
こんにちは。
Webサイト制作をする時に、非常に便利なツールであるAdobe XD。
これから初めてXDを使う方でも、知っているだけで作業効率が大幅にアップする便利な機能をご紹介したいと思います。
今回ご紹介する機能は「コンポーネント機能」です。
コンポーネント機能とは?
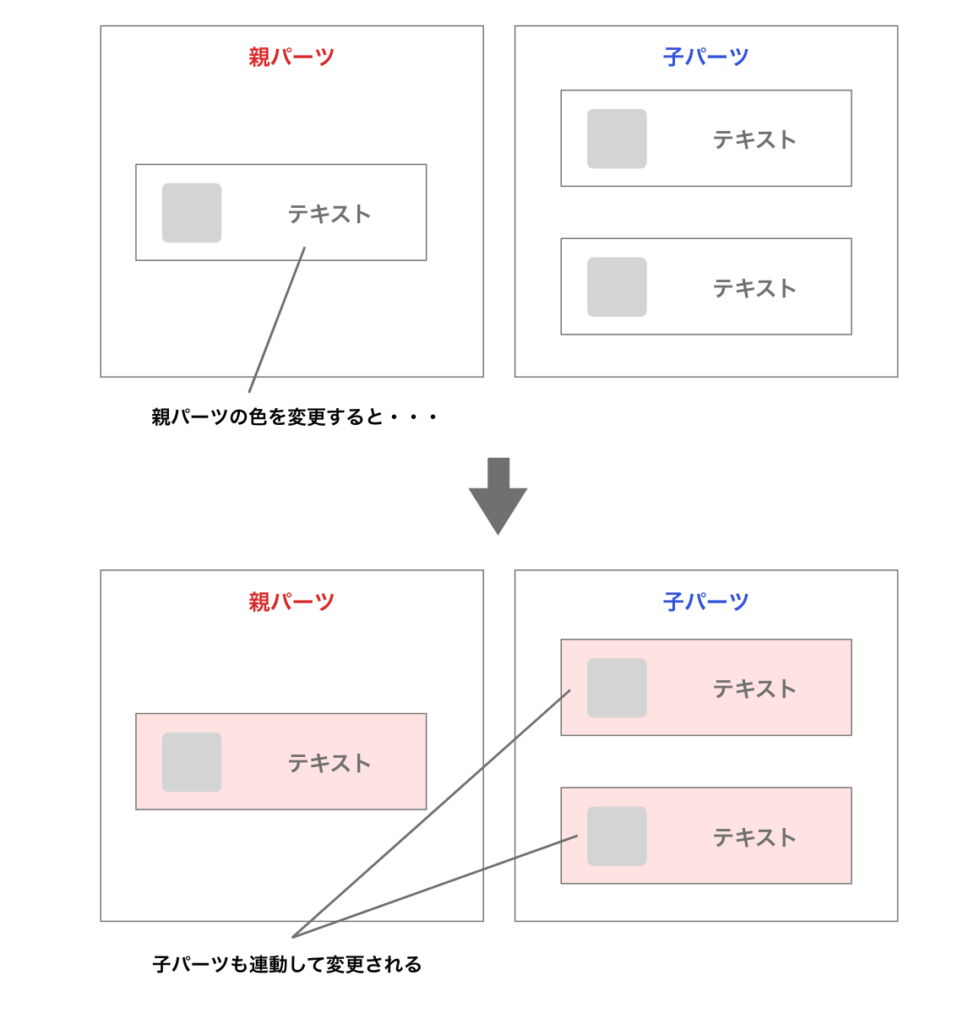
コンポーネント機能とは一言で言うと、共通して使用するオブジェクトの「親パーツ」を登録し、それに連動する「子パーツ」を作ることができる機能です。

