
世の中には無限と言っていいほどたくさんのウェブサイトが存在します。
そしてそれぞれのサイトでターゲットに伝えたいこと、つまりサイトが存在する目的が異なります。
そういったひとつひとつのサイトの趣旨を理解したうえでウェブサイトの制作を行うことは
基本中の基本であり、最重要事項です。
ウェブサイト内には画像やイラスト、図、グラフ、動画など様々な要素がありますが
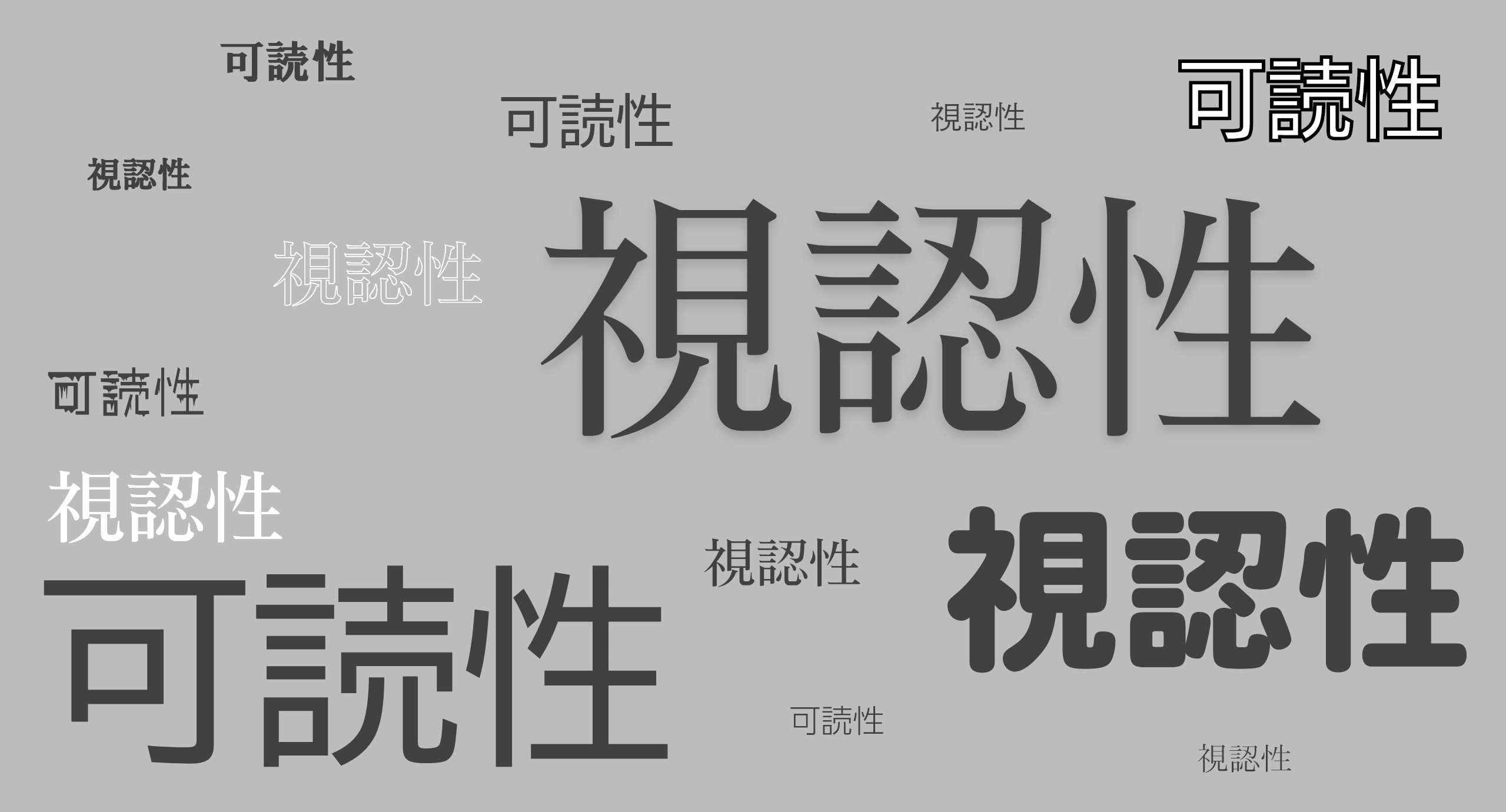
最も直接的に情報を伝えられるのは「文字」です。
この文字の見せ方によって与える印象や伝わり方は大きく異なります。
ウェブサイト上の「文字」の使い分けについて紹介していきます。
フォントによる印象の違い
Googleフォントだけでも約1,000以上のフォントファミリーがあり、
