

WEBサイトを作成する際には、写真を切り抜いて使用することが多いものです。
きれいに切り抜けたと思ったのに、合成したらなんとなくきれいじゃない…。
写真の切り抜き次第でサイト全体のクオリティも左右されてしまう、、、なんてこともあり得ます!
という訳で今回は、フォトショップが得意じゃないかたでも簡単にできる!
かつ、きれいに仕上げられる!切り抜き方法をご紹介したいと思います。
コーヒーカップを切り抜く

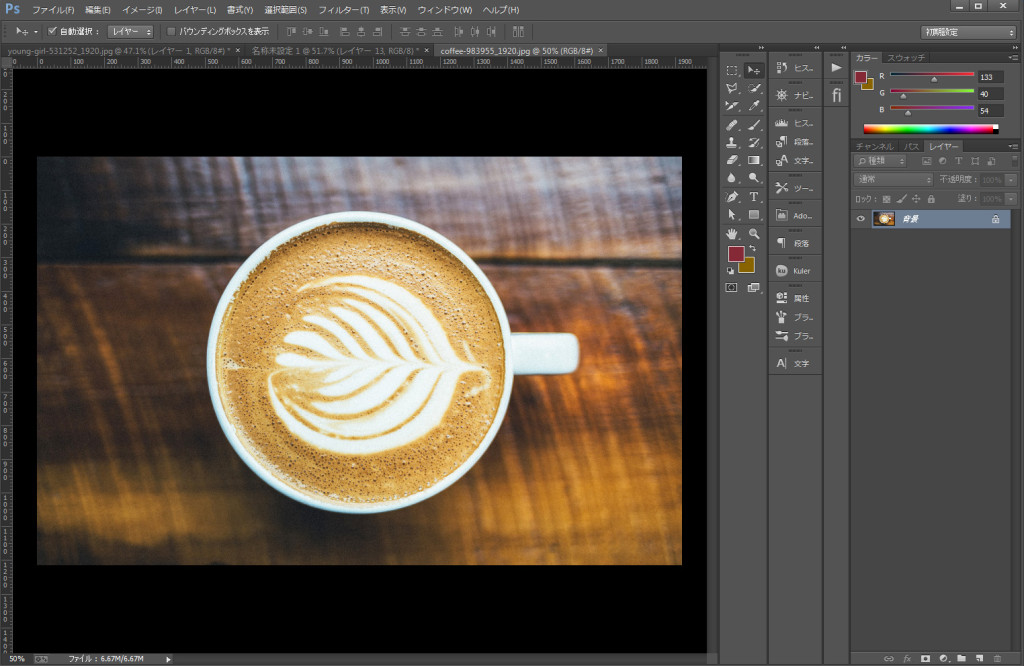
こちらの、なんてことないコーヒーの写真をターゲットにしてみました。
マグカップを切り抜いてみたいと思います。
形もシンプルで、背景もそれほど複雑でなく、輪郭がはっきりしています。
こういったタイプの写真はとっても切り抜きやすいですよね!
切り抜いて使用する予定の写真は、真っ白や真っ黒など、なるべくシンプルで、被写体と色かぶりしない背景だと有難いですよね。

