
こんにちは。
今回はPhotoshopでの様々な画像の書き出し方を紹介していきます。
目次
書き出しとは?
今日のWeb制作において文章のみで構成されるページはまずなく、写真や図、バナーなどの画像を用いて情報を盛り込むことがほとんどですよね。
例えば画像をPhotoshopで加工し、そのまま保存するとデータの拡張子は「.psd」となっており、この状態ではブラウザに表示させることはできません。
Photoshopの元データはそのまま残しつつ、それらをブラウザで表示できるように拡張子を変換させたり(例:.jpg、.png、などなど)、1つのPhotoshopデータの中から個々に画像を取り出して保存させたりできるのが、この「書き出し」という機能になっています。
書き出し方法は4種類あるので、早速ご紹介していきたいと思います。
様々な書き出し方を伝授!
1.PNGとしてクイック書き出し
カンバス全体を書き出す際の手順

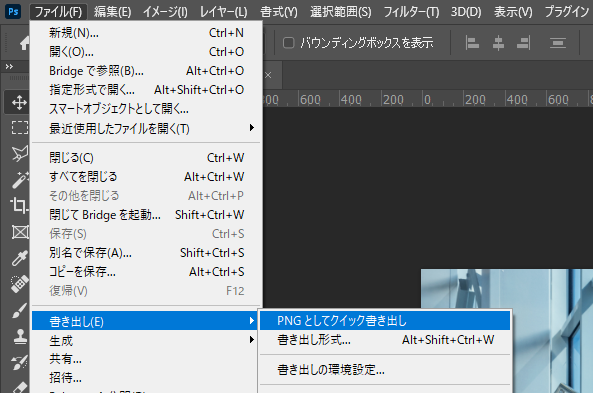
「ファイルメニュー」→「書き出し」→「PNGとしてクイック書き出し」をクリックすることで書き出しできます。(こちらデフォルトでは拡張子がPNGとなっていますが、「環境設定」→「書き出し」→「クイック書き出し形式」より変更が可能です)

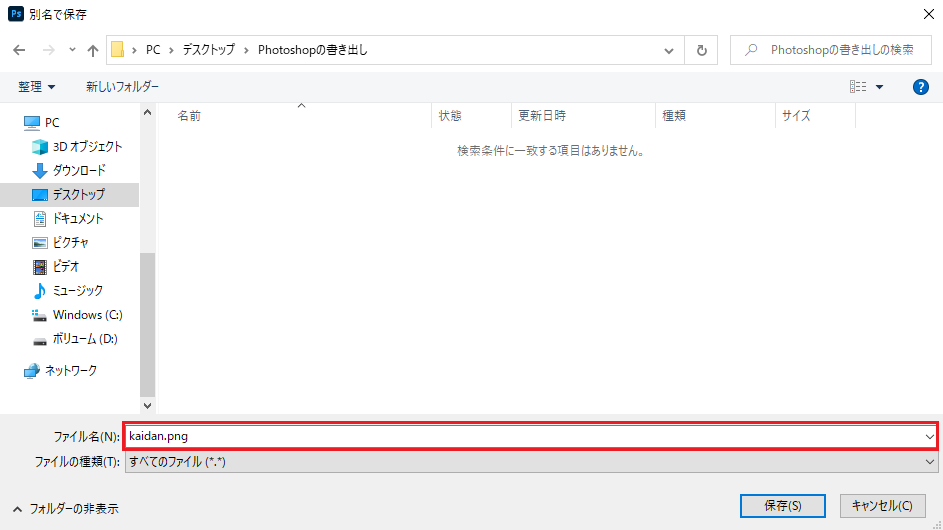
保存先とファイル名を適宜操作して、保存ボタンを押します。これで完了です!
レイヤーやグループを書き出す際の手順

