
こんにちは。
皆さんはデザインをする上で配色に悩むことはありませんか?
著者はそんな時、配色ジェネレーターをよく使います。「この組み合わせはどうかな?」「この色にはどんな色が合うかな?」と確かめたい時にとても重宝します。
色々な配色ジェネレーターツールがありますが、今回はその1つ、「Adobe Color」についてお話したいと思います。
目次
「Adobe Color」とは?
Adobe社が提供している配色ジェネレーターツールです。ブラウザで使用できますし、Adobeアカウントがなくても大丈夫なので、どなたにも門戸が開かれたツールと言えます!
※一部機能(例えば、気に入ったカラーを保存したい時など)はアカウントが必要となります。
「Adobe Color」を使ってできること
カラーホイールを使って組み合わせのヒントをもらえる

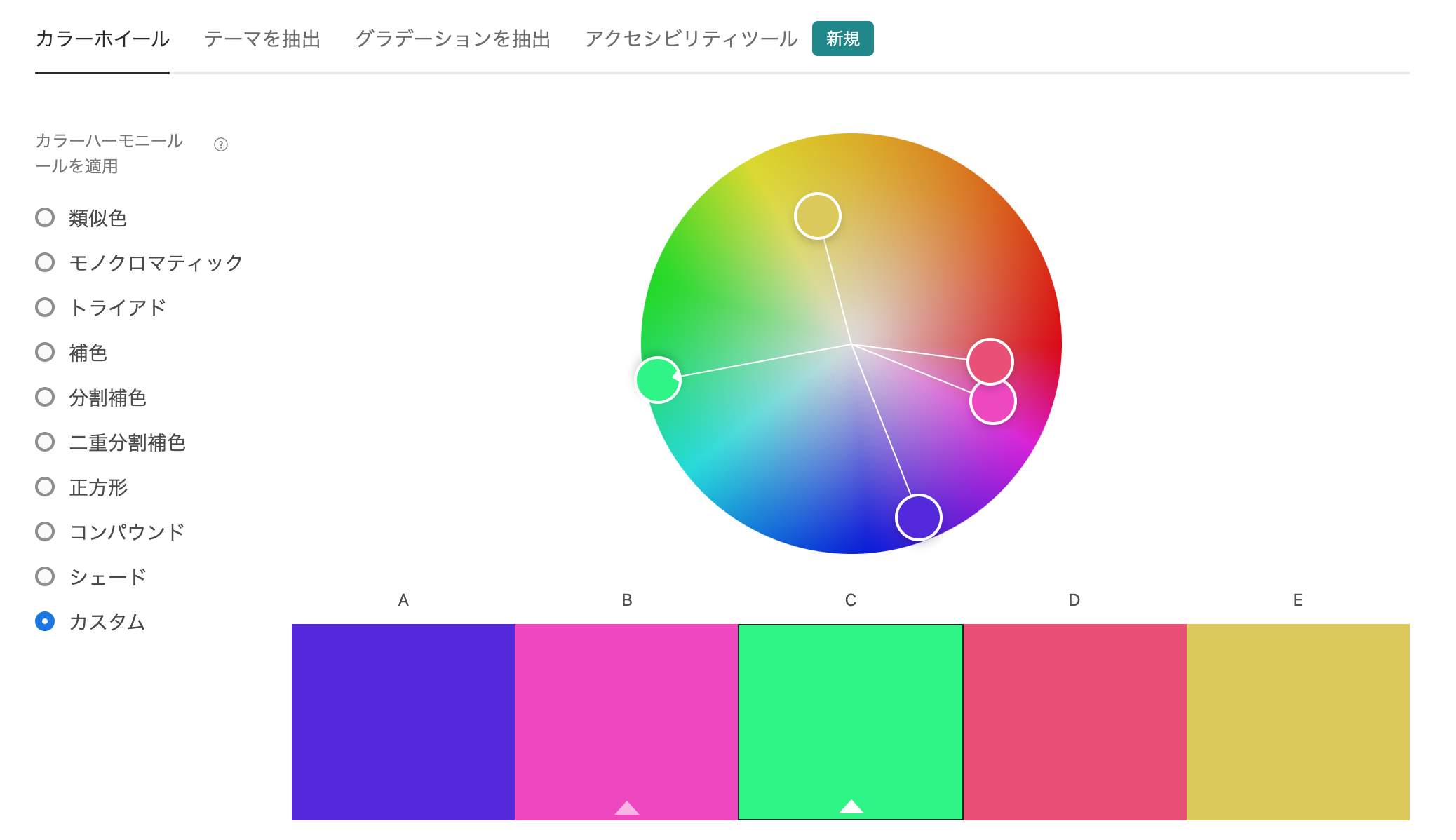
この色を使いたい!というものを真ん中のカラーホイールから一つ選ぶと、他の4色を自動で抽出して組み合わせを選んでくれます。色数は最大5色で、画面左の「カラーハーモニールール」を使って様々なバリエーション、方向性の組み合わせでバランスを調整することができます。
