こんにちは。
皆さんは「サイバーパンク」という言葉を聞いたことはありますか?
目次
サイバーパンクとは…
・1980年代に流行・成立したサイエンス・フィクションのサブジャンルまたは特定の思想・運動。 (Wikipediaより)
・人体と機械が融合し、脳の情報処理とコンピューターの情報処理の融合が「過剰に推し進められた社会」を描写する。(ピクシブ百科事典より)
要は近未来的なイメージやSFチックな世界観のことです。
アニメや映画だと攻殻機動隊やマトリックス、AKIRAなどがこのジャンルに当たると思います。ゲームだと、そのものずばりですが「Cyberpunk2077」というものも代表格ですね。
何を隠そう著者はこのサイバーパンクな世界観が大好きです。少し前に想像された近未来のイメージには、どこかロマンを感じるのです…!
このサイバーパンクな世界観、たまにWebデザインでも取り入れられていることがあります。
今回は著者が考える、「サイバーパンクなデザインポイント」を3つ紹介します。
3つのポイント
①グリッチエフェクト
グリッチエフェクトとは、コンピュータープログラムの何らかのエラーが原因で、一瞬画面が乱れたような見た目を再現したものです。
バグのようなものですね。
これはコンピューターという現代を代表する文明の機器特有のものですから、サイバーパンクとの親和性にうなずけます。
②紺や黒の暗いベースカラーに、鮮やかなピンクやブルーの配色
サイバーパンクというと、なぜか昼間ではなく夜のイメージがあります。
これは言語化が少し難しいのですが、サイバーパンク以前に想像された近未来のイメージは「レトロフューチャー」で、こちらはもっとワクワクした明るい未来像を描いている印象があります。
一方、サイバーパンクの方はもう少し後ろ向きな問題を抱えた世界というか、テクノロジーの発展によってさまざまな弊害が生まれてしまった未来…といったところでしょうか。
ちなみに日本では「サイバー犯罪」「サイバー攻撃」などの言葉がありますが、これもサイバーパンクという言葉から来ているらしいですよ。
なんとなく上記でお話したことと辻褄が合うような気がしませんか?
③ネオンエフェクト
これは②に繋がっているかもしれませんが、暗い世界に電子的な要素を与えるポイントです。
ネオンが放つ線状の光は、どこか電子情報の行き来を連想させてくれるような気がしています…♪