1、フォトショップで写真を開きます。

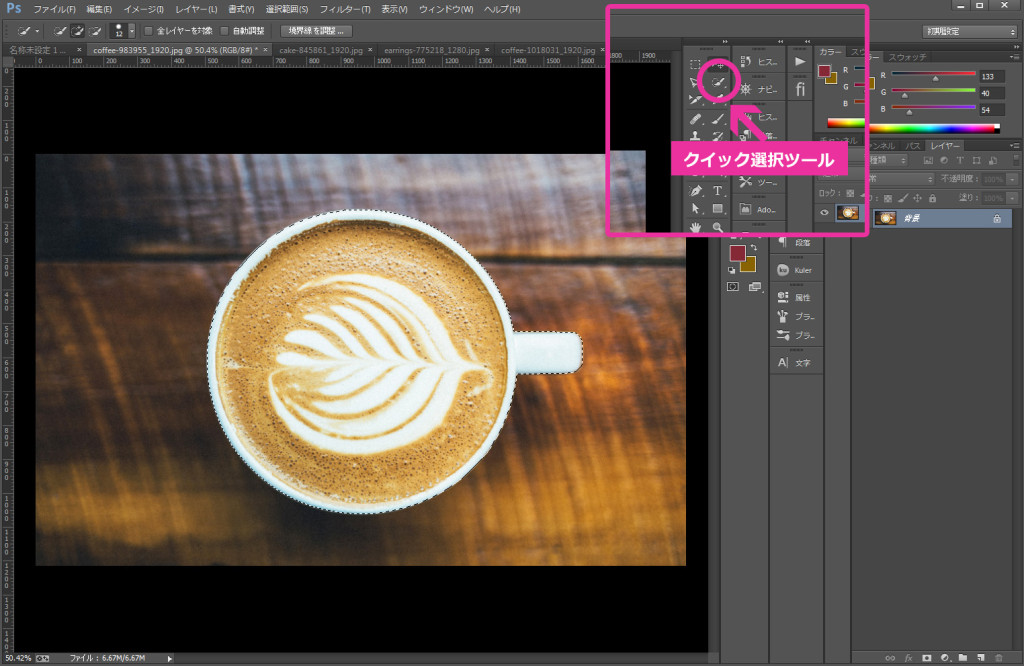
2、クイック選択ツールなどでマグカップの輪郭を選択します。
いろいろな選択方法がありますが、個人的にはクイック選択ツールが一番やりやすい気がします。
点線がはみ出してしまった場合は、Altキーを押しながら、はみ出た部分をなぞって調整します。

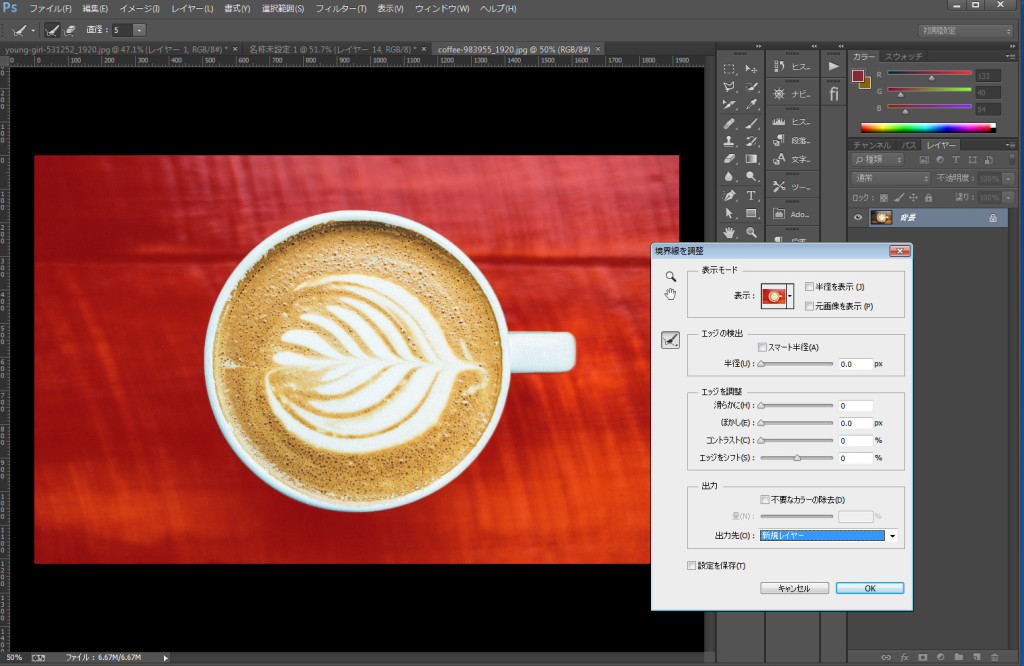
3、きれいにマグカップを選択できたところで、「境界線を調整」を押すと上記のような状態になります。
いろいろと調整ができますが、「境界線を調整」メニューの項目を下記のように設定します。
・「エッジの検出」のスマート半径にチェックを入れ、0.1pxにする。
・「出力」の不要なカラーにチェックを入れ、50%にする。
・「出力」の出力先を「新規レイヤー」にする。
設定ができましたら、OKボタンを押します。

