

こんにちは、デザイナーのMです。
今回はIllustratorを使って写真をトレースしてイラストを描く方法をお伝えいたします。
さあ、ご説明しますよ!!!
写真を用意する

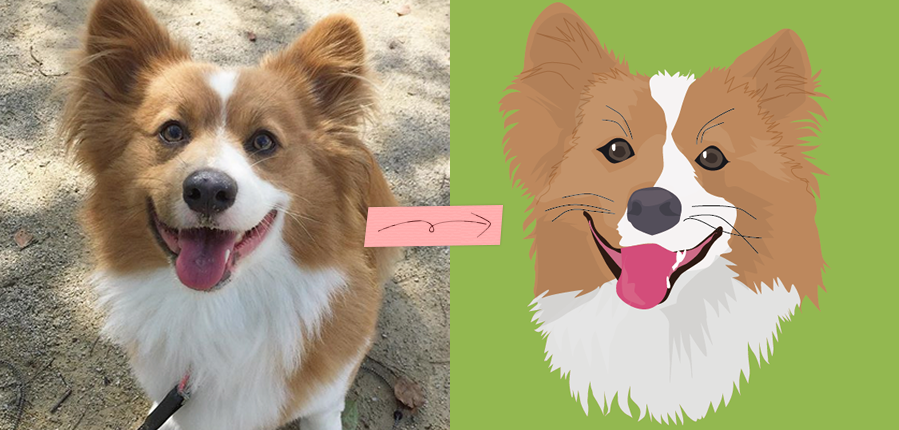
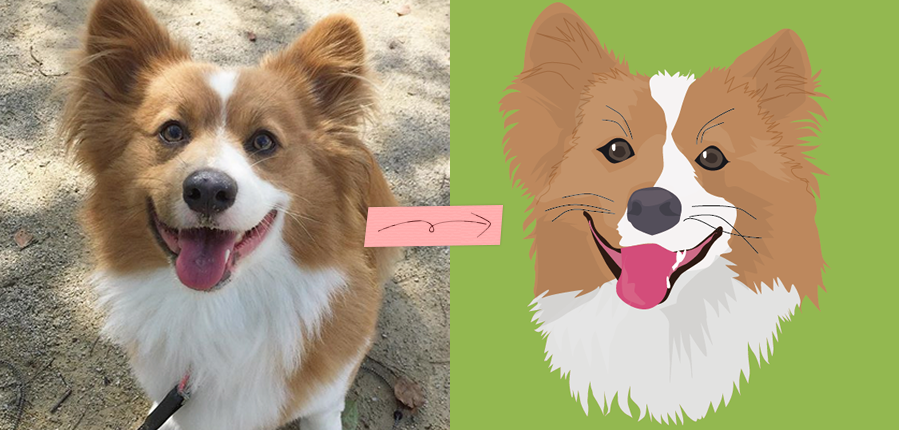
トレースに使う写真を用意します。今回使うのはこれ!「かわいい犬!!」
この「かわいい犬!」の写真を使ってトレースしていこうと思います。
写真をIllustratorに配置