参考サイトを見てみよう
それでは、上記で紹介した3つのデザインポイントを使用しているWebサイトを見てみましょう。
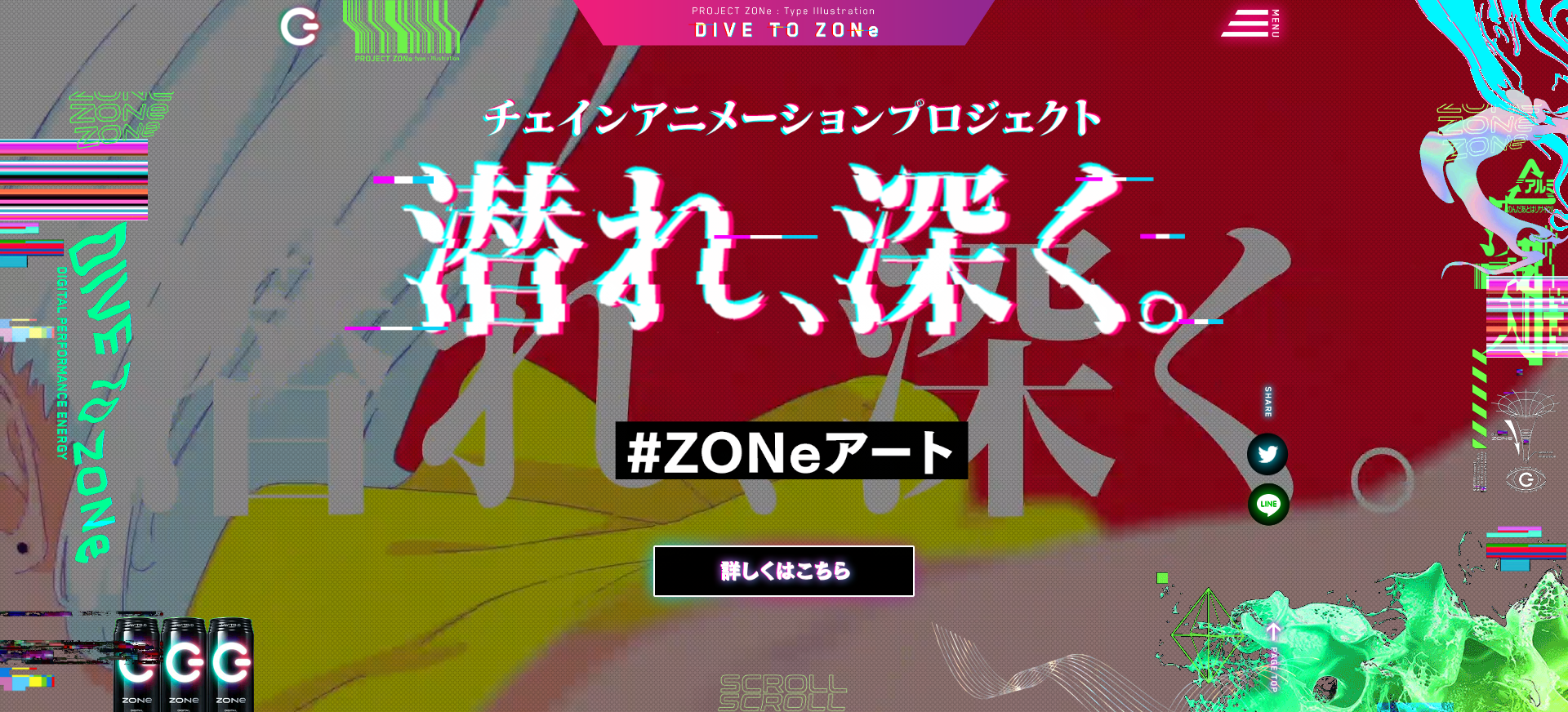
1.DIVE TO ZONeプロジェクト │ デジタルパフォーマンスエナジー ZONe
 MVや見出しにふんだんにグリッチエフェクトが使われています。
MVや見出しにふんだんにグリッチエフェクトが使われています。
ネオンサインのようなZONeのロゴデザインと見事にマッチしています。
ボタンやアイコンのネオンエフェクトも効いています!
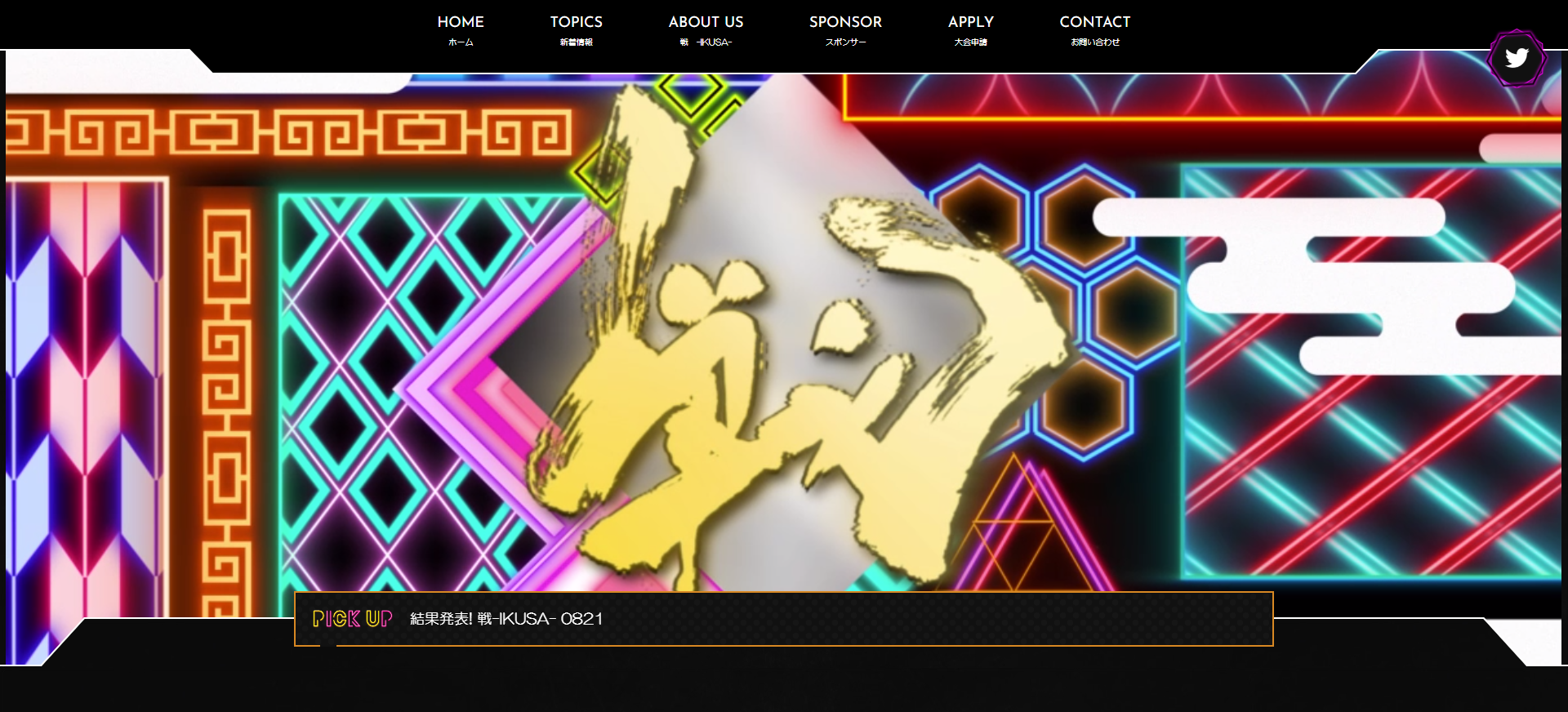
2. eSports団体IkusA | もっとe-Sportsを身近に
 こちらはeSports団体のオフィシャルサイトです。ところどころの素材や背景パターンには和の雰囲気がありつつ、見出しのエフェクトとアニメーションはネオンサインやグリッチを使用した近未来的な印象のデザインを採用しています。