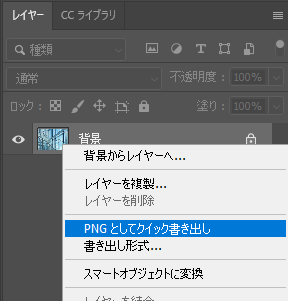
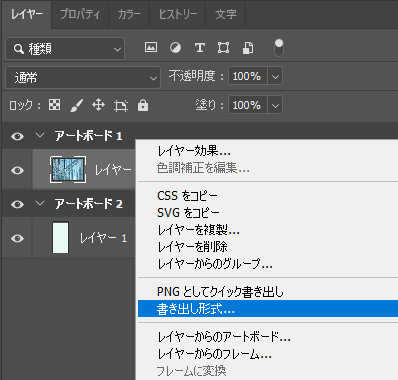
レイヤーパネル上の所定のレイヤーないしグループの上で、右クリックをします。するとその中に「PNGとしてクイック書き出し」の項目があるので、そちらをクリック。以下の手順はカンバス全体を書き出す際と同じです。
●メリット
・保存完了までの操作が比較的手軽
●デメリット
・画質などの細かい設定ができない
2.拡張子を選んで書き出し
カンバス全体を書き出す際の手順

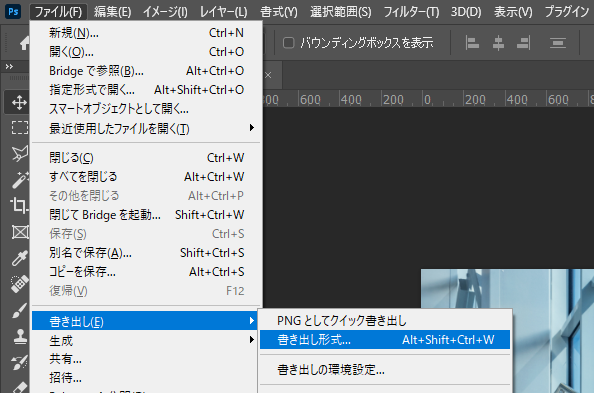
「ファイルメニュー」→「書き出し」→「書き出し形式…」を選択します。

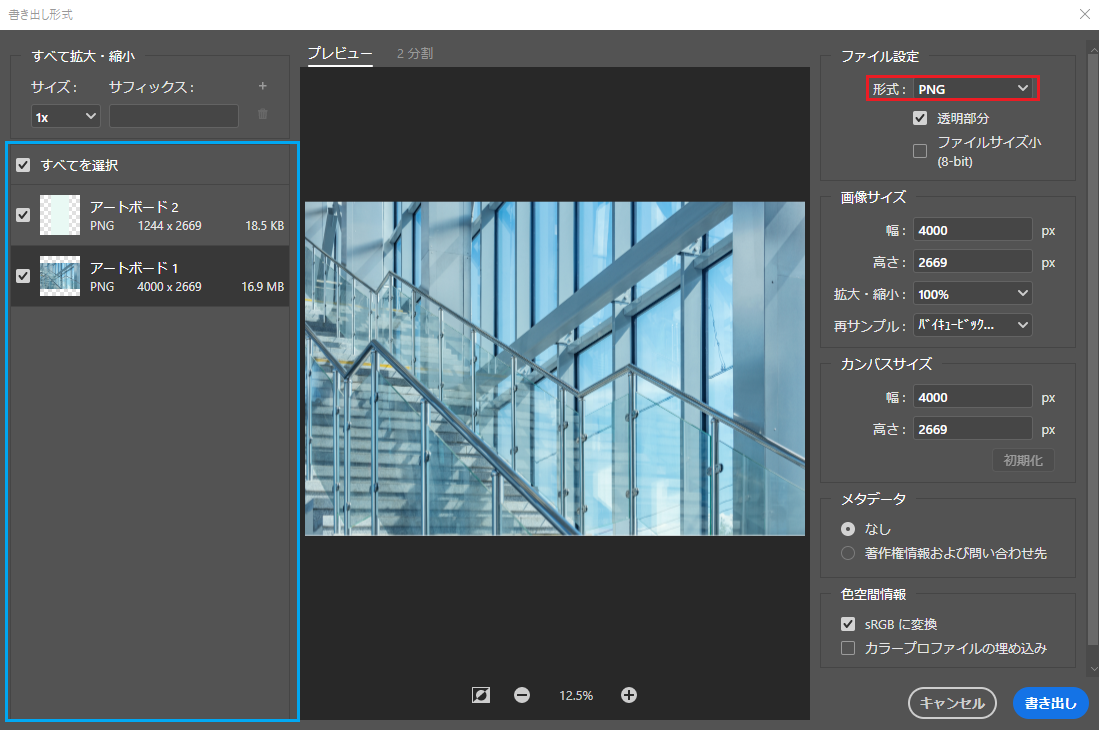
このような画面が出てくるので、右上の赤枠で囲ったタブから拡張子の種類を選びます。JPEGデータの場合は画質などを選ぶこともできます。
いらないカンバスがある場合は、左の青枠で囲った部分のチェックマークを外します。
最後は右下の「書き出し」をクリック!
レイヤーやグループを書き出す際の手順

