
こんにちは。
Webサイトに動きを付けるには、CSS、JavaScriptなどを使用する方法がありますが、ピンポイントに画像やイラストを動かしたい時はGIFであらかじめ書き出した素材を活用する方が手軽だったりします。
GIFとは、画像形式の一つで、簡易的なループアニメーションや動画などを表示することができます。端的に言えば「動く画像」です。
今回は、そんなGIFを活用したWebサイトを3つご紹介したいと思います。
目次
アパレルブランド「チチカカ」のコーポレートサイト

チチカカ公式サイト
チチカカはエスニックファッションから着想を得たアパレルブランドで、1997年に日本で誕生しました。
著者としては、とても馴染み深いアパレルブランドです。
いたるところにちりばめられた、手書きの風合いがキュートなイラスト。これらは一つ一つGIF画像として保存されています。
楽器を演奏してる様子など、1人1人違う動きをするのがすごく可愛らしいですね。
これを1個ずつコーディングなどで動きを付けるとなったらとても大変です…!
山口情報芸術センター”YCAM”+安藤洋子 共同開発プロジェクトの公式サイト「RAM」

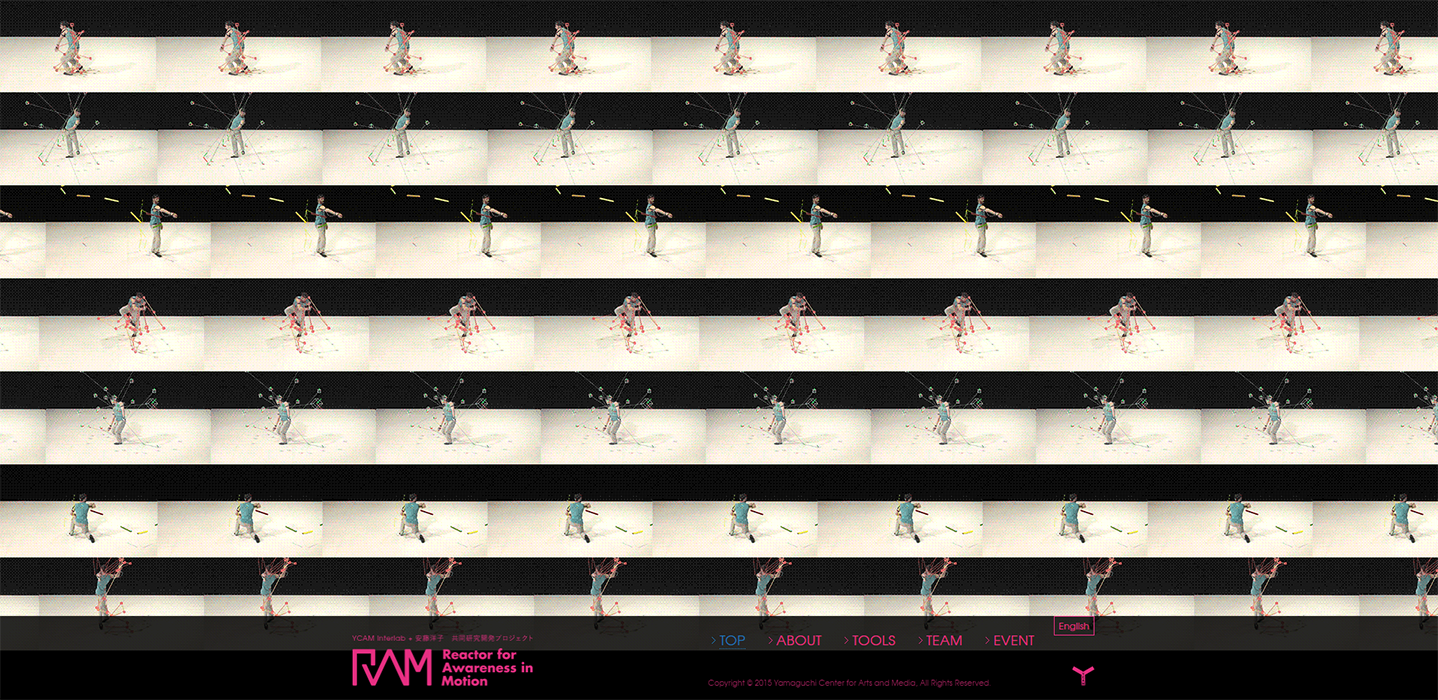
YCAM InterLab + 安藤洋子共同研究開発プロジェクト「RAM」
こちらは山口県山口市にある芸術センターで、作品展示スペースのほか、映画館や図書館、ワークショップスペースなども備える融合施設となっています。
そんな芸術センターでダンスの創作と教育のためのツールを研究開発するプロジェクトとして2010年に発足されたのが「Reactor for Awareness in Motion (リアクター・フォー・アウェアネス・イン・モーション/略称RAM)」だそうです。(上記公式サイトより)
そんな研究開発プロジェクトの公式サイト、開くと現れるのは画面いっぱいに流れるダンサーの動画!こちらは各々GIFで保存されたファイルを使用しています。
一連の動作はかなりコンパクトですが、逆再生をうまく使って動きを繋いでいます。
また、同じファイルは再生開始タイミングが揃っているんですが、列によって再生速度と人物のモーション速度が違うために、見ていて飽きないように工夫がなされているように感じます。
動きを科学している様子のGIFアニメーション、とてもキャッチ―ですね!
自転車メーカーPinarelloの特設サイト「Pinarello PRINCE world tour」

