
こんにちは。今回はWebサイトではお馴染みの「パララックス効果」に着目してサイトを見ていきたいと思います。
パララックスとは、スクロールなどの動作時に、レイヤー状に重ねた要素を違う速度で動かし、立体感や遠近感を表現する手法です。
前編後編に分けてご紹介します。早速見ていきましょう!
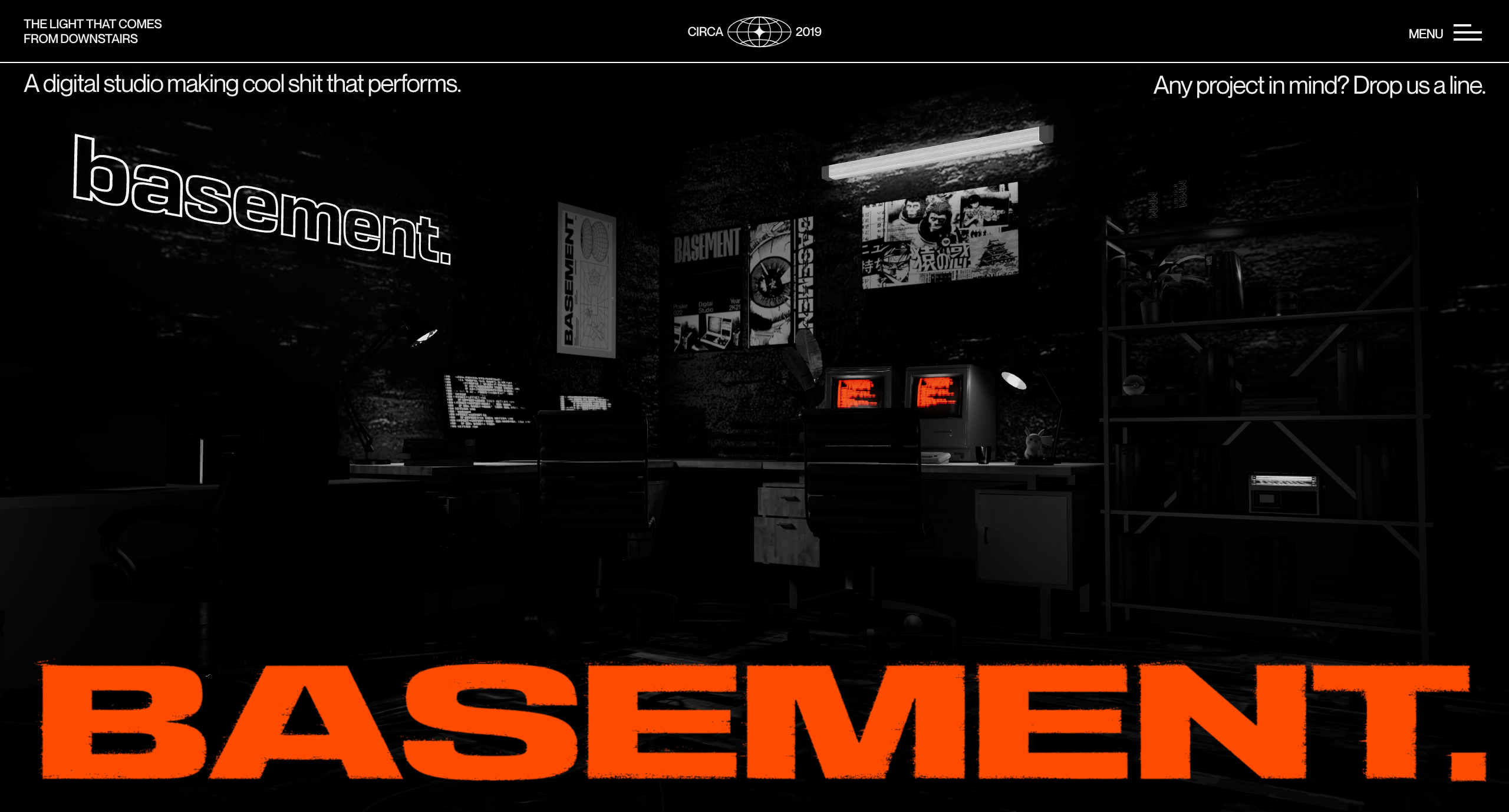
basement.studio

効果的に使われているのはMVです。
作業部屋のような風景ですが、スクロールするとパララックス効果によって3Dのように見えます。