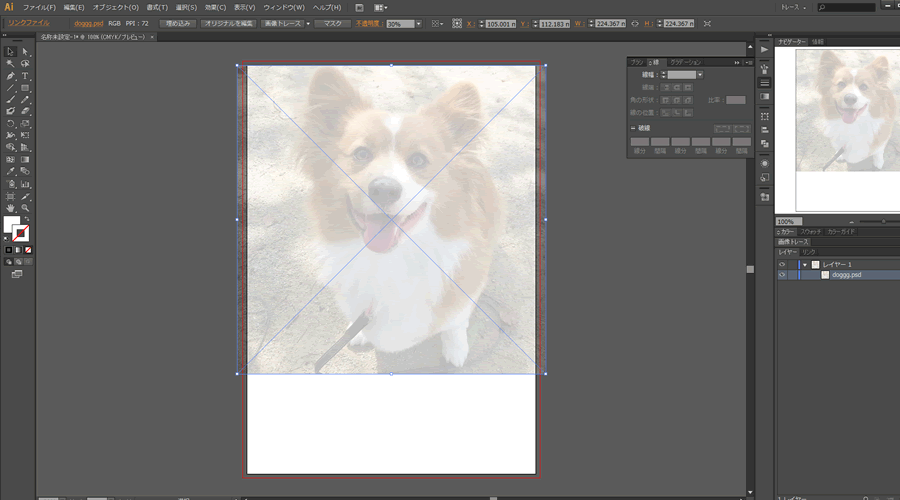
Illustrator上部パネルの「配置」から選ぶのもよしですが、ただトレースにつかうだけなのでドラック&ドロップでペイッと張り付けてもかまいません。
画像を配置したらトレースしやすいように画像の不透明度を30%くらいにしました。
画像を選択して上のパネルから不透明度を調整しましょう!
さーーー描くぞ~~~~
ペンツールでひたすらパスを引く

地道にやっていこうじゃないか…
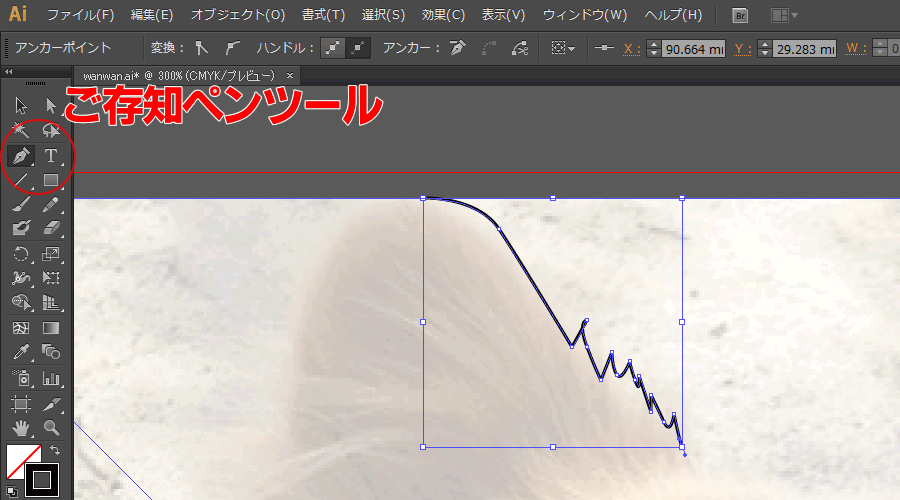