一番下の「カスタム」は5色とも自分で自由自在に操作して考えるモードです。

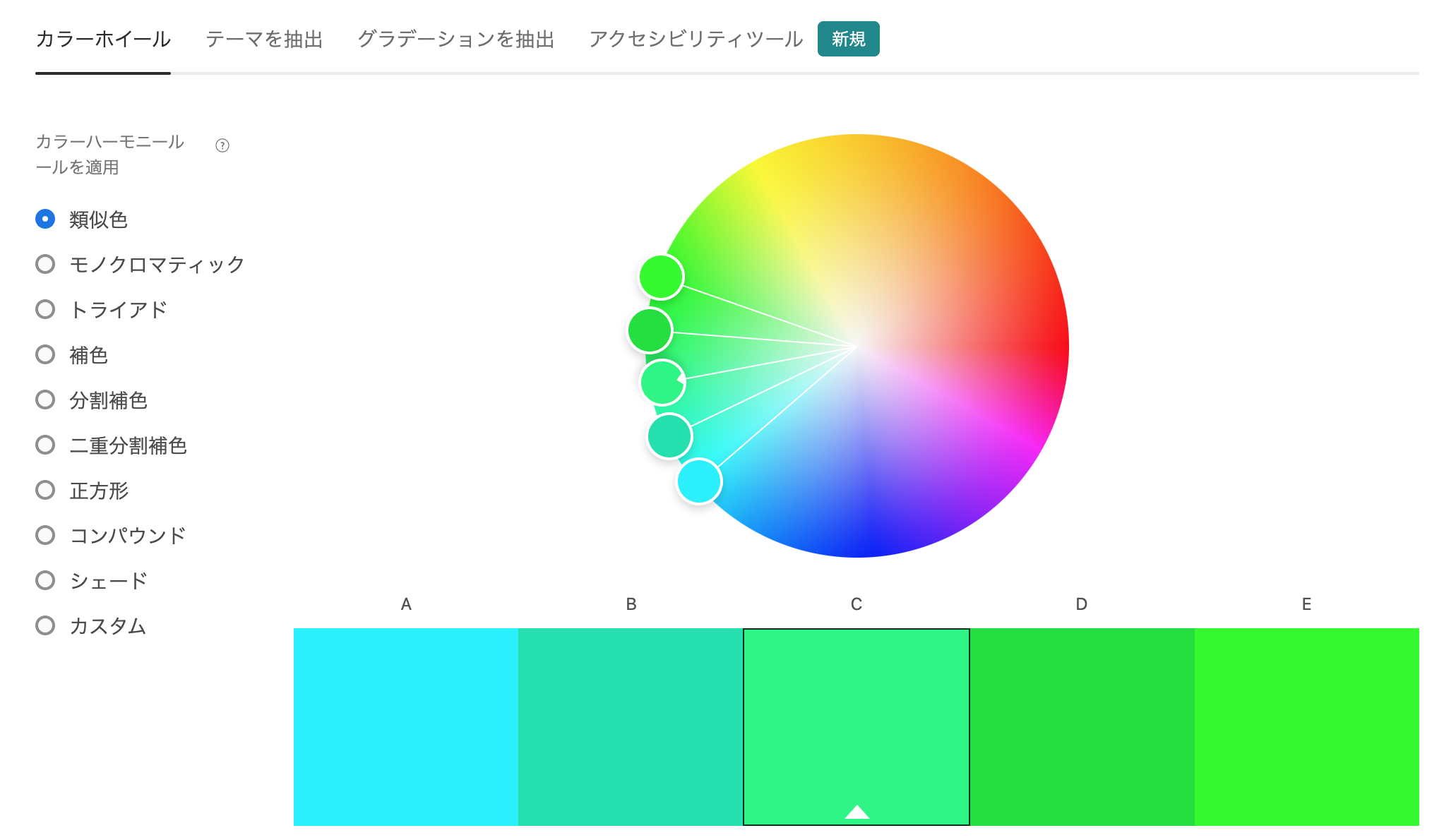
例えば、「類似色」だと近しい色味の中から組み合わせを抽出でき、

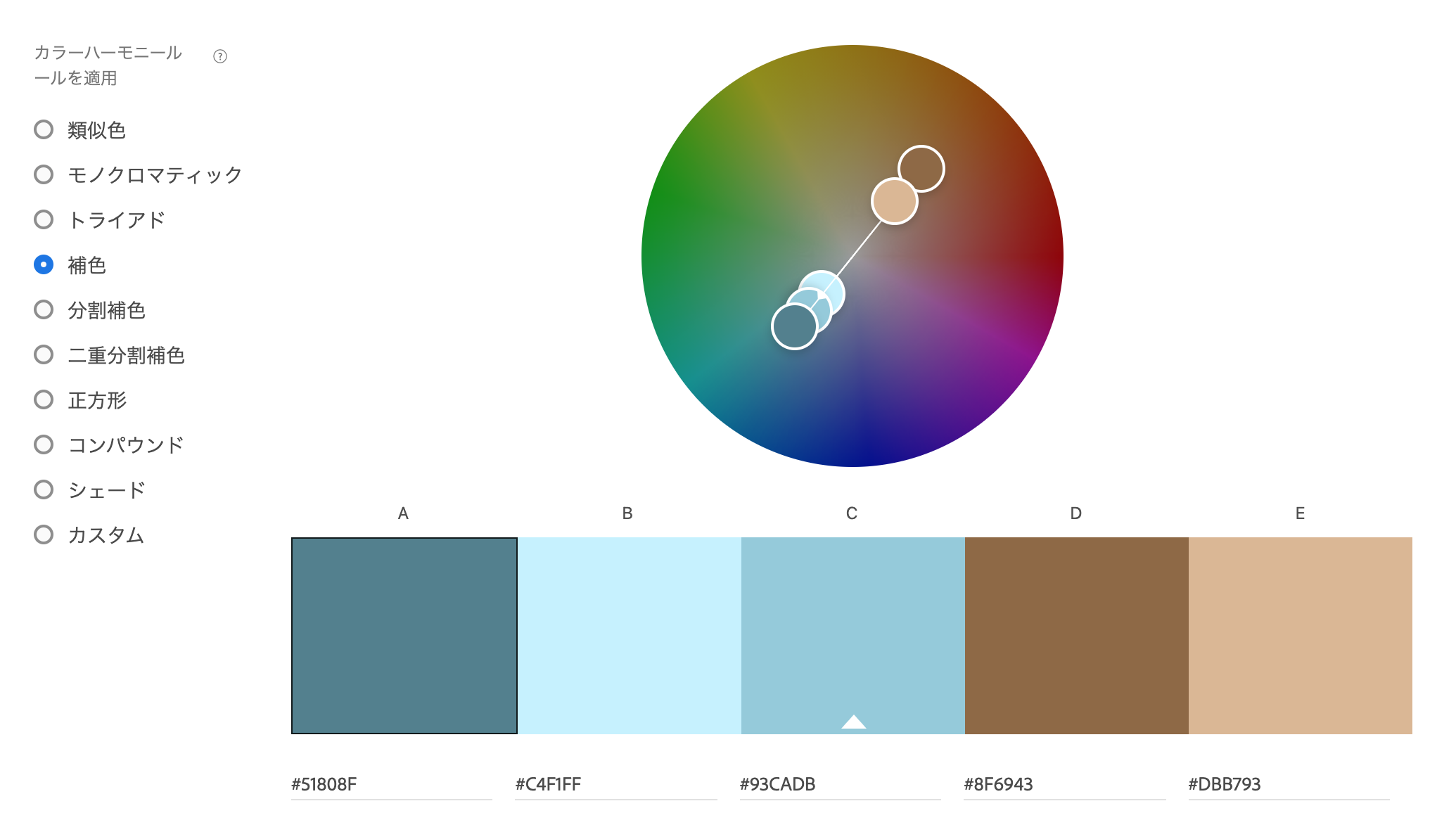
「補色」だと真反対の色味の中から組み合わせを抽出できます。
(ちなみにRGBモード、CMYKモードなど、用途に合わせて変えることができますよ!)