一番奥の壁のレイヤー、デスクのレイヤー、椅子のレイヤーと(実際は更に分かれているかもですが)微妙に移動速度が異なっていることにより、上手く空間が表現されています。
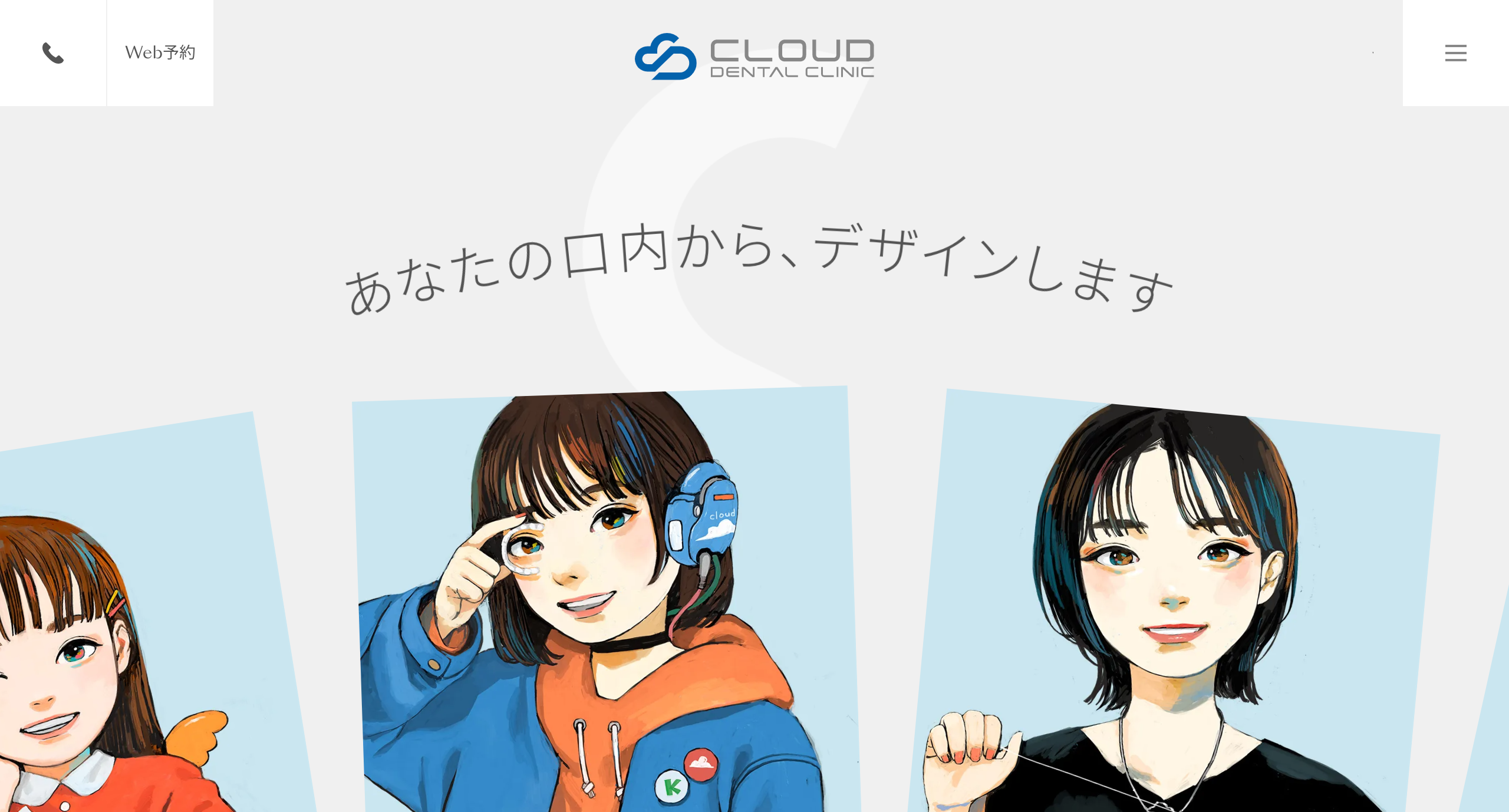
クラウド歯科

https://cloud-dental-clinic.com/
こちらは中間あたりのコンテンツと、フッター直前のお問い合わせ案内の部分にパララックスが上手く効いています。
背景の手前にお問い合わせのボックスが置いてありますが、パララックスによって遠近感がより強調されて内容に目が行きやすいように思います。
柔らかな色合いと影使いで、どこか優しげな浮遊感を感じますね!
