
こんにちは!クリエイターのMです。
今回はWebデザイナーとして、Webサイトを作成している私がいつも使っている参考サイト10選をご紹介したいと思います。
たま~に使うサイトではなく、本っっ当によく使うものを厳選しました。
参考になれば嬉しいです!
目次
パーツをまとめた参考サイト
・Parts.

https://partsdesign.net/
SaaS/LPのパーツ別Webデザイン集です。
私が1日1回は開いてると言っても過言ではないほど愛用している参考サイトがParts.です。
LPのセクションやパーツごとに一覧にしてくれているサイトで、「サービス特徴のデザインが決まらない」とか「フローや流れの部分だけのデザインを探している」なんていうときに便利です。
下層ページの部分的なデザインの参考にもしやすいので重宝しています。
特に私は「フッター」「メガメニュー」「お問い合わせ」のデザインに迷ったときは必ずParts.を確認しています。
(本当に泣けるほど便利です。)
パンくずリストだけの一覧や、404ページだけの一覧などもあって、かゆい所に手が届くとはこういうことを言うのだなと感じました。
・動くWebデザインアイディア帳

https://coco-factory.jp/ugokuweb/
動的サイトでよく使われている、Webデザインのアイデアがコード付きで確認できるサイトです。
jQueryやCSSアニメーションを使用した基本的な動きがまとまっているので、コーダーにとっても参考になるサイト。
