

使われている写真の色味や明るさがサイトの雰囲気にマッチしていると、統一感が出ていいですよね。
とはいうものの、ウェブ制作の現場ではなかなかぴったりマッチした写真が用意されていないというのが現実です。
すこしひと手間手を加えて、ちょうどいい感じの写真を用意できたら、見栄えも良くなるのではないでしょうか?
というわけで、今日は少し写真のレベル補正を使ったフォトレタッチの話を書いてみたいと思います。
補正の機能は「イメージ→色調補正」からも選べますが、元の画像を残したままに出来て便利なので、今回はレイヤーパネルの下の方にくっついている「調整レイヤー」を使っていきます。
目次
あのぎざぎざのグラフはなんなの?
少しヒストグラムの話をしておきましょう。
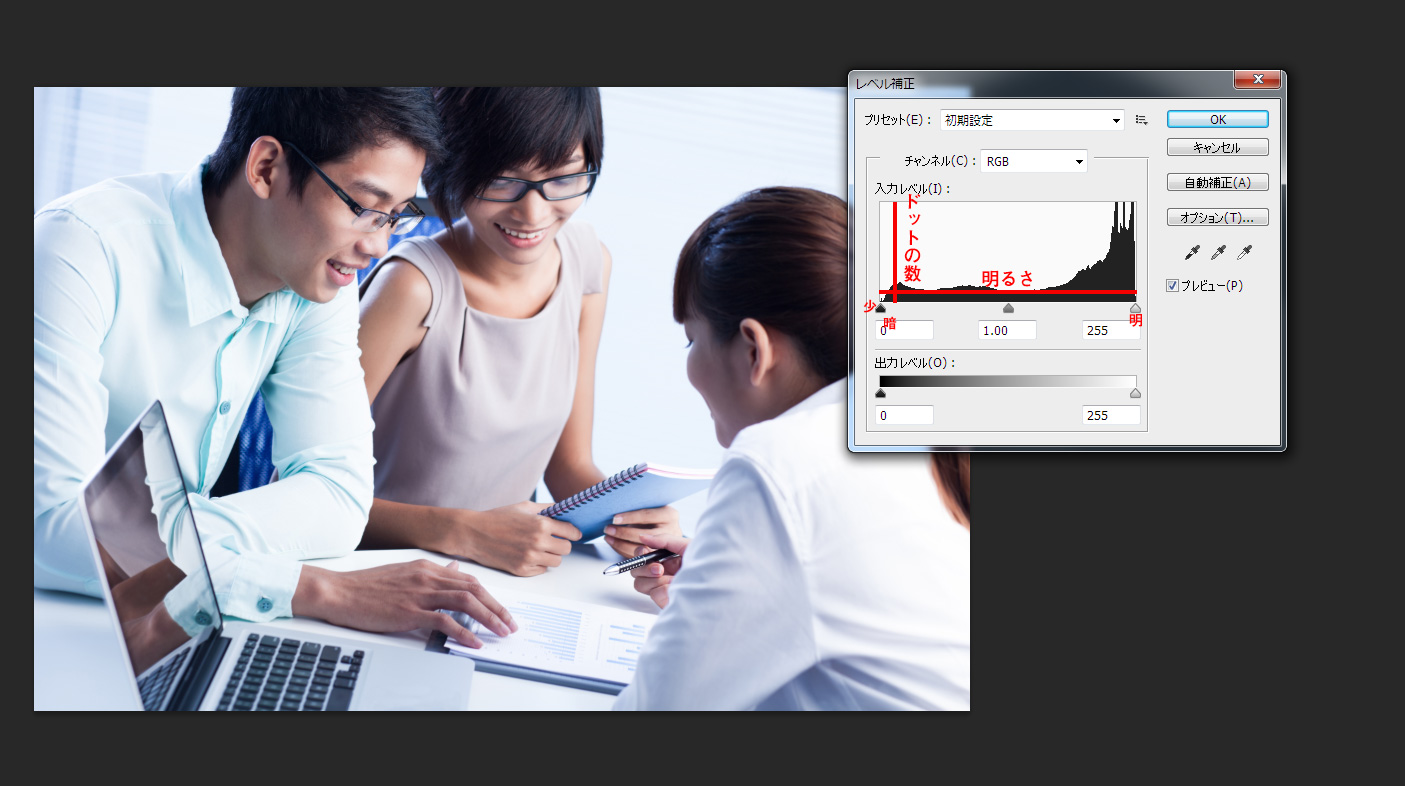
下にある画像のようなぎざぎざの山のようになったグラフをどこかで見たことがある方も多いのではないでしょうか。
このグラフがヒストグラムです。
階調のバランスのいい写真というのは、両端(黒つぶれしている部分・白とびしてる部分)が0に近く、ゆるやかな山のカーブを描いている、といわれていますが、
とりあえず・・・
横軸は「明るさ」(225段階に階調が分かれています)。
縦軸は「ドットの多さ」(階調に対してドットの数がいくつあるか)。
というのを覚えておけばいいでしょう!