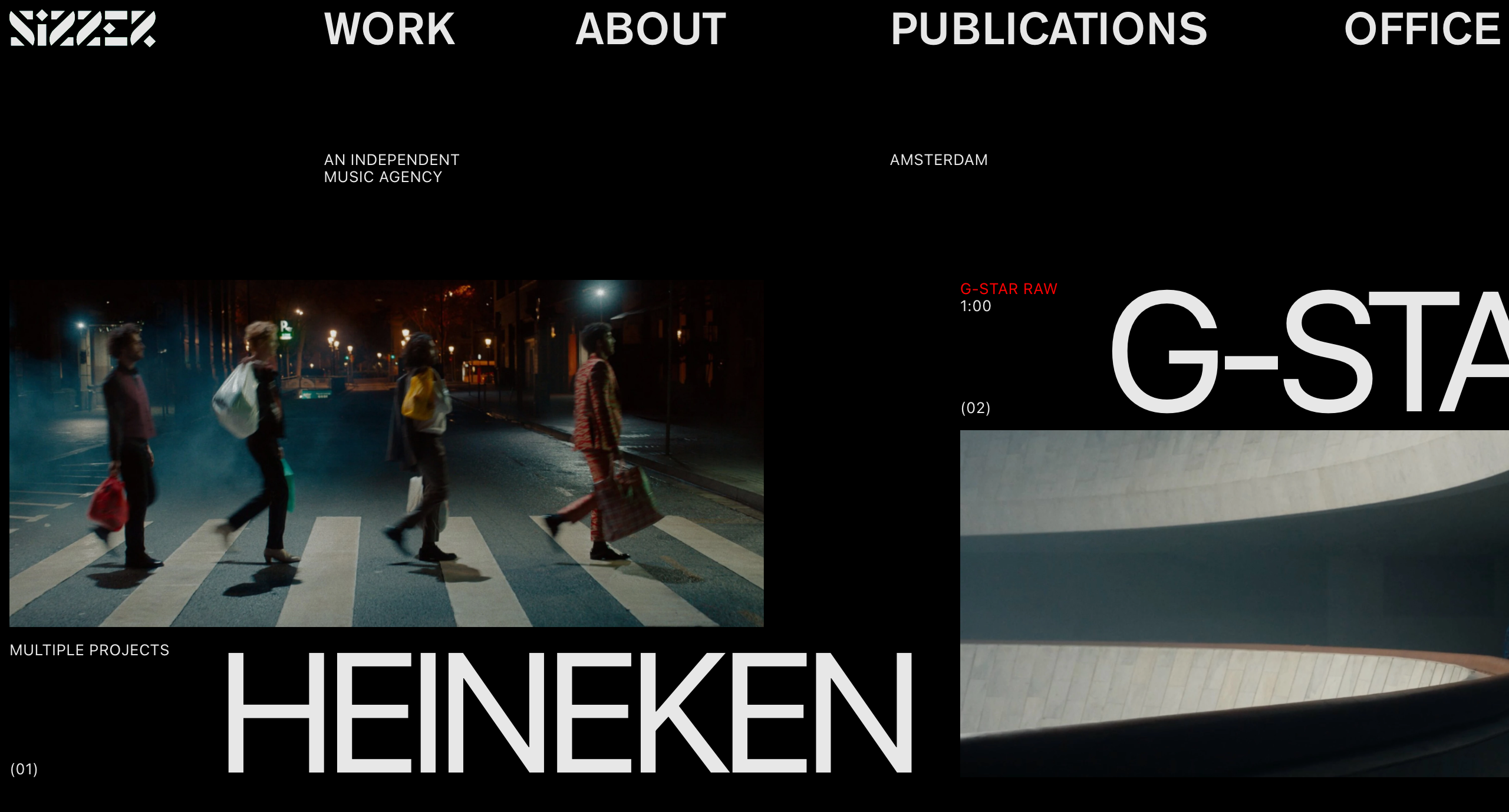
Sizzer

モノトーン基調でクールなサイトですが、セクションごとに区切られたラインや、テキストと画像に付けられた僅かなパララックスがスパイスになっていますね!
やや下の方にトロフィーがパララックス効果とともに現れますが、モノトーンのサイトに突如現れるゴールドの鮮やかな色彩がかなーりかっこいいです…!