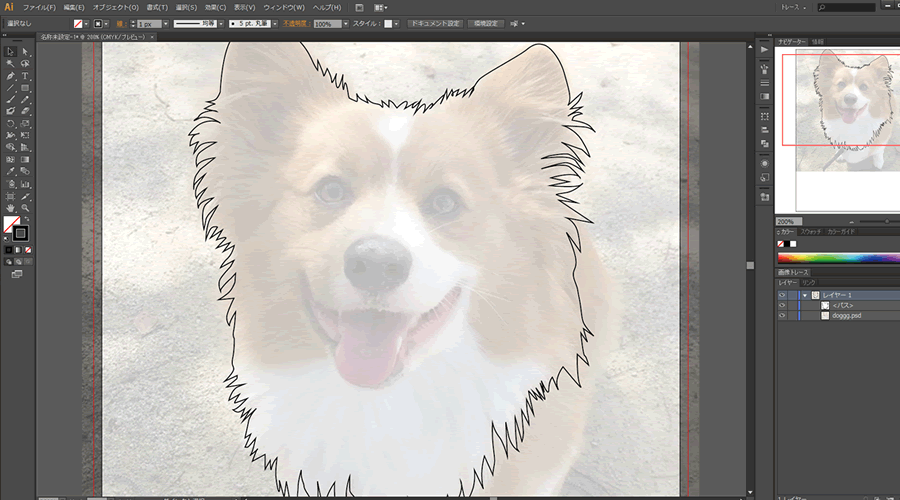
ご存知、ペンツールをつかってひたすら犬の輪郭を描いていきます。
私はここまで描いた時点で「なんでこんな毛むくじゃらのモチーフをつかうことにしたんだ!」と後悔しました。
輪郭が細かくなればなるほど大変!もう馬鹿!馬鹿じゃないの!?そんな後悔と闘いながらの作業です。
最初練習したかったらこんなけむくじゃらのモチーフにせず、ゆでたまごとか、リンゴにしたほうがマシです!
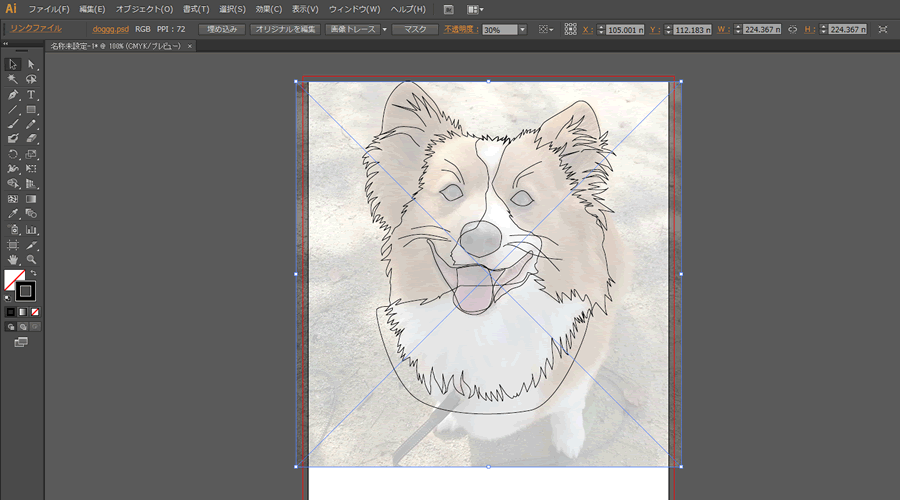
はあ、そんな風に自分に怒り散らしてたらかけたよ。輪郭が。