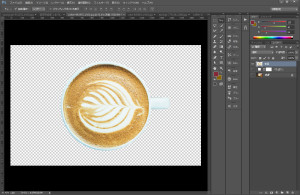
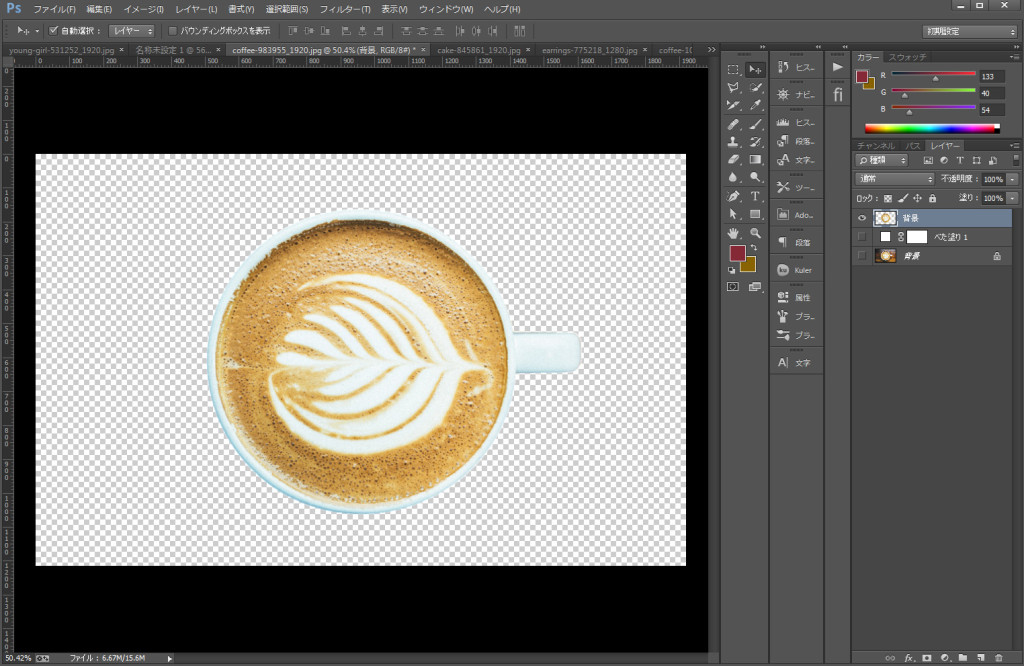
4、はい!完成しました~!
と、一見きれいに切り抜きができているように見えますが、
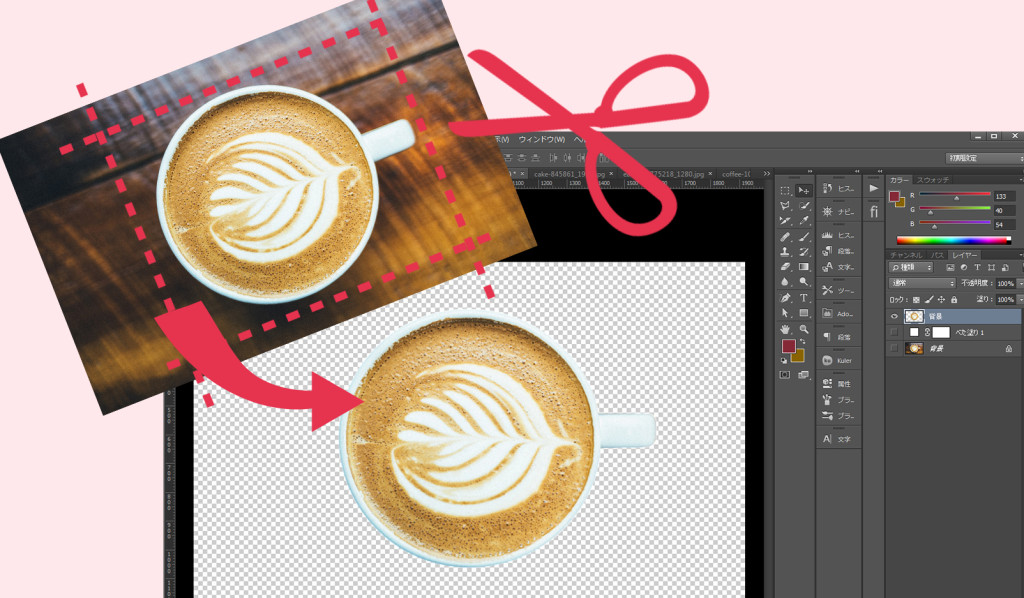
ここに、背景を入れて確認してみたいと思います。
↓↓↓