使い方
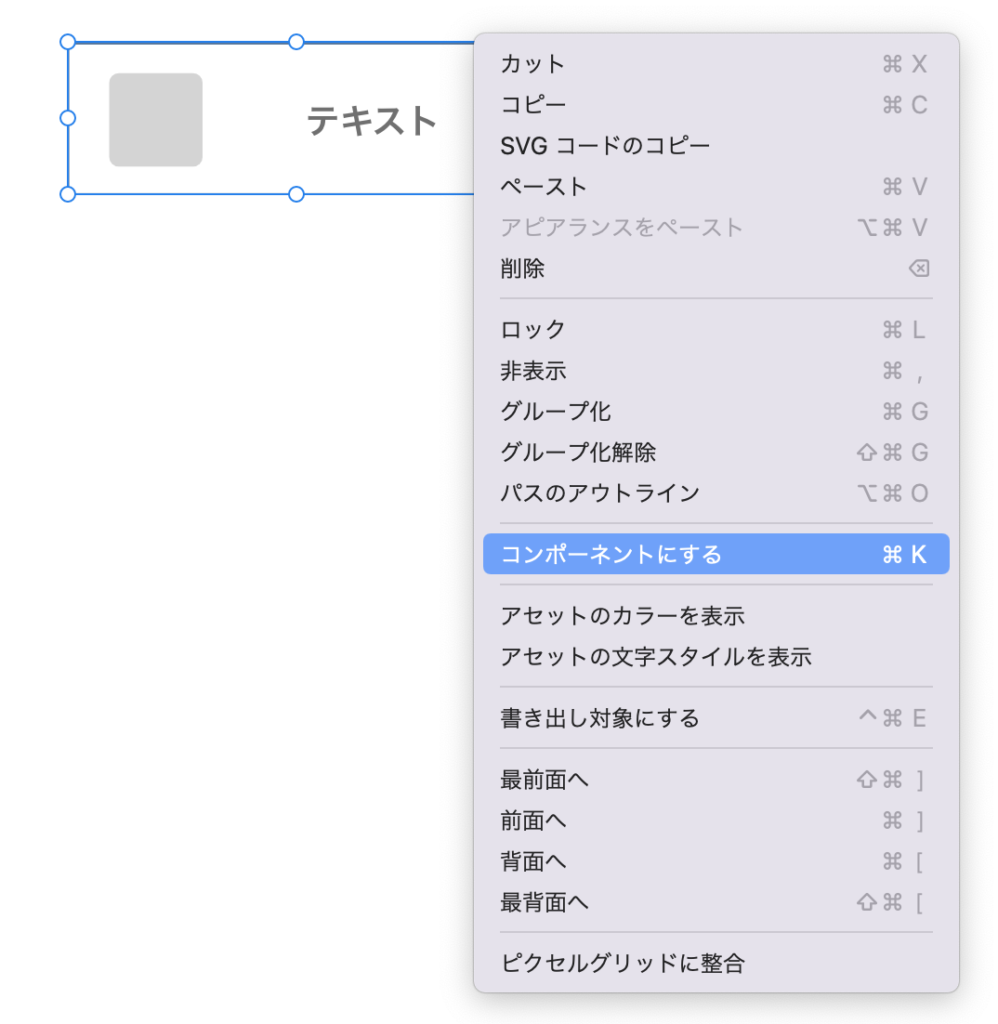
対象の要素を選択して、右クリックから「コンポーネントにする」を選択。
ショートカットキーですとcommand+K(Ctrl+K)を押せば、選択した要素がコンポーネント化されます。

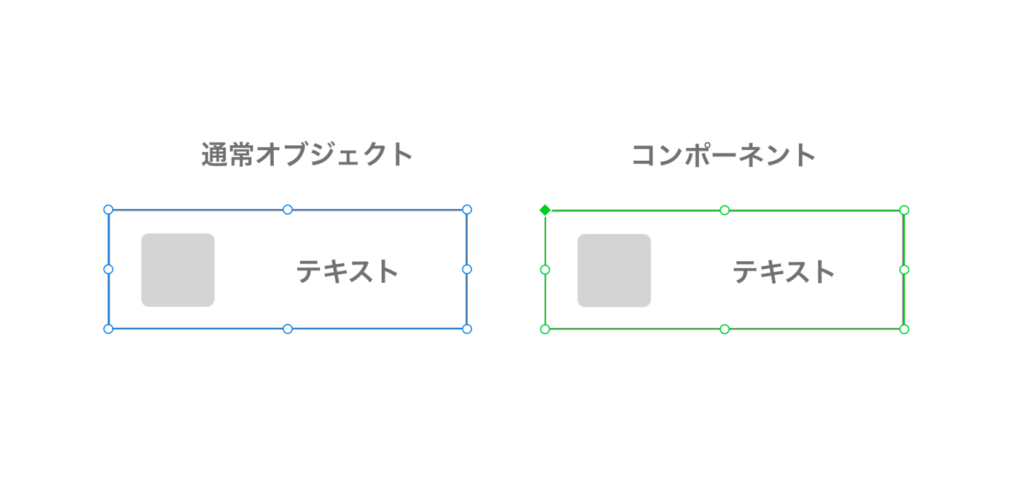
コンポーネント化されたオブジェクトは緑色の枠で囲われますので、通常のオブジェクトと色で判別することができます。