つ、疲れた…
パスが引けたら、色をぬろう

だいたいなぞれたよ。
あーだこーだいいながらだいたいの輪郭がひけました。毛の部分のトレースは深追いしようと思えばいくらでも深追いできるのでざっくりにしときました。
そうじゃないともうこの線をひくだけで明後日になってしまいます!
犬の毛って何本生えてるか知ってる?!わたしは知らないけど24億本くらいあるんじゃないの!?!?(てきとうです)
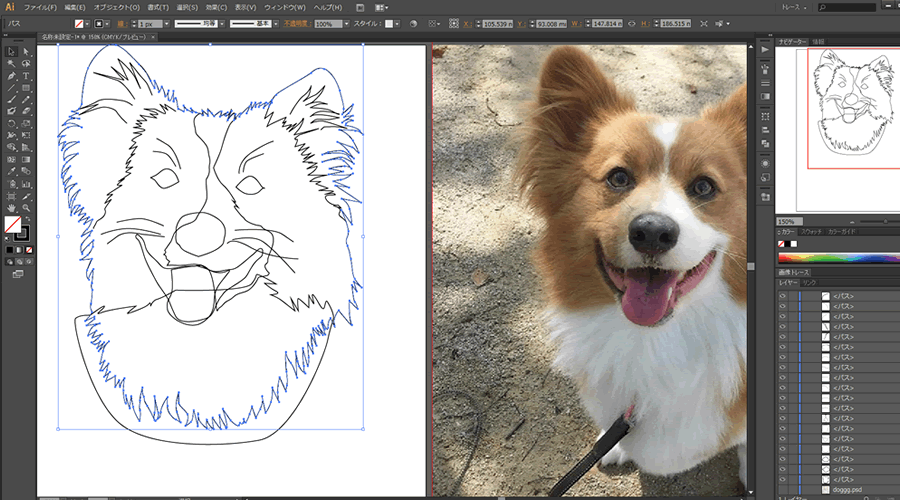
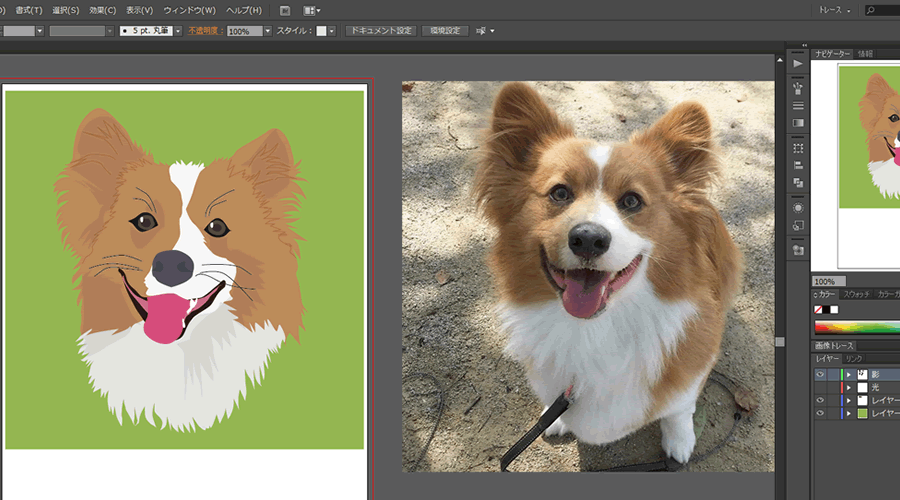
さてはて、輪郭やパーツの線がひけたら早速色でもぬりますか!ぬろうぬろう!!!塗る時は元の写真から色をスポイトでとってきましょう!
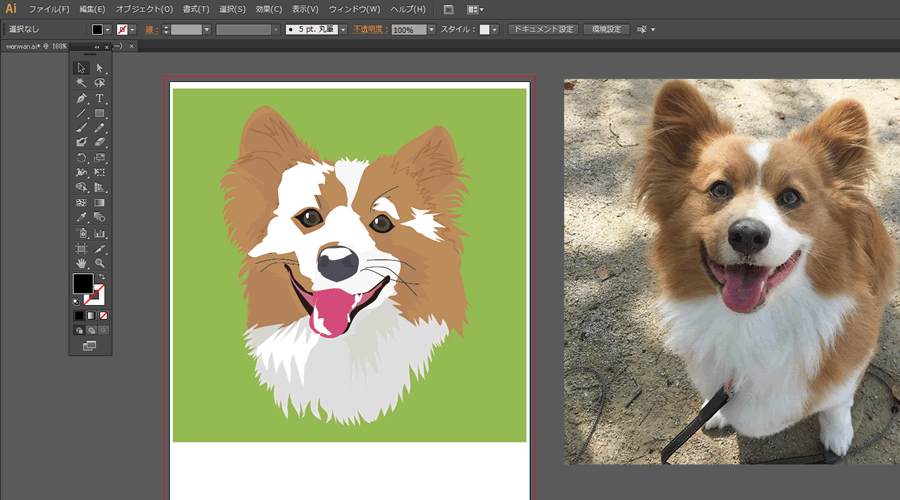
というわけで、元写真の不透明度を100%にして…横に並べようか!

