
こんにちは!
クリエイターのMです。
最近デザイン業務だけでなく、コーディングも少しずつ任せていただけるようになりとても嬉しいのですが、まだまだ分からない点もたくさんあり日々格闘しています。
先日、お問い合わせフォーム修正の案件があり、これを機にお問い合わせフォームの実装について学んだので、基礎的な部分ではありますが備忘録的な感じで残しておこうと思います。
formタグの使い方
まず、フォームをつくるためにはHTMLのformタグを使用します。
<form action=”form.php” method=”post”>
(ここにお問い合わせフォームの項目を記述していきます)
</form>
action=””は、送信ボタンを押した後に遷移するページのURLを記入。
method=””には、今回は「post」を入れてPOSTメソッドで送信させる設定をしています。
他にも「get」という送信形式を入れることもあり、この「post」と「get」の形式の違いはここで書くと長くなってしまうので今回は割愛します。
気になる方は調べてみてください。
labelタグの使い方
labelタグは、フォームの項目に名前をつけることができます。
<label for=”name”>名前</label>
for=””の値は、inputタグと連携するためのものです。
(後述するinputタグのid=””に、for=””で決めたものと同じ値を指定します。)
inputタグの使い方
inputタグで実際に入力するためのフィールドを作成していきます。
今回は以下のフォームを作成します。
・会社名(テキストの入力)
・メールアドレス(アドレスの入力)
・サービスを知ったきっかけ(複数選択可能なチェックボックス)
・お問い合わせ内容(長文のテキスト入力)
でフォームを作成していこうと思います。
コードはこんな感じで作成しました。
<html>
<form action=”form.php” method=”post”>
<div>
<label for=”company”>会社名</label>
<input type=”text” id=”company” name=”name”>
</div>
<div>
<label for=”address”>メールアドレス</label>
<input type=”mail” id=”address” name=”mail”>
</div>
<div>
<label for=”trigger”>サービスを知ったきっかけ</label>
<label><input type=”checkbox” id=”trigger” name=”trigger[]” value=”tv”>テレビ</label>
<label><input type=”checkbox” id=”trigger” name=”trigger[]” value=”hp”>ホームページ</label>
<label><input type=”checkbox” id=”trigger” name=”trigger[]” value=”Introduction”>紹介</label>
</div>
<div>
<label for=”message”>お問い合わせ内容</label>
<textarea id=”message” name=”message”></textarea>
</div>
<input type=”submit” value=”送信する”>
</form>
</html>
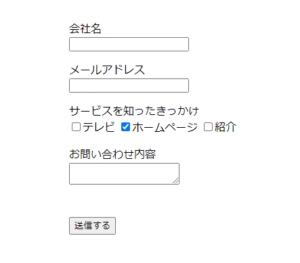
見た目はCSSでの調整はほぼしていないのでこんな感じになっています。

inputの動作は type=””に書く内容によって変わってきます。
今回は、「text」「mail」「checkbox」を設定しました。
簡単にまとめると
<input type=”text”> → 文字の入力欄
<input type=”mail”> → メールアドレスの入力欄
<input type=”checkbox”> → チェックボックスの形式
となります。
お問い合わせ内容はtype属性を使用せず、textareaタグを追加します。
type属性は決めなくて良いのですが、idとname属性はつけておきます。
チェックボックスのフォーム作成について
チェックボックスのフォーム作成については、type属性を決めるだけでなく他にも必要なものがあります。
チェックボックス部分のコードを再度はっておきます。
<div>
<label for=”trigger”>サービスを知ったきっかけ</label>
<label><input type=”checkbox” id=”trigger” name=”trigger[]” value=”tv” checked>テレビ</label>
<label><input type=”checkbox” id=”trigger” name=”trigger[]” value=”hp”>ホームページ</label>
<label><input type=”checkbox” id=”trigger” name=”trigger[]” value=”Introduction”>紹介</label>
</div>
まず、name属性はすべての項目で同じ値を指定します。
さらに、チェックボックスは複数の値を扱うことになります。
値を取得するときに配列を用いて処理を行うため、name属性の値を記述する際
name=”trigger[]”
と、[]をつけることになります。
こうすることで、後々配列に格納した値を取得することができ、確認ページや自動返信メールに反映させることができます。
チェックボックスの値を取得する方法で迷走したので、こちらはまた別の記事でまとめていこうと思っています。
次にvalue属性ですが、こちらはフォームのデータが送信されるときの値です。
checkbox型の入力欄では、フォームが送信されると現在チェックされているチェックボックスのみがサーバーに送信されることになります。
画面に表示されるラベルは別途テキストで指定してください。
今回は使用していませんが、チェックボックスをあらかじめチェックされている状態にすることができます。
そのためには、以下のコードのようにchecked属性を設定することで実現できます。
<label><input type=”checkbox” id=”trigger” name=”trigger[]” value=”tv” checked>テレビ</label>
まとめ
簡単ではありますが、以上がフォーム作成の基礎的な部分です。
はじめて触るときは、何が何だかわからず記号の羅列に見えますが(笑)、1つ1つ理解していけば難しいものではありません。
少しずつ分かるようになっていく過程が楽しいなと改めて感じ、もっとコーディングを勉強してできることを少しずつ増やしていきたいなと感じました。
一緒に頑張りましょう♪