クイック書き出し同様、レイヤーパネル上の所定のレイヤーないしグループの上で、右クリックをします。その中に「書き出し形式…」の項目があるので、そちらをクリック。以下の手順はカンバス全体を書き出す際と同じです。
●メリット
・拡張子の種類を選ぶことができる
・画質やサイズの微調整も可能
●デメリット
・クイック書き出しよりは操作が多い
3.所定の画像を書き出す<画像アセット>
レイヤー名に拡張子を付けることで自動的に画像の書き出しができます。

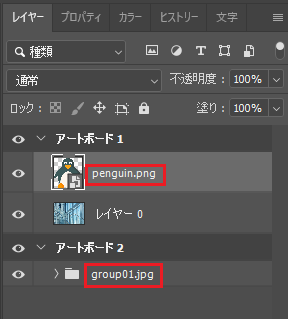
まずは書き出したいレイヤーやグループに名前と拡張子を付けます。(Web制作に使う際は必ず半角英数字+拡張子)

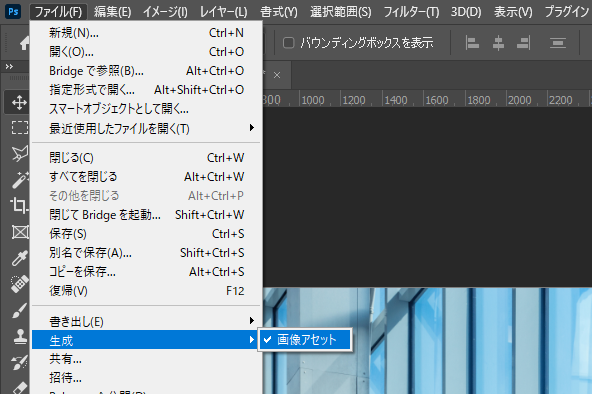
「ファイル」→「生成」→「画像アセット」をクリックし、チェックマークを付けます。こちらのチェックマークを付けたままにすると、Photoshopのデータを上書きするたびに書き出しデータも一緒に上書きされるので便利です。

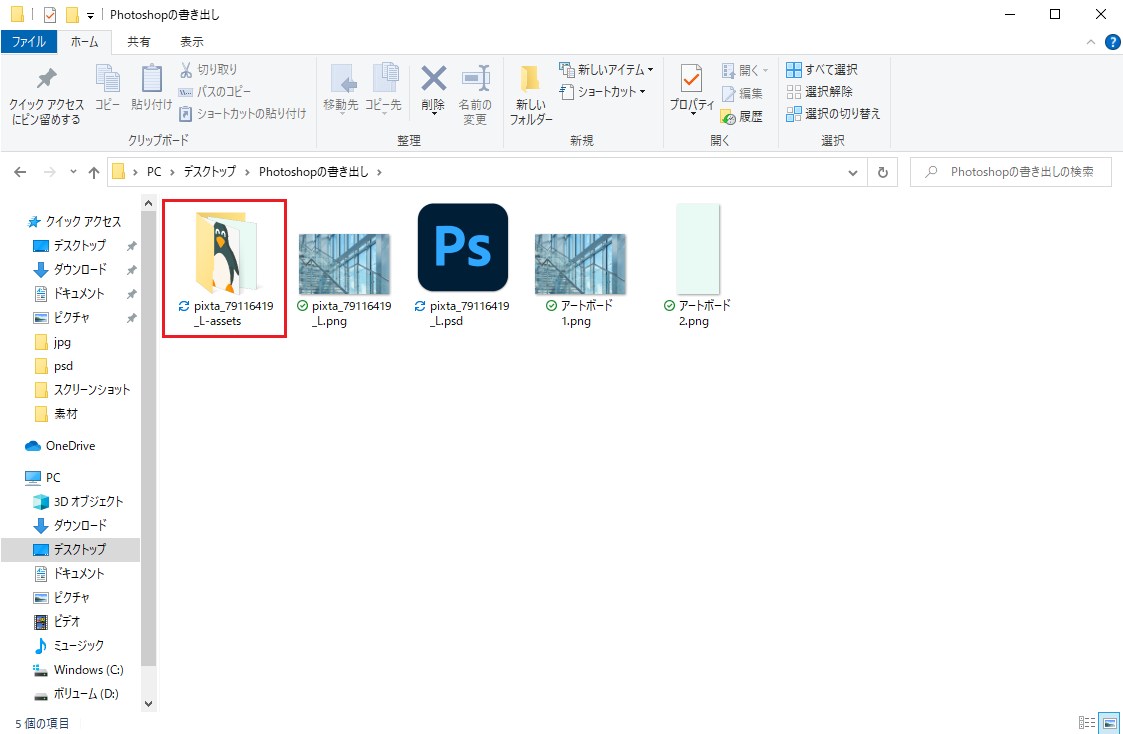
こうすることで書き出される画像はPSDデータと同じ階層に自動的に作成される「PSDファイル名-assets」というフォルダの中に自動生成されます。
●メリット
・自動的に一気に保存してくれるのでラク
・Photoshopのデータ上で書き出した画像の名前がそのまま分かるので整理が付きやすい
●デメリット
・保存先は選べないので、他の場所に保存したい時は二度手間になる
・細かい画質やサイズの微調整はできない
・一つ一つ拡張子まで名前を書いていくのを煩雑に感じるかも
4.スライスで書き出す
こちらはレイヤーなどは関係なく、1枚のカンバス上で見たままの状態から画像の書き出しが行える方法です。