写真のほうがかわいいぞ!
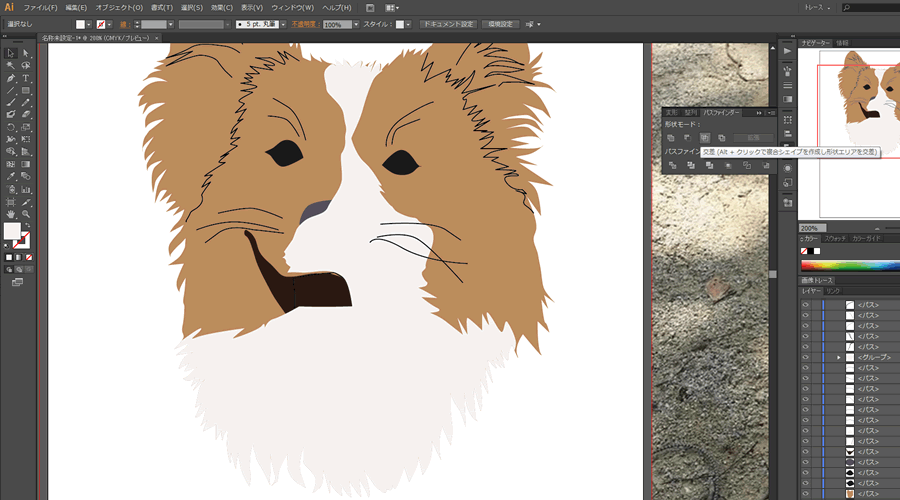
色を塗りたいパーツを選んで、左のツールパネルから「スポイト」を選択、欲しい色を写真からスポイトして
どんどんパーツに色をぬっていきます。ちなみに、写真から色をスポイトで取ると想像以上に暗い色がとれます。
イラストにするときには写真からスポイトで色を取って、鮮やかな色味にちょっぴり調節してあげるのがいいかもしれません!

とちゅうはぐちゃぐちゃ!
もちろんトレースした順番でレイヤーは並んでいるので、色を載せていくとぜんぜん順番が違うぞ!ってなります。
右のレイヤーパネルからパーツの順番をい~感じに並べ変えましょう!
パーツの位置も微調整して…

できたぞできた
やっと全体の色がのりました!やったぜ!!!これでも完成っぽいですがもう一工夫しましょうか!!!
最後に一工夫

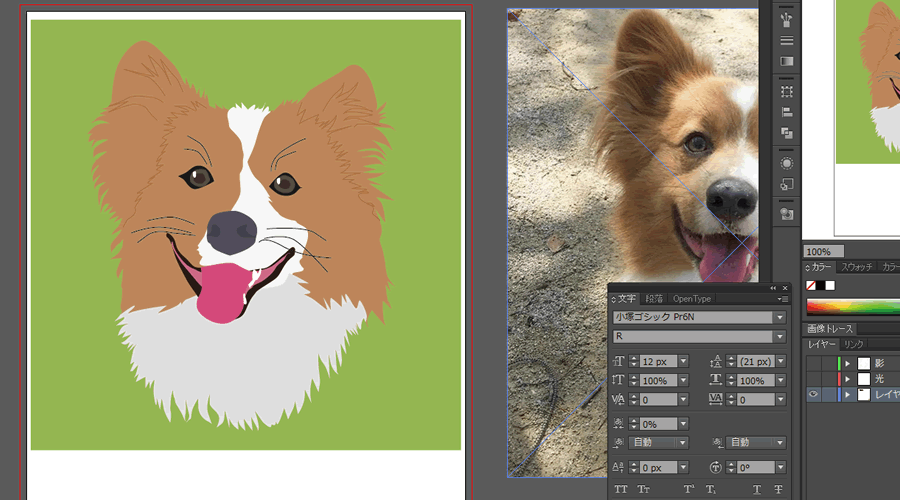
まず「影」レイヤーと「光」レイヤーをつくります。光レイヤーと影レイヤーってかっこよくない?RPG感あるよね。ベルばら感もあるよね。いいよね。まあそれはどうでもいいや!なにをするかというと、そう、ハイライトとシャドウをのせていきましょう!立体感でるよ!!まずは影レイヤーに影をのせましょう!