こちらのサイトは有名なデジタルハリウッドSTUDIOの講師の方が作成しているようです。
「必要な情報がひとつにまとまっていて、講師が受講生さんに教えるために便利なサイトがあればいいな、という気持ちでつくりました。」と書かれているだけあって、初心者の人やコードが苦手な人でも分かりやすくつくられているなと感じます。
コーダーにアニメーションの動きの仕様を説明するときにも使えますね!
Webサイトのデザイン作成のときによく使う参考サイト
下記3つは、有名どころですがデザイン作成のときは常に確認するようにしています。
厳選して集められているので、どのサイトを開いても勉強になります。
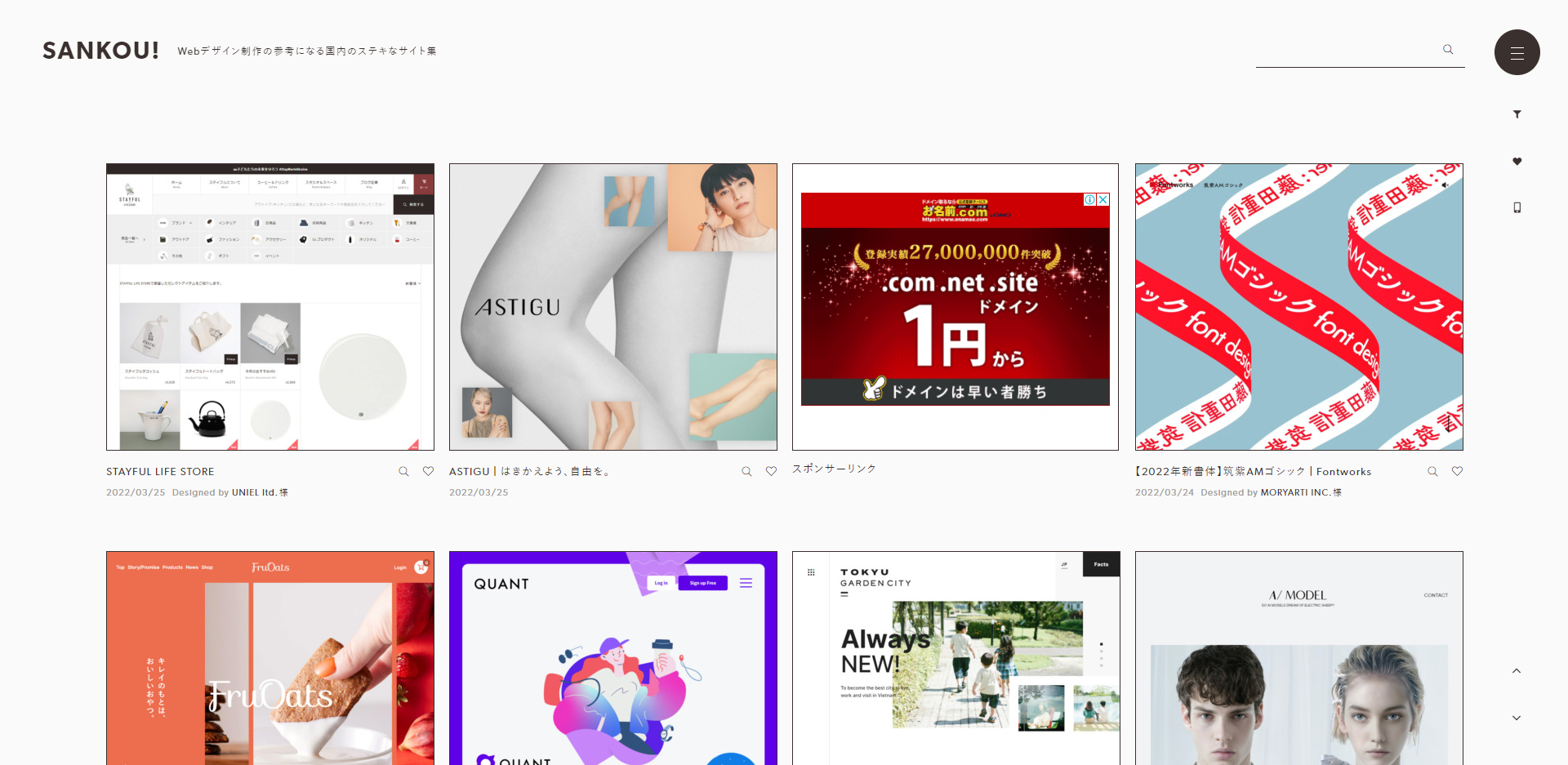