どれを使用するかによってユーザーの受ける印象は変わります。
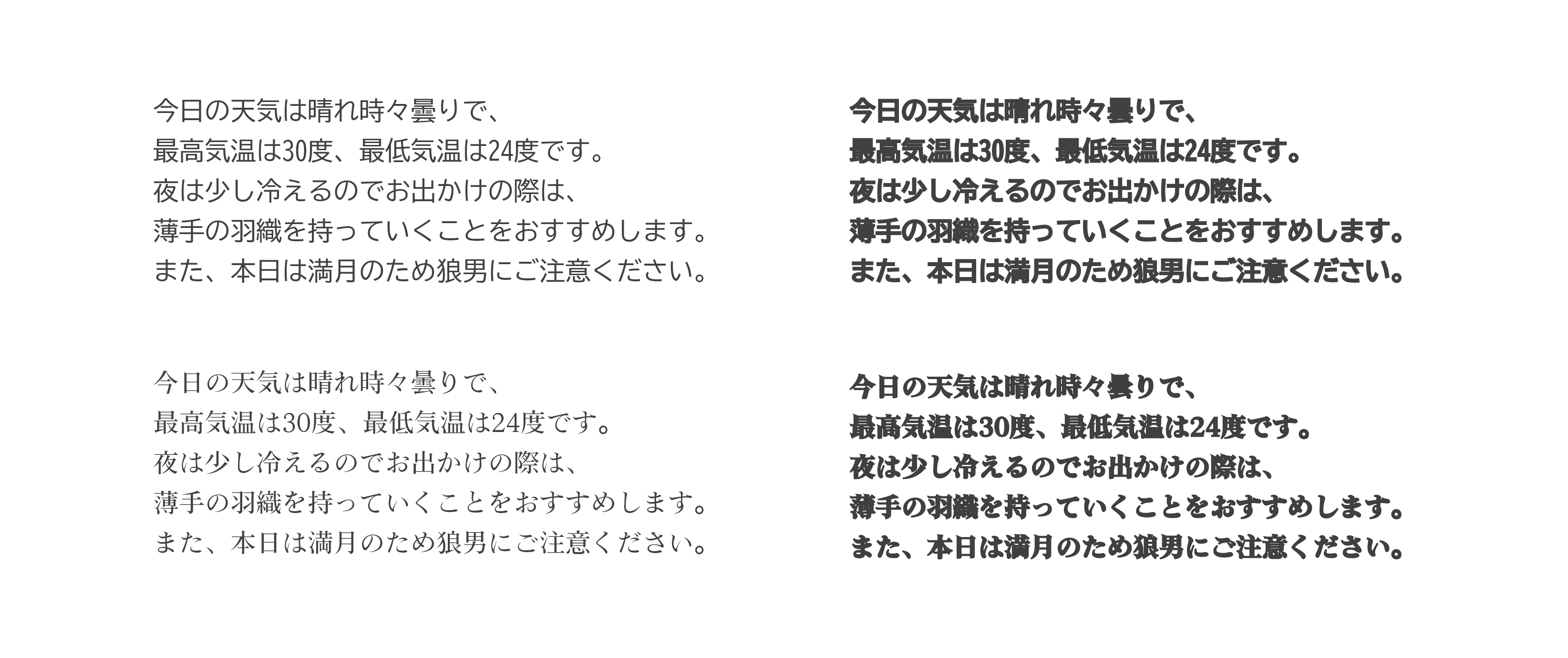
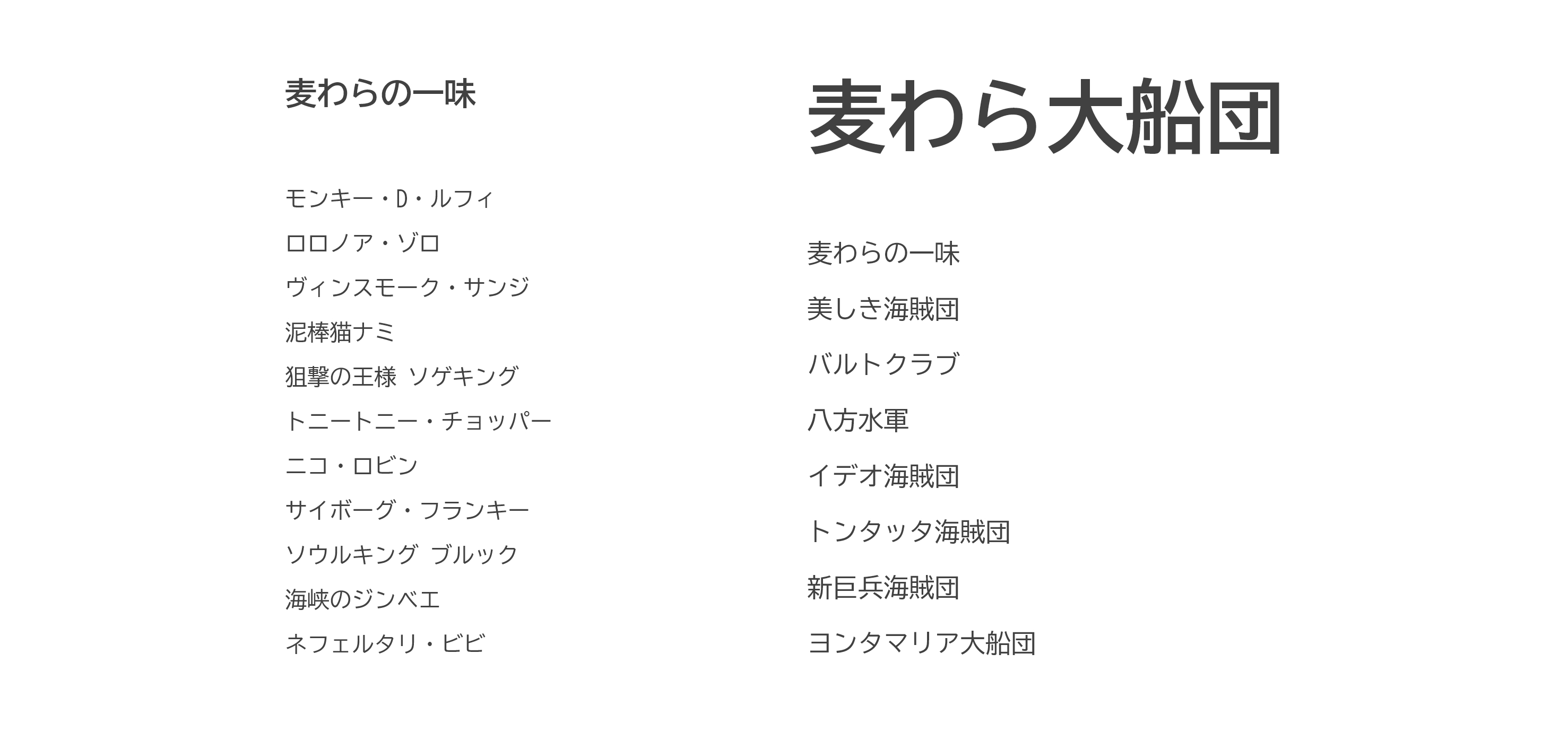
例えば同じ文章でも代表的なゴシック体と明朝体では以下のように与える印象が変わります。
【ゴシック体】
・視認性が高く目立たせたい部分(タイトルや看板)・プレゼン資料などの大き目の文字などに適している
・カジュアル、親近感、モダン な印象
【明朝体】
・文字に線の強弱があるため長文が読みやすく、文字が判別しやすい・語彙が理解しやすい
・高級感、大人っぽい、古典的 な印象
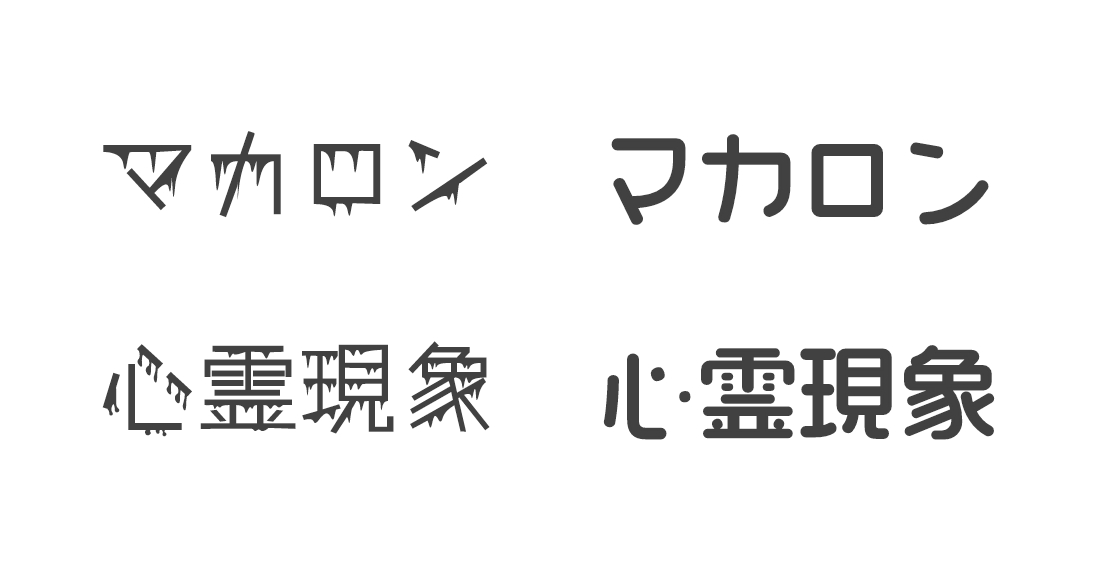
