
こんにちは!クリエイターのMです。
WordPressでのフォーム作成は「MW WP Form」を使用しているのですが、背景色が黒のWebサイトのお問い合わせフォームを実装する際、入力し終えた入力欄の背景色が変わってしまう現象があり、格闘しました。
今回は、その解決方法を備忘録として残しておこうと思います。
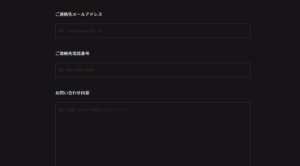
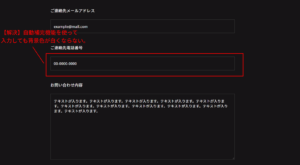
ちなみにデザインは、以下のようなフォームです。(一部のみで失礼します。)

目次
【発生条件】背景色が変わるのは、自動補完機能を使って入力したもののみ
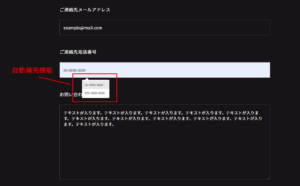
「自動補完機能」とはオートコンプリート(Autocomplete)とも呼ばれていて、一度入力したことのある内容を、いくつか候補として自動的に表示してくれる機能です。
以下のようなものですね。

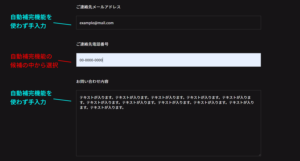
今回の場合、自動補完機能の候補の中から選択したときのみ背景色が白くなり、自動補完機能を使わず手入力した場合は、背景色は白くなりません。
理由としては、候補をクリックして入力した情報には疑似クラスの:autofillが付与され、Google Chromeではこの:autofill(:-webkit-autofill)にデフォルトで背景色が設定されているので、背景色がついてしまうということだそうです。

▼参考
https://developer.mozilla.org/ja/docs/Web/CSS/:autofill
autocomplete=”off” が効かない
そもそも、自動補完機能をOFFにすることができれば解決できるのでは?
と思い、inputタグ内に「autocomplete=”off”」を追記。
|
1 |
<input type=”text” autocomplete=”off”> |
しかし、効きません。。
「autoComplete=”new-off”」
「autoComplete=”none”」
と書くとchromeでのオートコンプリートが無効にできるという記事もあったので試してみますが、こちらも効きません。
それに自動補完機能をOFFにしてしまうと、ユーザーにとっては使いにくいフォームになってしまいます。
【結論】box-shadowでインナーシャドウをつけて上書き
解決策は、以下です。
|
1 2 3 4 |
input:-webkit-autofill { box-shadow: 0 0 0px 100px #161416 inset; -webkit-text-fill-color: white !important; } |
box-shadowでインナーシャドウをつけ、背景色を希望する色で上書きして対応します。
また、「-webkit-text-fill-color: white !important;」を指定することで、デフォルトのフォントの色である黒を白に変更しています。
(背景色が黒なので、デフォルトの黒のままだと入力した情報が見えなくなってしまうため。)

これで、自動補完機能の候補の中から選択したときでも背景色が白くなることはなくなりました。
まとめ
今回の手法は古くからあるようですが、この方法にたどり着くのに時間がかかりました。
他にもjQueryやJavaScriptでのやり方もありましたが、私はうまくいかなかったのでこの記事が同じように悩んでる方の参考になれば嬉しいです。