これはこれで…
写真をまたまたトレースしてもよかったのですがめんd…じゃなくて影はなんとなく乗せても「ぽく」なるのでみながらのせました!
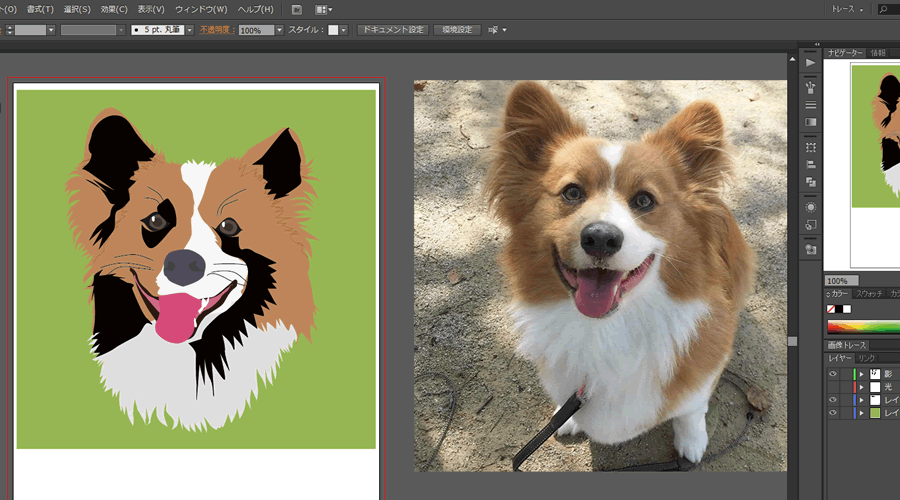
写真をよくみて「ここは暗そうだ!」というところにK100%(真っ黒)で影を描いていきます!
できあがったのが上記の画像!うわっ!真っ黒だ!!!!
まあこれはこれでおしゃれ感ある気がしますがこちらもレイヤーパネルから「影」レイヤーを選択して不透明度を5%にしました!

お!影をのせただけでグッとかわりました!かわってない?かわったよね!じゃあその調子でハイライトも載せましょう!

今度は反対に真っ白をのせます。雪がつもってるみたいでかわいいですね(?)
こちらもこのままじゃあれなので不透明度をいじって…

できた~~~
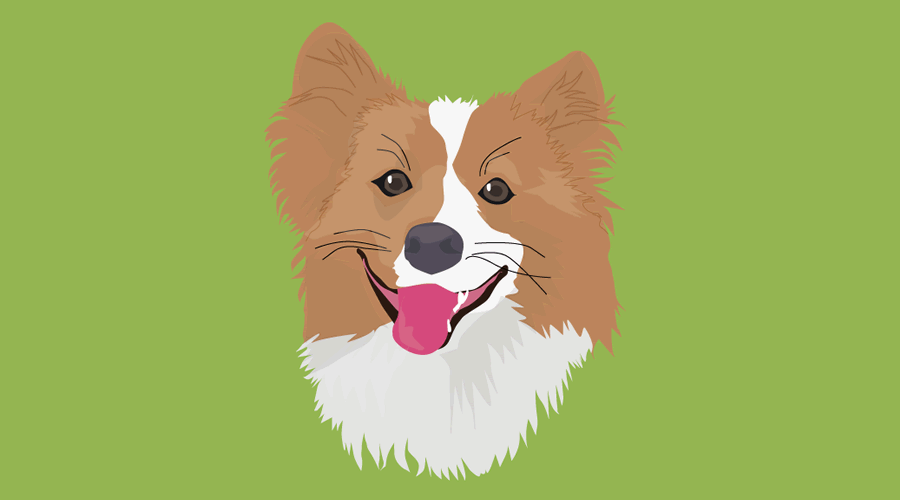
ジャジャーン!!!!できました!!どう?なんか「ぽく」なったよね!!!
何につかうのかわかりませんが犬のイラストができました!やったぜ!
Illustratorのペンツールでイラストを描く利点

