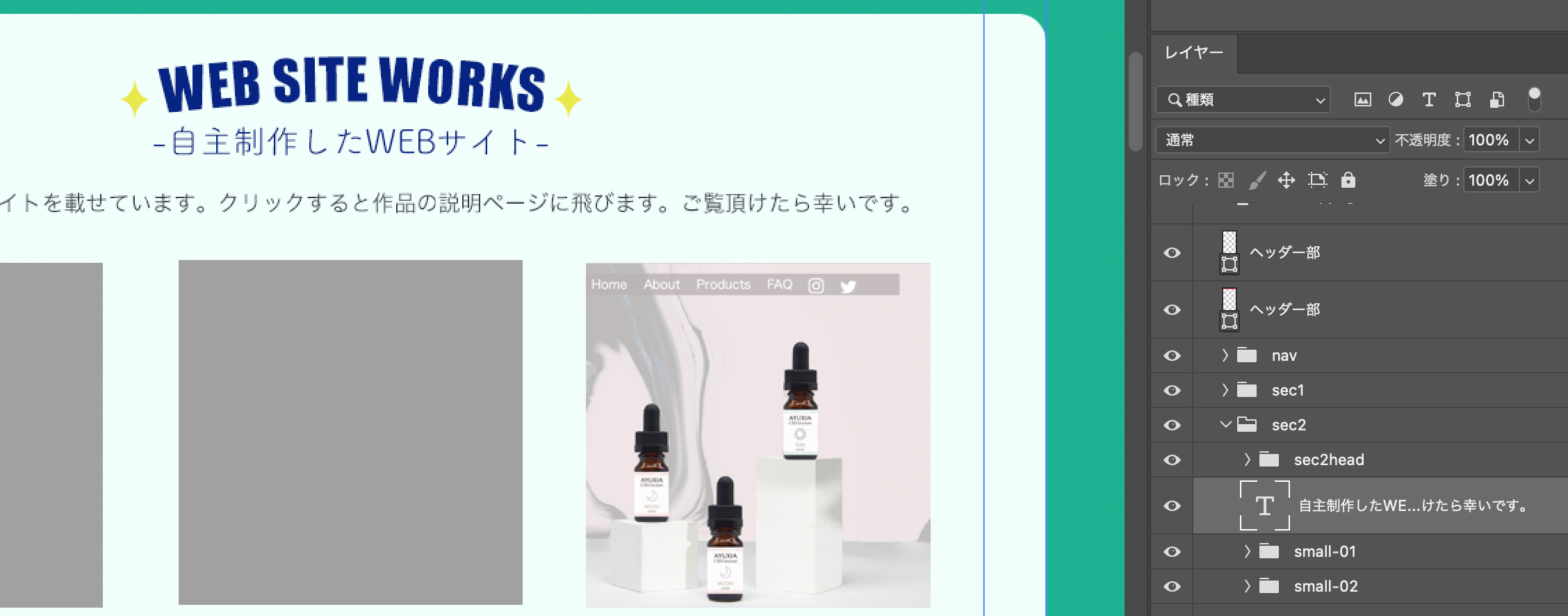
セクションごとにまとめて「header」「section」など、コーディングの際にも使うclass名をグループの名前にしたり。

しっかりと上から順番にレイヤーを並べ替えたり。

Photoshopだと、特に操作をしなければレイヤーはどんどん上に重なっていきますので、私は、実際にWebサイトを上から読んでいった時と同じ順序で中身のレイヤーも並ぶように入れ替えています。
ロゴマークはグループにまとめて、このまま書き出しできるようにしたり。
この際のグループ名は拡張子を付けていますが、これについては次の項で説明していきます!

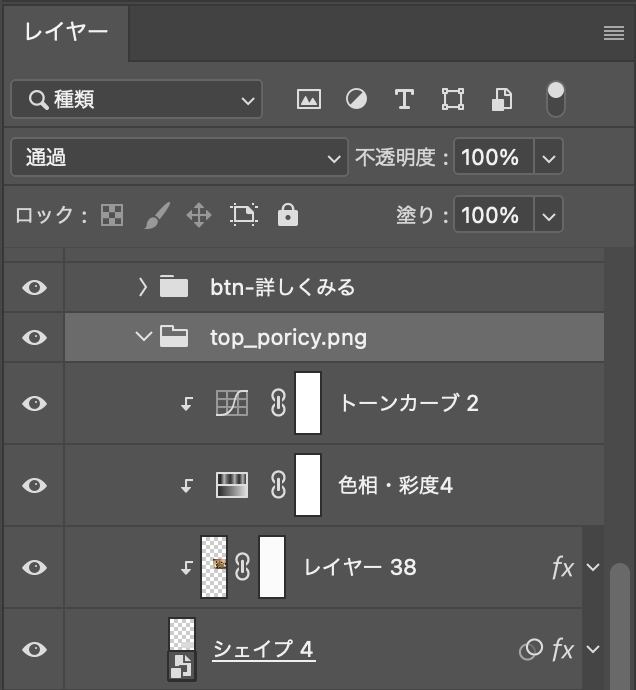
画像データはそのまま書き出しできるように拡張子を付ける
こちらは社内のルールや、コーダーのやり方にも寄るので必須ではないのですが・・・
画像にデザインカンプ上で加工を施した場合は、それをそのまま書き出して本サイトにも使いますよね。コーダーももちろん「書き出すべきデータがどれなのか?」という判断はできますが、せっかくなら画像アセットで一括でできたら・・・とても親切ではないですか?
(アセット書き出しについてはよろしければ下記の記事をご参考ください↓)
色味を変えたら、レイヤーマスクごとグループに放り込むなど・・・

ただこちらは、コーダーによってデータ名を自分で付けて把握したいこともあるかもしれないので、一概には言えません。
また、ボタンの影はコーディングで後から付けるつもりだったのに、レイヤースタイルが付いていて、不要な影が付いた状態で書き出してしまった!ということが起きては、却ってコーダーの手間を増やしてしまうので十分注意が必要です。
かくいう私も、しっかり見直したつもりなのにいつもうっかりミスが後を絶ちません・・・。自戒も込めて、今回ご紹介しました!
レイヤーの鍵は最後に全部外しておく
これは意外と忘れがちです。
作業中は動かしたくないレイヤーがあると鍵を掛けたりしますが、コーダーがデータを確認する際はそのままの状態だと必要な情報が見られなくなってしまうことも。
鍵を外す一手間は案外煩わしいものです。しっかりと最後にデータをチェックし、外し漏れがないように心掛けましょう。
まとめ
いかがでしたか?まだまだ意識しているポイントは他にもあるのですが、それはまた次の機会にご紹介したいと思います!
デザインカンプを作る際、全体を通して大事なのは「相手の目線に立って考える・思いやりの心」だと私は考えています。
皆が触りやすい、きれい&親切なデータ作りを心掛けていきましょう♪