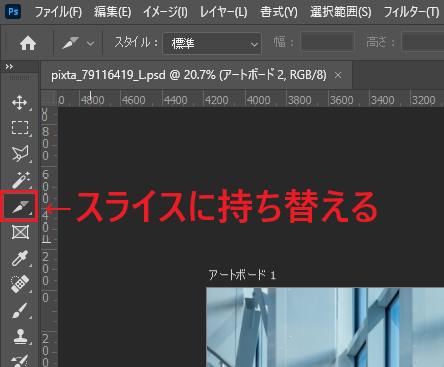
ツールパネルから「スライス」に持ち替え、切り抜きたい部分をドラッグして選択。
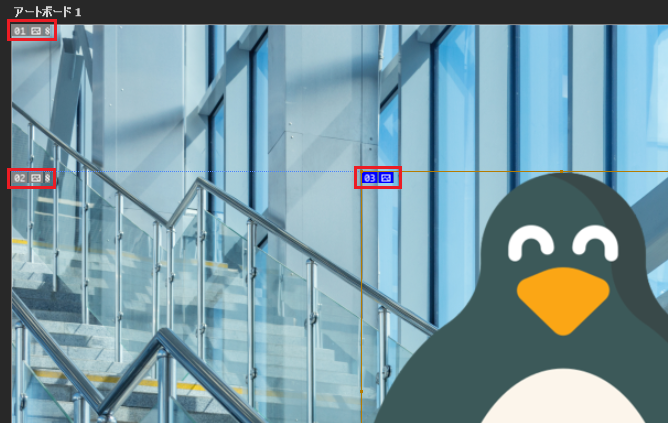
そうすると各パーツ(≒スライス)に番号が振られます。

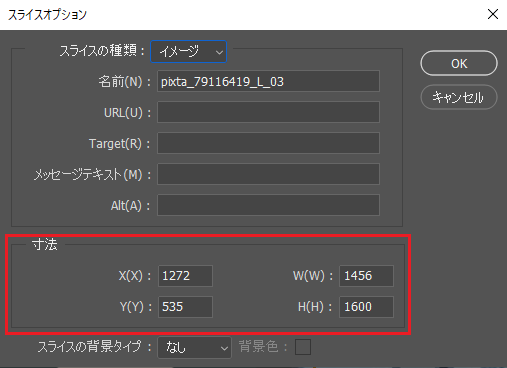
ここからスライスを編集したい場合は番号の上でダブルクリック。するとこのような画面が出てきます。

