
コーダーのKです。
前回、Welcartの導入方法をご紹介しましたが、今回はさらに実際の利用面に踏み込んで、Welcartの既成テーマではなく、
オリジナルテーマ内でWelcartを利用する方法をご紹介していきたいと思います。
手順
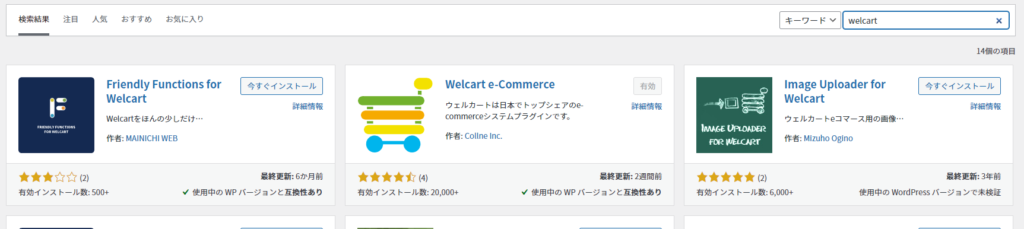
最初は前回と同様、プラグインの追加画面から「welcart」で検索し、
「Welcart e-Commerce」というプラグインが表示されると思うので、こちらをインストールして有効化します。

次にWelcart提供のテーマから一部中身を既存テーマに移植していく流れとなります。
前回、少し触れましたが、現在カスタマイズに適したデフォルトテーマである「Welcart default Theme」は自動インストールされず、
また古いバージョンのプラグインを使用するのも推奨されませんので、
こちらのWelcart公式テーマストアから最新の「Welcart Basic」をダウンロードします。(会員登録が必要となります)
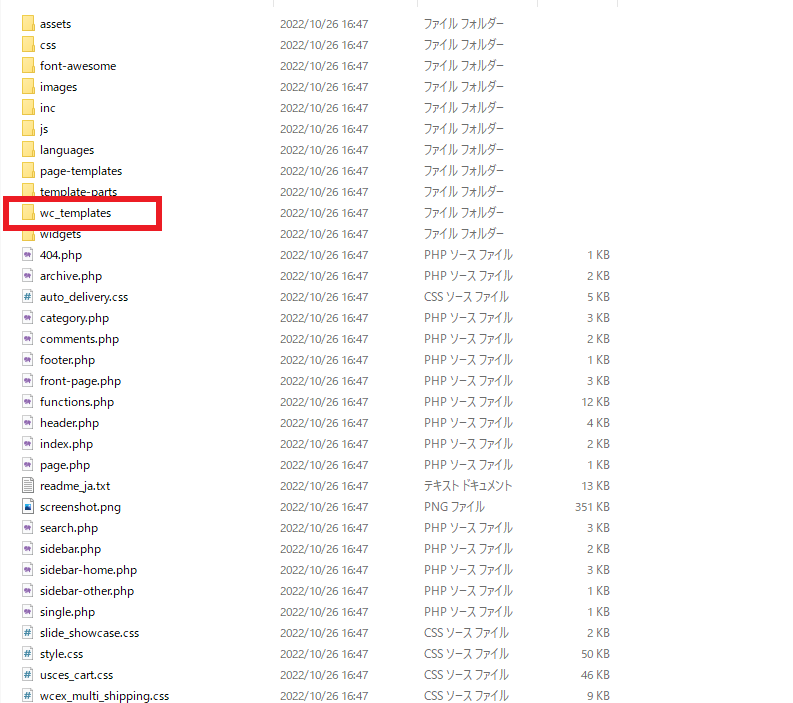
ダウンロードできましたら中身を参照してみます。
以下のようにcssやフォント画像ファイルなどありますが、その中のwc_templatesディレクトリを現状作成中のテーマにディレクトリごとコピーします。

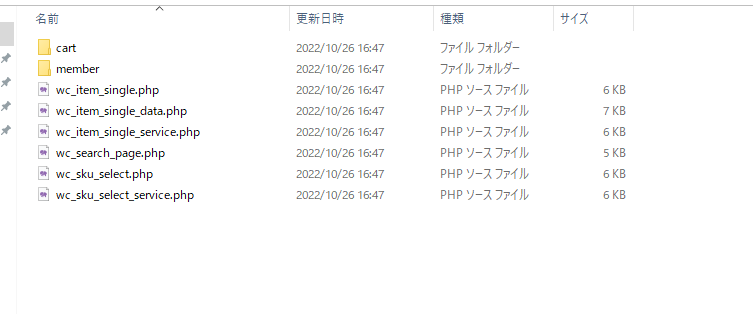
こちらのwc_templatesディレクトリは以下のようになっており、

カートページや会員画面、商品詳細ページなどのWelcart用のテンプレートが入っています。
こちらを利用してWelcartに対応することが可能です。
商品一覧ページはwc_templatesディレクトリ内には含まれていませんが、そちらは上の階層のcategory.phpになります。
前回の記事で商品は投稿の1カテゴリーとして作成していく構造とご紹介しましたが、そのために公式テーマではcategory.phpで商品一覧を表示しているということですね。
オリジナルテーマでWelcartに対応する場合は「Welcart Basic」テーマ内のcategory.phpもコピー&編集していくか、
固定ページなどで一覧ページを作成し、その中でスラッグがitemの投稿を取得し、表示する方法でも対応していけるかと思います。
また今回ご紹介した既存テーマでWelcartを利用する方法ですと、Welcartの独自関数などの把握や理解が必要になってくるかと思いますが、
その際、公式のリファレンスとフォーラムを参照しますと、情報も多いのでかなりカスタマイズの助けになるかと思います。
まとめ
前回に続きご紹介してきたWelcartですが、フォーラムやリファレンスの情報を理解すれば、かなり要望に沿ったカスタマイズができ、オリジナリティの高いECサイトができるかと思います。
是非、ECサイトの作成に利用してみてはいかがでしょうか。