・SANKOU!

https://sankoudesign.com/
Webデザイン制作の参考になる国内のステキなサイト集です。
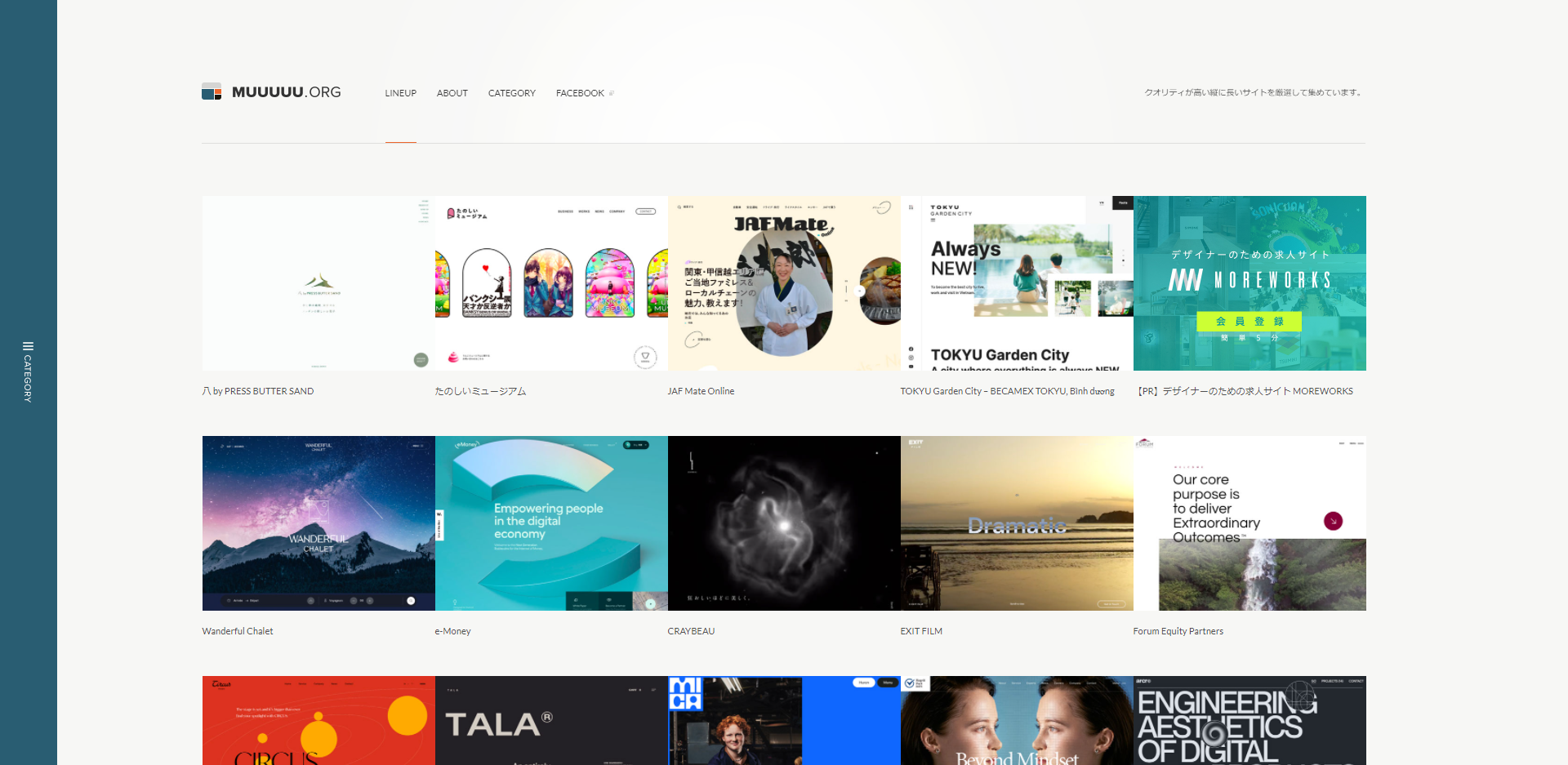
・MUUUUU.ORG

https://muuuuu.org/
クオリティが高い縦に長いサイトが厳選されています。
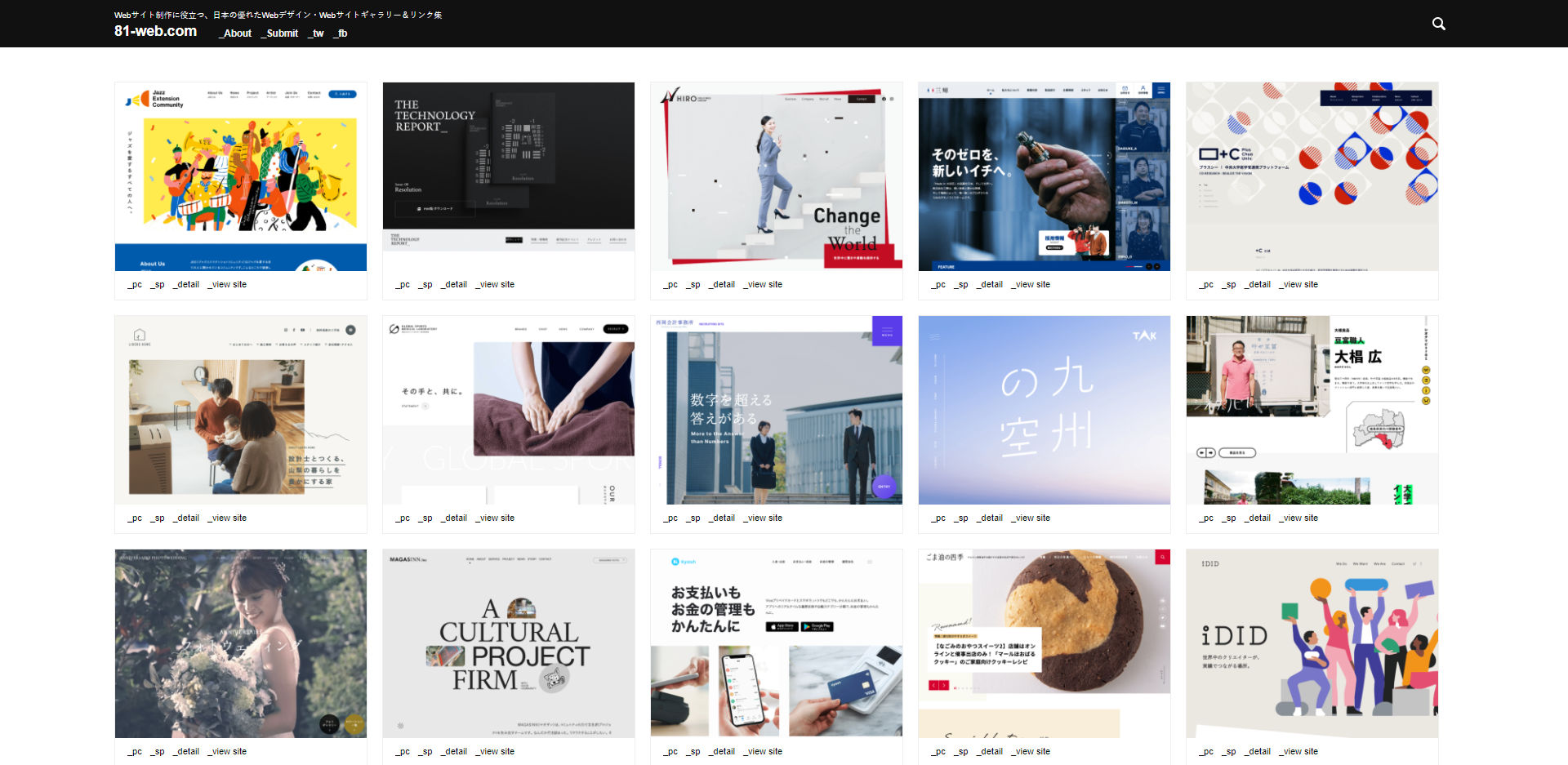
・81-web.com

https://81-web.com/
Webサイト制作に役立つ、日本の優れたWebデザイン・Webサイトギャラリー&リンク集です。
レスポンシブのデザインに迷ったらこの2つ
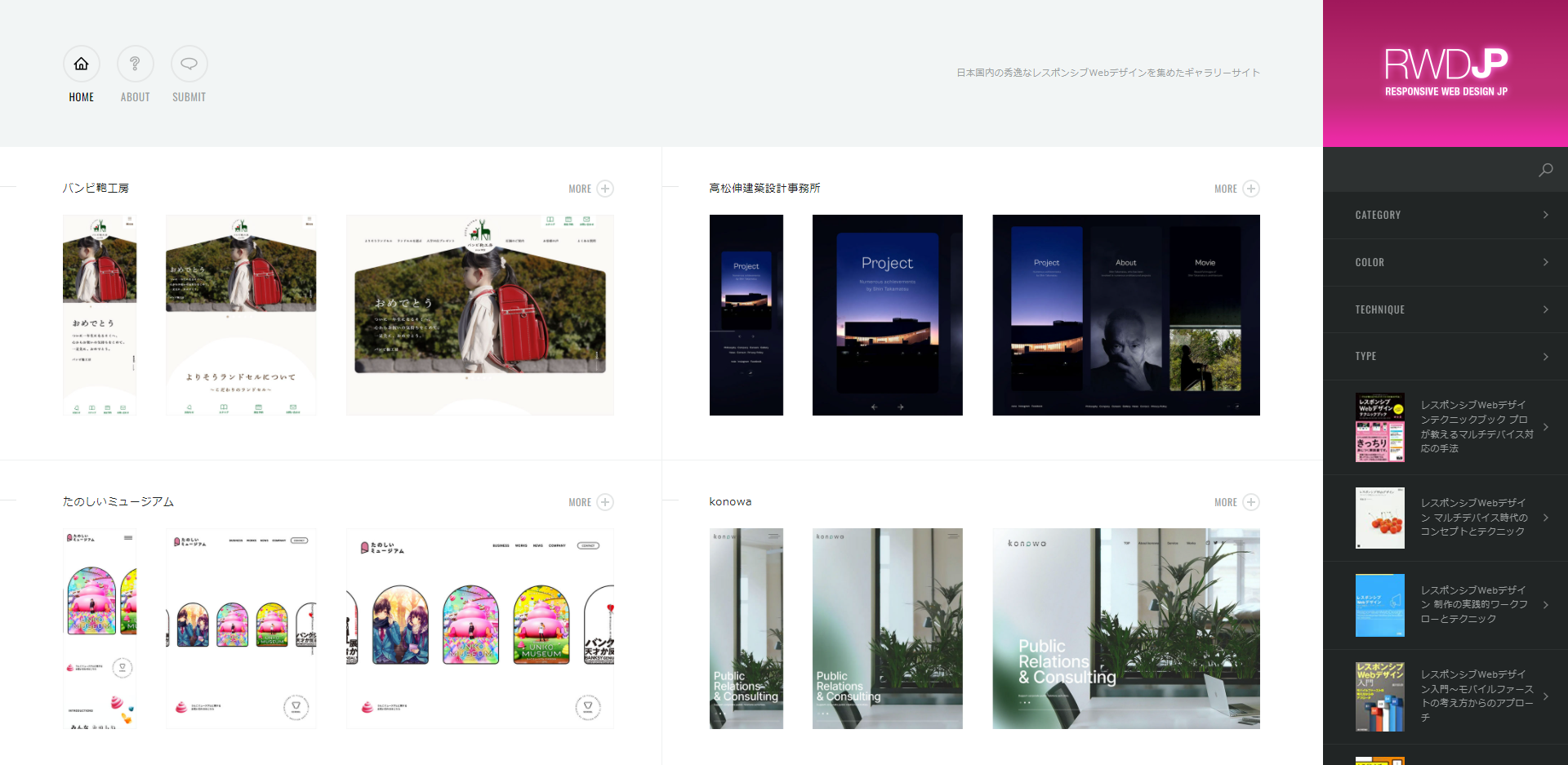