こちらはeSports団体のオフィシャルサイトです。ところどころの素材や背景パターンには和の雰囲気がありつつ、見出しのエフェクトとアニメーションはネオンサインやグリッチを使用した近未来的な印象のデザインを採用しています。
この和の雰囲気との掛け合わせ、とても印象に残りますね。
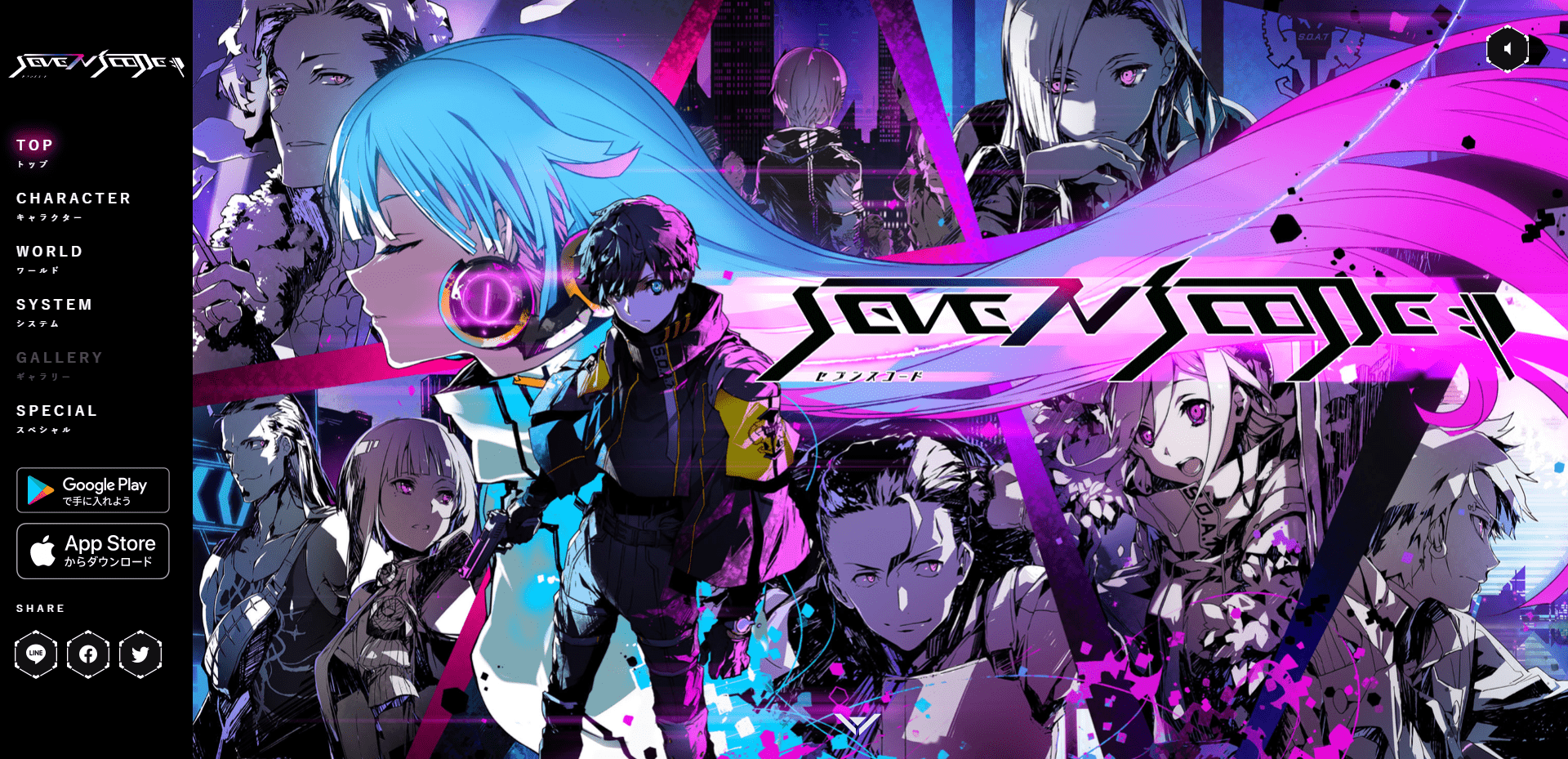
3. SEVEN’s CODE
こちらはSEVEN’s CODEという音楽ゲームのサイトです。
MVのロゴは数秒間隔にグリッチの動きをしており、サイドバーの現在ページを指す文字には、ネオンサインのように光が微かに揺れるエフェクトが付いています。
黒を基調に彩度高めのピンクパープルやブルーのキービジュアルは、まさにサイバーパンクの代名詞と言いたくなるような世界観になっています。
まとめ
いかがでしたか?今回はサイバーパンクをテーマにWebサイトを見てきました。
今回紹介したデザインポイントは、見ているとゲームコンテンツや情報処理系専門学校などのサイトに多く使われているなぁと感じました。
こういったWebサイトは今まで作ったことがないのですが、いつか作ってみたいものです…♪
最後までお読みいただきありがとうございます。