「寸法」の項目で座標とサイズを確認します。

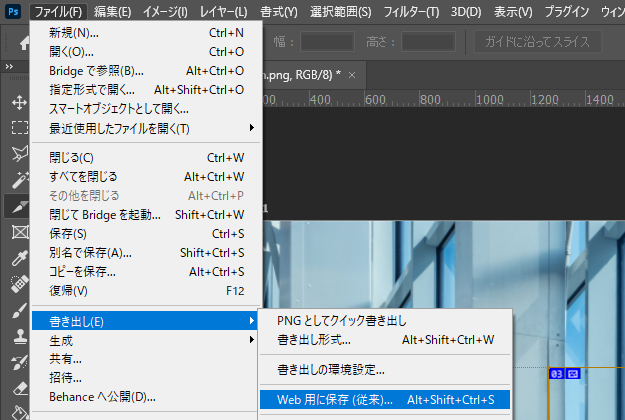
確認ができたら画像の書き出しは「ファイル」→「書き出し」→「Web用に保存(従来)…」から行います。

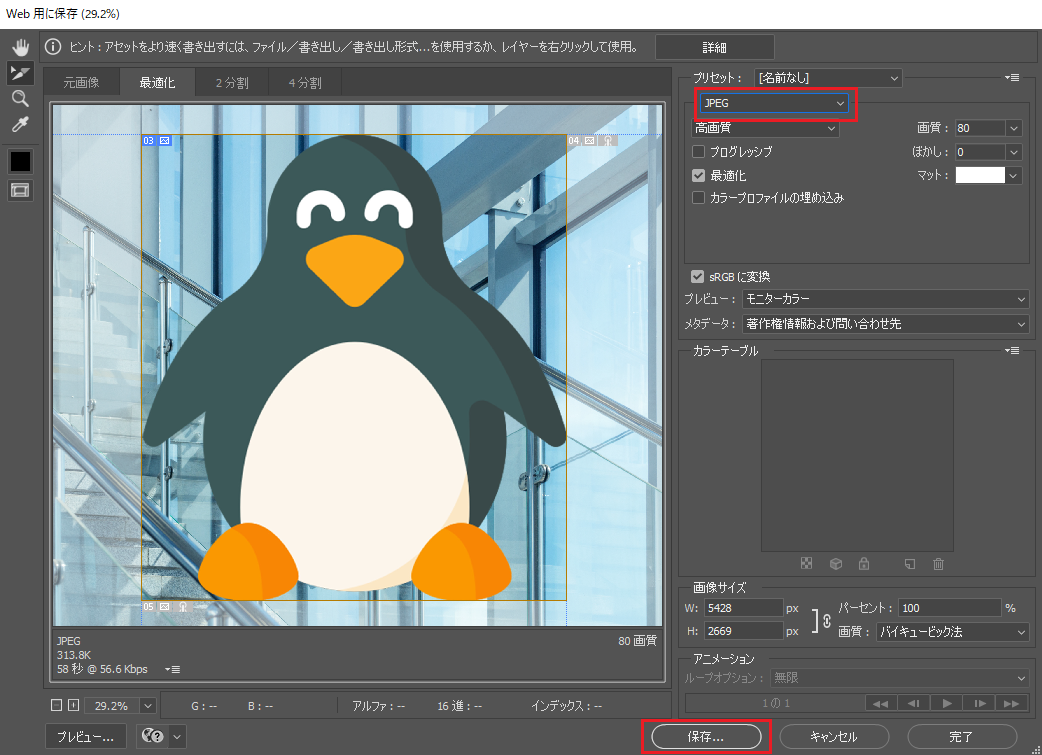
この時に出てくる画面でも拡張子の変更などが可能です。書き出したいスライスを選択し、設定が終わったら下の「保存…」をクリック。

