
コーダーのKです。
今回はWordPressで作成したサイトを多言語対応する際に、役立つプラグインと簡単な対応手順をご紹介したいと思います。
Bogo
まず管理画面からプラグイン>新規追加をクリックし「Bogo」で検索して追加します。

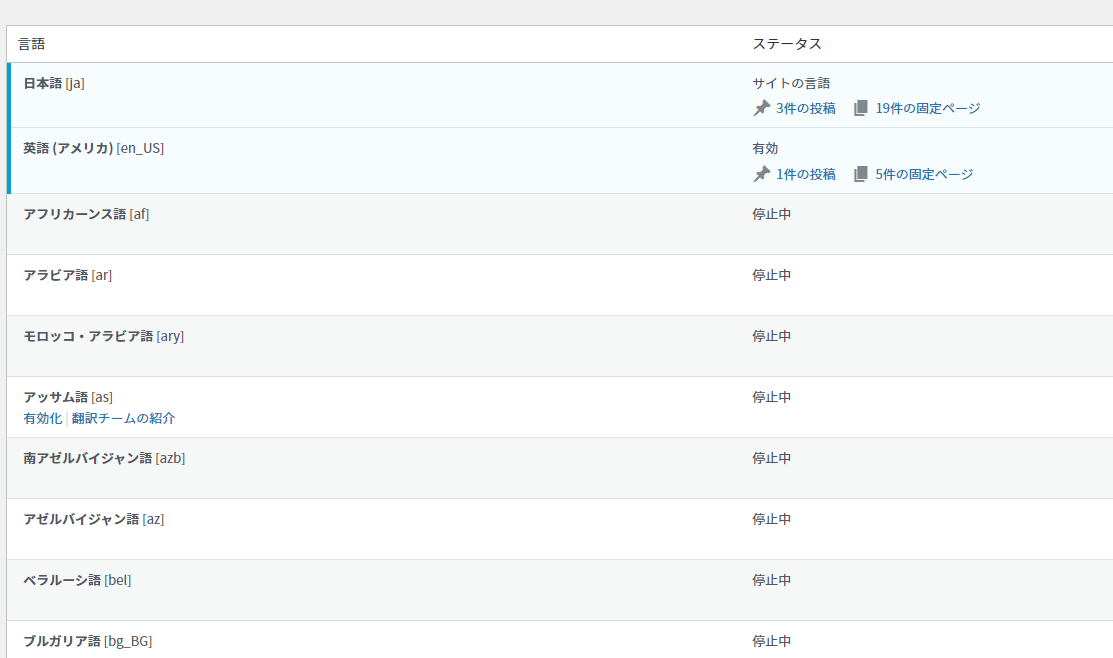
その後言語というメニューが管理画面上に追加されているので、そちらのメニューから任意の言語を追加します。

かなりの数の言語に対応しているので、万が一、マイナー言語の対応依頼が来ても安心ですね。(ちゃんと訳されているかわからなそうですが、、、)
英語だけでもオーストラリア、英国、ニュージーランドなども選択できます。(今回は英語(アメリカ)を追加しています)
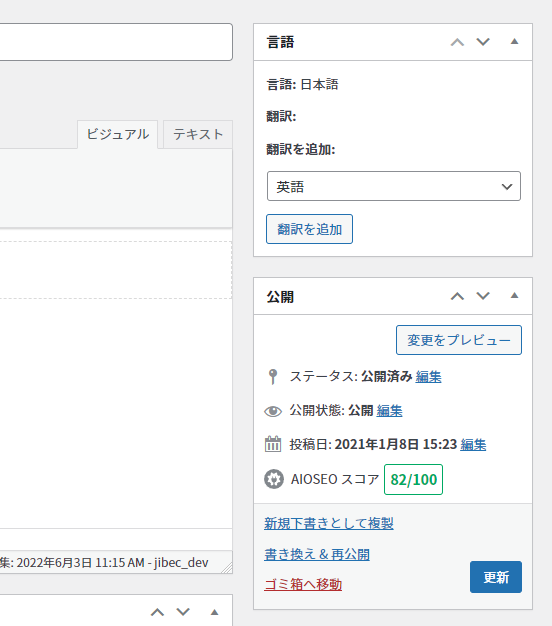
言語パックを有効化している状態だと、固定ページを含む投稿画面に「言語」メニューが追加されます。

こちらから任意の翻訳をプルダウンで選択し、「翻訳を追加」をクリックすると、
「日本語の投稿に紐づいた任意の言語の投稿」の作成ページへと遷移します。
こちらの手順で、任意の言語の投稿や固定ページを追加していきます。
しかし、注意点としてカスタム投稿には「Bogo」プラグインは対応していないため、
コード上で別途カスタマイズが必要となります。
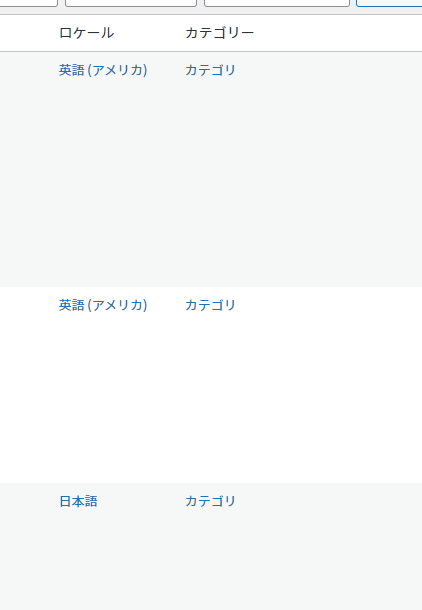
上記の手順で投稿を追加していきますと、投稿の一覧メニューで「ロケール」というラベルに投稿に設定されている言語が
表示され、こちらでどの言語の投稿か確認できます。

上記の手順が完了したらサイト上に「言語スイッチャー」(言語の切り替えボタン)を配置します。
以下のショートコードを言語スイッチャーを表示したい場所に、記述してください。
|
1 |
<?php echo do_shortcode( '[bogo]' ); ?> |
そうしますと、言語の切り替えメニューが表示されますので、そちらでページを切り替えると、
英語で作成した投稿が表示されます。とてもシンプルですね。
スイッチャーの見た目もそのまま使用する場合は少ないと思うので、出力される要素やCSSでスタイルを追加していくことで、
任意の見た目に変更することができます。
以上が単純に通常の投稿のみ多言語対応する方法のご紹介となります。
実際のサイトで使用するとなると、カスタム投稿への対応や、プラグインの言語ごとの識別子で表示コンテンツの表示内容を分岐したり
などの対応が必要になってくると思いますが、多言語対応に対して、かなりシンプルかつ強力なプラグインだと感じました。
WordPressサイトを多言語対応する際は使用してみてはいかがでしょうか。





