
こんにちは!
先日、After Effectsで作成したアニメーションを手軽に書き出し、Webサイトに実装できるLottieアニメーションについての記事を書きました。
Lottieの書き出しで必ず必要になる「Bodymovin」というAfter Effectsのプラグインがあるのですが、こちらのインストール方法については触れていなかったので、今回はそちらを書いていきたいと思います。
Lottieアニメーションって何?と思われた方は、以下の記事を参考にしていただければ幸いです。
https://spc-jpn.co.jp/blog/20035/
目次
Bodymovinとは?
Bodymovinは、After Effectsの拡張機能です。
この拡張機能を使うことで、After Effectsで作成したアニメーションをjson形式やhtml形式として出力することができるようになります。
このBodymovinのダウンロード方法は、Adobeからダウンロードする方法とGitHubからダウンロードする方法の2種類あるようです。
Adobeからダウンロードするには、以下のページを開いてダウンロードしていきます。
https://exchange.adobe.com/creativecloud.details.12557.bodymovin.html
Adobeからのインストールがうまくいかないときもあるようなので、その場合はGitHubからダウンロードする方法で試してみてください。
私はGitHubからダウンロードしたので、今回はその手順について詳しく紹介していきます。
インストール手順
まずは念のためAfter Effectsを終了しておきましょう。
1.ZXP Installerをインストール
プラグインをインストールするために「ZXP Installer」をインストールします。(無料です!)
以下からダウンロードできます。
ZXP Installer

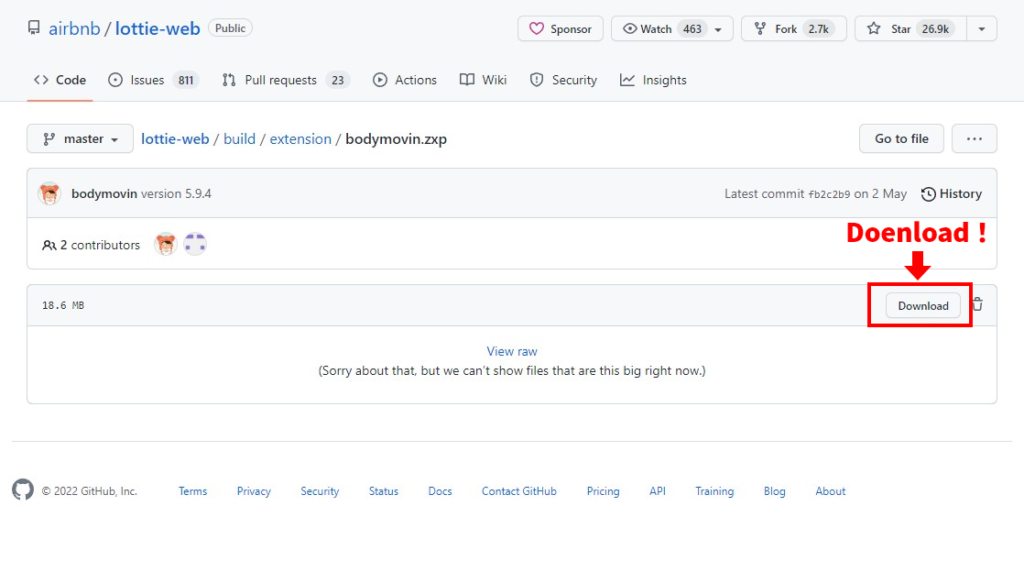
2.GitHubから「bodymovin.zxp」をダウンロード
次にAirbnbという会社のGitHubからBodymovinのzxpファイルをダウンロードします。
以下からすぐにダウンロードできます。
https://github.com/airbnb/lottie-web/blob/master/build/extension/bodymovin.zxp

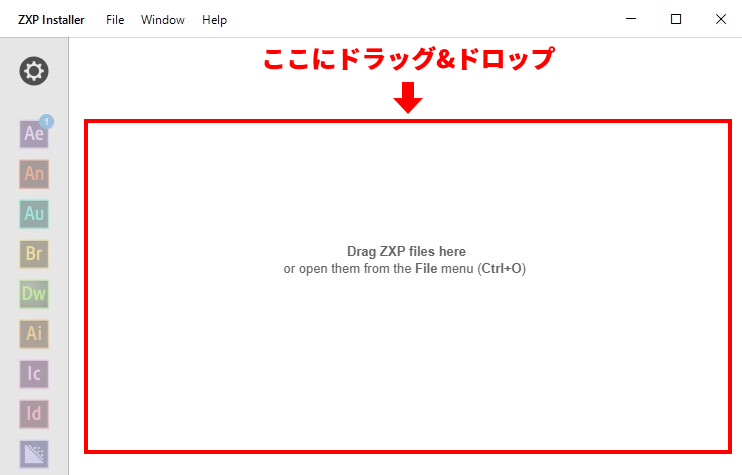
3.ZXP Installerへドラッグ&ドロップ
bodymovin.zxpがダウンロードできたら、1でインストールしたZXP Installerへドラッグ&ドロップします。