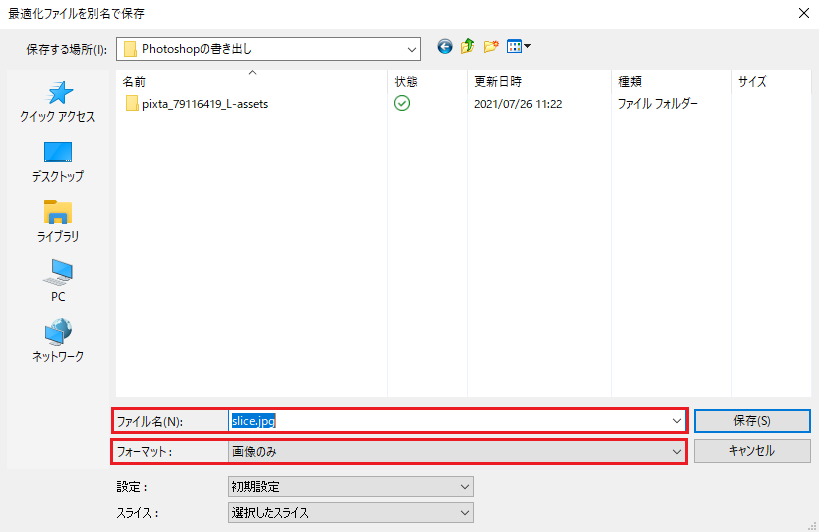
「ファイルの保存」を押したら「フォーマット:画像のみ」「スライス:選択したスライス」を選びます。保存先もしっかり確認を!
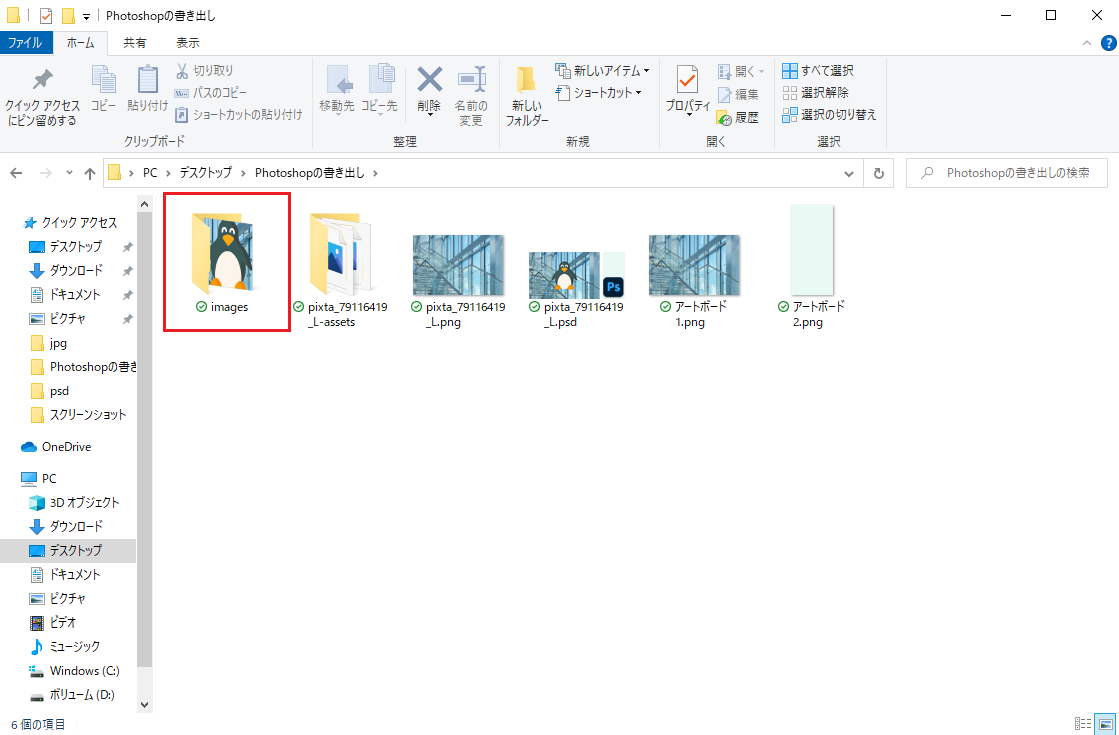
「保存」を押して完了です。(保存した後に警告が出ることがありますがこちらはOKして大丈夫です)

これで所定の画像は自動的に作成される「images」というフォルダの中に書き出されました。今回は選択したスライスしか書き出さなかったので1枚のみですが、複数枚ある場合はこのフォルダの中にすべて保存される仕組みです。
●メリット
・1px単位でサイズの微調整ができる
・見たままの状態から直感的に書き出せる
●デメリット
・少しでも切り抜く部分がずれたりすると、書き出した画像に不備が出てしまう(例:サイズが微妙に違う、画像が思わぬところで切れてしまっている、などなど)
まとめ
いかがでしたか?基本的にPhotoshopでの書き出し方はこの4つのうちのどれかから選んでいきます。
それぞれに特徴があるので、用途に合わせて使い分けができると良いですね!






