
こんにちは。ディレクターのTです。
私がディレクター職に就いてもうすぐ2年になるのですが、
これまで数えきれないほどのサイトを見て、多くのサイト制作に携わってきました。
ディレクターの仕事の中で、メインともいえるのが構成案の作成です。
構成案制作はサイト制作の中の、好きな工程のひとつなのですが、
このタイミングでもう一度気を付けるべきことをまとめていきたいと思います!
目次
構成案制作の心得
目的を明確にする
Webサイトには必ず目的があり、ターゲットがいます。
この目的を達成することがWebサイト制作のゴールとなります。
制作時は常に、「誰に」「何を」させたいのかを意識することが非常に重要です。
例えば、以下のようなパターンがあります。
・30代の女性に、この化粧品を注文してほしい。
・50代男性に、ジムへの入会を申し込んでほしい。
・就活中の学生に、エントリーしてほしい。
目的とターゲットを意識し、文字・ボタン・画像等のボリューム感や配置、見せ方を検討、決定します。
優先順位とストーリー性
Webサイト内のコンテンツ掲載順やデザインは、
情報の優先順位とユーザーのサイト内でのストーリーを意識します。
例えば、採用サイトを制作する際、以下のような流れが考えられます。
▼ヘッダー:何のサイトであるかを明記し、サイト内のすべてのページへの導線を設ける
▼メインビジュアル(MV):キャッチコピーや、会社・仕事の雰囲気を伝える画像やイラストを入れる
▼メッセージ:採用活動に関しての志望者に対してのメッセージ、会社の概要文などが導入として入ります。
▼仕事について:この会社ではどんな仕事をするのかを掲載します。
▼社員紹介:実際に働く人のお話や、社内の雰囲気を伝えます。
▼独自コンテンツ:クロストークやプロジェクトストーリーなど会社についてより理解してもらうためのコンテンツが入ります。
▼働く環境:実際に入社した際の福利厚生や教育体制・各種制度などを掲載します。
▼募集要項
▼エントリーボタン
ヘッダー・MVでサイトの全体像を理解させ、メッセージセクションで概要やサイト運営側の想いを伝え、
