
こんにちは!クリエイターのMです。
今回は、XDでのグラスモーフィズムデザインの作り方をご紹介します。
目次
グラスモーフィズムとは?
グラスモーフィズムという名前は「Glass(グラス)」+「Skeumorphism(スキューモーフィズム)」から構成されている造語です。
2021年に流行った感じがありますが、2013年頃からすでに存在していて、2020年にApple社のmacOS等で採用されたことで注目を集めたと言われています。
ガラスの透けたような質感が魅力で、透明感や涼し気な印象を与えるデザインになっており、視認性が良いのも特徴です。
余談ですが、同じく2020年に話題になった「ニューモーフィズム」というデザインもあります。
ニューモーフィズムとは、ドロップシャドウをうまく使い、背景から要素が浮き上がっているように見えたり、くぼんで見えたりするようなデザイン手法です。
丸みをつけて、滑らかな質感があるのも特徴です。
グラスモーフィズムとニューモーフィズムは、少し前に流行ったとはいえまだまだ使えるデザイン手法だと思うので、チェックしておいて損はないはずです。
グラスモーフィズムのXDでの作成方法
XDでの作り方はとても簡単です!
①背景画像を用意

まずは、背景画像を用意してください。
今回はガラスのような透け感が分かりやすいよう、グラデーションの背景を用意しました。
(べた塗りの背景だとぼかし具合が分かりにくいので、輪郭のはっきりしている背景やグラデーションの背景を使用するのがオススメです。)
②長方形ツールで好きな形のオブジェクトを作成

今回は、長方形ツールで角丸の長方形を作成しました。
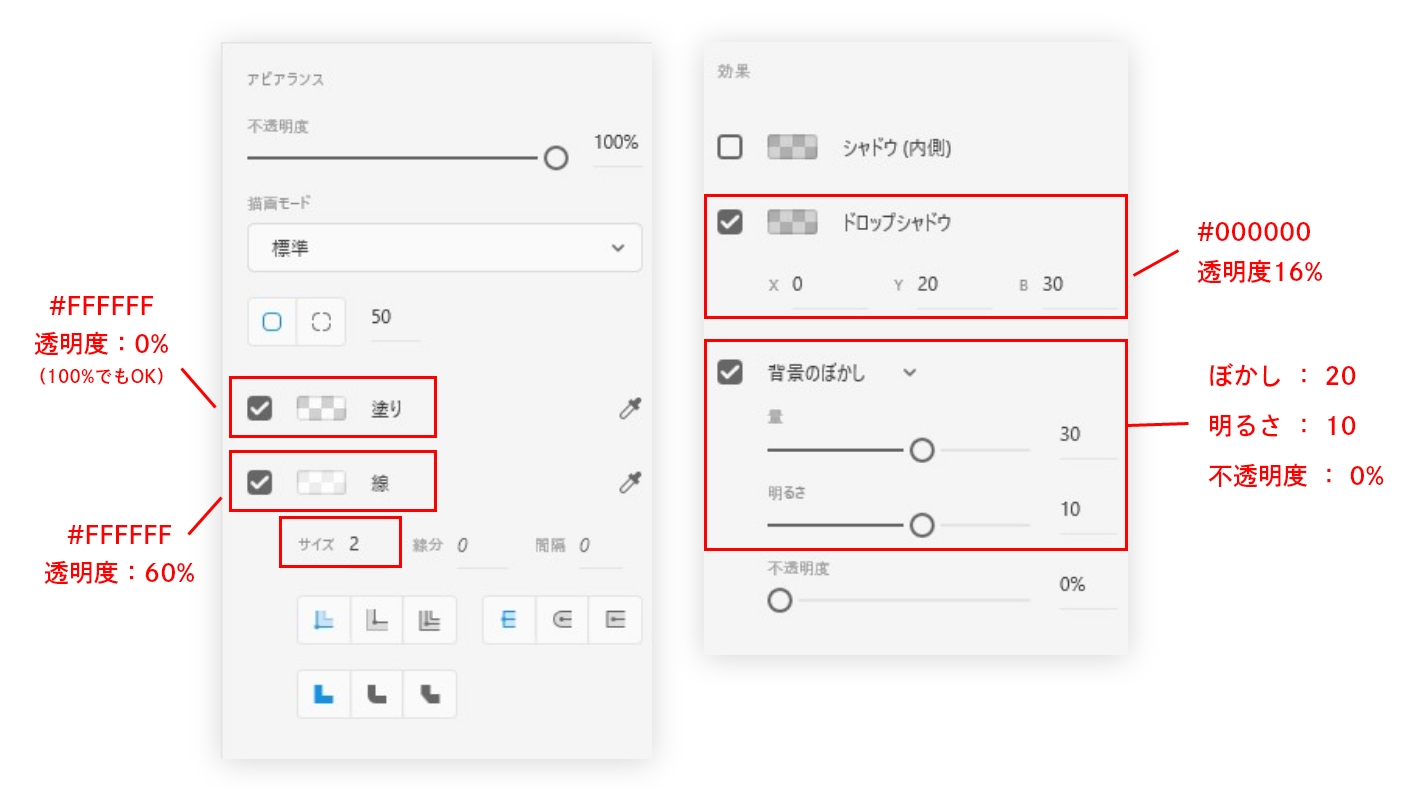
③「アピアランス」と「効果」を調整する

先ほど作成した長方形をグラスモーフィズムにしていきます。
【塗り】不透明度 0%
【線】2px #FFFFFF 不透明度60%
【シャドウ】#000000 X0 , Y20 , B30
【ぼかし】20
【明るさ】10
【不透明度】0%
線の透明度を上げて、境界線をつけてあげると仕上がりが良くなります。
ぼかしの具合や明るさなどは、背景画像との兼ね合いもあるので、お好みで調整してください。
④完成
文字を入れれば、今回のグラスモーフィズムのデザインは完成です。

グラスモーフィズムはとても簡単に作成できるのでぜひ試してみてください!
実装で再現するには?
実装するとなると難しそうな印象がありますが、グラスモーフィズムのCSSを抽出するジェネレーターがあり、比較的簡単に実装することが可能です。
▼グラスモーフィズムのジェネレーター
https://hype4.academy/tools/glassmorphism-generator
冒頭でもご紹介しましたが、ニューモーフィズムのCSSを抽出するジェネレーターもあるので、この機会にご紹介します!
▼ニューモーフィズムのジェネレーター
https://hype4.academy/tools/neumorphism-generator
まとめ
今回は、グラスモーフィズムの作成方法についてご紹介しました!
CSSも抽出してくれるジェネレーターがあるので実装も簡単にできるのが魅力です。
目的に合わせて使えば、効果的なデザインがつくれるのではないでしょうか?
参考になれば嬉しいです。






