こんにちは。クリエイターのKです。
今回は見出しデザインのお話です。
ブログサイトやコーポレートサイトのお知らせページなど、投稿機能が付いているサイトは普段からデザインをすることがよくあるのですが、投稿記事の中で大見出しや小見出し、と変化を付けて本文と差を付けることがよくあります。
しかし様々な投稿ページのデザインをする時、いつも1パターンになりがちなのが著者の悩みです…。
ということで、今回は引き出しを増やすべく様々なサイトのあしらいをじっくり観察してみる回です!
早速見てみましょう。
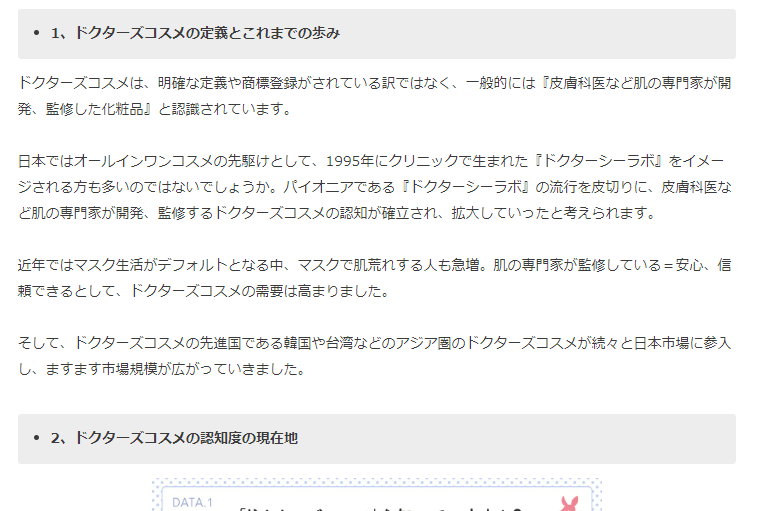
パターン① 帯状に背景が付く
こちらのサイトは見出しにグレーの背景を付けています。カドは少し丸くしてやわらかい印象になっていますね。
記事の横幅いっぱいに敷いているので、段落の区切りを付けたい時は非常に分かりやすい表現だなと感じます。
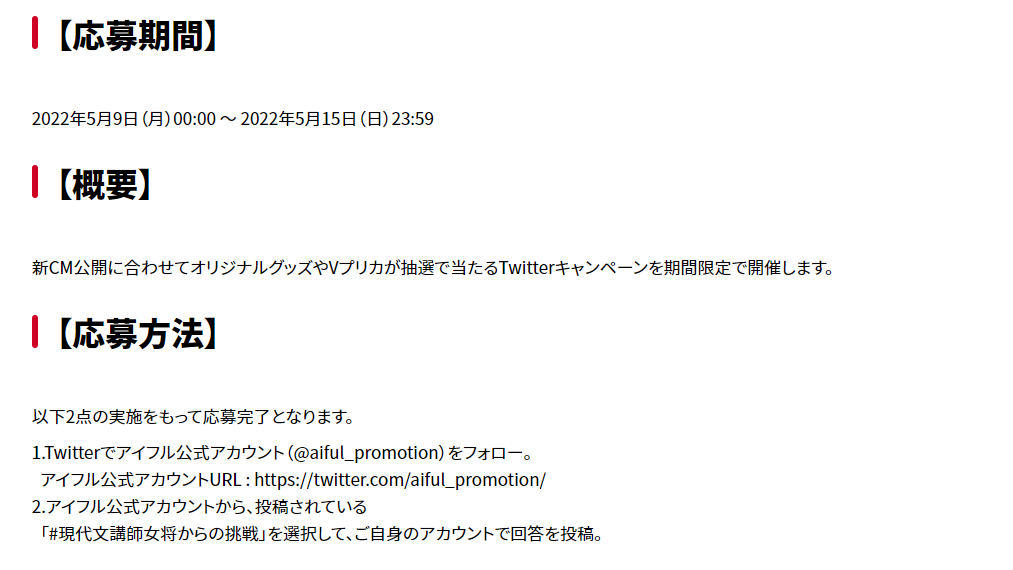
パターン② 左に縦線
著者はこんな風に左に縦線を付けるあしらいがお気に入りで、よく使っています。
ただ、こちらのサイトのように線の端を丸く処理しているのはあまり見かけないなと感じました。サイトのキーカラーに合わせた赤色と、サイト全体の優しい雰囲気にとても馴染んでいますね。
文字は太く、そしてサイズはかなり大きくしていて、本文との差がハッキリ付いています。
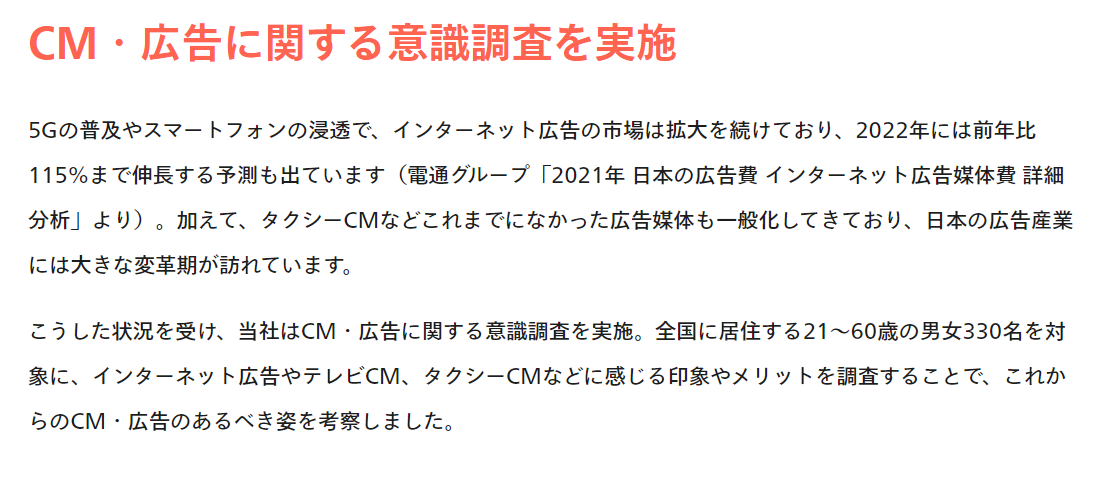
パターン③ 色を変えてみる
このサイトでは、飾りなどは付けずに色を変化させて、文字サイズを大きくすることで見出しの表現をしています。
シンプルですが、ぱっと見ただけで非常に分かりやすいですね。
