#コーディング
(CSS)ツートンカラー背景

背景を斜めに塗り分けたいと思います。
1. グラデーションを使う
背景にグラデーションを指定して表現すると、こんな感じです。
[HTML]
|
1 2 3 4 5 6 7 8 |
<article> <section> コンテンツ </section> <section> コンテンツ </section> </article> |
[CSS]
|
1 2 3 4 5 6 7 8 9 10 11 |
article { padding: 30px; background-image: linear-gradient(80deg, #b5e61d 180px, transparent 181px, transparent); } section { margin: 10px 0; border: solid 1px #ccc; width: 300px; height: 100px; background: #fff; } |
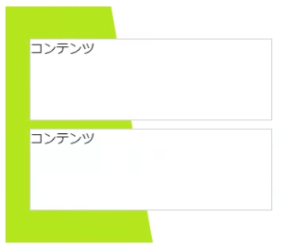
[出力イメージ]

background を指定するだけです。楽ちん。
角度は0~90の間で指定するといい感じです(角度0で下→上(to top)、角度90で左→右(to right))
色の境目のギザギザやぼやけ具合が気になる時は、グラデーション幅の数値を調整してみます。
2. 変形を使う
背景に設置するための要素を用意し、変形させて背景に設置します。
[HTML]
|
1 2 3 4 5 6 7 8 9 |
<article> <div class="bg"></div> <section> コンテンツ </section> <section> コンテンツ </section> </article> |
[CSS]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
article { position: relative; padding: 30px; overflow: hidden; } .bg { position: absolute; top: 0; left: 0; z-index: -1; width: 180px; height: 100%; background: #b5e61d; transform: skew(10deg); transform-origin: bottom right; } section { margin: 10px 0; border: solid 1px #ccc; width: 300px; height: 100px; background: #fff; } |
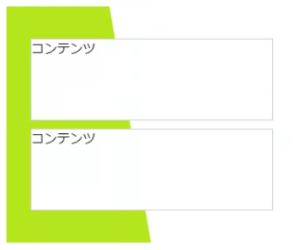
[出力イメージ]

背景用に
<div> を追加しましたが、
<article> の疑似要素を利用しても良いかもしれません。
親要素である
<article> に
position: relative; を指定し、背景要素を
position: absolute; で配置、親要素は
overflow: hidden; で、はみ出すのを防ぎます。
背景要素の斜めのラインは
transform: skew(); で角度指定、
transform-origin を指定して台形に表示されるようにします。
CATEGORY
TAG
htaccess
補助金
助成金
Webブラウザ
キックオフミーティング
サブディレクトリ
サブドメイン
SSL化
広告審査
TikTok広告
審査落ち
広告ポリシー
CMS
Webサイト制作
プラグイン
ECサイト制作
採用活動
ツール
Google広告
SNS広告
Web広告
セキュリティ
XD
SNS運用
アニメーション
採用サイト
Webデザイナー
Webディレクター
SEO対策
ドメイン
Instagram
YouTube
ECサイト
Wordpress
Webディレクション
Googleアナリティクス
EFO
Illustrator
LPO
Facebook
リスティング広告
コンテンツSEO
Webマーケティング
ライティング
Webデザイン
Photoshop
GoogleAnalytics
アクセス解析