特徴
コンポーネントには、「メインコンポーネント(親)」と「インスタンス(子)」という2つの種類があります。
親となるメインコンポーネントを変更(サイズ、色、テキスト変更など)すると、その変更内容が子のインスタンスにも反映されます。
この2種類のコンポーネントの特徴について説明します。
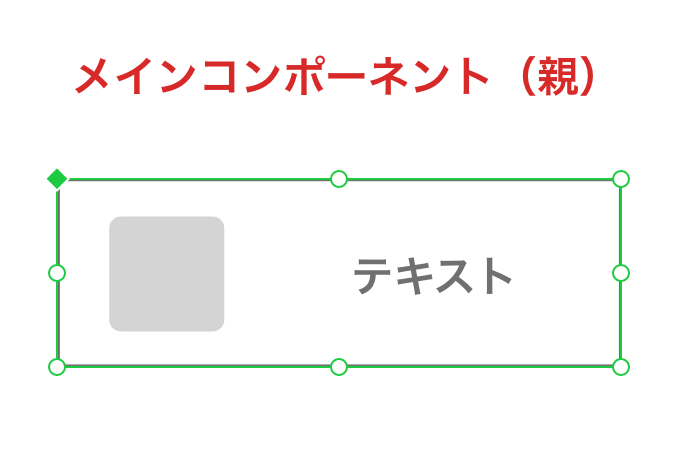
メインコンポーネント(親)
・1番最初にコンポーネント化されたオブジェクト
・オブジェクト左上に緑に塗りつぶされた◆が表示される
・変更内容は全てのインスタンスに反映される

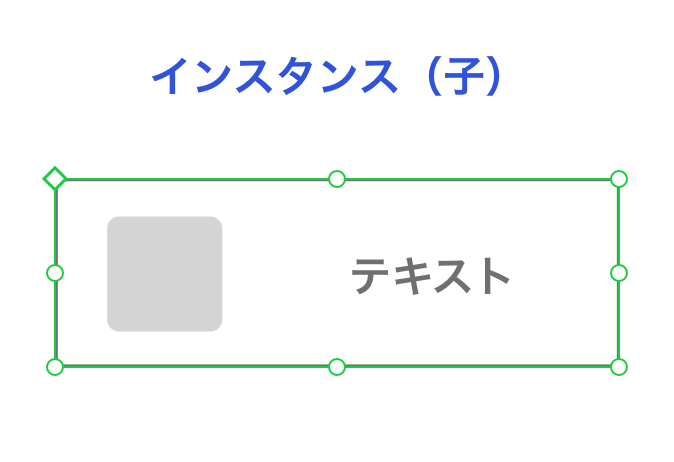
インスタンス(子)
・メインコンポーネントをコピーして作成
・オブジェクト左上に白抜きの◇が表示される
・全てのインスタンスがメインコンポーネントと連動している

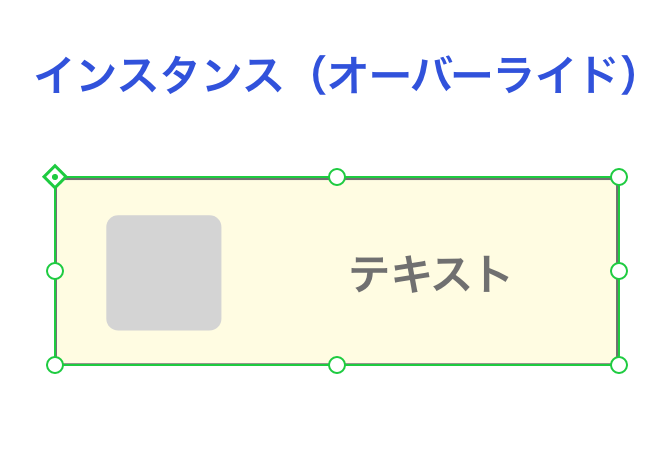
※インスタンスのオーバーライドについて
インスタンスに変更を加えた場合、変更した部分のみメインコンポーネントとの連動が切れます。
この状態をオーバーライド(上書き)と呼び、オブジェクト左上の◇の真ん中に点「・」が表示されます。