スタイリッシュにまとめたい時、シンプルにしたい時に重宝しそうなデザインです。
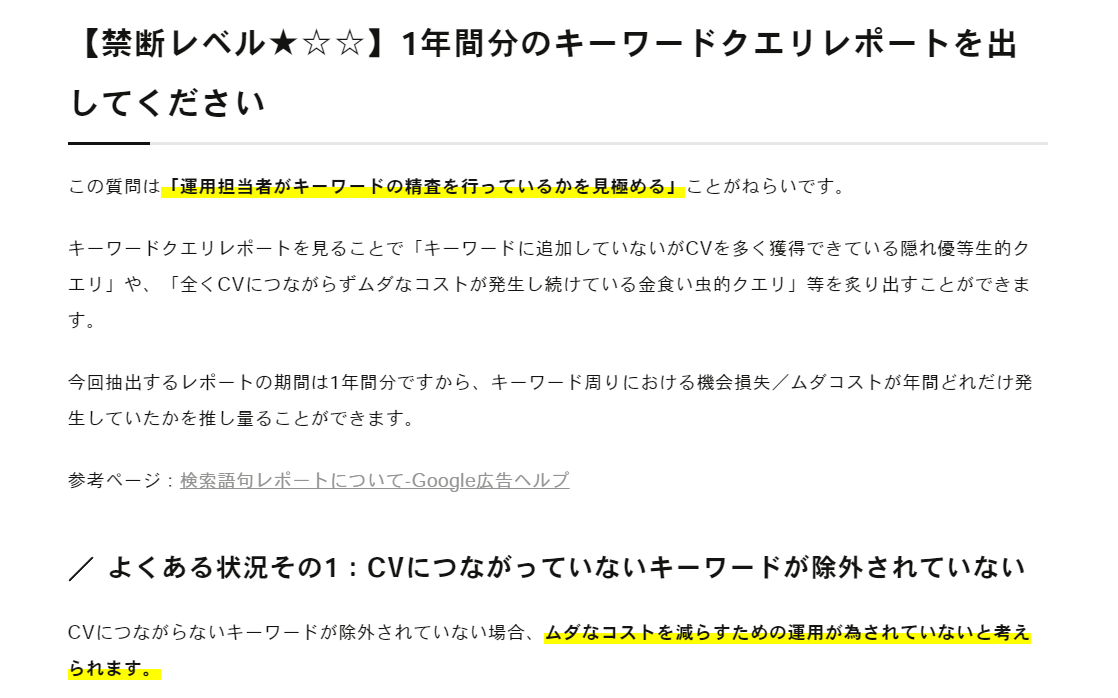
パターン④ 下線とスラッシュで
このサイトはなんだか元気な印象を受けます!
大見出しの方は太字に大きなサイズ、下線を引いている見た目になっています。下線も、ただのグレーの一本線ではなく、左側に濃い線を短く付けて変化を付けています。
そして小見出しの方は左側にスラッシュのあしらいを付けています。こちらは会社のロゴマークを踏襲したデザインになっているようです。
こんな風にデザインポイントにロゴマークやキービジュアルのエッセンスを加える遊び心、とても素敵ですね♪
パターン⑤ 中央揃え
こちらの大見出しは文字サイズをビッグに、そして中央揃えにしています。
他が左揃えになっているので、見出しだけ中央に置くだけでも見た目の違いが大きく分かりやすいですね!
小見出しの方は本文とサイズは変えずに太さだけで変化を付けています。上記で紹介したものと比べるとささやかな変化に感じますが、しっかりと差を感じられます。
パターン⑥ シンプルにどーんと、太く
最後にご紹介するのは、特に色を変えたり飾りを付けたりせずフォントサイズと太さで勝負!という変化の付け方です。
シンプルですがメリハリが利いていて堂々とした感じがします。
見ていて気疲れのしない、見やすいデザインですね。
まとめ
いかがでしたか?
著者は変化を付けようと思うとついつい何か飾りを付ける方に走ってしまいますが、最後のパターン⑥のような潔い変化の付け方にはハッとさせられました。
今回の観察で、見出しデザインの引き出しがだいぶ増えたような気がします…♪
最後までお読みいただき、ありがとうございました。