わかりやすいように、白背景を入れてみました。
きれいに切り抜かれているようにも見えますが、
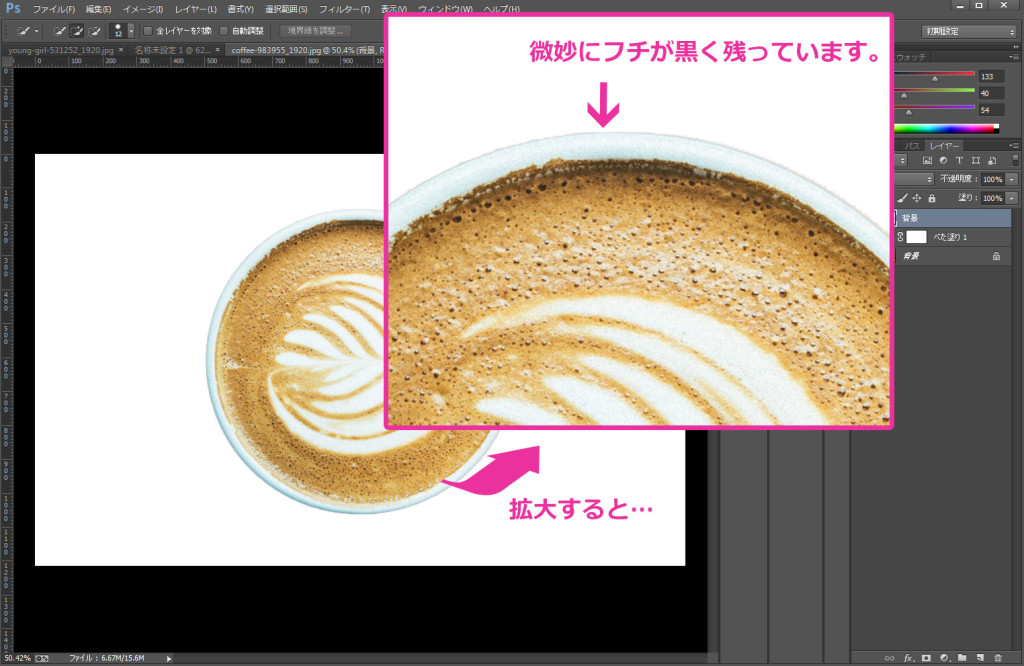
よ~く見ると、背景が茶色だったせいか、輪郭に少し色がついて線のようになっています。
この、切り抜いた画像の境界上にできる線を「フリンジ」と言います。
ここで、ドロップシャドウなど、影をつけてごまかす方法もありますが、
どうしてももっときれいにしたい!フリンジを消したい!そんなときは…