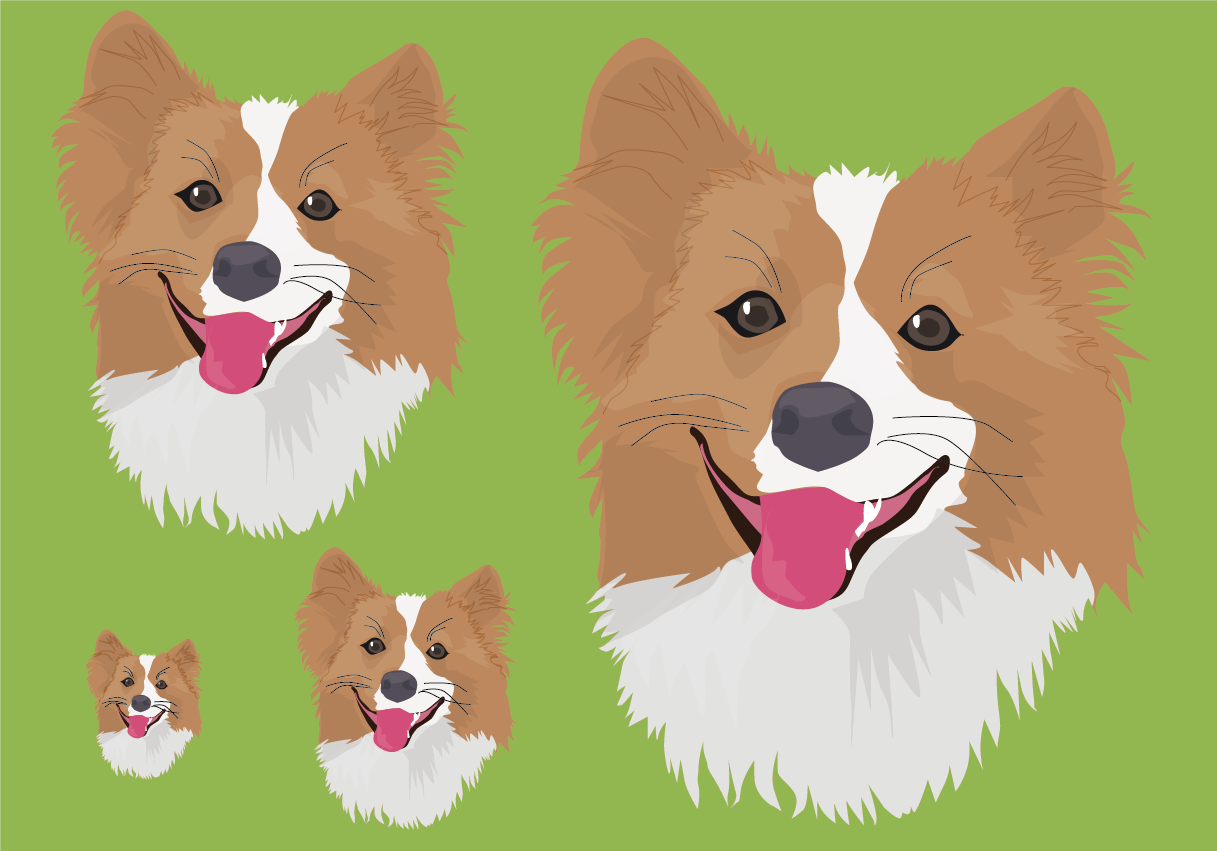
Illustratorのペンツールで絵をかくと、いわゆるベクター形式で絵がかけます。
ベクター形式で描かれたイラストはどんなサイズにしてもまったく劣化しません。
WEBサイトを作る際に大きな画像が必要になることはあまりありませんが紙媒体でイラストを使用する場合など
ベクター形式のイラストがあると便利です!
写真をトレースしてイラストを描いてみると、ペンツールでパスを引く練習にもなるのでぜひおためしください!
(※もちろん写真は使って大丈夫なものを使ってくださいね!)