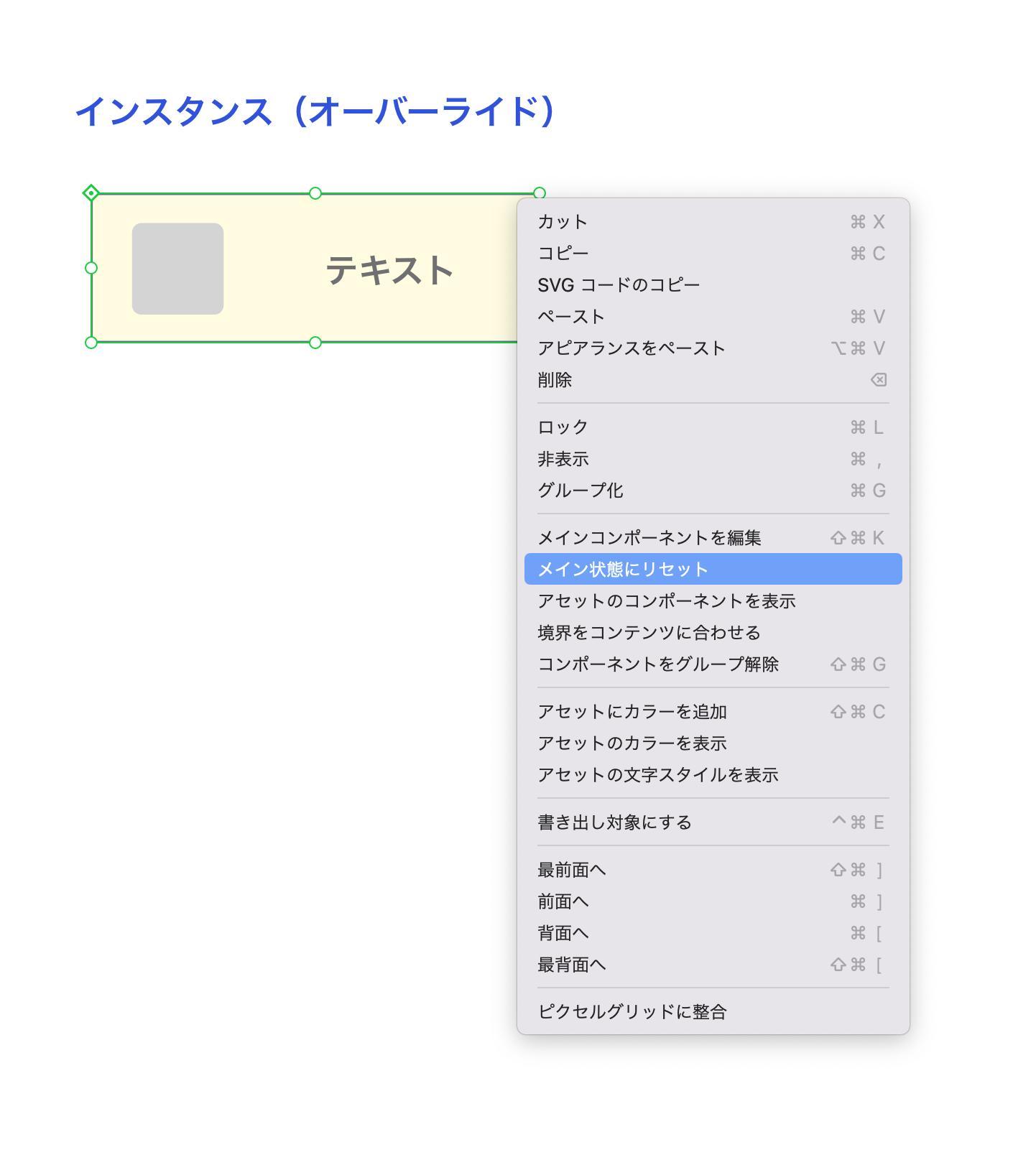
この状態は、右クリックから「メイン状態にリセット」を選択することで、元の状態に戻すことも可能です。

使えるシーン
このコンポーネント機能を利用することで、ヘッダー、フッタ―、ボタンなどの共通で使用しているオブジェクトを一括で変更することができます。
通常は配置したオブジェクトを1つ1つ同じ変更を加えていかなければならないので、大幅な時間短縮ができるかと思います。
注意点
インスタンスはグループ解除を行なった時点で、メインコンポーネントとの連動は切れてしまいます。
一括変更したつもりが、一部連動が切れていて反映されていなかった、なんてこともありますので、
コンポーネントを多く活用する際は注意しましょう。
まとめ
今回は、Adobe XDの「コンポーネント」機能について、特徴と使い方を説明しました。
Webサイト制作をする人にとって、このスタック機能は非常に便利で
作業の効率化に貢献してくれる機能だと思います。
ぜひ、今後の作業の際に使ってみてください!