このサンプルになっている写真のヒストグラムを見てみると、明るい階調の方がもりもりと山になっていて明るい部分が多い、というのが分かりますね。
いわゆる「ハイキ―」な写真、というわけです。
では次に実際にスライダをいじっていってみましょう。
「シャドウ・中間調・ハイライト」の3つのスライダ
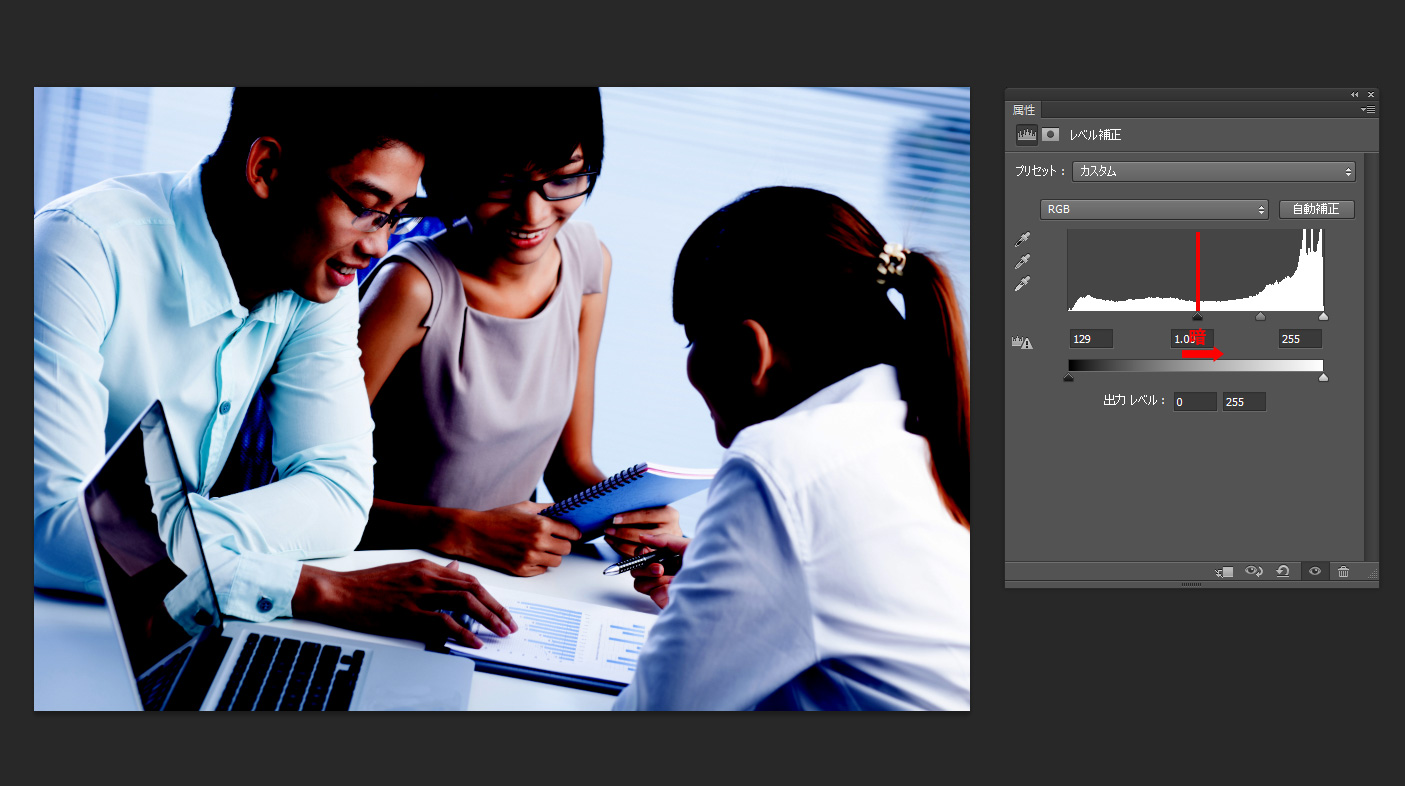
シャドウスライダ、ハイライトスライダ
シャドウスライダを右側に動かすと、暗い部分がより暗くなるのが分かります。
反対に、ハイライトスライダを左側に動かすと、明るい部分がより明るくなるのが分かります。
これは明暗の落差の領域が狭まるためにおこることです。


中間調スライダ
このスライダは明暗の割合を保持したまま明るさを調整することができます。
では全体的なトーンを高めて、まんべんなく光があたっているような雰囲気の写真にしてみましょう。

これらのスライダの機能がレベル補正の基本となります。
ちょっと触ってみるだけでもコントラストが上がったり、全体の明るさをコントロール出来たりしておもしろいですね。
「レッド・グリーン・ブルー」の3つのチャンネル
各チャンネルを選択して中間調スライダを動かしてみましょう。
スライダを左に動かせばその色味がさらに強くなっていくのが分かります。
明るさ←→暗さの変化が、その色の変化に変わったと思ったら分かりやすいのではないでしょうか。

サンプルの写真ではレッドのスライダとグリーンのスライダを共に左、ブルーのスライダを少し右に動かしてみました。
いかがでしょうか?
当初の「オフィスで打ち合わせをするクール」なイメージから「カフェかなにかで打ち合わせをしている暖かい」イメージに変わったのではないでしょうか?
さいごに
写真の補正はとても奥が深く、プロの写真家の皆様にはとてもとても太刀打ちできませんが、少しの手間をかけるだけでこんなに雰囲気が変わってしまうものなのですね。
実際に機能を試して、上手く使いこなしていきましょう!