仕事➡人(職場の様子)➡+αの情報➡事務的な情報 と順番に伝えていくことで
ユーザーの理解が深まり、より目的の達成に近づけることが出来ます。
完成形を意識する
構成案作成時は常に、デザイン・コーディング・公開時を想定します。
サイト内の遷移(どこを押すとどこに遷移するのか)、どこにどんな画像が入るのか、
そうすることで、デザイン指示やコーディング指示が出しやすくなり、スムーズに制作を進めることが出来ます。
構成案制作時におさえておくべき5つのポイント
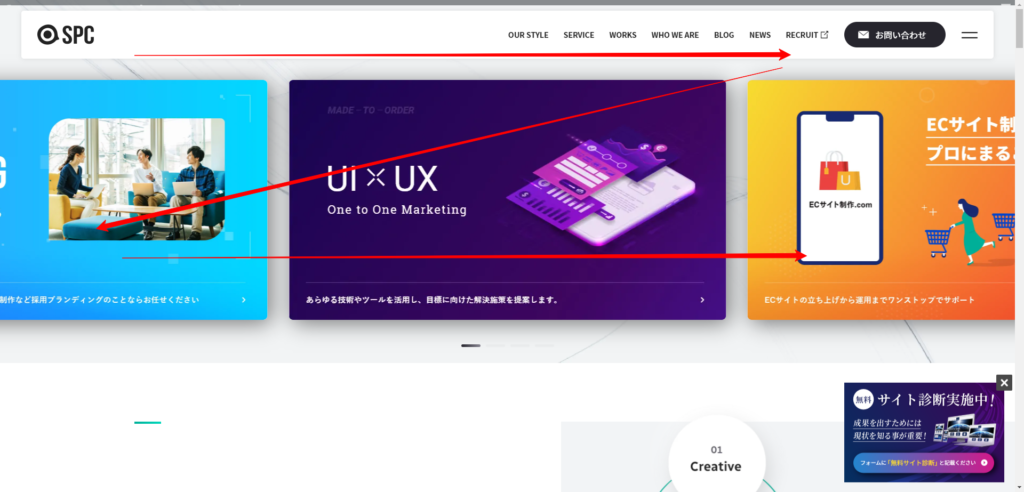
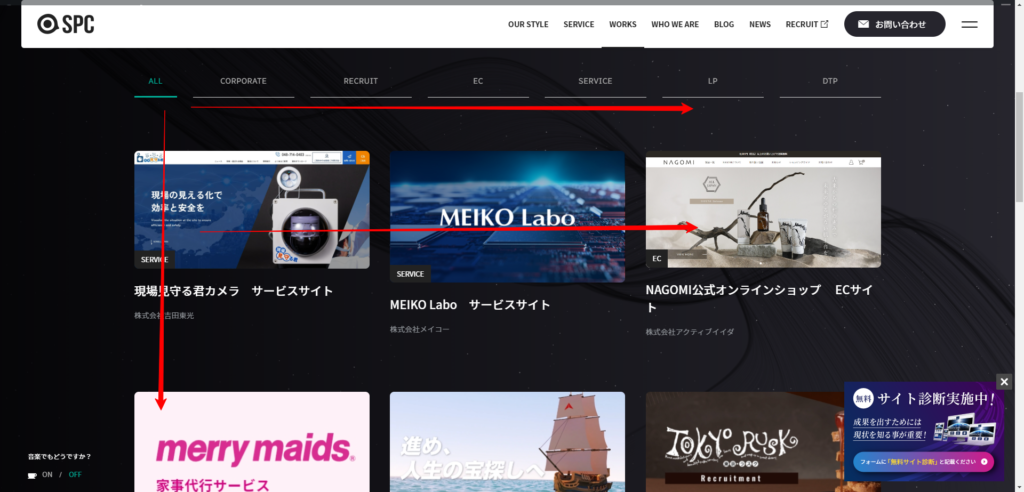
①視線誘導
「Zの法則」「Fの法則」という言葉を聞いたことはありますでしょうか。
人の視線は、何かを見るときに、Z・Fの流れで動くと言われています。
この流れを想定してコンテンツを配置することが大切です。


②フォントサイズ
フォントサイズはバラバラにしすぎずに、3~4種類程度に収め、サイト全体で統一します。
例えば、以下のように予め決めておくと良いでしょう。
ページタイトル:40px
h1:26px
h2:20px
ノーマル文章:16px
ノーマル文章が最小フォントサイズになることが通常ですが、
読みやすさの観点から、16px程度を最小とすると良いです。
これはあくまで基本で、ターゲットが高齢者であればもっと大きくし、
学生などであれば14px程度でも問題ないでしょう。
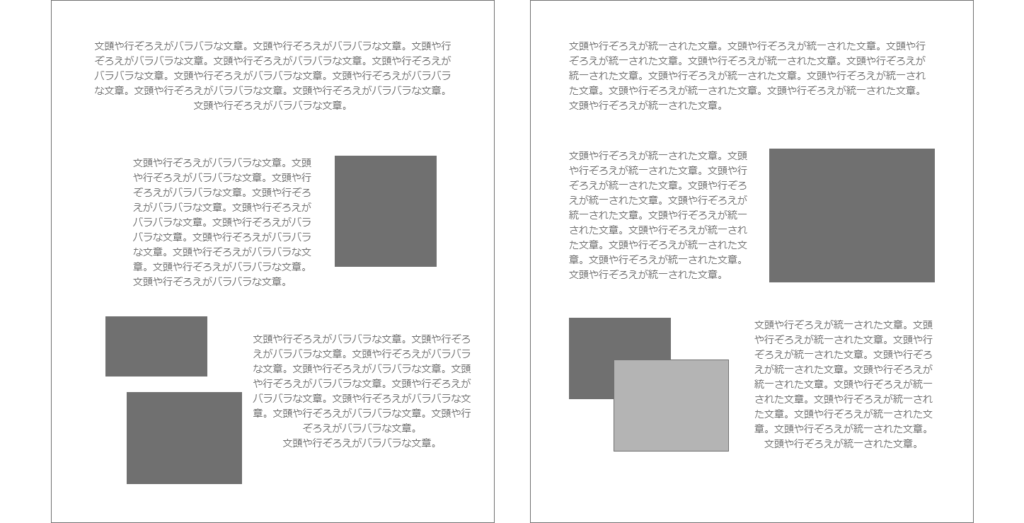
③「揃える」ことを意識する
デザイン前の状態とはいえ、構成案はサイトのベースとなる枠組みです。
文頭や行揃えを揃え、見やすさを重視しましょう。
下の例では、左側は行揃えや文頭の位置・画像がバラバラに配置され非常に見にくいです。
同じ要素でも右のように揃えることを意識すると見やすさが格段に上がります。

最後に
文中にも書いておりますが、構成案はサイト制作の枠組みとなる大事な部分です。
テクニックを身につけることで制作時間もだんだんと短くなっていきますので
常に学び続けていきましょう!