その他に筆記体やデザイン書体がありますが、
このふたつは長文には不向きなためアクセントとしての使用に適しています。

上の例のようにアクセントとして使用する際にもワードによる使い分けが重要です。
言葉の意味やターゲットを意識して最適なフォントを選びましょう。
フォントサイズと太さ
文字の大きさ
一般的にウェブサイトでは14~16pxが適しているとされています。
Googleも読みやすいフォントサイズの基準として16pxを推奨しています。
ただ、これもフォント選びと同様にターゲットによって変える必要があります。
高齢の方がターゲットであれば大きめに書いた方が読みやすく、
若者がターゲットなら少し小さめにすることで洗練された印象を与えられます。
例を少しあげてみます。
①介護・リハビリ施設のサイトでは序文では40px、本文は20pxにされています。

②ITコンサルティング事業を展開する企業のコーポレートサイトでは本文が13pxで書かれています。
引用:ax 株式会社

文字の太さ

ゴシック体でも明朝体でも文字が太いと長い文は読みにくい(可読性が低い)です。
目立たせたい文字、短いワードは太い文字でも問題ありませんが
読ませたい文章は、どのフォントを使用する場合でも細いフォントがおすすめです。
ジャンプ率とは
また、ジャンプ率もポイントとなります。
ジャンプ率とは見出しや序文と本文との文字サイズの比率のことです。

ジャンプ率が低い(大小の差が小さい)と落ち着いていて、大人っぽい印象になります。
ジャンプ率が高い(大小の差が大きい)と賑やかでポップな印象になり、