・Responsive Web Design JP

https://responsive-jp.com/
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
パソコン、タブレット、スマートフォンの3種類のデザインを横並びで確認することができるので、メインビジュアル作成時にとても参考になります。
私はパソコン用のメインビジュアルを作成してからスマートフォン用のメインビジュアルを作成するのですが、どのように展開しようか迷ったときに見ることが多いです。
・sps collection

https://spscollection.com/
スマートフォンサイトのデザインリンク集です。
スマートフォンのデザインのみが一覧になっているので、こちらも1つ前に紹介したサイト同様、レスポンシブのデザインで迷ったときに参考にするサイトです。
LPのデザイン参考
LPの参考を探すときはLP専用の参考サイトを使います。
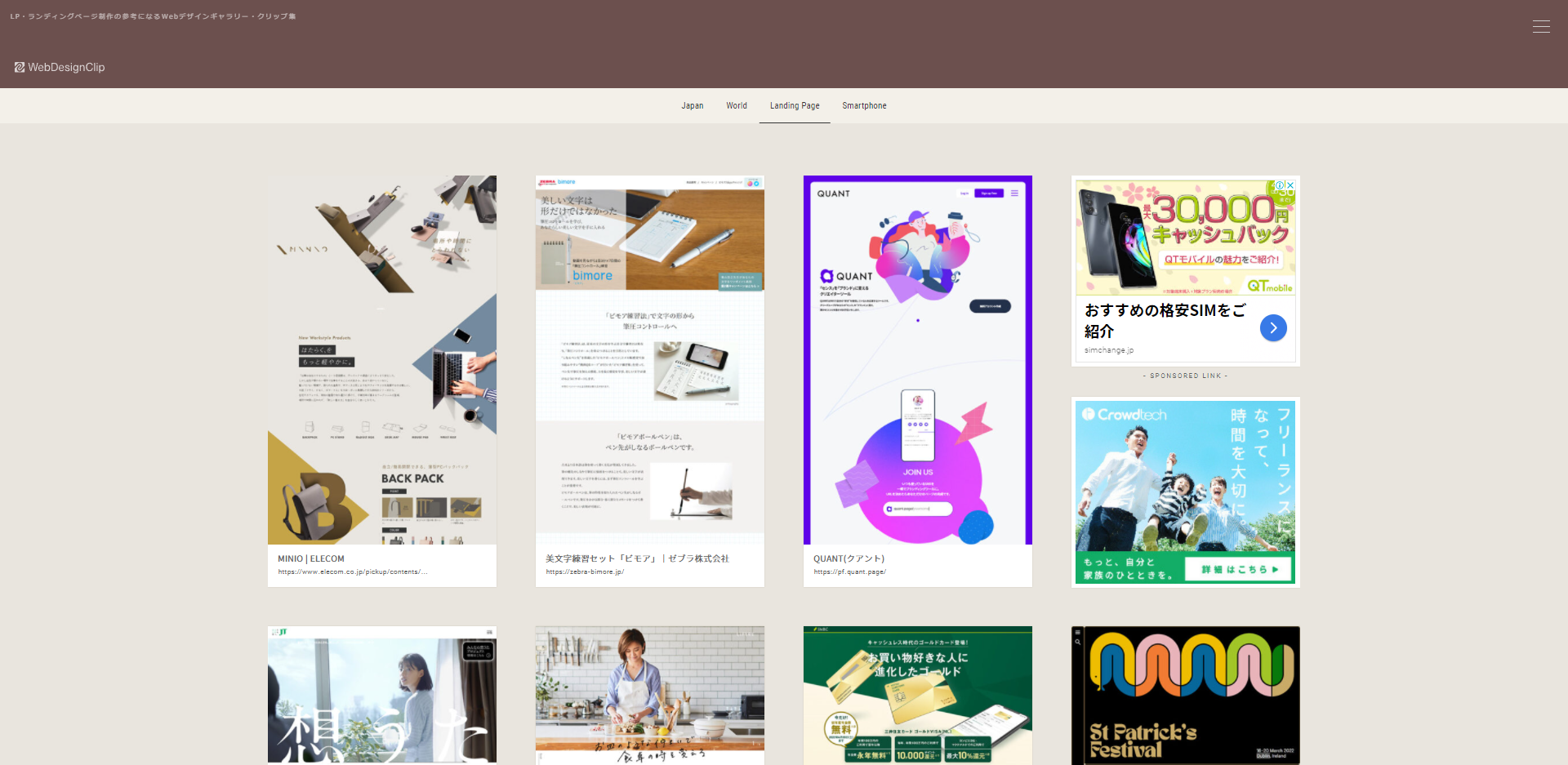
・Web Design Clip

https://lp.webdesignclip.com/
最新トレンドのLPが掲載されており、縦長の画像が並んでいるのでメインビジュアルだけでなくその次のセクション部分までのデザインを見ることができます。
タブを切り替えれば、Webサイトやスマートフォンのデザイン参考の一覧を表示させることができます。