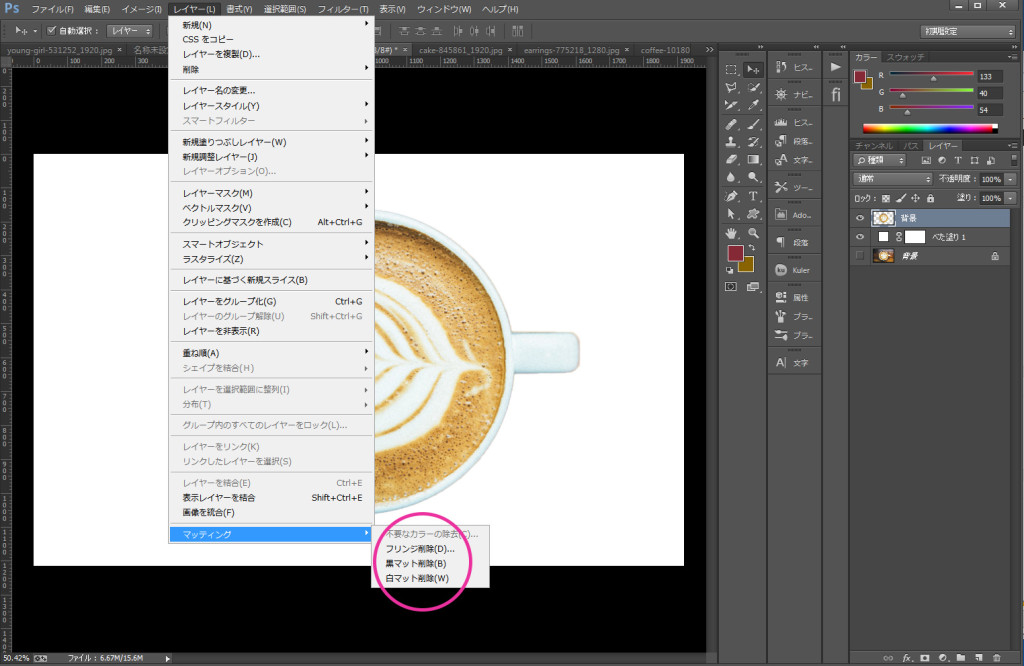
5、メニューから「レイヤー」→「マッティング」→「黒マット削除」を選択します。
すると……

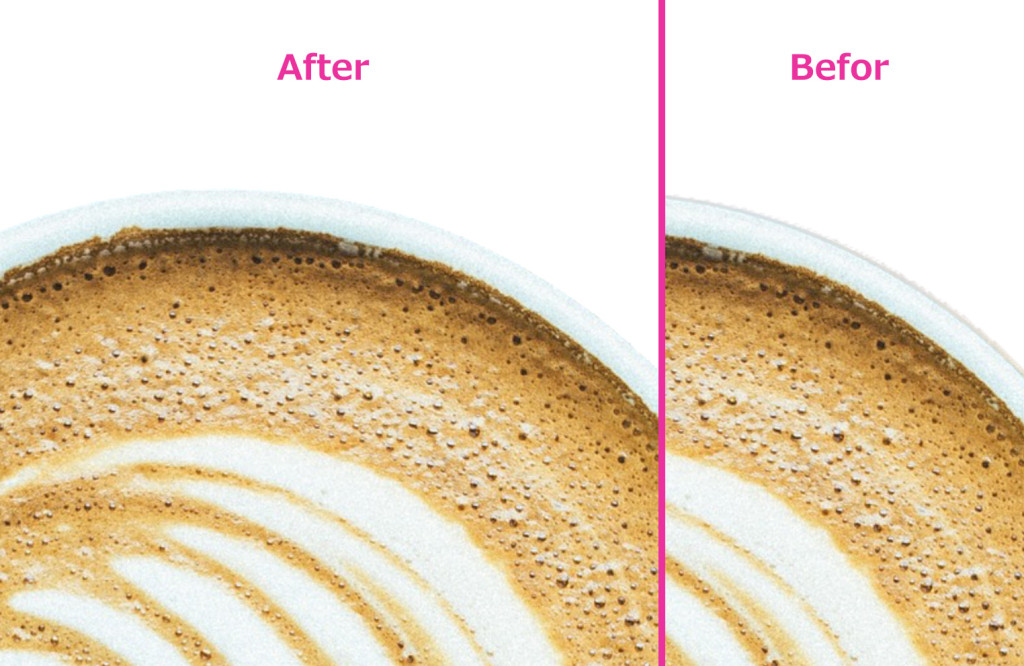
きれいに線が消えました!!
「あんまり違いがわからないな~」と言われてしまいそうなくらい細かい部分ですが、
簡単な操作ですし、よりきれいな切り抜きが可能になります。
もし使えそうな機会がありましたら、ぜひ一度お試しください。