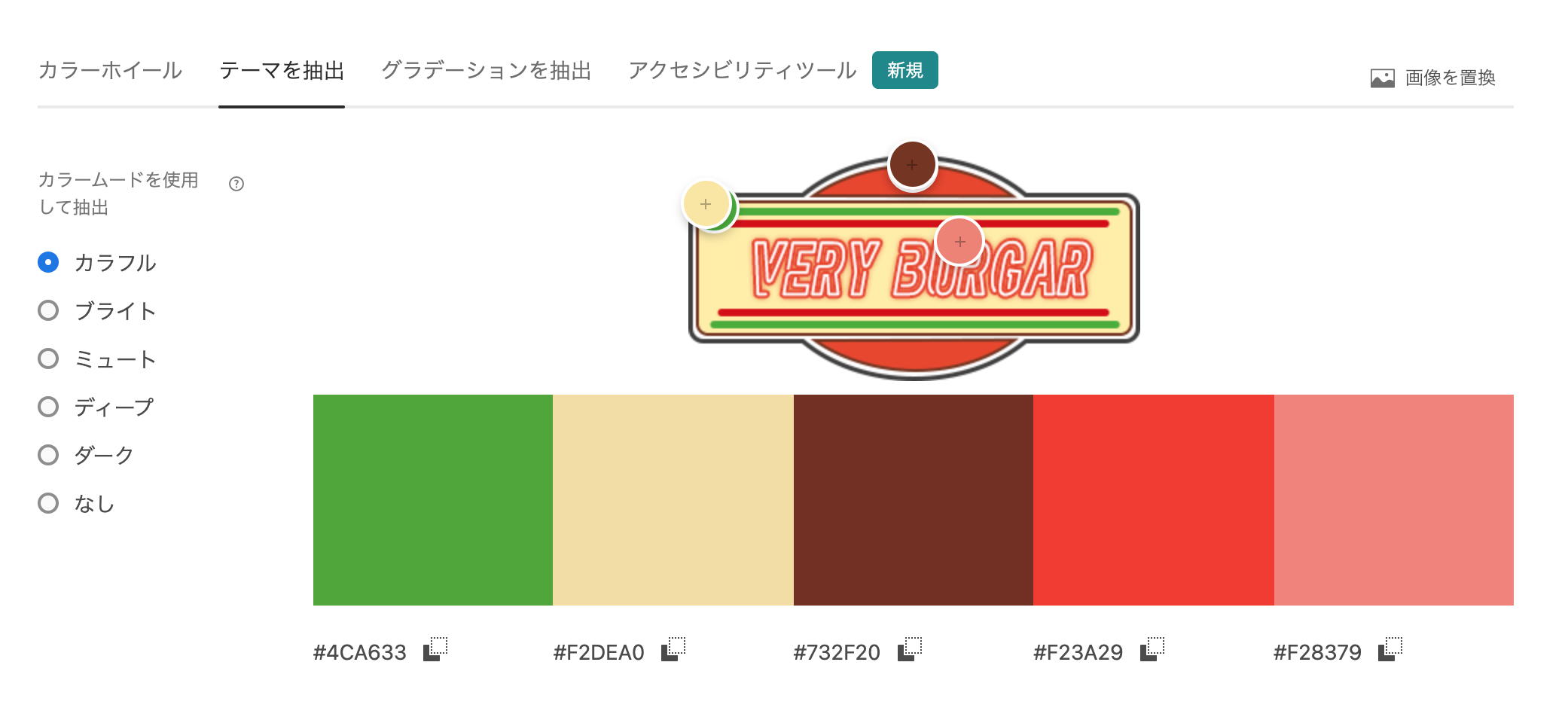
「テーマを抽出」「グラデーションを抽出」モードでお気に入りの画像を調査
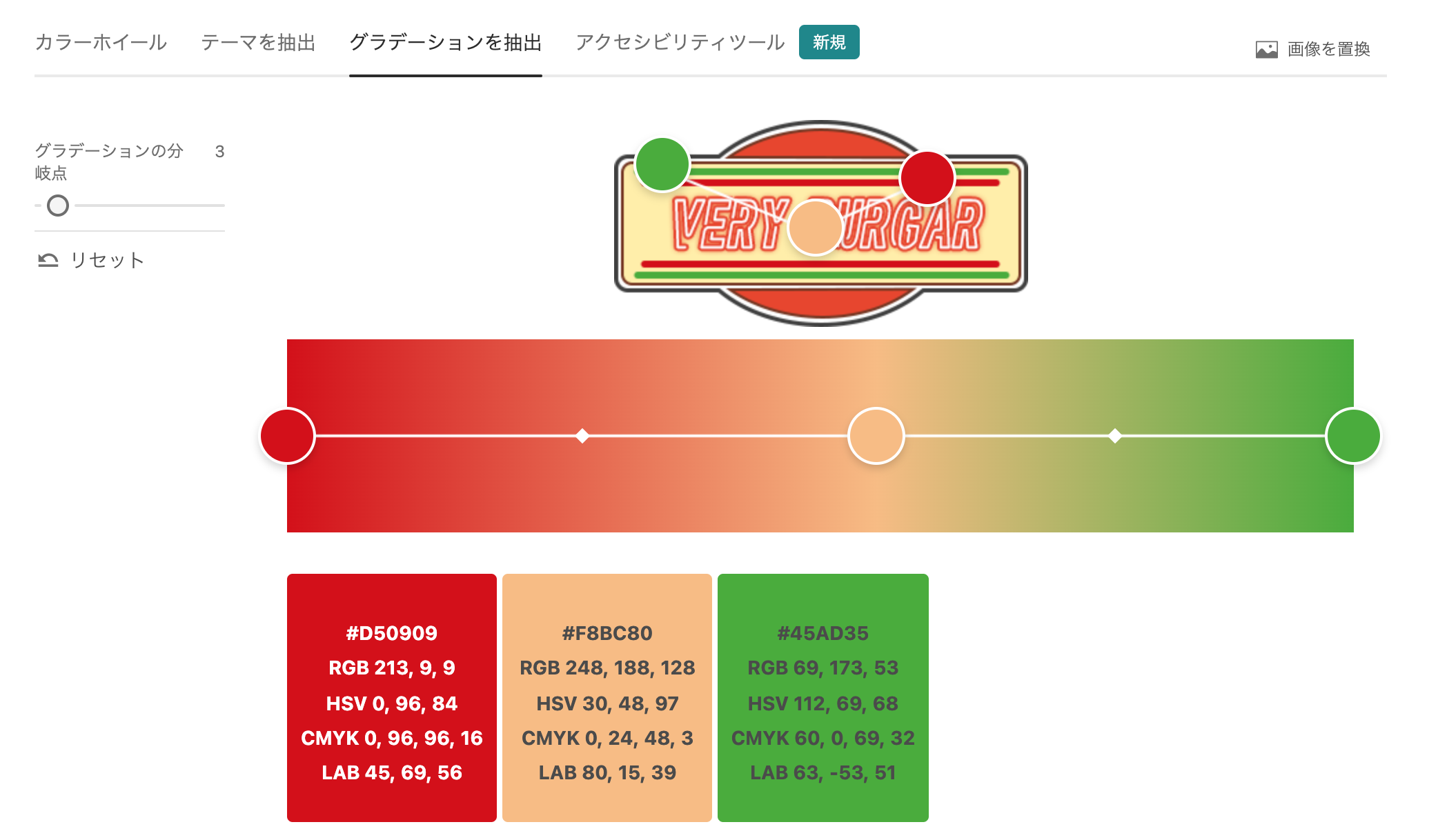
「このグラフィックの配色素敵だな・・・」「この画像の色味からグラデーションを作りたい・・・」と思うことがあったら、ここで配色を調べることができます。
お好きな画像をアップロードするだけでこの通り。

左側の「カラームード」を変えれば、こちらもまた、各々のテーマに合わせて自動で色をピックアップしてくれます。

グラデーションの方はこんな感じ。最大15色まで選べるようです!