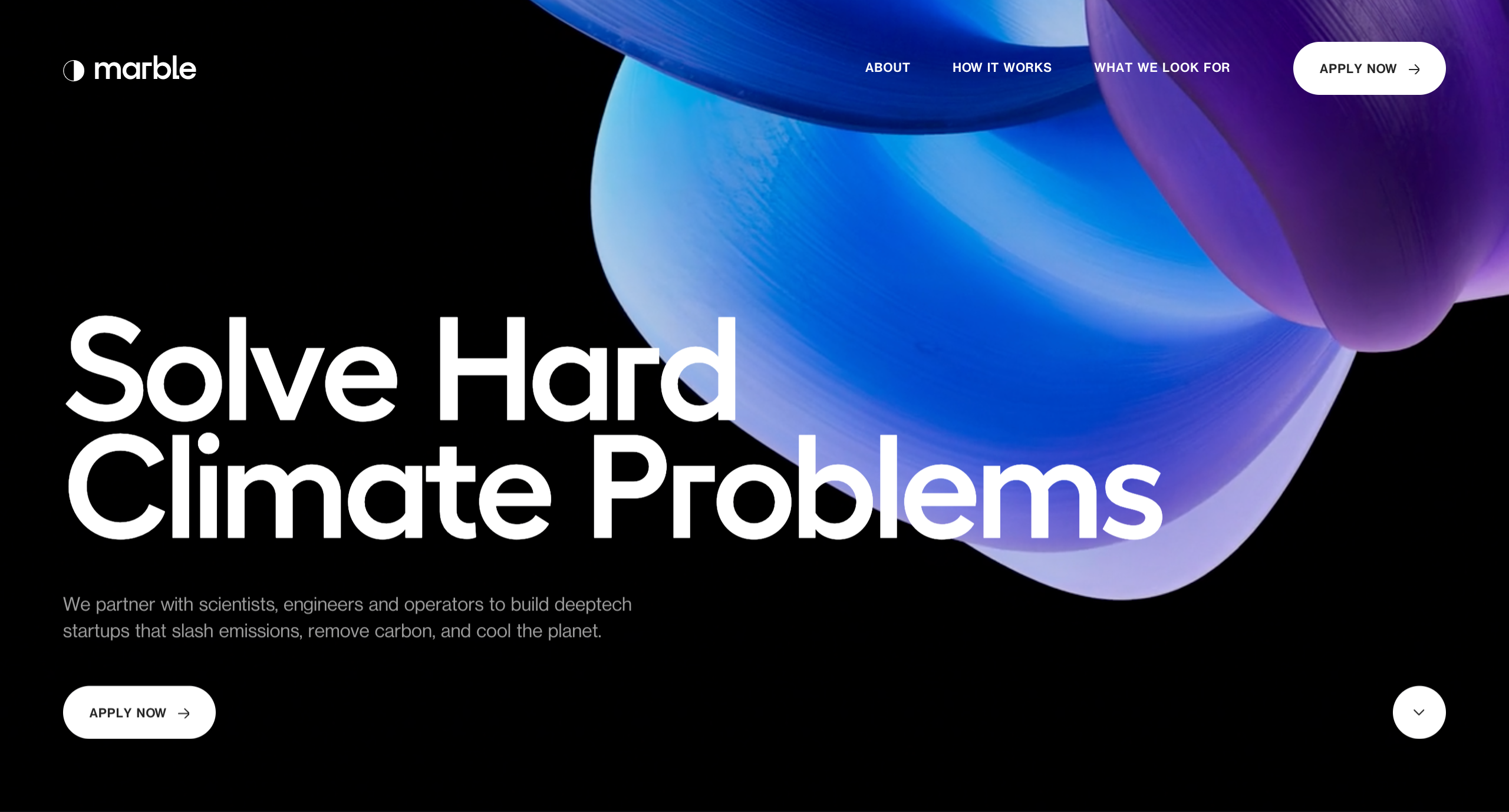
marble

こちらのサイトも僅かですがパララックス効果が付けられています。
最初、スクロールするとMVに重なる形でコンテンツが下から現れますが、ここに付けられたパララックスでコンテンツエリアがより手前にあるように見えます。
そして現れる球状の図とテキストが横並びになっているエリアも、パララックスによって図がより立体的に見えるようになっています!
まとめ
いかがでしたか?今回は4サイト紹介しました。
掘り下げて見ていくと、サイト自体に奥行きを付けるためだったり、使っているイラストに立体感を持たせるためだったり、得られる効果がそれぞれ違くて面白かったです。
次回もまた4サイトほどディグっていきたいと思います♪