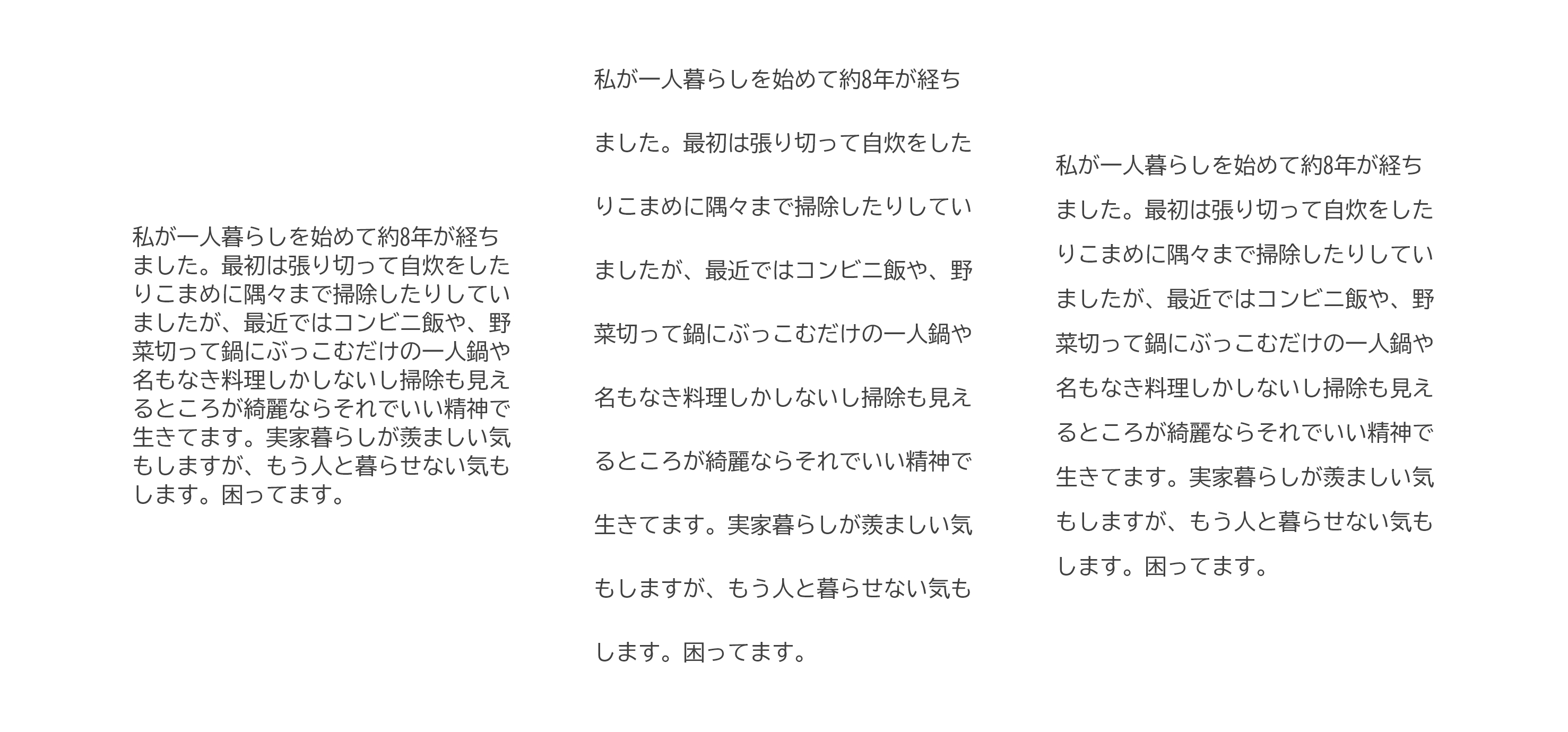
行間を意識して読みやすさアップ

このように行間は狭すぎても、広すぎてもとても読みにくいです。
適切な行間は0.5~1文字分と言われています。
ただ、メッセージ性を強めるためにデザイン上行間を広めにとることはあります。
ウェブサイト全体のバランスを見て決めていくのがいいでしょう。
まとめ
ひとくちに「文字」「文章」と言っても気を付けるべきポイントはこのようにたくさんあります。
いろいろなサイトを見てみて同じターゲットかなと思うサイトを参考にしてみるのもいいですね。
今回ご紹介したポイントはあくまで「一般的」な話です。
なぜそのフォント、フォントサイズ、行間にするのか意図を大切にウェブサイトの制作を進めましょう。