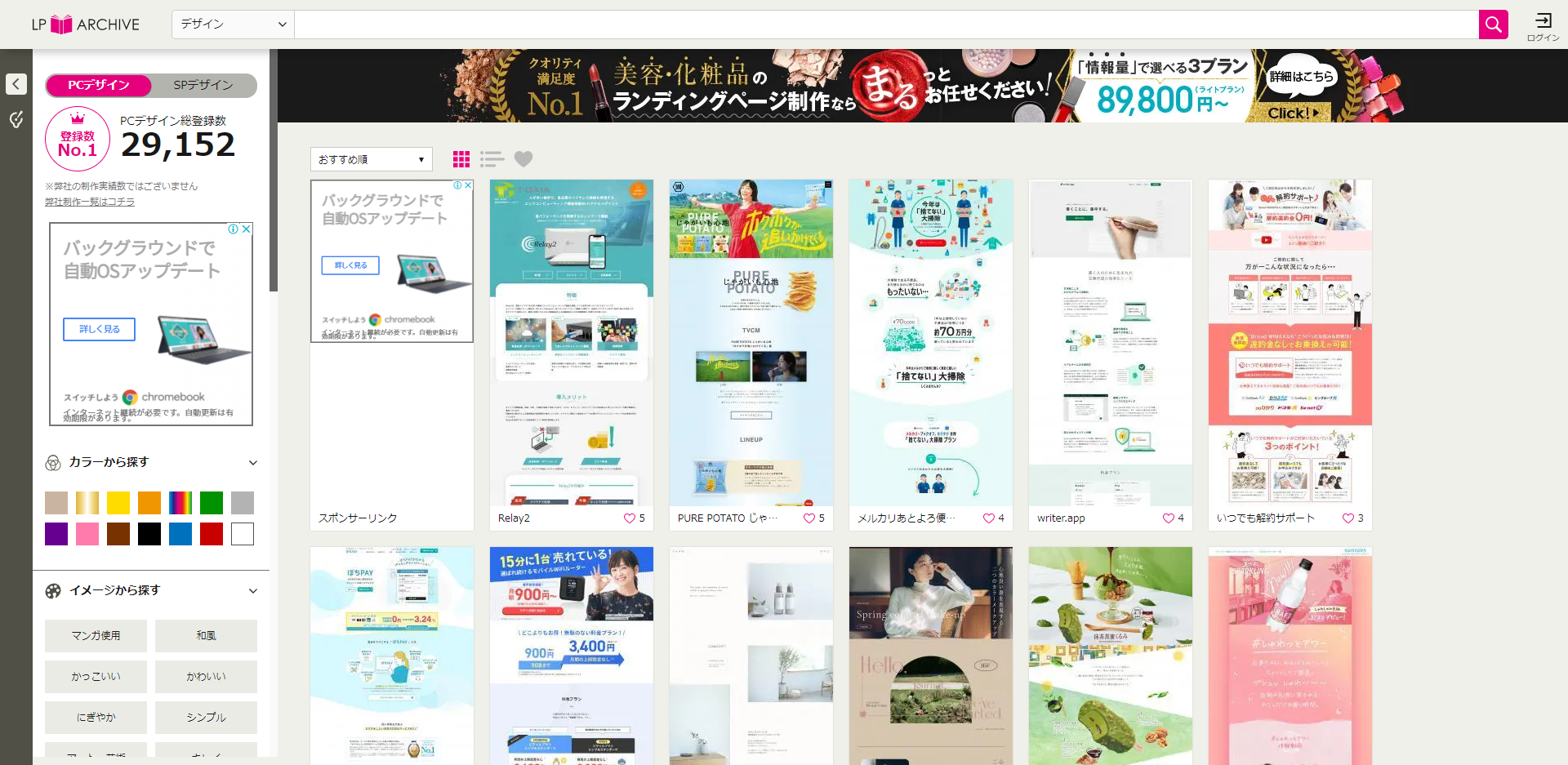
・LPアーカイブ

https://rdlp.jp/lp-archive/
こちらのサイトもメインビジュアルだけでなくその次のセクション部分までのデザインを一覧で見ることができます。
また、切り替えればスマートフォン表示のデザイン一覧だけをみることができる点も嬉しいポイントです。
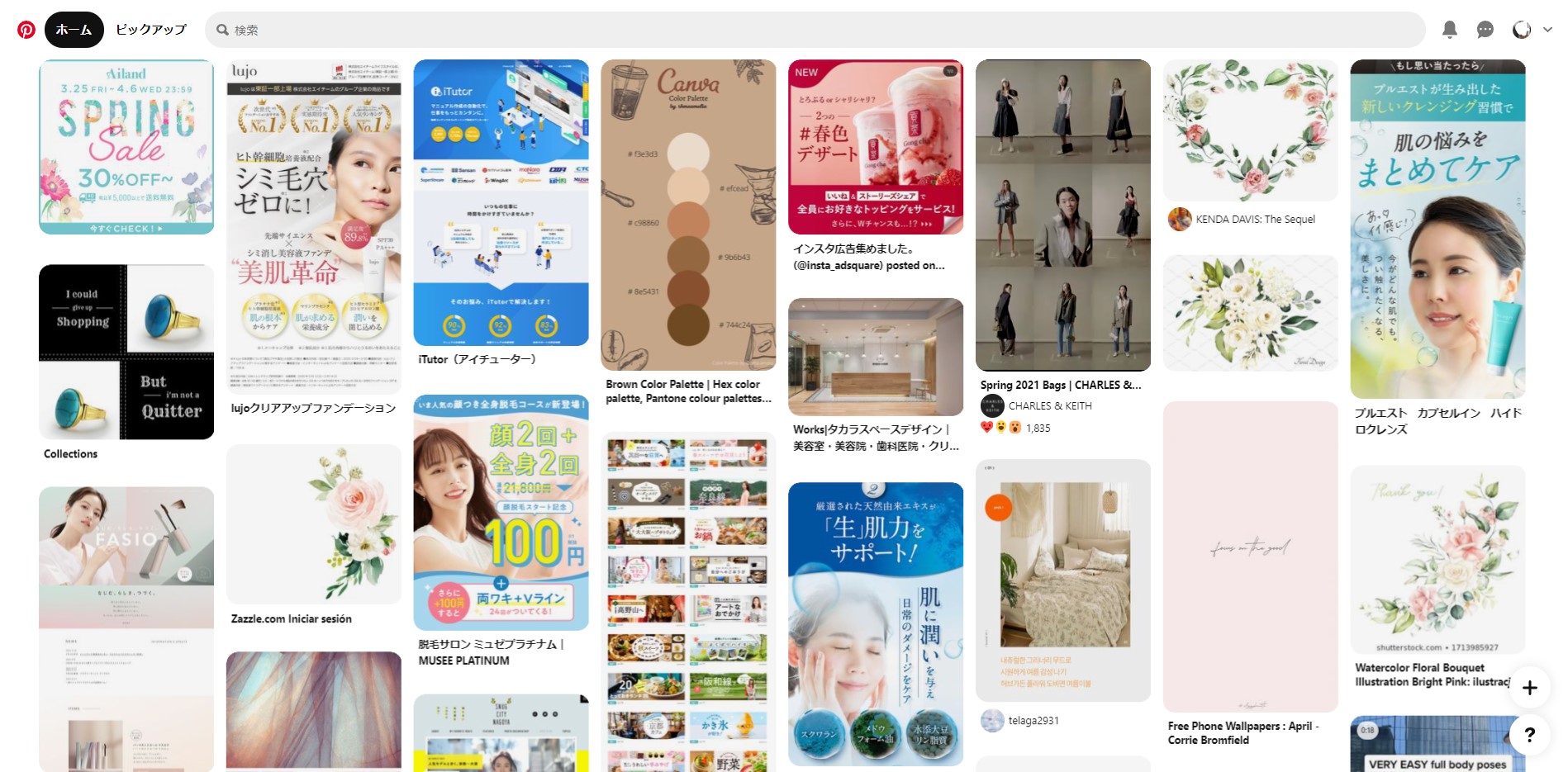
デザインの保存に便利

https://www.pinterest.jp/
知らない人はいないと思いますが、やっぱり便利なので紹介します。
参考になるデザインが多いのはもちろんですが、後から見返したいものを保存することができます。
