
こんにちは。
Webサイト制作をする時に、非常に便利なツールであるAdobe XD。
これから初めてXDを使う方でも、知っているだけで作業効率が大幅にアップする便利な機能をご紹介したいと思います。
今回ご紹介する機能は「スタック機能」です。
目次
スタック機能とは
スタック機能とは一言で言うと、オブジェクトの並び替えや調整を自動で行なってくれる機能です。
具体的には
・グループ内のオブジェクト同士の間隔を調整
・グループ内のオブジェクトの並び替えや追加
などが可能です。
言葉だけでは少しイメージが付きづらいですね。。
それでは実際に使い方をご紹介したいと思います。
使い方
スタック機能を使うための手順は大きく分けて以下の3ステップです。
ステップ①
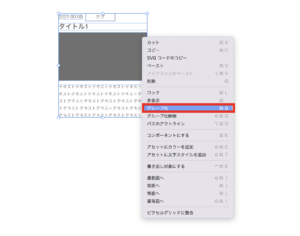
アートボード上でスタックにしたいオブジェクトを作成したら、全てのオブジェクトを選択してグループ化

ステップ②
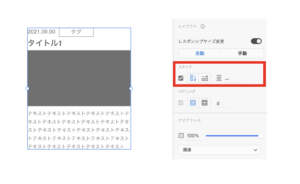
画面右側のメニューで「スタック」にチェック
これでスタックの準備は完了です!
※このとき、オブジェクトの並び順から、自動的に横方向か縦方向が選択されます

ステップ③
グループ化されたオブジェクトをダブルクリックして、個別のオブジェクトを選択します。
あとは好きな位置に移動させるだけ!
オブジェクト同士の間隔をキープしたまま、並び替えができます。

※オブジェクトをコピー&ペーストすれば新しくスタック内にオブジェクトを追加することもできます。

さらに、このスタック機能を重ねることにより、レイアウト変更や調整がより簡単に行えるようになります。
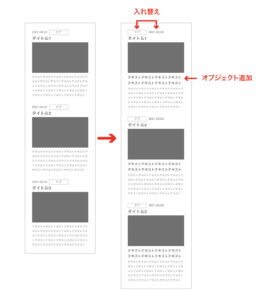
例えば以下のレイアウトをご覧ください。

こちらのデータには3段階のスタックが使われています。
①「日付」と「タグ」の左右の入れ替えが可能なスタック
②「ブログ1記事」のレイアウト内でオブジェクトの上下の入れ替えが可能なスタック
③「ブログ全記事」の上下の順番を入れ替えることができるスタック
このように1つのオブジェクトに対してスタック機能を複数重ねることで、後からの編集が非常にやりやすいデータを作ることができます。
使えるシーン
スタック機能はWeb制作の際、幅広い場面で使えます。
特に以下のような場面で活用することで、効率的に作業を進められるかと思います。
・同じデザインが繰り返されるレイアウトを配置したい時
・テキストや画像を配置した後から修正する可能性がある時
同じデザインが繰り返されるレイアウトを配置したい時
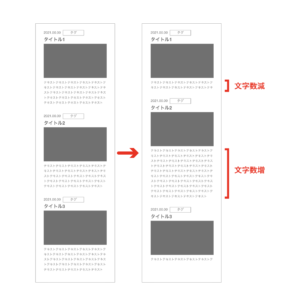
同じデザインが繰り返されるレイアウトでも、文字数の増減に合わせてレイアウトを組みなおす必要が出てくることがありますよね。
そんな時、スタック機能を使っていれば自動で文字数に合わせてレイアウトを変えてくれます。

テキストや画像を配置した後から修正する可能性がある時
せっかくレイアウトを決めて配置したが、「オブジェクト位置を入れ替えて欲しい」などとご要望をいただくことは多々あるかと思います。
スタック機能を用いてレイアウトをしておくことで、手間少なく修正が可能です。

まとめ
今回は、Adobe XDの「スタック」機能について、特徴と使い方を説明しました。
Webサイト制作をする人にとって、このスタック機能は非常に便利で
作業の効率化に貢献してくれる機能だと思います。
ぜひ、今後の作業の際に使ってみてください!