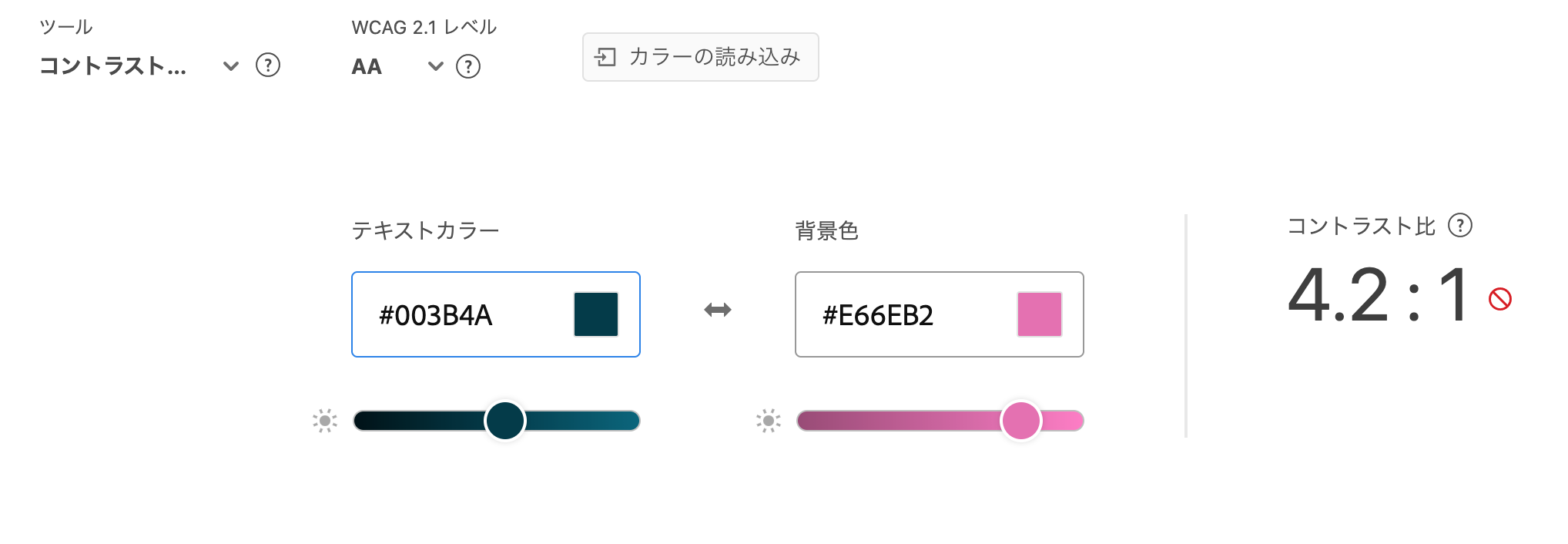
「アクセシビリティツール」ではWeb上での視認性などを確かめることができる

一般的に4.5:1 のコントラストがなければ文字の視認性は悪いと判断されます。
このジェネレーターを使えば、自分の考えた配色が視認性を損ねていないか?をチェックすることができます。
上の画像の組み合わせは4.2:1のコントラストなので、惜しいですね。

こんな風に実際にこの組み合わせを使った時の見え方もプレビューできるので便利です。この配色の場合、文字を大きくしたり、大きめの塗りつぶしのモチーフだったら視認性はOK、とのこと。
感覚で配色を選んでしまうと、うっかり「なんだか文字が読みづらいな・・・」という状況に陥ってしまっていることが、私自身多々あります。
こういったジェネレーターを駆使して色盲、色弱の方にも配慮をし、どんな相手にも開かれたデザインをすることはとても重要だと考えています。
まとめ
いかがでしたか?
このような配色ジェネレーターを使うと、自分のひらめき以外の思いも寄らない組み合わせを教えてもらえるので、行き詰まった際はとても便利です。
必ずしもジェネレーターと同じ配色にしなくても、これがヒントになって、良い組み合わせの色を思い付いたりすることもあります!
また、アクセシビリティツールで視認性を数値で確認できると色合いに更に説得力が増しますし、安心してその配色を使うことができますね。
皆さんも是非、使ってみてください。