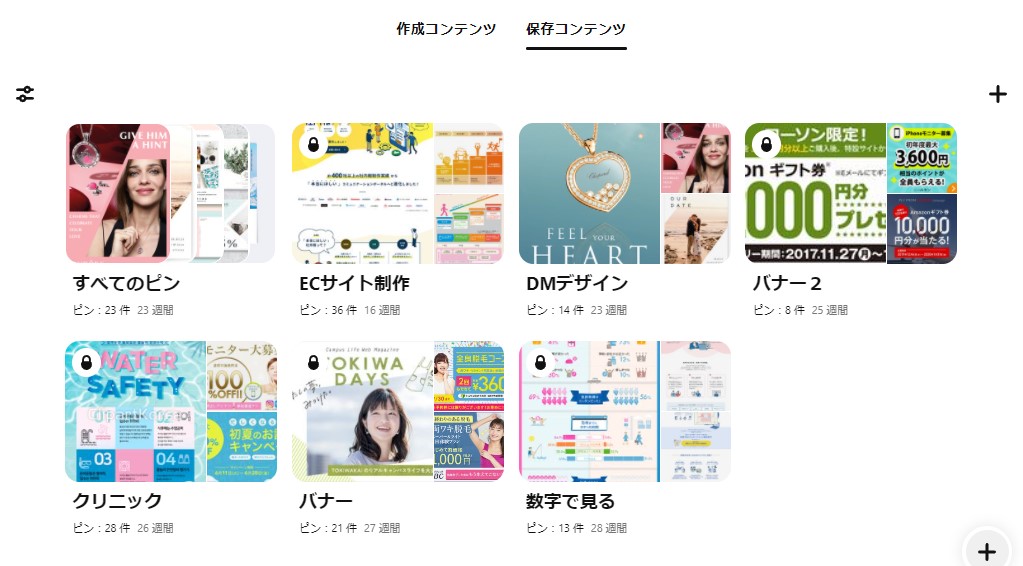
何より便利なのがカテゴライズできるところです。

このように「バナー」「ECサイト制作」のように自分でカテゴリー名を決めて、気に入ったデザインや参考にしたいデザインをどんどん保存することができます。
後で見返すときにカテゴライズされていると、とても便利です。
まとめ
いかがでしたでしょうか?
参考デザイン探しは重要ですが、限られた時間の中で目的に沿った参考デザインを見つけるためには、どんな参考サイトがあるのかや、そのサイトの特徴を知っておくことが重要かなと思います。
他にもたくさんの参考サイト集があるので、もっと良いものがないか探していこうと思いました。