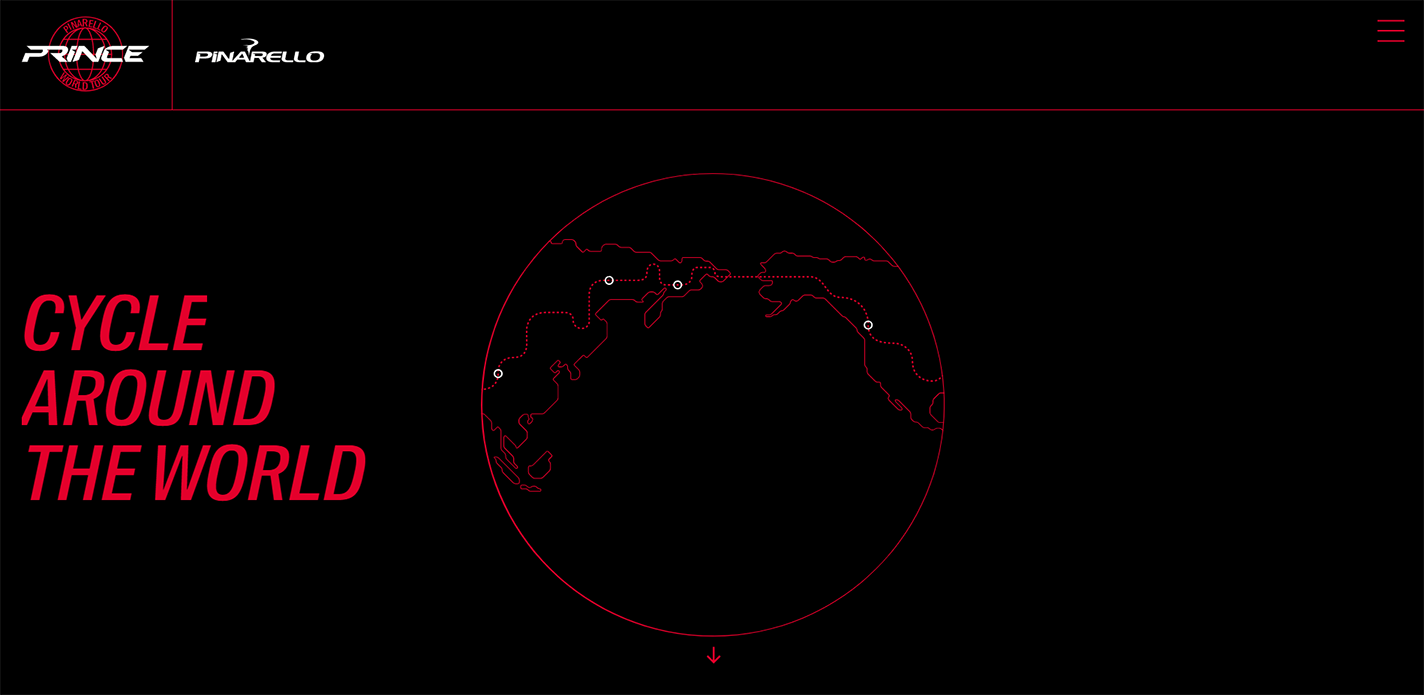
The Pinarello Prince World Tour
ピナレロ(Pinarello) はイタリアの自転車会社です。 ロードバイクメーカーの名門としてよく知られています。
こちらのサイトはマウンテンバイクのシリーズ「PRINCE(プリンス)」のプロモーションを目的として作られたWebサイトのようです。
こちらのサイトは面白いことにSVG画像でGIF表現をしています。SVGはベクター形式で、拡大縮小しても画像が劣化しないという特徴があります。
SVGを使うことによってラインの美しいアニメーションとなっていますね。
またもう1つ、このサイトではGIFの欠点がうまくカバーされているように思います。
GIFにも欠点があります。それは「色彩が最大256色しか使えない」という点です。
色数の縛りがあるので細かな色味の表現(実写の風景)や繊細なグラデーションなどを表現する場合には不向きなのですが、このサイトの場合、色数は最小限のピクトグラムチックな箇所にGIFを使用しているために、そういった欠点の影響を受けず、とても効果的なアニメーション表現になっています。
まとめ
いかがでしたか?
GIFアニメを使うと、比較的簡単に動きのあるサイトを制作することができます。
著者も一度WebサイトにGIFを使用したことがあります。その時は画像を複数枚アップロードするだけでGIFに変換してくれる無料サイトを使いましたが、本当に簡単に作ることができたのを覚えています。
また、GIFはほとんどの環境で標準サポートされているため、ユーザーを選ばずに表示させることができます。
長いアニメーションだと容量が重くなってしまう、色数に縛りがある、などのデメリットもありますが、用途によってとても効果的に魅せることができるので、重宝する表現手法です。
皆さんも是非使ってみてください!