これで、After EffectsでBodymovinが使えるようになりました!
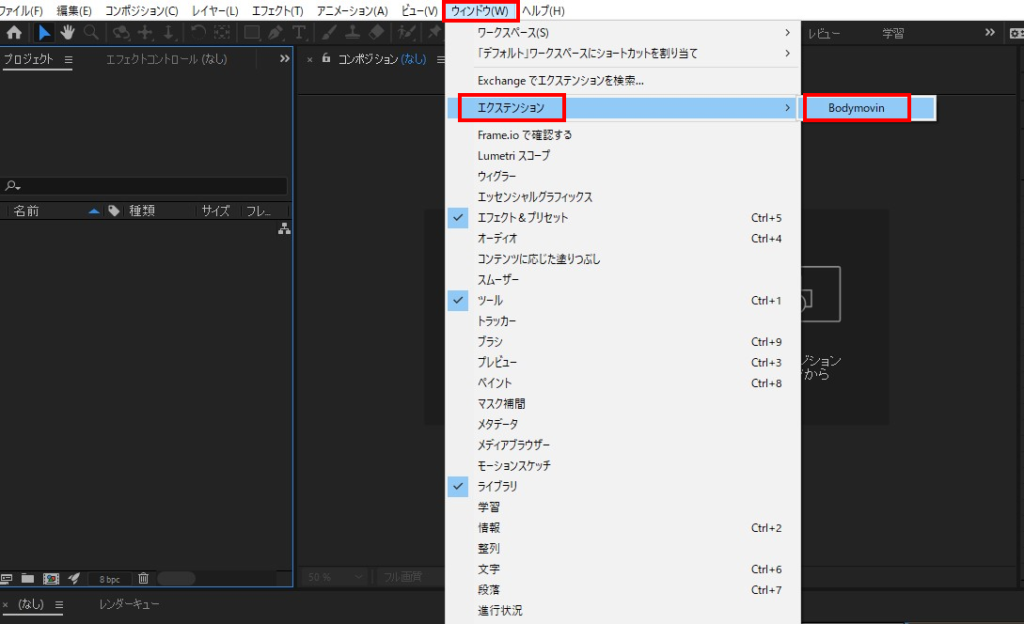
After Effectsを起動し、「ウィンドウ」>「エクステンション」>「Bodymovin」があることを確認してください。

Bodymovinが使えない時の対処法
「ウィンドウ」>「エクステンション」>に「Bodymovin」はあるし、画面も開くのに、うまく動いてくれない時は環境設定を確認してみてください。
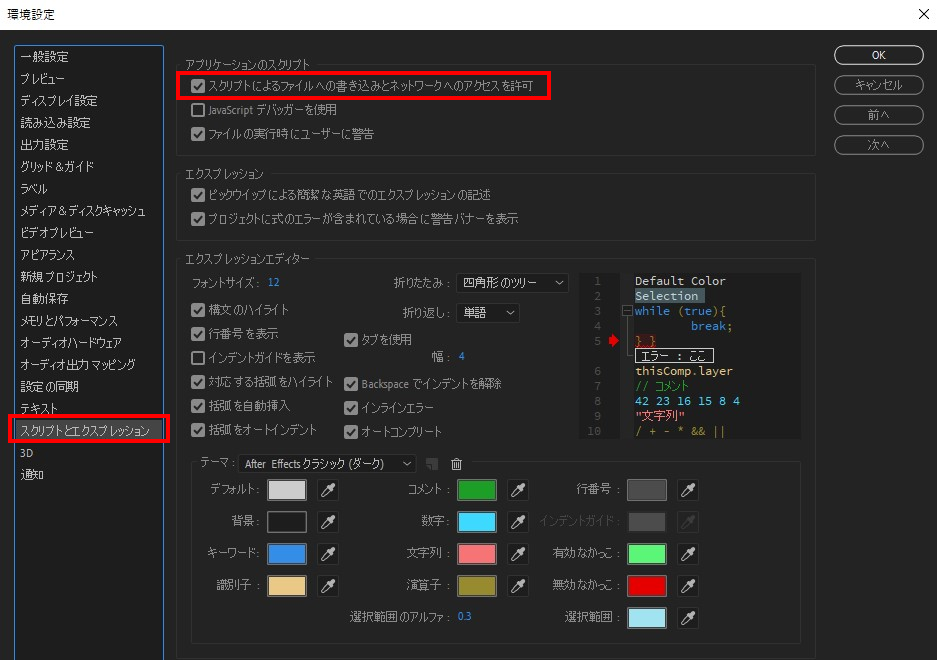
「編集」>「環境設定」>「スクリプトとエクスプレッション 」>「スクリプトとエクスプレッション 」を開き、「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れてみてください。

まとめ
今回はBodymovinというAfter Effectsのプラグインのインストール方法をご紹介しました。
Lottieアニメーションは使えるととても便利ですが、できることとできないことがあるので注意が必要です。
以下の記事に書いているので、よければ参考にしてみてください。
https://spc-jpn.co.jp/blog/20035/






